仕事がひと段落ついたところでサブ機のMacbookAirを立ち上げると……。
知らないアイコンが! Dockに表示されているYO!
むむ、これがフリーボードでしたか、ハハァ。
MacbookAirからちょっといじってみました。
所感としては、miroやCanvaをいじっている感じです。アホの視点で画像多めでお届けします。
Contents
フリーボード全体

何をするにも、初めての人に対して「ようこそ」で始めるMac。
概要が記載されていますが、特に有益な情報はありません。なにせ直感的に操作できるのがMacだからね。
初期画面

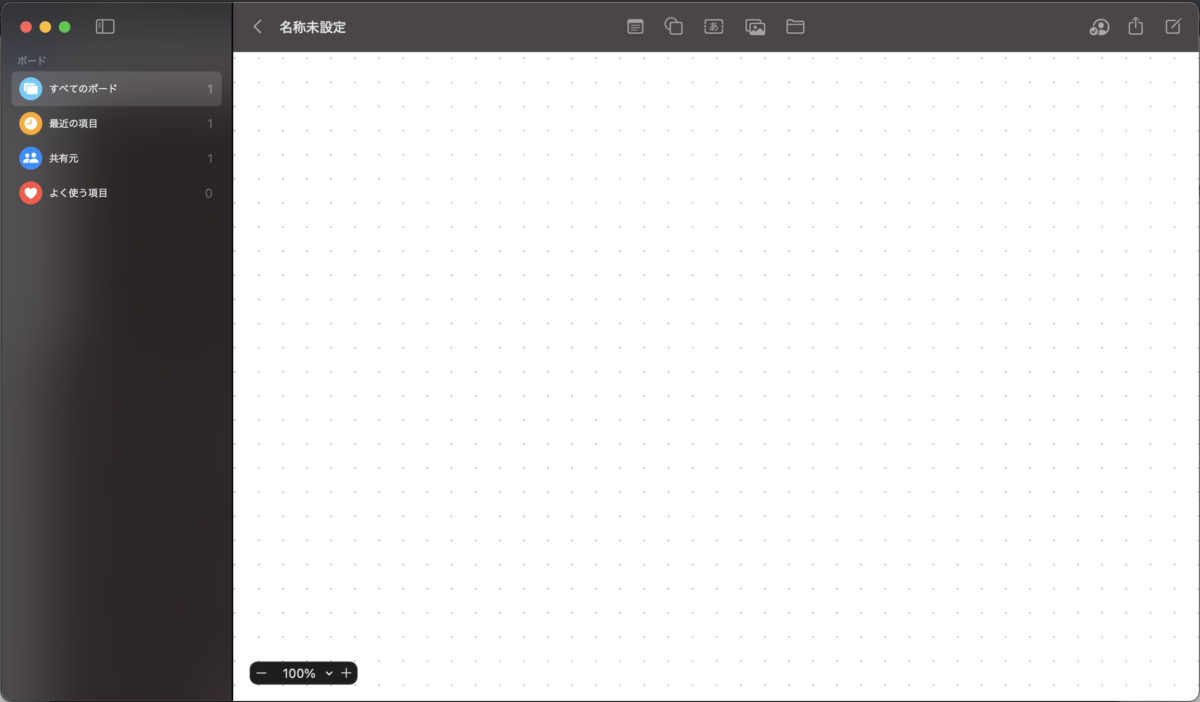
これがデフォルト画面です。
(右上の人アイコンは初期画面にはありません)
レイアウトはMac純正のメモや写真アプリなどとほぼ同じですね。
- 左サイドバー:ファイル関連メニュー
- 上部中央アイコン:操作メニュー
- 右上:共有メニュー
こんな配置です。

左サイドバーの上部にある四角いアイコンを押せば、サイドバーの開閉ができます。
このあたりの操作感はMacのメモアプリと同じです。わかりやすい。
上部のメニューアイコン

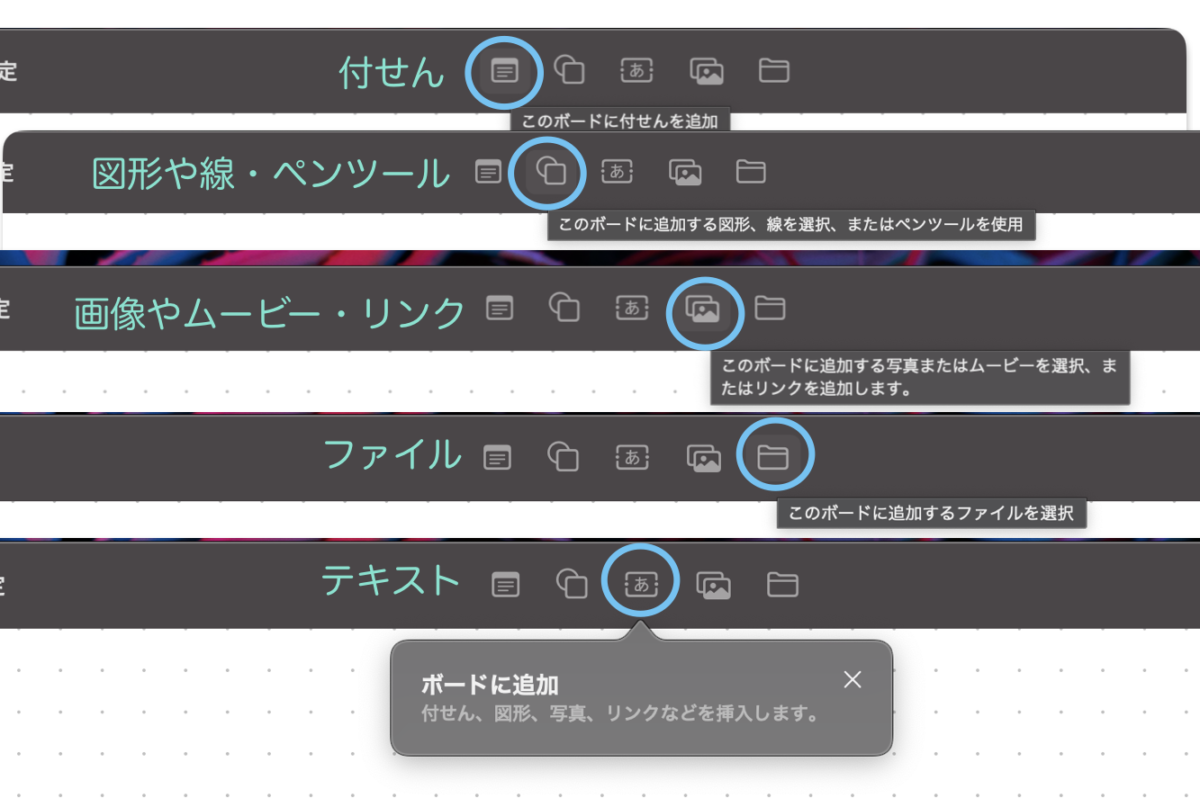
こちらは上部中央にあるアイコンメニューです。
- 付せんを貼る
- 図形やペンで描画
- 画像挿入
- ファイル挿入
- テキスト挿入
わかりやすい。あれやこれや考えずに使えるのがMacって感じです。
右上のメニュー

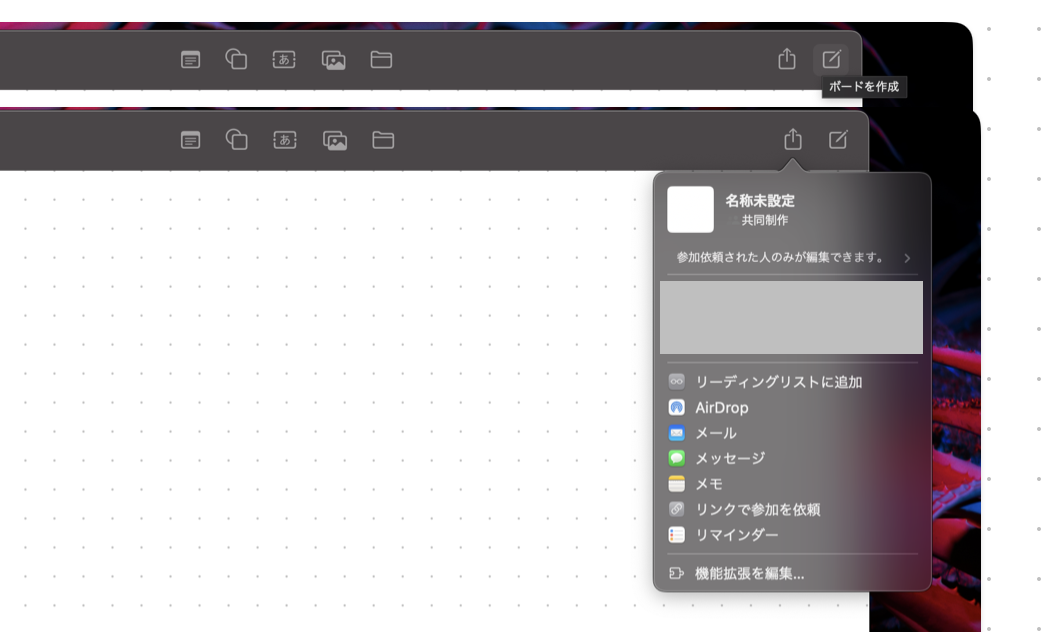
右端のペンが刺さっている物騒なアイコンは新規ボード作成アイコンですね。そして左には共有アイコンもあります。
フリーボードは「共有」してナンボ(らしい)。このボタンから各種共有が可能です。
「リンクで参加を依頼」を押すと以下の2つができるようでした。
- 実際に誰かを誘う
- リンクだけ取得
ただし、共有リンクは「誰かに共有すること前提」で発行されるようなんですよね。でも実際に共有する必要はありませんでした。
設定画面内で共有者を指定(メールアドレスとか)するとリンクが取得できるので、私は自分のメールアドレスをぶち込んで取得しました。

それと、テストアカウントをボードに招待してみたのですが「リンクが作成できません」とかで拒否されてしまいました。
何でですかね。調べてみよっと。
フリーボードを使ってみよう!
特に目的はありませんでしたが、色々やってみました。
- 画像を挿入する
- テキストファイルを挿入する
- テキストを入力する
- 図形を挿入する
- 図形を描画する
それぞれわかったことをまとめて書いておきます。
画像を挿入する
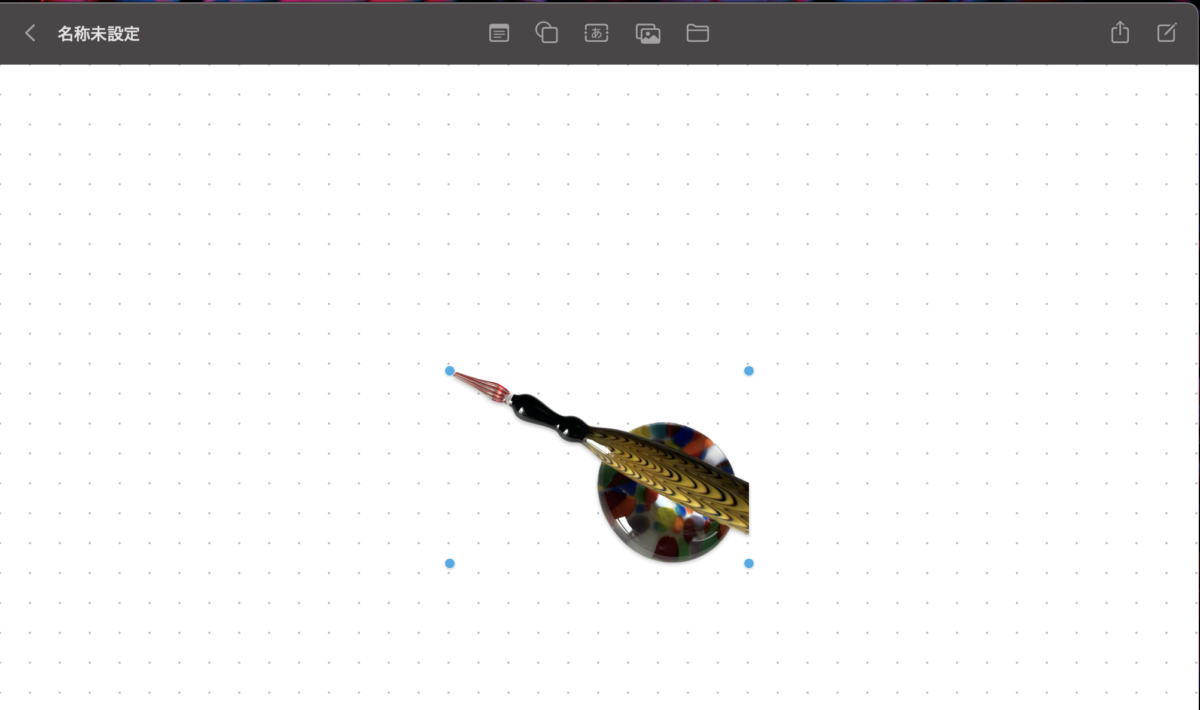
- 透過PNGは透過で表示される
- 画像の重なり位置はショートカットキーで調整すべし
- デフォルトでは角丸強制なので注意

