2023年8月にArcをインストールしたんですが、日本語非対応という巨大な壁に阻まれてしまい、使いこなせずにいました。
最近になって、AppSheet製アプリ専用として使い始めたところ、あれ、結構面白いんじゃないのArc!? となったんですね。
仕事の繁忙期がやっと過ぎ去ったタイミングで、本腰を入れてArcをいじってみました。
今回のポストでは、基本的な操作と「こうするとこうなるよ」程度のざっくりとした解説をします。プロファイルやスペースの切り替え、マルチログインなどに興味がある方は別記事をご覧くださいませ。
※2024年7月現在、iCloudを経由せず同期可能になったものの、複数端末のサイドバー同期がうまくいきません!
Contents
Arcのスペースをあれこれ触ってみる

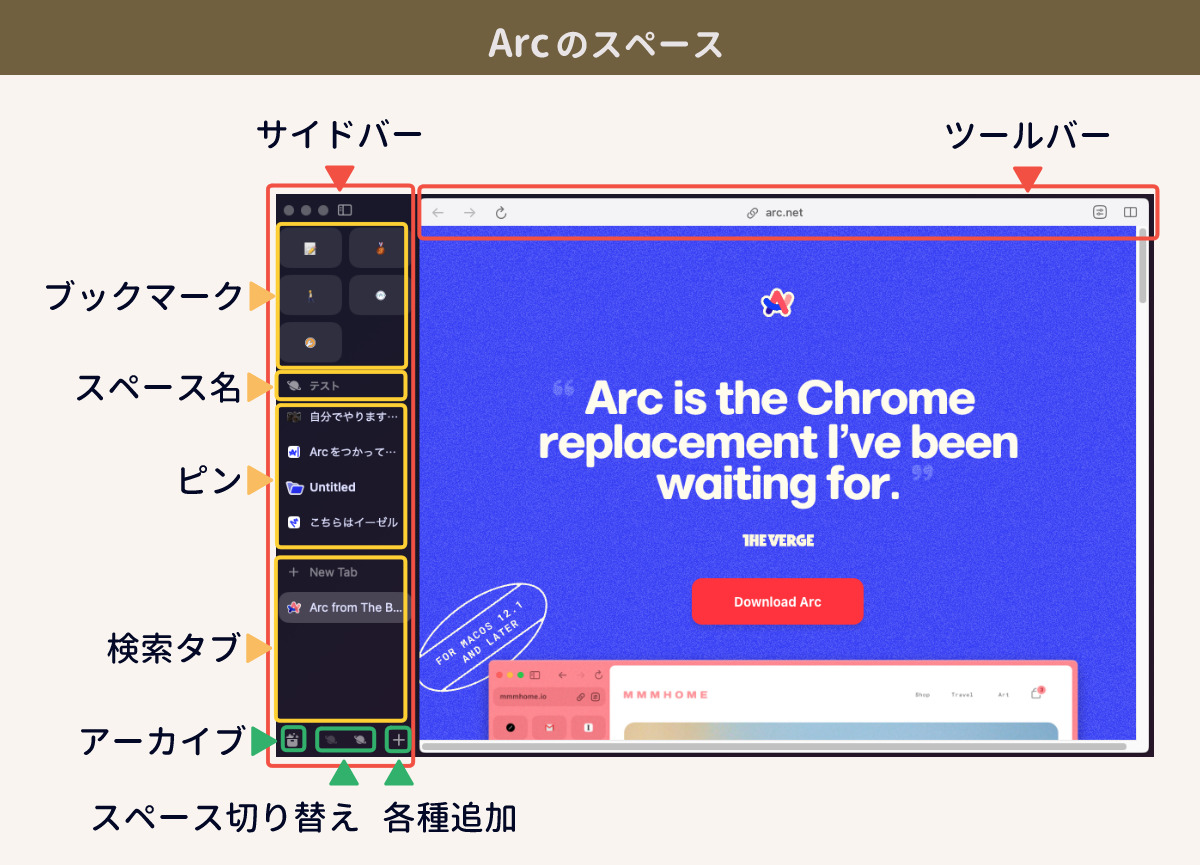
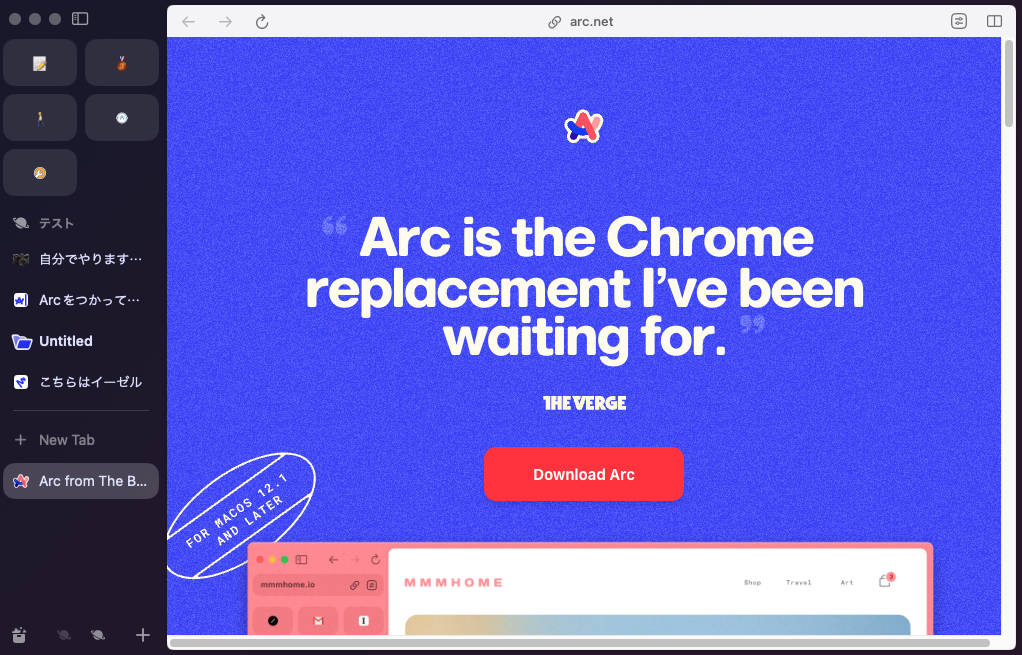
Arcの作業場である「スペース」の全体像はこんな感じです。サイドバーとツールバーがあり、タブはウインドウ上部ではなくサイドバー上で切り替えます。
さてさて、ここで説明するのは以下の項目です。
- タブ作成・検索・削除
- ツールバーの表示・非表示
- 画面分割(スプリット)と拡張機能
- スペース設定関連メニュー(の一部)
- フォルダ作成:ピンに作られる
- スペース名変更
- アイコン変更
- テーマ:色変更メイン?
- プロファイル切り替え
あまり細かい設定まで突っ込んで書きません。興味がある方はとりあえずArcインストールしようぜ!ってことで。
ブクマとピンについてはArc特有の使いにくさ・使いやすさがありました!
詳細は別途書きます……。
タブ作成・削除・保存(ピン留め)