とりあえず背景透過済のPNG画像を挿入してみました。透過したまま表示されますね。
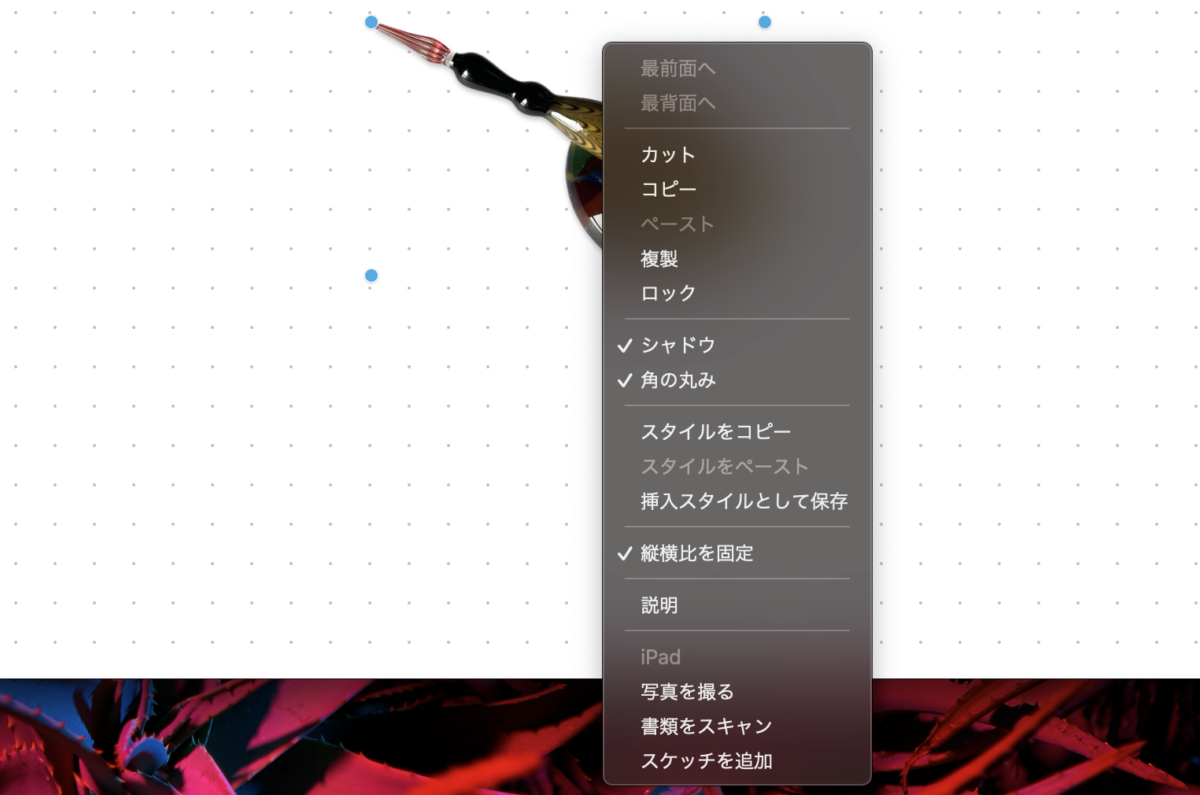
この画像に対して何ができるのか。サブメニューを開いてみます。

はい、こんな感じ。
レイヤー(と呼んでいいのかな)の順序変更が「最前面・最背面」しかないのはちょっと使いにくいですね。
ただ、前面・背面に移動するメニューはあります(後述)。
サブメニュー(右クリック)で移動させるのではなく、ショートカットキーで移動させろってことかもしれません。
- 前面:Opt+Sft+Cmd+F
- 背面:Opt+Sft+Cmd+B

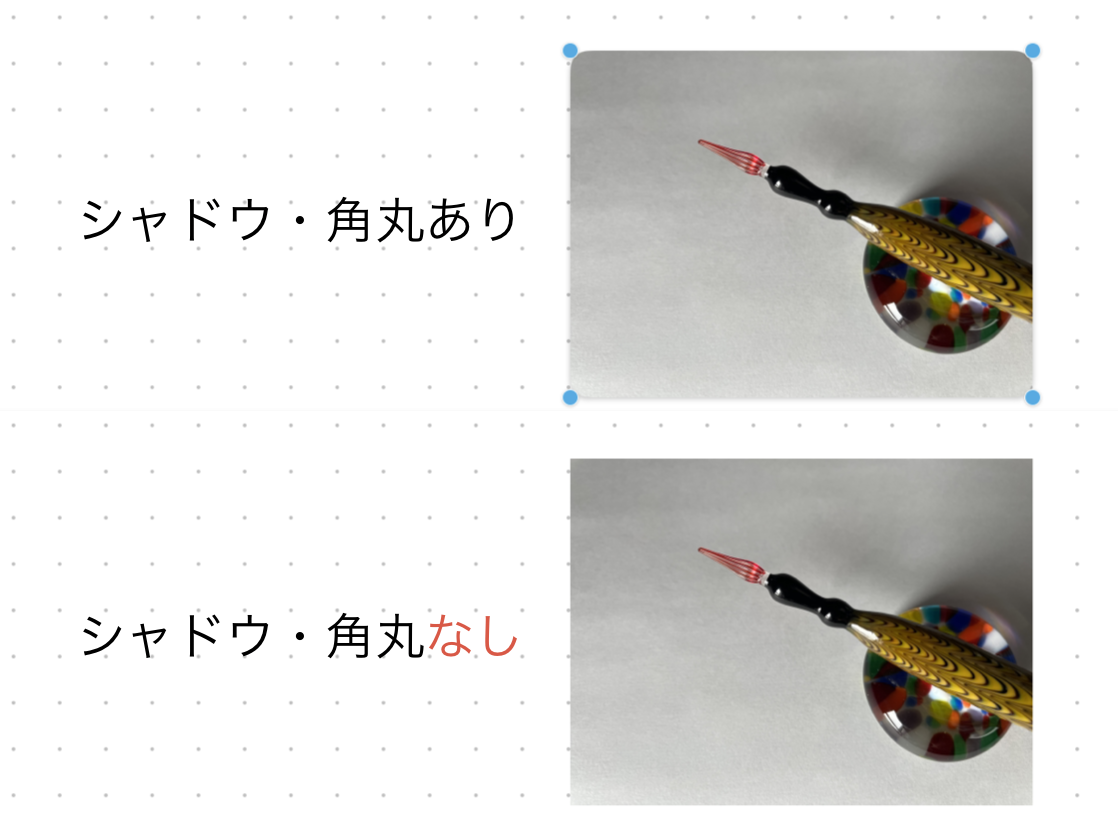
デフォルトでは「シャドウ・角の丸み」にチェックが入っています。透過PNGだとわかりにくかったので画像を変えてみました。
まあ、どっちでもいいかな。
プレゼン資料を作るときは、シャドウがあったほうが美しいかもしれません。シャドウは邪魔にならないし、透過PNGには影が付かないので問題なしです。
でも角丸を勝手にやるのやめてほしい(心が狭い)。
テキストファイルを挿入する
- ファイルの「プレビューカード」が挿入される
- カードをクリックするとフルスクリーンでファイルが開く
- プレゼン用ファイルを置いておくと便利?
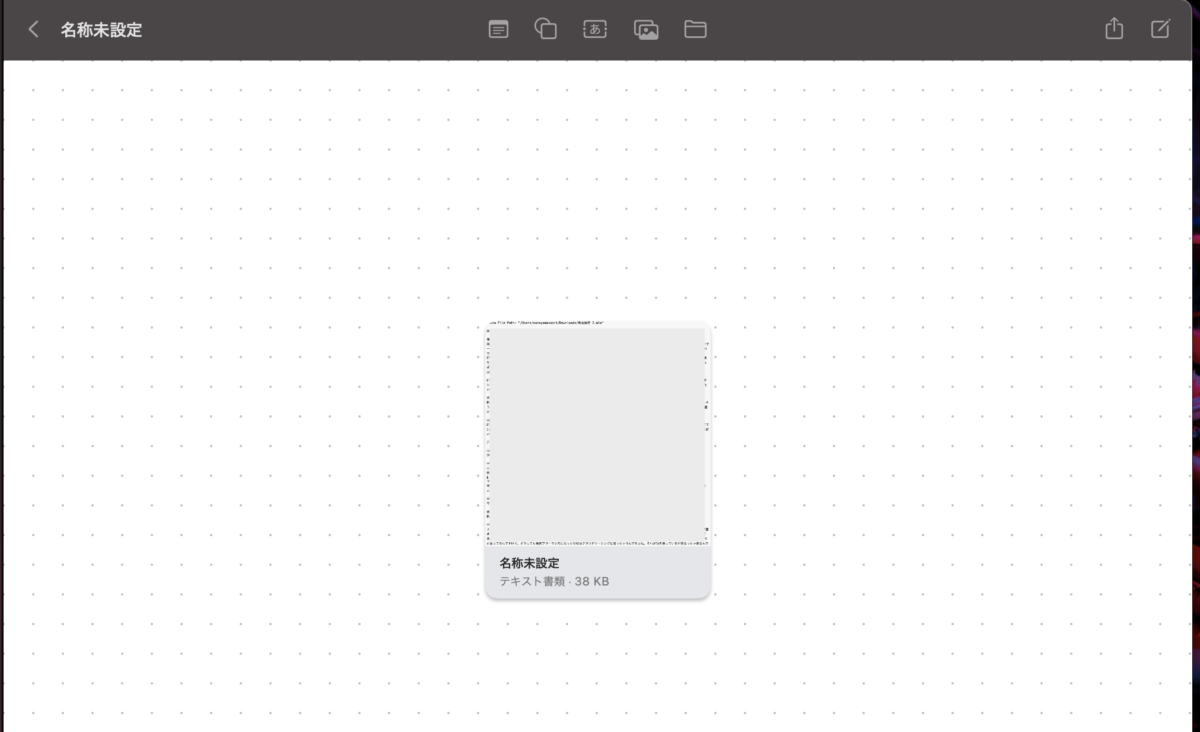
今度はファイル挿入メニューから、テキストファイルを入れてみました。
このテキストは某座談会の文字起こしをしたもので、結構な文字数です。でもカード形式のプレビューしか表示されませんでした。

挿入するファイルによるのかな?と思っていくつか挿入してみたところ……。
- テキスト:プレビュー表示
- Word:プレビュー表示
- Excel:プレビュー表示
- PDF:プレビュー表示
誰か助けてー!
何のためにあるのかさっぱりわからない。
じゃあこのプレビューカード(カードっぽいですよね)をクリックするとどうなるか。

フルスクリーンでテキストファイルが開きました。フルスクリーンでテキスト開かれても……と思いましたが。
パワーポイントのファイルを貼り付けておけば、クリックひとつでフルスクリーンのプレゼンが開始できるってことでしょうね。
個人的には使い道がない。

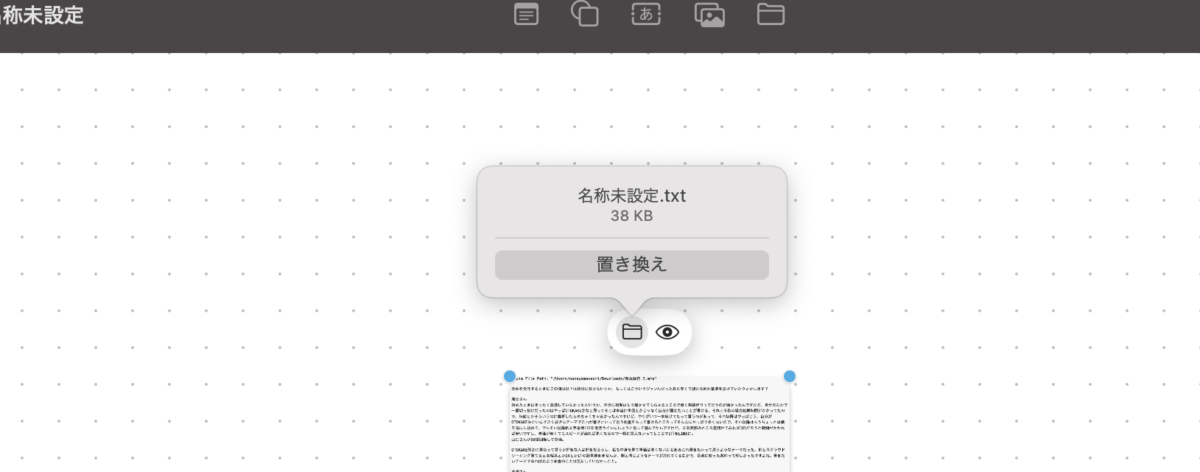
カードを選択すると、2つのメニューアイコンが表示されます。
- フォルダ型アイコン:ファイルの置き換え
- 目のアイコン:フルスクリーンのプレビュー

青いぽっちを引っ張ればカードを大きくすることもできますよ〜!
ただし必要性は感じられない。やはり「見せる」ことを前提に作られているっぽいですね。

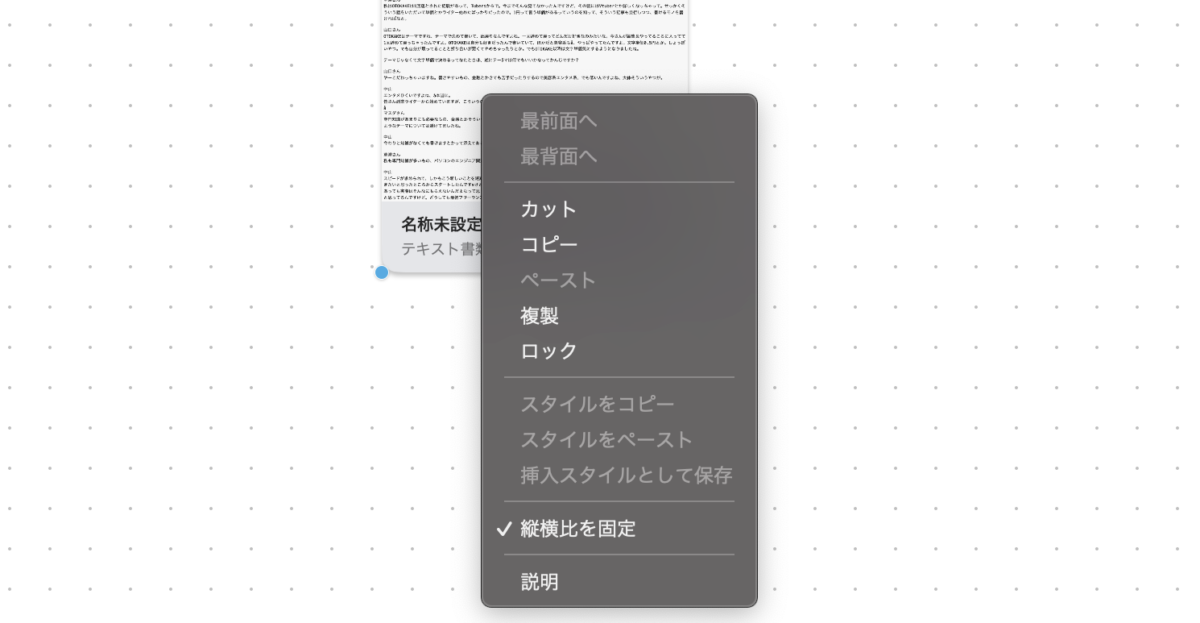
続いてサブメニューを開いてみました。うーん、これといって何もないかもしれない。
「ロック」をかけてみたところ、フォルダ型アイコンが南京錠アイコンに変わりました。
置き換えや削除ができなくなるってことですかね。

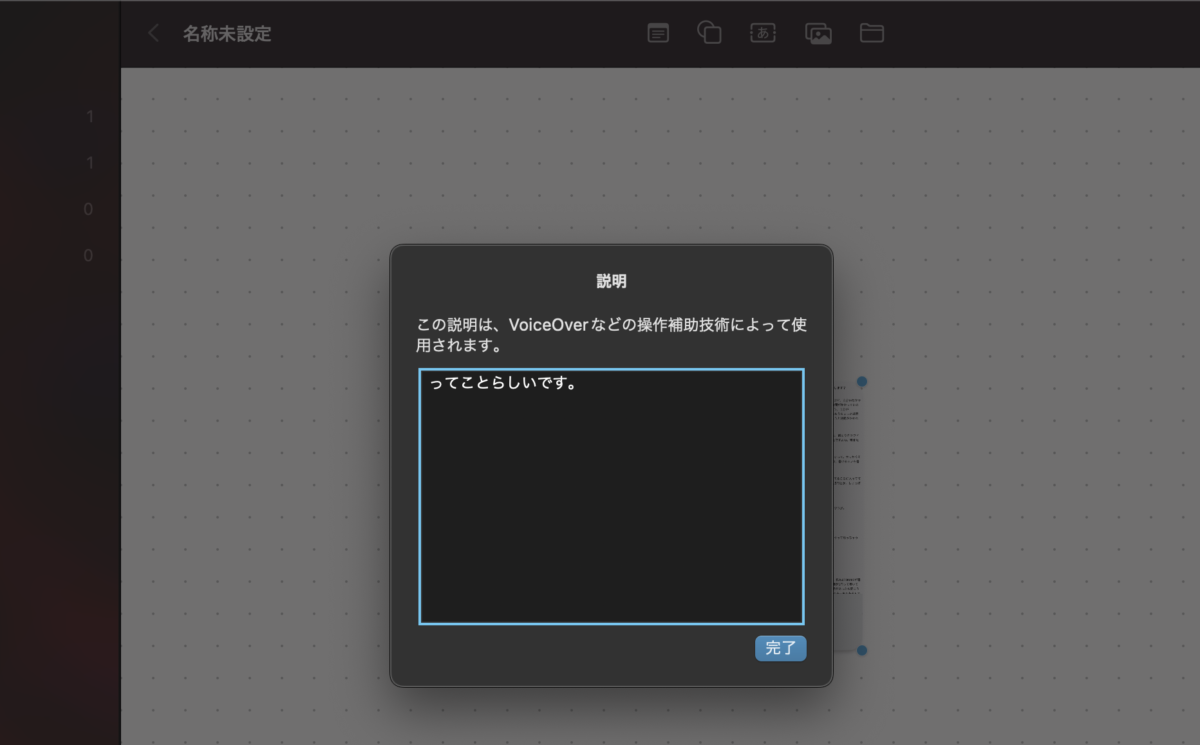
ちなみに「説明」を開いてみたところ、キャプチャのような説明をいただきました。
こうした配慮は本当に素敵だなと思います。Appleさん。
テキストを入力する
- テキストは「ダブルクリック」で入力開始
- 文字装飾は1文字単位で可能
- メニューが出っぱなしなのはAppleの優しさ
続いて、PCユーザーは使用頻度が高いと思われるテキスト入力です!

- テキスト挿入アイコンをクリック:文字入力できない
- テキストボックスをクリック:文字入力できない
- テキストボックスをダブルクリック:文字入力できる
これ、覚えて帰ってね。
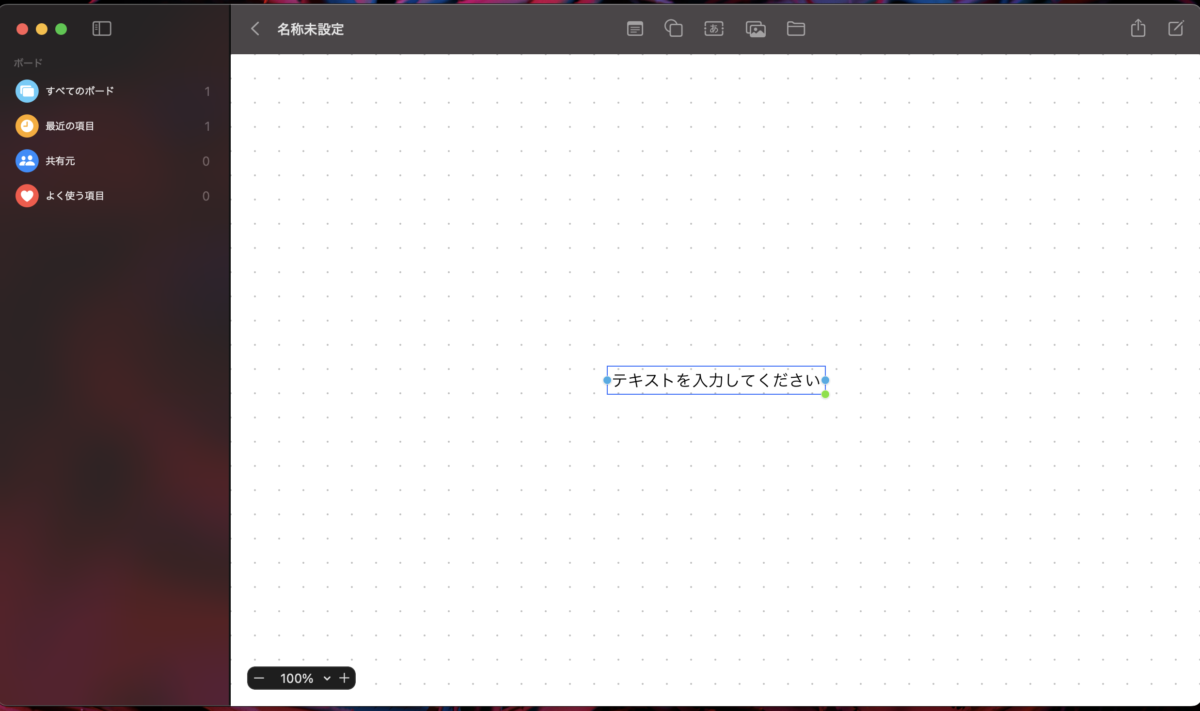
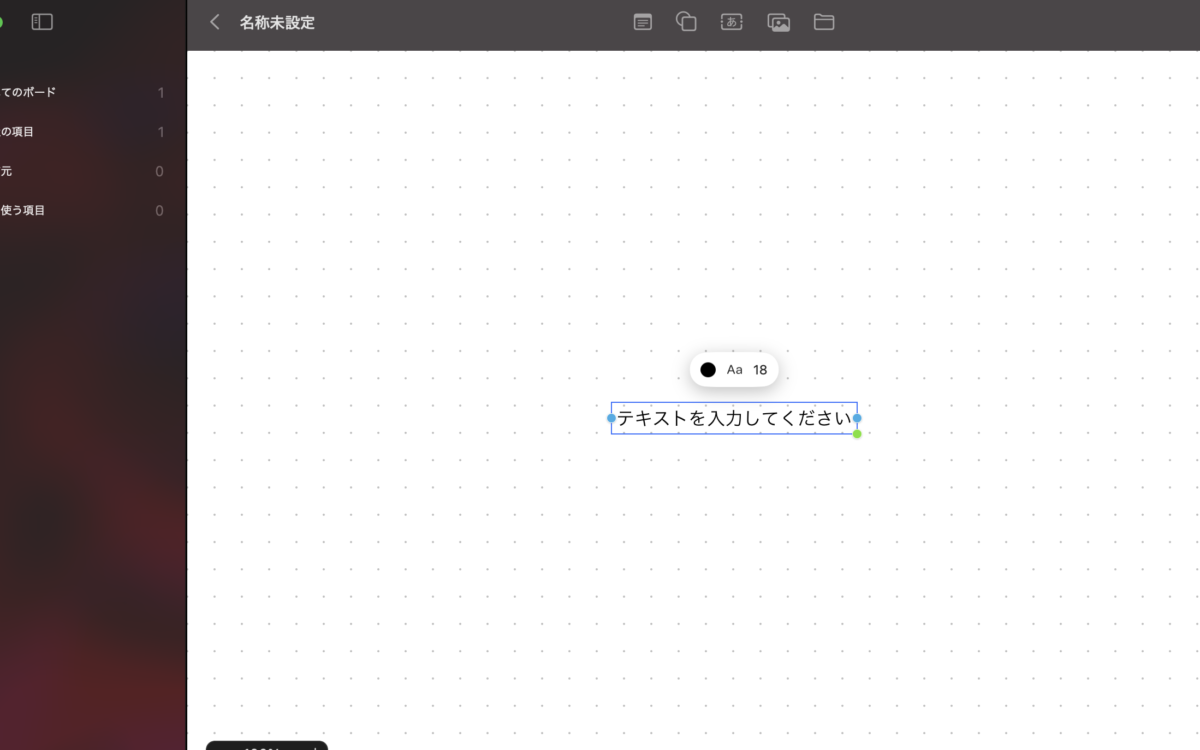
メニューアイコンをクリックすると、右下に黄緑のポイントが付いたテキストボックスが生成されます。
入力カーソルは表示されず、キーボードを叩いても文字は入力できません。