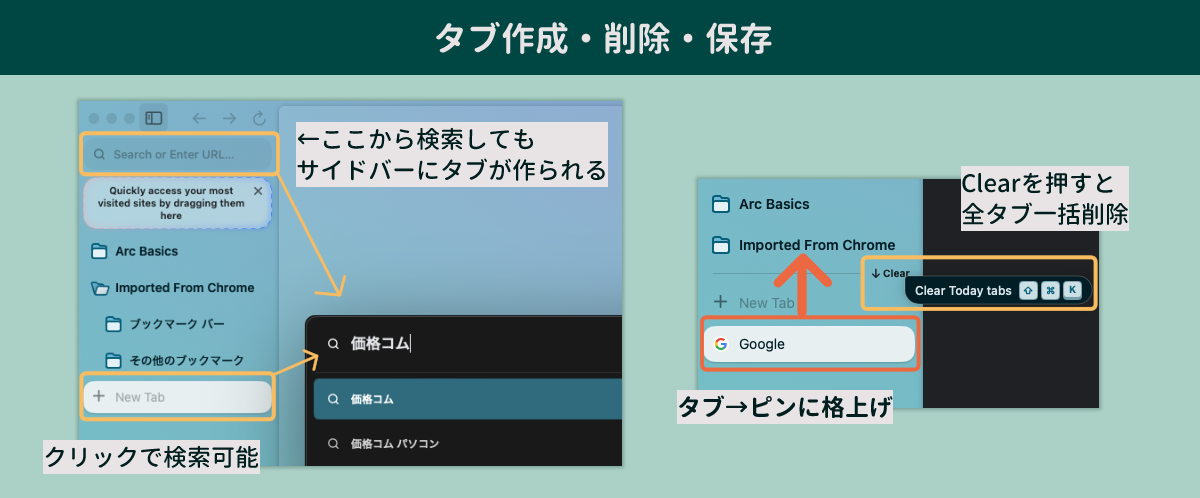
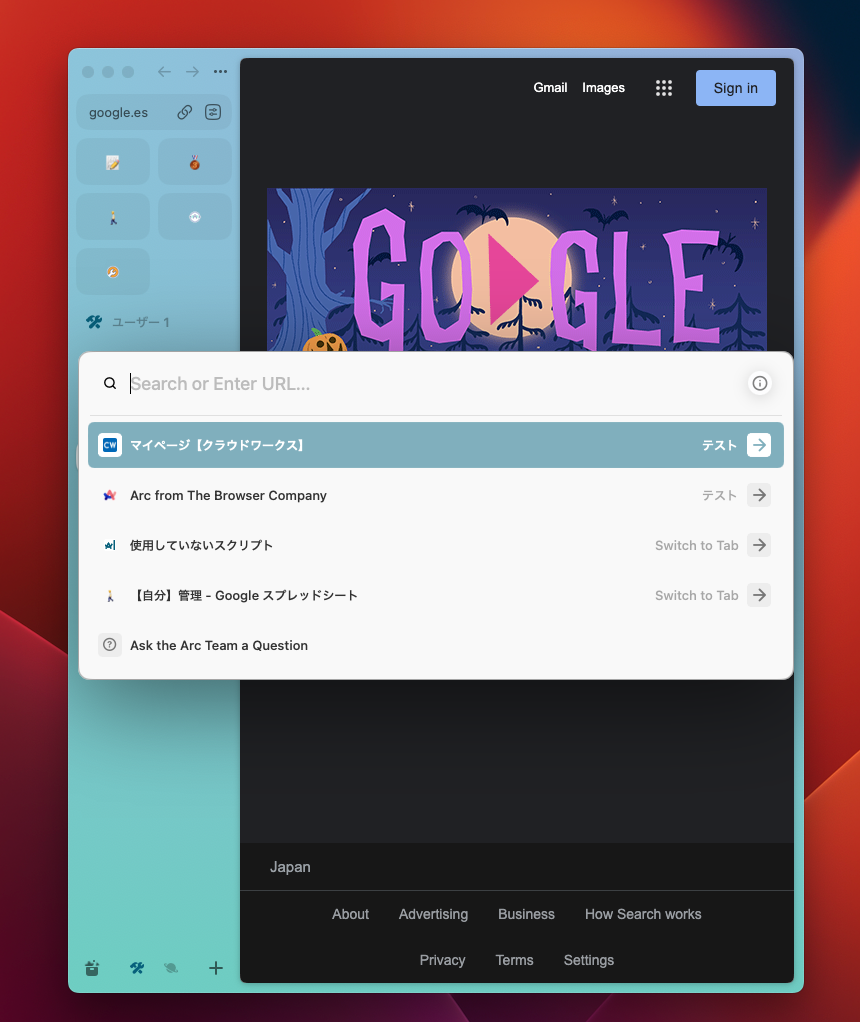
ブラウザなので、主役は検索タブですね。初期画面はウインドウ(枠)だけでタブはなく、以下のいずれかの方法でタブを作成します。
- サイドバーの「New Tab」
- サイドバー上部の検索ボックス
- ツールバーのURL部分
正攻法としてはサイドバーの「New Tab」ですね。タブを作ってから検索ではなく、検索するとタブが爆誕します。
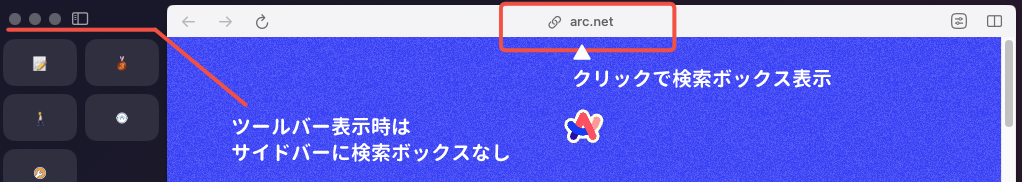
またツールバーを非表示にしていると、サイドバー上部に検索ボックスが出現します。ここから検索しても同じです。
ん?検索するたびにタブが増える!? んなことはありません。