「テキストを入力してください」を1回クリックすると、上部にメニューが出現します。
入力カーソルは表示されず、キーボードを叩いても文字は入力できません。
地味にやりにくい……。
慣れれば大丈夫かと思います。
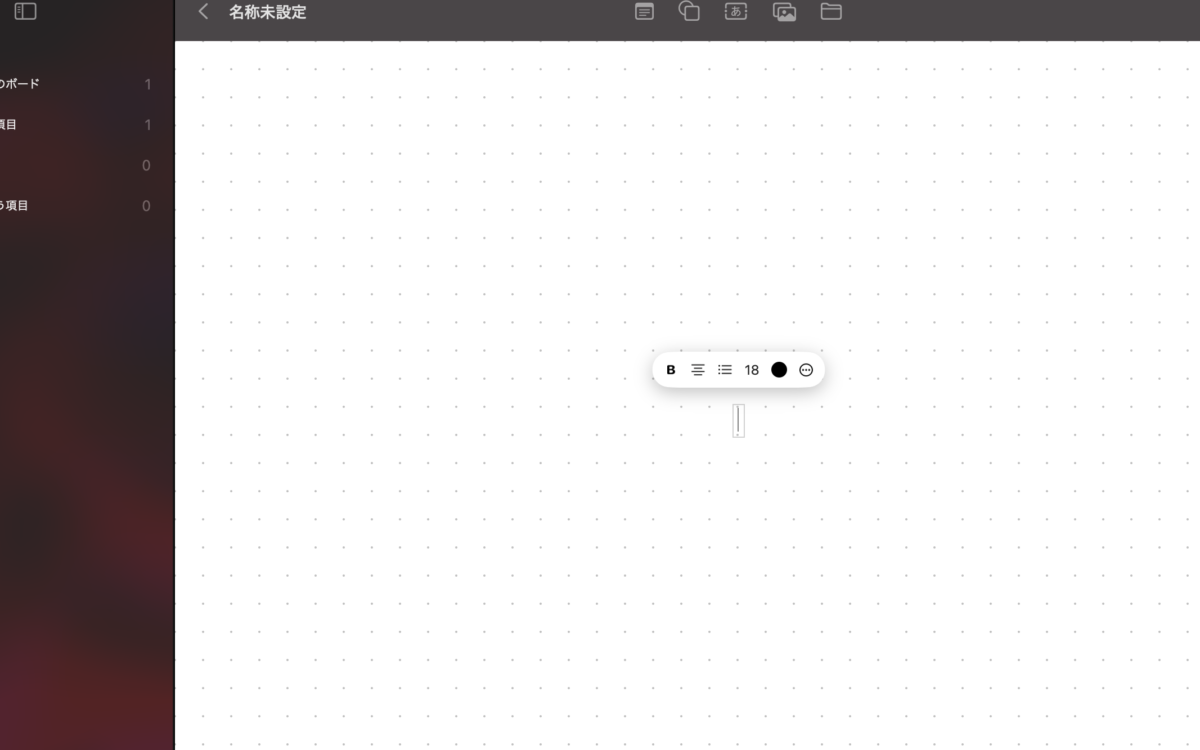
ダブルクリックでカーソルが出現、入力可能な状態になります。シングルクリック×2回だとダメで、ダブルクリックです。
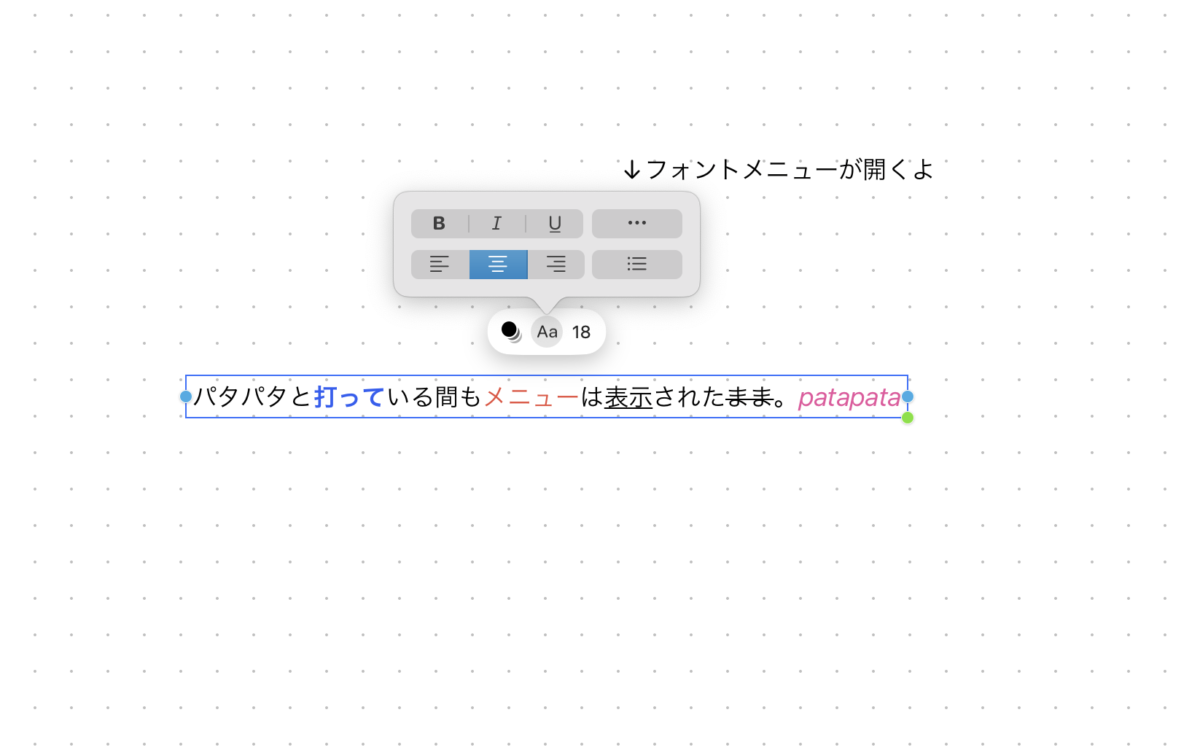
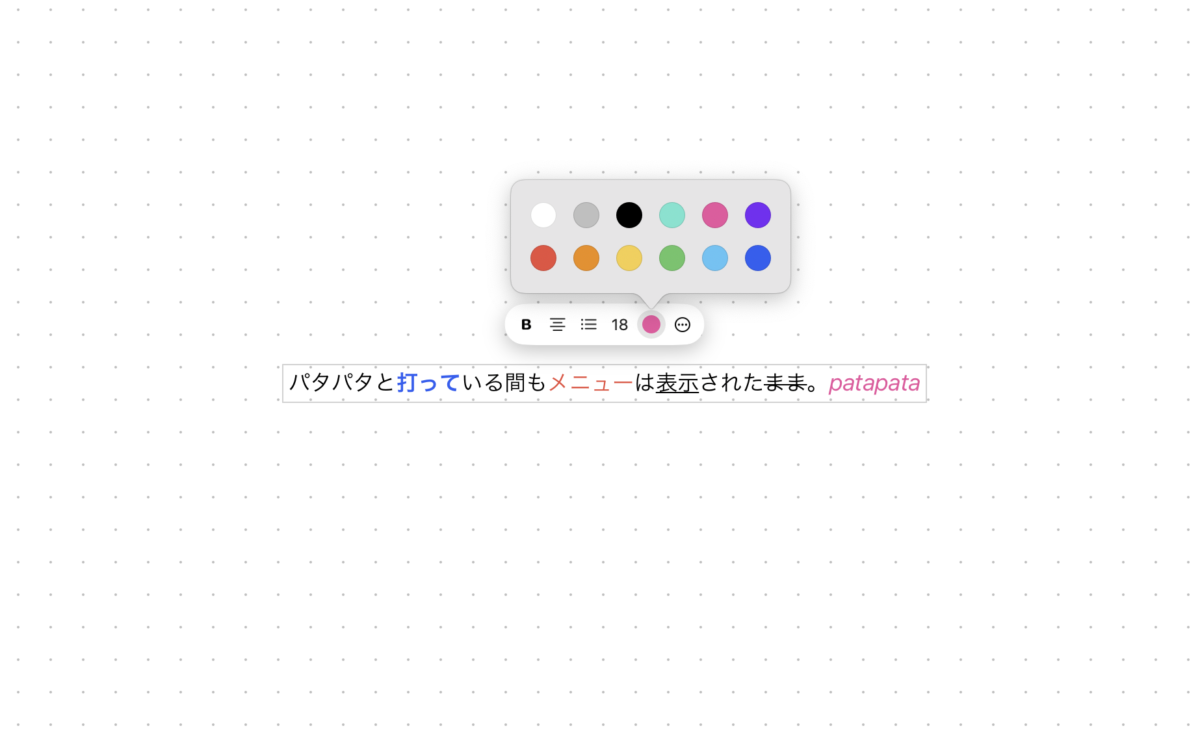
カーソル出現とともにメニューが6つに増えました。

「B」は文字装飾メニュー。クリックすると、太字やイタリック・取り消し線などの文字装飾メニューが表示されます。
その他、文字揃え・リスト表示・フォントサイズ・文字色メニューですね。

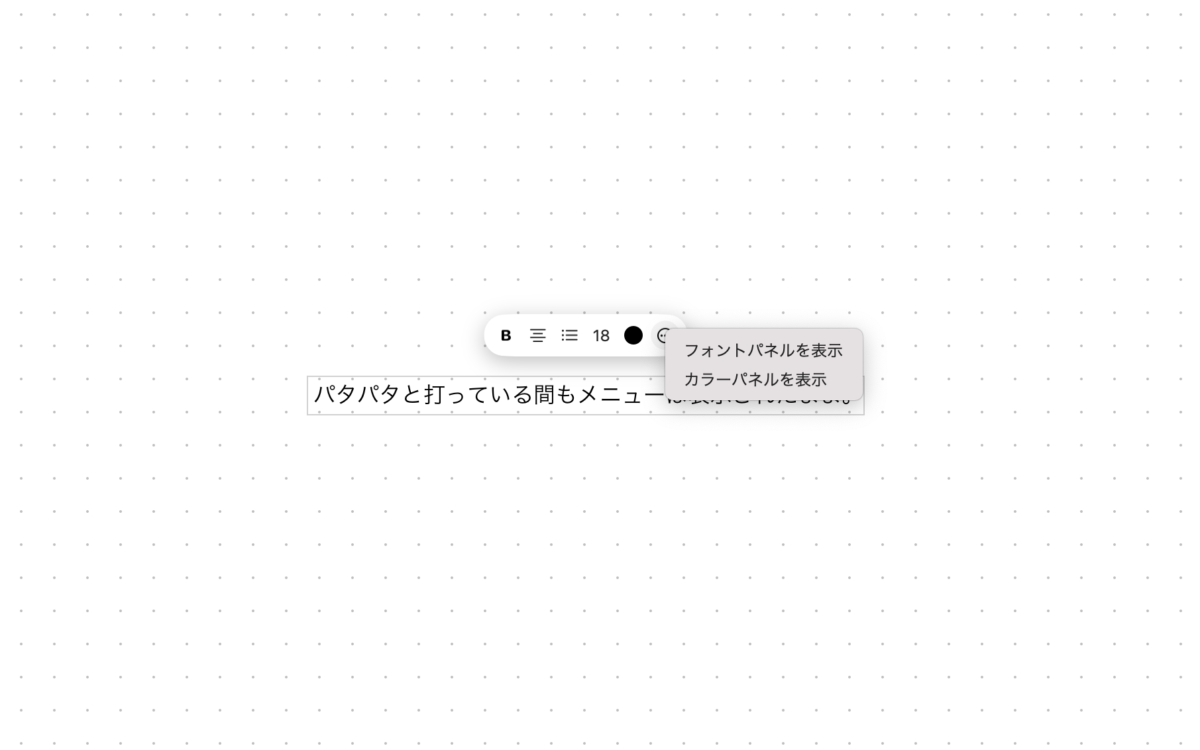
一番右の白丸を押すと、フォントやカラーパネルへの導線が表示されます。

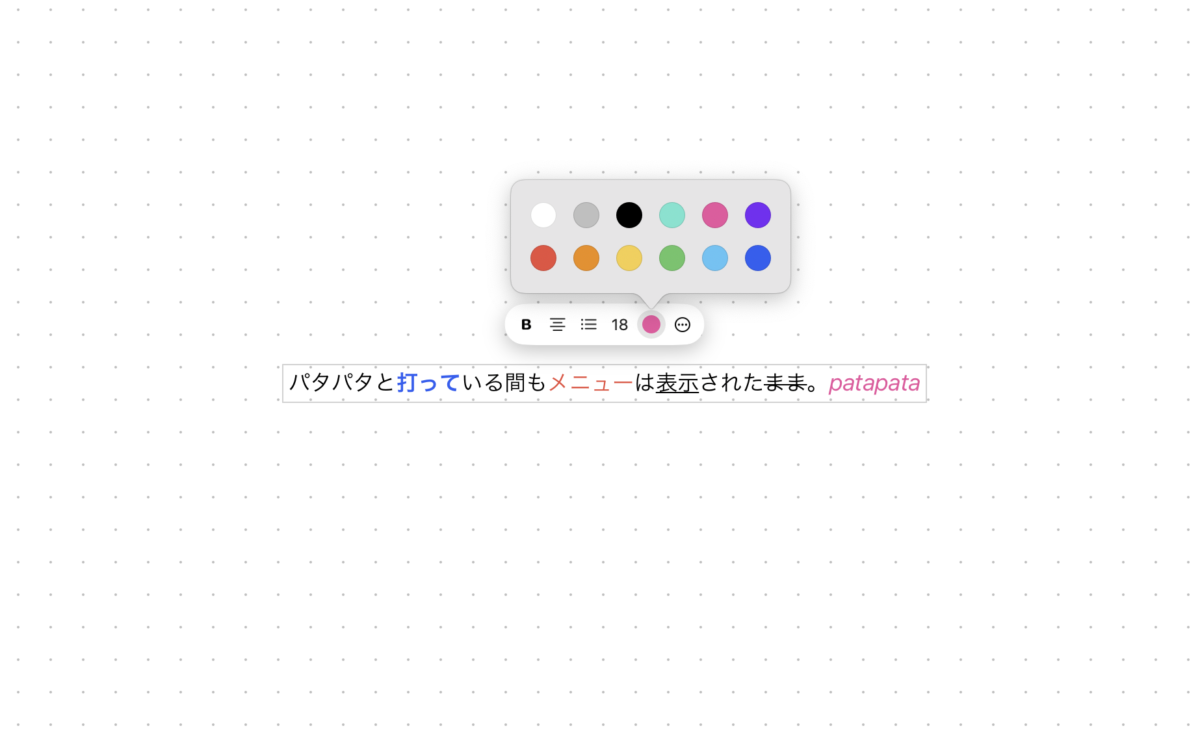
文字を装飾してみました。1つのテキストボックス内、1文字単位で装飾可能です。日本語はイタリック非対応のようでした。
テキスト入力がアクティブの状態では、12色から文字色が選べます。