こちらはArc公式サイトを開いた状態のサイドバー上部です(画像ちっさ)。

ツールバーを表示させると、サイドバーの検索ボックスは消えます。
どちらもArcのURLが表示されている、つまりサイドバーの検索ボックスボックス形状であっても「ツールバー縮小版」ってことです。
Chromeと同じくツールバーに直接ワードを打ち込んで検索すれば、タブを増やさずに検索できます。
- Arc公式のタブを残して新タブ作成:サイドバー「New Tab」
- タブは増やさない:ArcのURLが表示されているツールバー・検索ボックスから検索
説明わかりにくいな……。
Arcのタブはサイドバーに縦積みされるので、サイト名が非常に見やすい。Chromeでタブを増やすとタブが狭くなって名前が見えないし、タブをクリックしたら間違って「×」を押しちゃった!みたいなことが起こります。あ、私だけ?
Arcは大雑把人間の救世主かな。
増殖したタブを一気に閉じたい時は「Clear」ワンクリックでアーカイブできます。
あえて閉じる必要がないタブ・後で使うかもしれないタブは放置でOK。一定時間経過すると自動的にアーカイブされます。アーカイブまでの時間・日数は数段階(MAX30日)で設定可能です。
「アーカイブされたら困る!明日も使いたい!だけどブクマするほどでもない」って時はピン留めしましょう。ピンエリアにタブをドラッグすればピン留めできます。
ピンは「スペース」に紐付いて保存されるブクマ、みたいなもの。
ツールバーの表示・非表示