中央の「Aa」を押すと、文字装飾メニューが表示されます。できることは先ほどとほぼ同じで、取り消し線がないぐらいでしょうか。
右上の「…」を押すとフォント設定ができます。
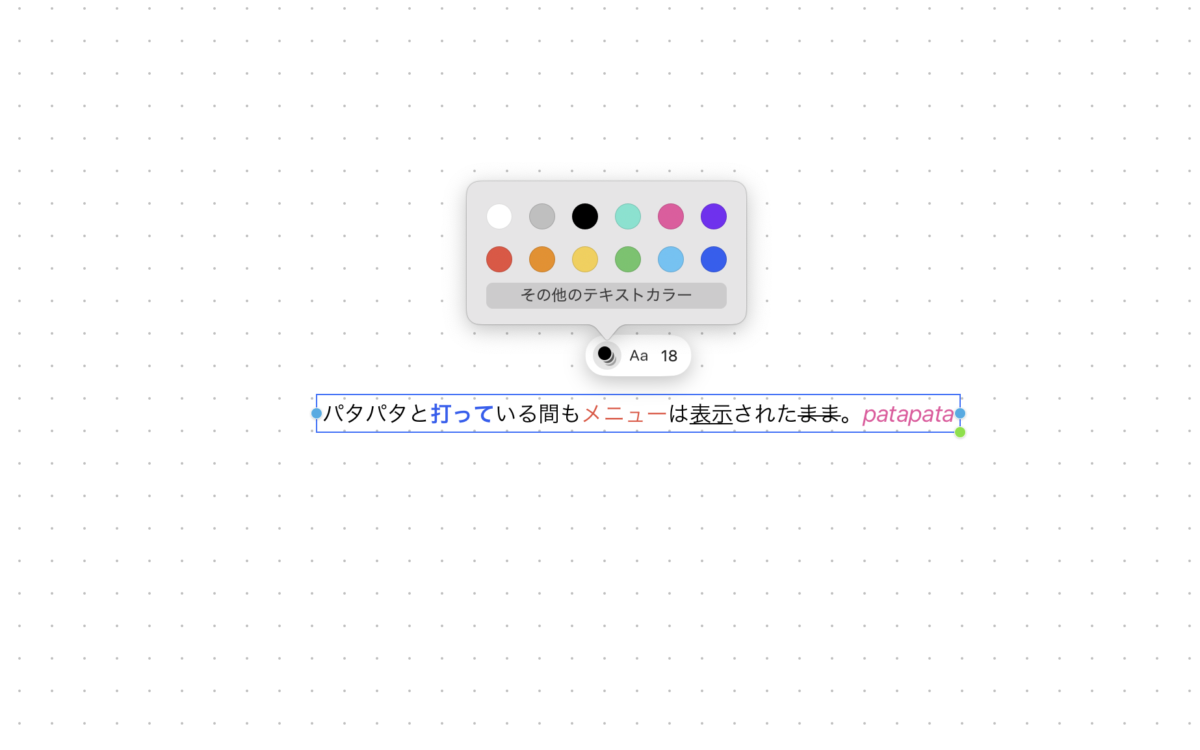
キャプチャに書いていますが、テキストを操作している間はメニューボタンが常に表示されています。邪魔になるケースも出てくるんじゃないかな〜。
ただ、フリーボードは誰かに「見せる」こと前提で作られているようなので、見せながら色や形を変える? あとからまとめて装飾するのではなく入力→即装飾できたほうが都合がいいのかなと思っています。
Apple Pencil勢は「はいここ、テストに出るから」と、単語を線でグルグル〜っと囲んで見せることができますよね。でもPC勢はそこまでの自由度がない。
「はいここ、赤文字にしたとこ、テストに出るから」と伝えるためには、入力から装飾までのタイムラグは短い方がいい。
だから常にメニューを表示させておくのだろうと理解しました。
図形を挿入する
- 図形だけでなくアイコン画像も挿入可能
- 一般的な図形は網羅

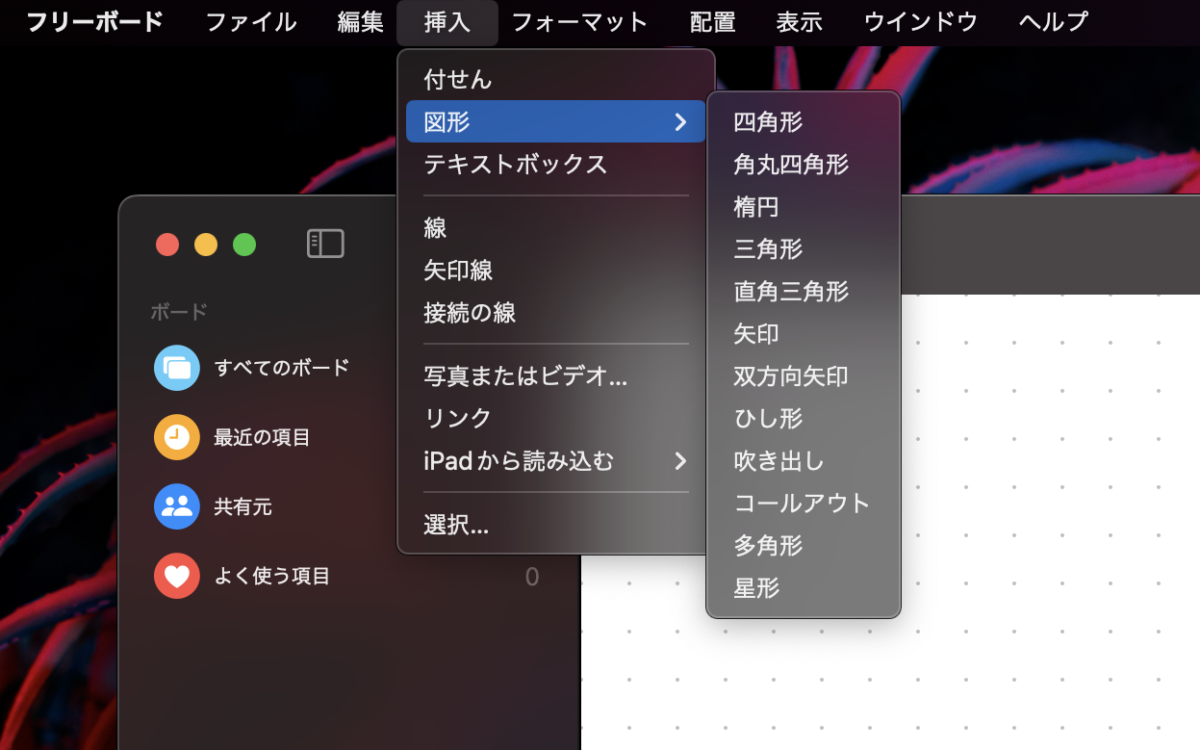
挿入できるスタンダードな図形はこんな感じ。
Macのプレビューよりは選択肢豊富ですね。でも、これだけではありません。

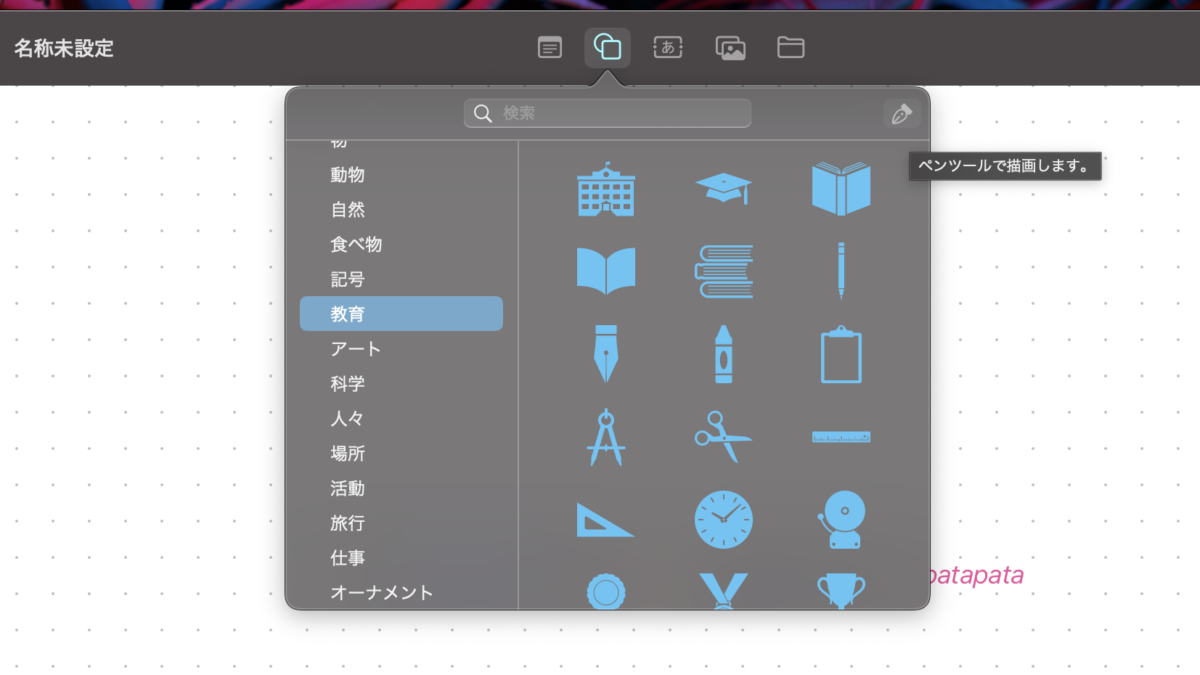
図形挿入ボタンを押すと、一般的な図形はもちろんのこと、キャプチャにあるようなアイコン画像も選べることがわかります!
Font Awesomeみたいですね。ちょっと選ぶのめんどくさ……ってぐらい種類豊富です。
キャプチャの右上に「ペンツールで描画します」と表示されています。これがなかなか使える。面白い。
詳しくは「図形を描画する」でどうぞ。
図形を描画する
- ペンツールで自由に図形が描画できる
- 追加編集も簡単
- 編集再開はダブルクリックで

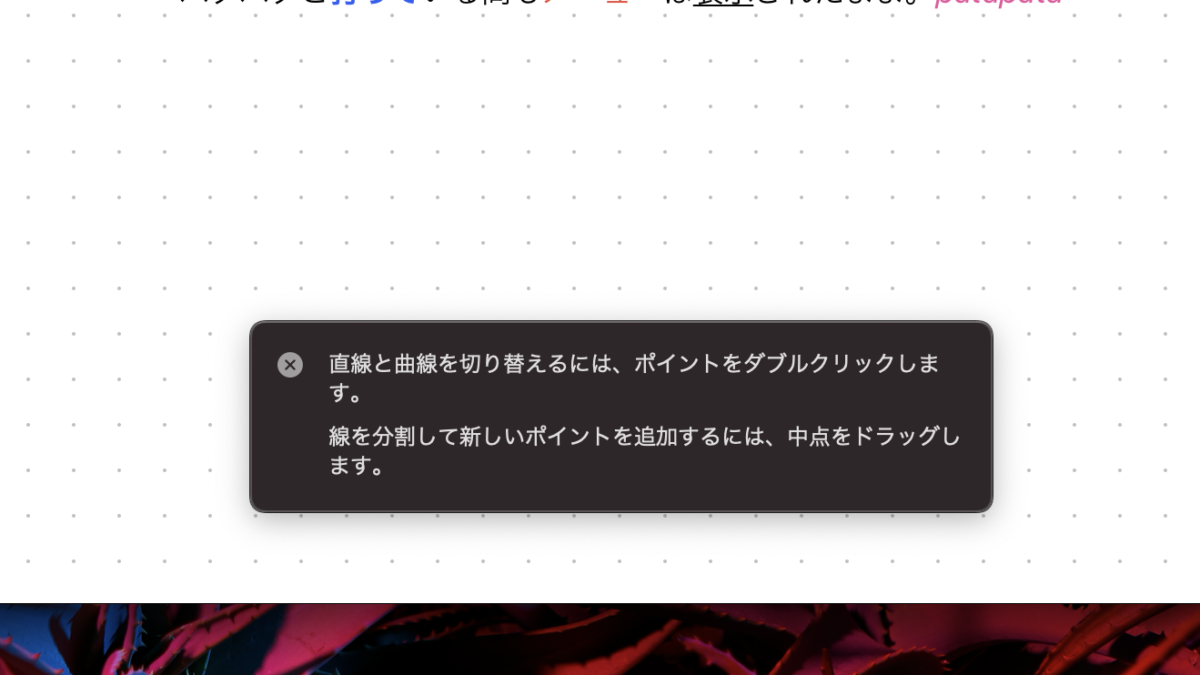
ペンツールを使うと自由自在に線や図形が描画できるんですよ〜。
キャプチャはペンツールを選択したときに表示される説明文です。コレを読むだけだと理解が及ばない(私)。
実際に使ってみました!

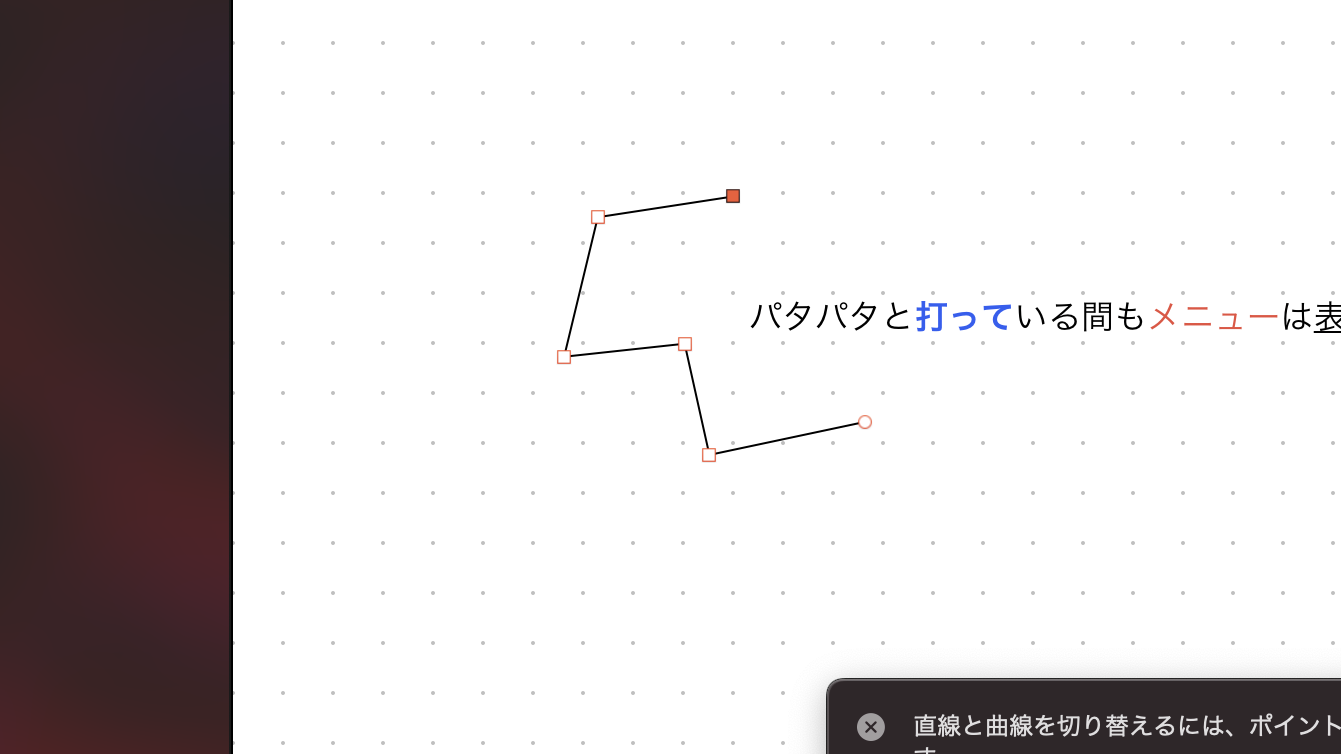
クリックするたびに赤四角のポイントが置かれて、ポイントから線が伸び、図形が描画できます。
塗りつぶしの赤い四角はアクティブ=クリック状態を表します。キャプチャでは6つのポイントが直線でつながっていますね。

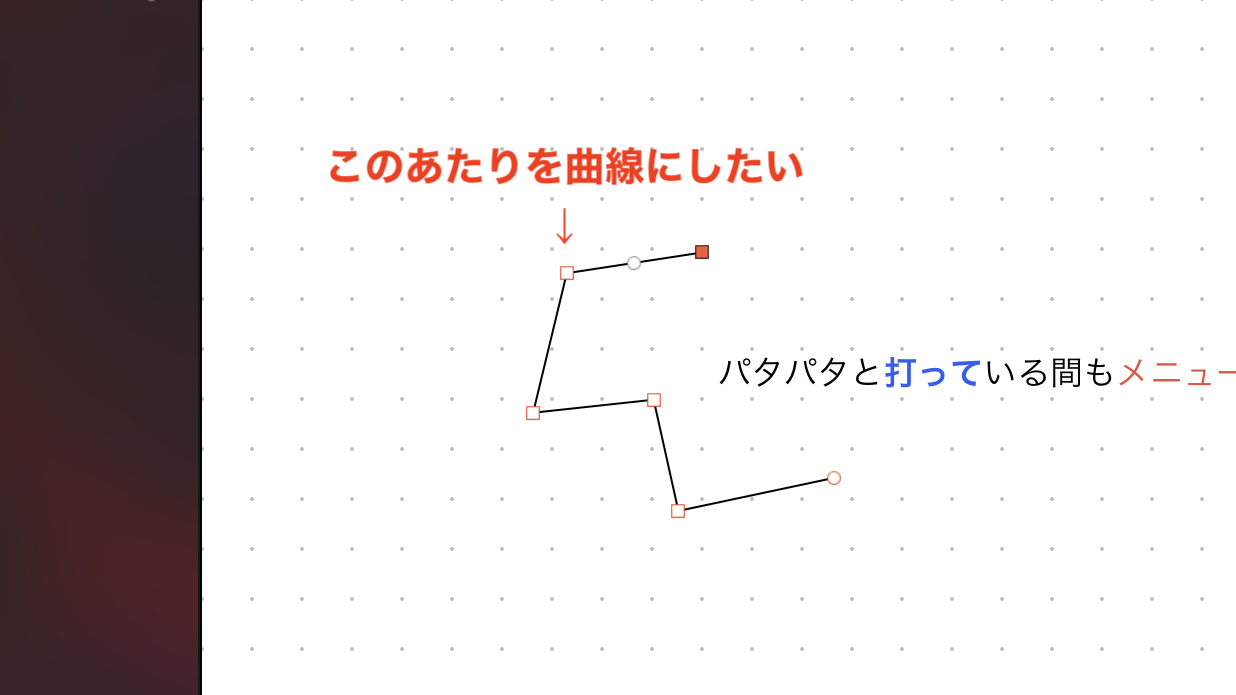
1個所だけ曲線にしたい!
そんな時は、曲線にしたいポイントをダブルクリックします。

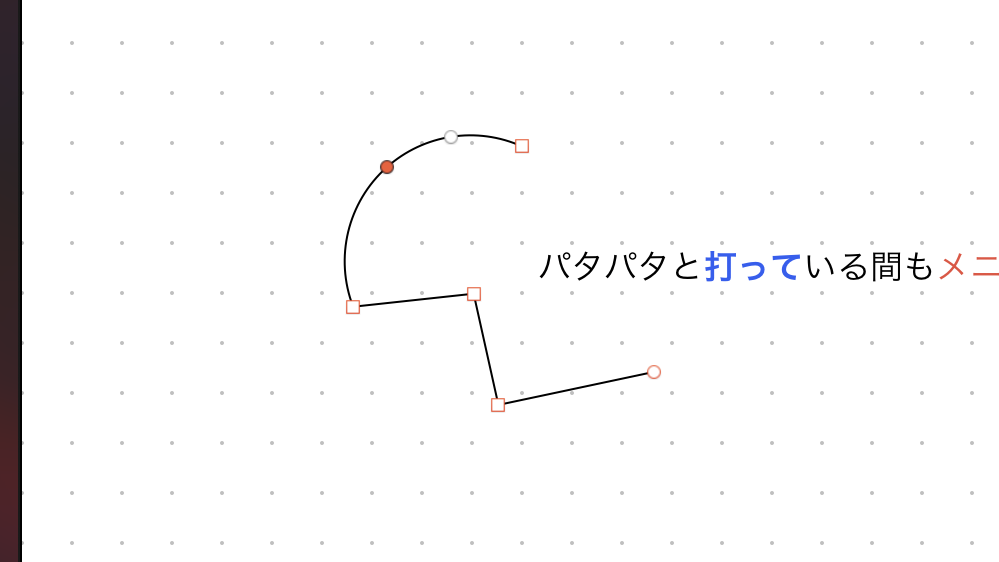
ほら! 曲線になったじゃん!
ベクター描画みたいな感じ……ですかね。
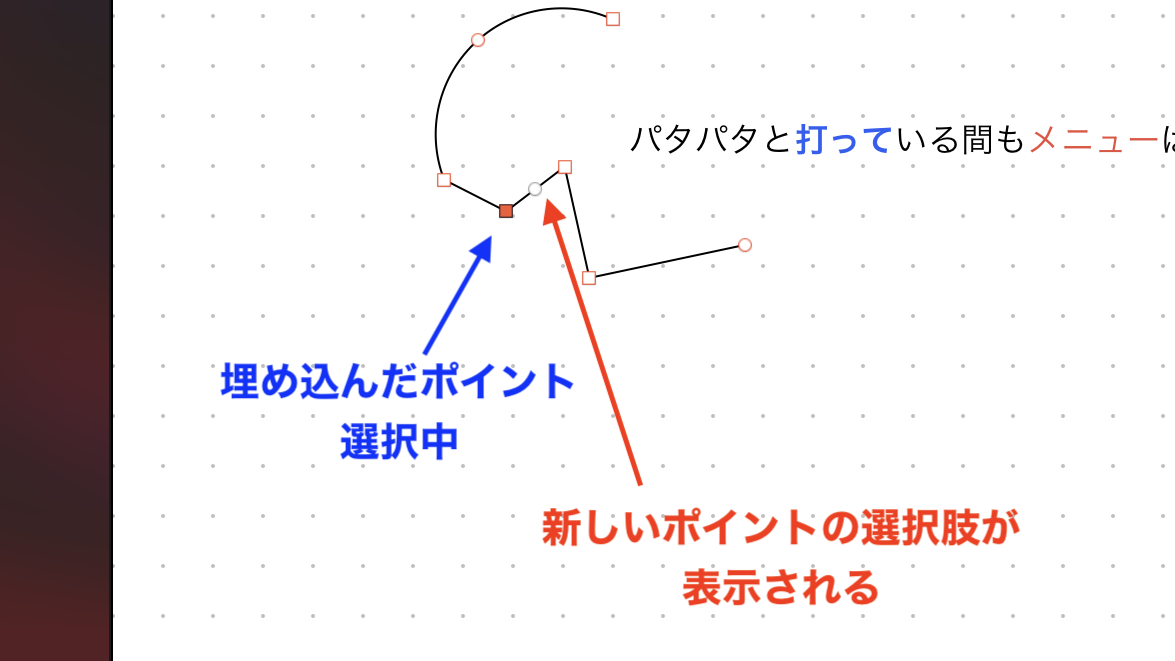
ポイントを追加したいときはどうするのか。
オブジェクト上に表示される「グレー線・白抜きの丸印」を探してください。

- 任意のポイントをクリック
- 任意のポイント上でホバーする
- ポイントを埋め込みたい線上にホバーする
こんな感じの操作をすると丸印が出現します。
キャプチャだと、赤矢印で示した部分ですね。クリックすればそこが新しいポイントになります。
ポイントの選択肢は、2つの既存ポイントの中央に表示されますが、ドラッグで左右に移動できますよ〜。
このような形で図形の修正・編集もカンタン。再編集する場合、図形をダブルクリックすればアクティブになります!
その他のメニューも見てみることに
- 背景のドットは消せる
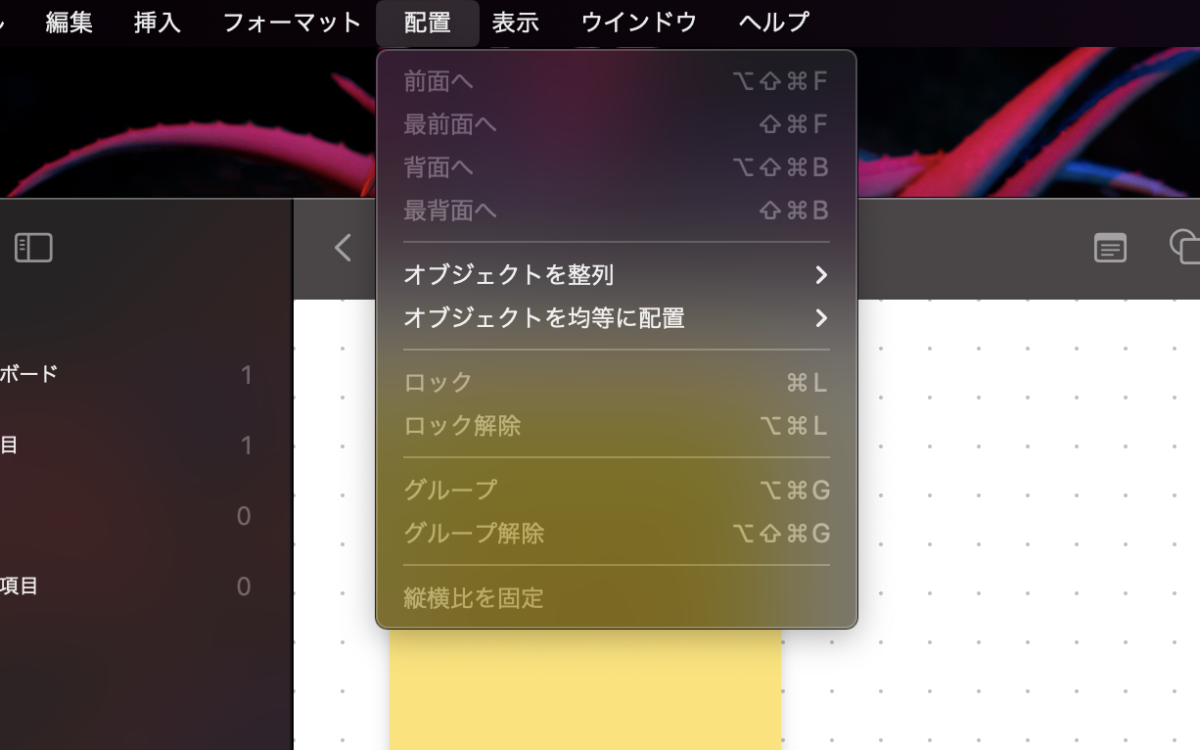
- オブジェクトの整列も可能

「配置」からは、挿入したオブジェクトのポジション調整ができます。
画像のレイヤー移動が最前面・最背面しか指定できない、と書きましたが、ここから「前面・背面」指定ができますね。
それと、オブジェクトの整列ができるようです。最近のフリーボードアプリはどれも整列機能が付いていますな。

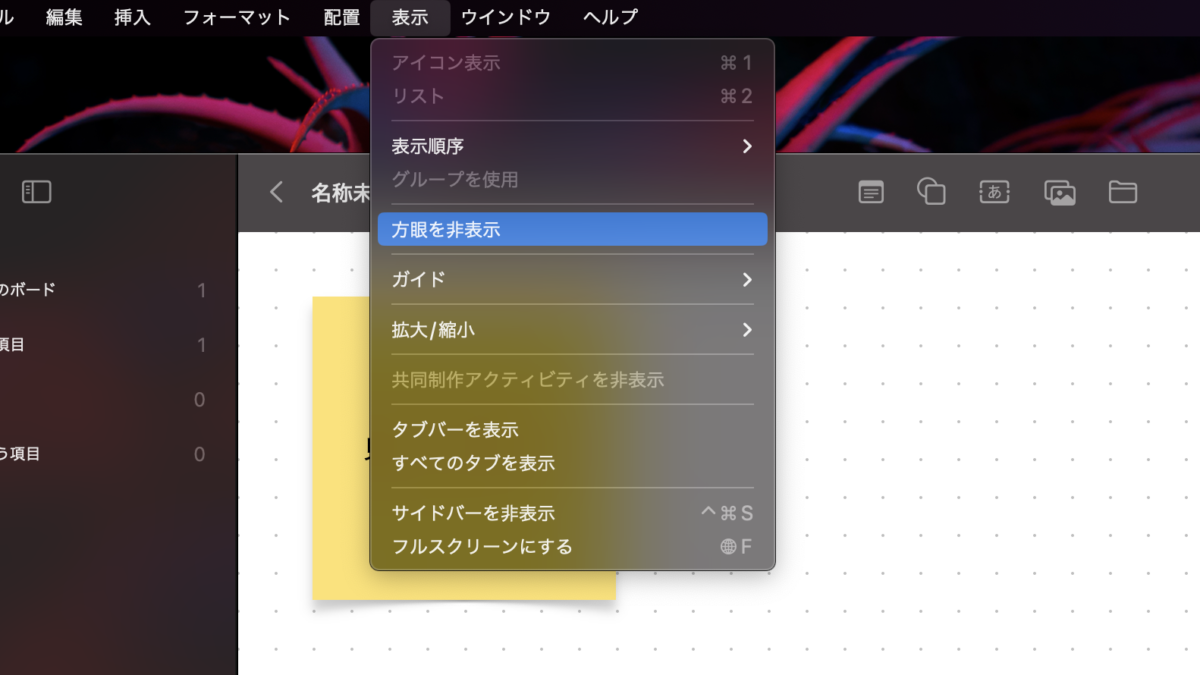
こちらは「表示」です。「方眼を非表示」、あったあった!
背景のドットを非表示にできます。

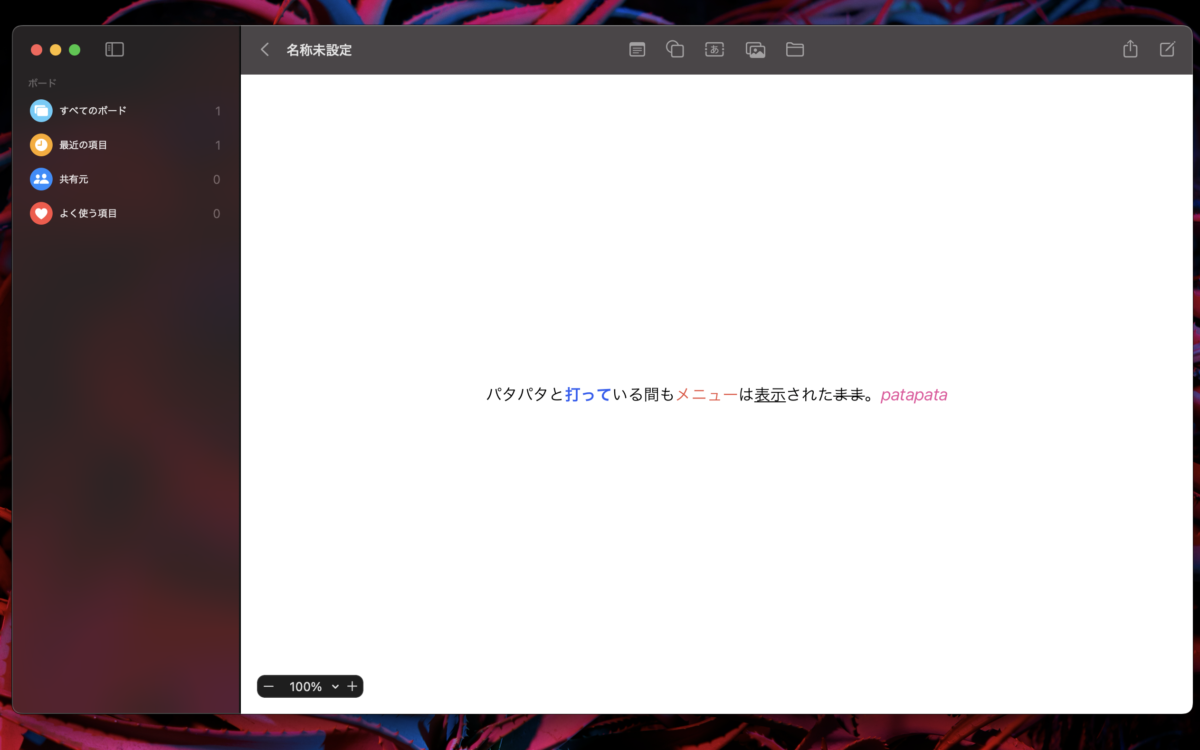
実際にやってみたのがコチラ。
真っ白! 背景のドットが消えましたぞ。

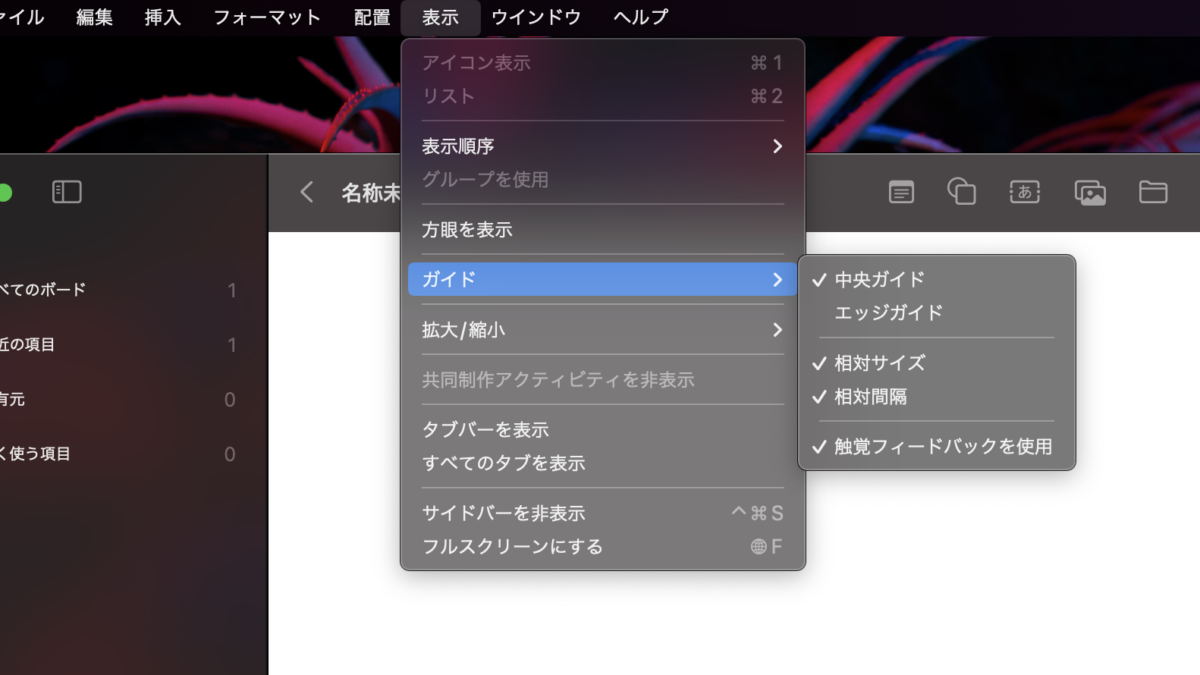
その下には「ガイド」がありますね。オブジェクトを手動で配置するときに便利な補助線なんかの設定です、多分。
3つのオブジェクトを等間隔に並べるとか、中央を揃えるとか。
「触覚フィードバックを使用」は、うーん……。後述。
フリーボードの広さがスゴイ

左下に「100%」と表示されています。
ここにいろいろなオブジェクトを貼り付けて作業し、10%まで倍率を下げてみました。

中央に集合している赤いモノがオブジェクトです。めちゃくちゃミニサイズになりました。
つまり、フリーボード1枚のサイズってかなりデカいです。
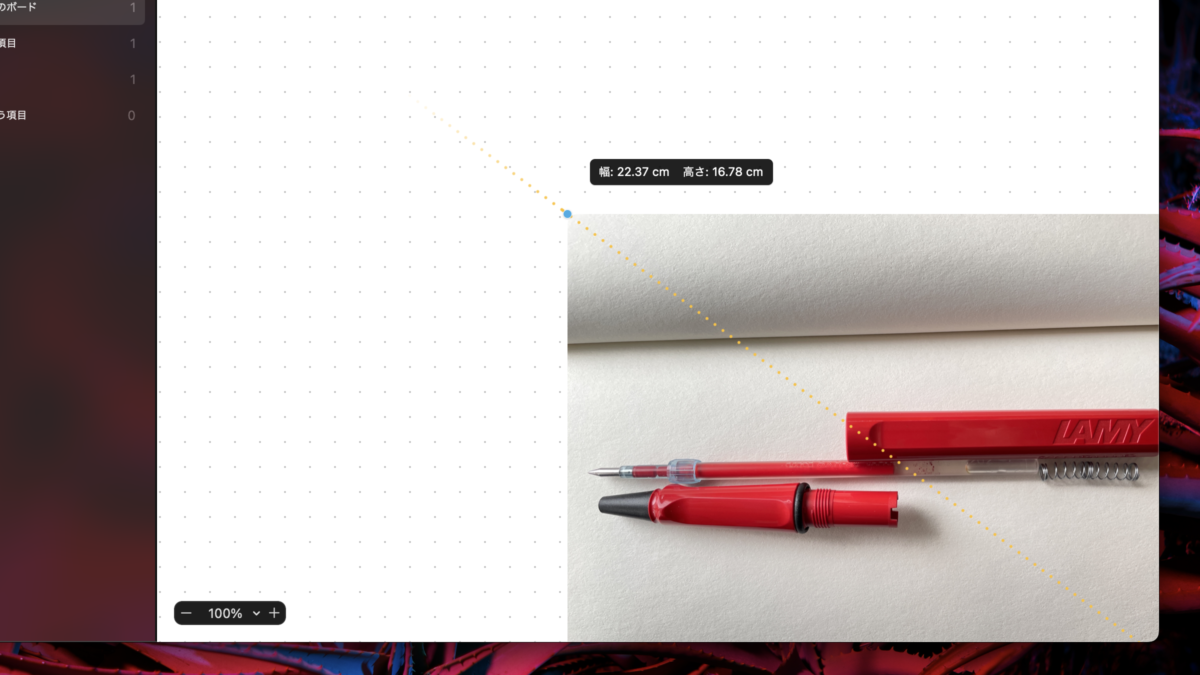
テキストファイルをドラッグで拡大した際、画像サイズが「cm」で表示されていたことを思い出しました。
画像をドラッグでできるだけ大きく拡大してみたところ……、幅640cm?
はい? 6メートル?
果てしなく広がる作業スペースっていうのはmiroと似ています。ボードアプリは大抵そうなのかも。
これだけ広いスペースがあると、プレゼンなど完成形を見せるだけに使うのはもったいないですね。
- ネタ出し・ブレインストーミング:思いついた人がいたずら書きレベルでどんどん書き込める
- マインドマップ:ブランチ伸ばしまくり思考広がりまくり
この辺りの作業にはかなり使いやすい仕様だと思いますよ。
マインドマップは個人で作成する方も多いと思います。ぜひぜひ活用してみてくださーい。

ちなみにボードの表示倍率はこんな感じで変更できます。
選択部分に合わせる・コンテンツに合わせるなどがワンクリックで設定できるのはとっても便利。
フリーボードの使いにくい点
これからアップデートを繰り返すのだと思いますし、設定次第で使いやすくできるのかもしれません。
2022年12月時点で、ポンコツが1回だけ使ってみた時点で「うおーん、使いにくい」と感じた点を3つ挙げておきます。
- 触覚フィードバックは好みが分かれるかも
- 文字色の自由度がイマイチ
- オブジェクトサイズ変更後ボードが動く
触覚フィードバックは好みが分かれるかも
触覚フィードバックは、オブジェクトの「揃え」を感知したときにブブッと発動するようです。
具体的には、オブジェクトの中央や辺が近隣オブジェクトと揃った瞬間などに、トラックパッドがブブッと反応します。
マウスやキーボード操作では当然フィードバックがありません。トラックパッドやモバイル端末が対象ですね。
なぜ使いにくいのかというと……。
- フィードバックにビビって手元が動き、オブジェクトがズレる
- オブジェクトが密集していると、何がどこに揃ってブブッたのかわからない
面白いぐらい正確にフィードバックされるので、画像を複数重ねた状態で1枚だけ動かすと「ブブブブブブブブブ」ってなります。
もちろん視覚的に「揃え」がわかるように黄色いガイド線が表示されるので、触覚フィードバックはオフにしても問題ありません。
慣れれば親切設計なのかもしれない。
文字色の自由度がイマイチ
テキストボックスの文字色は1文字単位で変えられると書きました。
ただし、カラーパレットにセットされている12色以外を混ぜ込む場合、ちょっとひと手間必要です。
カラーパレットはデフォルトの12色から変更できない!

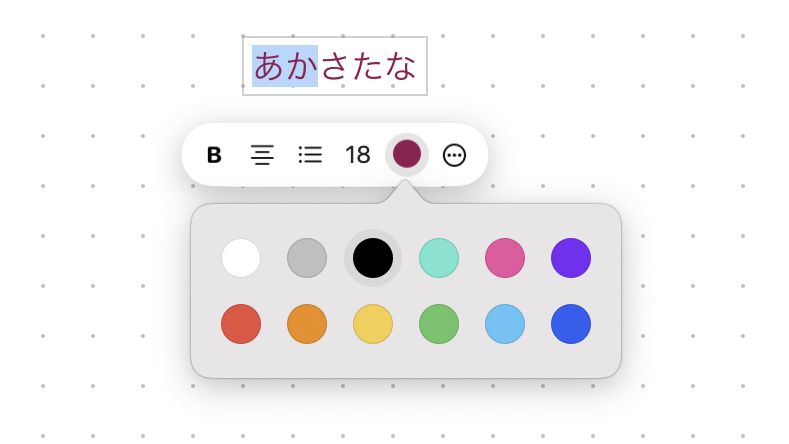
テキスト入力がアクティブの状態だと、カラーパレットは12色。
1文字単位で色を変えることも可能です。

テキスト入力を非アクティブにすると、パレットには「その他のテキストカラー」というメニューが出現。12色以外のカラーが使えます。
ただ、非アクティブ状態でカラーを設定すると、テキストボックス内すべての文字が同じ色になります。

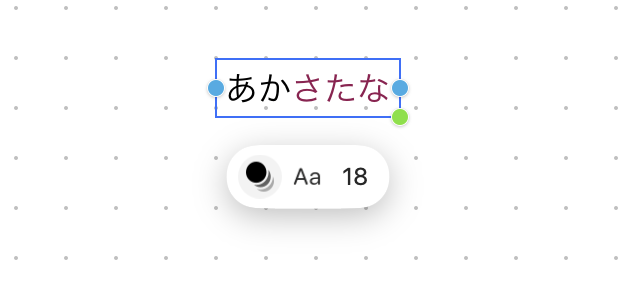
例として「あかさたな」と入力し、ワインレッドっぽい色を選択しました。
ボックス内すべての文字がワインレッドに染まります。
ワインレッドはパレットにない色です。これを使ったからといって、パレットには追加されないようですね……。

テキスト入力をアクティブにしてパレットを確認してみました。
やはりワインレッドは追加されていません。
うーん、これはちょっと不便かもしれない。
たとえば「あか」だけを黒、他をワインレッドにしたい場合。

- 入力非アクティブ状態で全文字ワインレッドにする
- ダブルクリックで入力アクティブ
- 「あか」だけを黒に変更
でも、これでは「その他のカラー」が1色しか使えません。
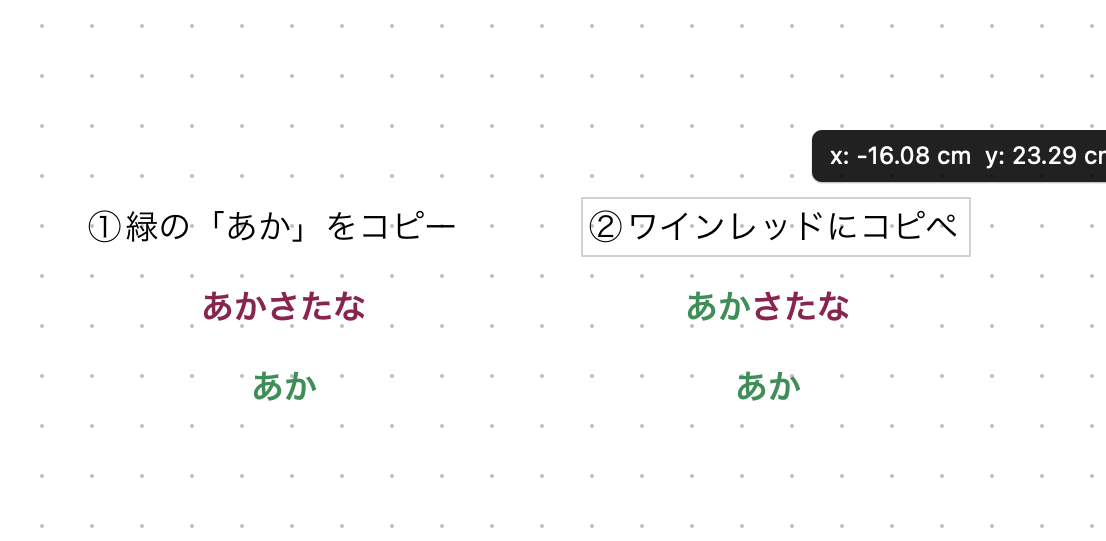
たとえばパレットにない緑とワインレッドを使いたい場合。

- 入力非アクティブ状態でワインレッド・緑のテキストを別々に作る
- ダブルクリックで入力アクティブ
- 緑の「あか」をコピーしてワインレッド側にペースト
こんなにカラフルにすることはないでしょうけれど、もしやるとしたら面倒くさいっすね。
オブジェクトサイズ変更後ボードが動く
操作中のオブジェクトをボードの表示エリア内に収めて表示する、というありがた迷惑親切設計のようです。
たとえば、画像を左上に向かってダイナミックに拡大したいとき、オブジェクトを右下に移動させてドラッグのスペースを確保すること、ありますよね。私はあります。

キャプチャがその状態です。左上を空けて、画像は右下に移動させました。
ペンの画像は見切れております。

画像の左上を掴んで、左上に向かってグイーっとドラッグしました。
この時点で、まだ右と下が見切れています。
これぐらい拡大すればいいかな、あとで調整しよう。ってことで、トラックパッドから指を離します。

あれれ、さっきまで見切れていた画像が表示エリア内に収まったぞ!?
画像が動いたっていうより、ボードが動いたんでしょうね。
共同作業あるいは共有資料を作っている前提で「ほら、近視眼的になったらダメダメ、視野を広くね!」ってことで、全体のバランスが確認できるようにしてくれるんだと思います。
でも……拡大率をちょっとずつ手動で微妙に何度も調節したいとき、いちいちボードがグオッと動くんですよ。とってもありがた迷惑。とにかく落ち着いてちょうだい!
実際、この記事に使う画像を調整していたときに舌打ち30回ぐらいしました。
Notionには埋め込めず
共有リンクが取得できる……?
じゃあそれをNotionに埋め込んだらどうなるのか。

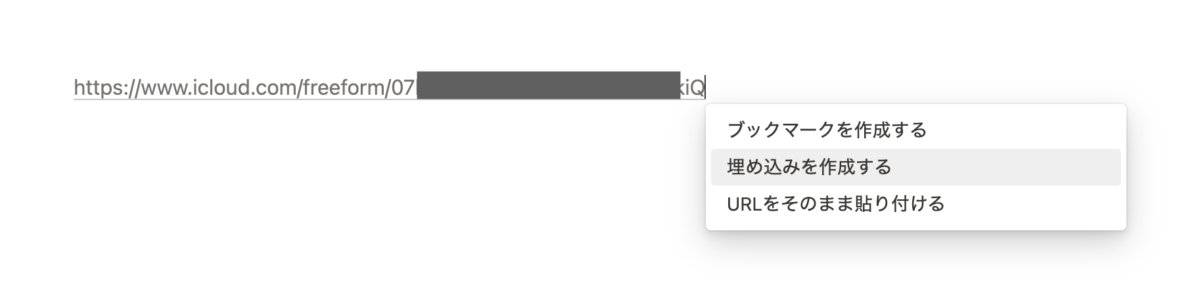
共有URLを取得して、Notionのページに埋め込んでみました。

はい、失敗。
共有したフリーボードは「シェアボード」って呼ぶんですね。
シェアボードは、フリーフォーム内でしか使えませんよ、と書かれていました。
フリーフォームってなんですか?
もうちょっと使い込んでレポしたいフリーボード
今のところ、とにかくいろいろやってみた! という状態です。
便利な設定、便利な機能が他にもたくさんあるんだと思います。
iPad miniも含めてちょっとずつ使ってみて、面白そうなネタがあればまとめたいと思いまーす。