サイドバーとツールバーを非表示にすると、ウインドウ内がかなり広いです。今何のアプリを使っているのかわからないぐらい「Webページ」以外のものが排除されます。ちょっと不安になるレベル。
ツールバーはそもそも高さがないので邪魔にならないと思いきや、ノートPCではインパクトが大きかったですね〜。Chromeは上部コンポーネントを完全非表示化できないので、ArcはノートPC派にArcがうってつけだと思います。
また、サイドバーを非表示にしても「ウインドウの左に格納されている」だけなので、左の枠にホバーするとニュッと出現します。Notionのサイドバーに似ていますね。
画面分割(スプリット)と拡張機能

ウインドウの右上にひっそりと三点メニューがあるんです。これにホバーすると、画面分割(スプリット)と拡張機能のメニューが出現します。
Arcはブラウザらしからぬ機能をいろいろ搭載している変態ブラウザ(褒めている)で、その一つがスプリットビュー。Macのスプリットより断然使いやすいですね〜。この記事の執筆はArcの左右スプリットを使っています。縦分割も横分割も可能です。
サイドバーやツールバーを非表示にしておけば、狭くなりがちなスプリット表示もある程度の広さが確保できます。
またArcはChromiumベースのブラウザなので、Chromeの拡張機能が使えます。
まあ、確定申告とかe-Taxはできないだろうな……。
スペース設定関連メニュー(の一部)

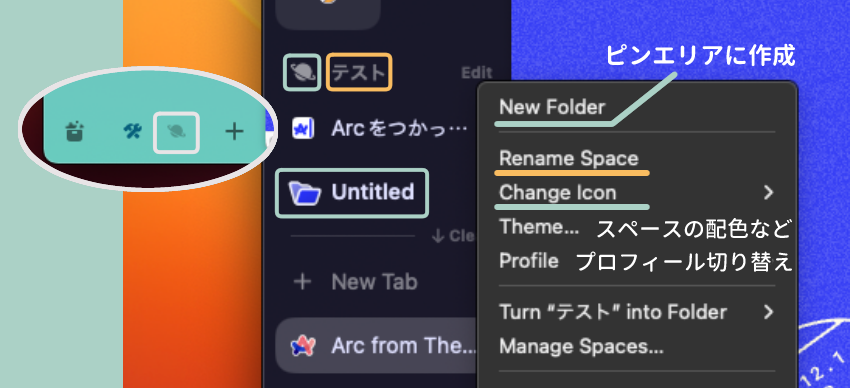
サイドバー上で右クリックすると、こんな感じのメニューが表示されます。
New Folderをクリックすると、ピンエリアに「Untitled」のフォルダが作れます。ピン留めサイトの整理はもちろん、後述するノートやイーゼルも格納できる優れもの。
スペース名はスペース作成時に決めますが、ココから変更できます。スペース名の頭にあるアイコンも変えられます。
このアイコンはサイドバー下部のスペース切り替えボタンとして表示されるものです(画像左の丸い枠)。たくさんスペースを作成するなら、スペースごとにわかりやすいアイコンにしておくといいかもしれません。
Themeはスペースのカラーリング設定です。スペースごとに色が違うと切り替えミスが防げそう。Profileはその名のとおり、プロファイル切り替えや新規作成です。

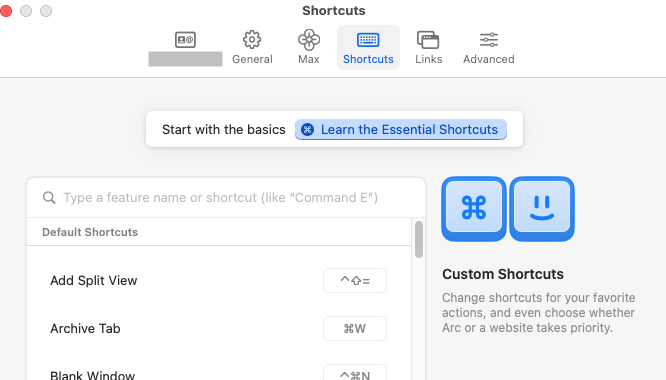
なお、Arcの各種操作にはショートカットが設定されています。キーの割り当ては変更できるので、使い慣れたChromeと同じ設定にするとか、いろいろやってみてください。
Arcのおもしろ機能に触れてみる
何度も言いますが、Arcって「ブラウザ」なんですけどね。
- Note:マークダウン式のノート
- Easel:フリーボード的なもの
- キャプチャ撮影機能・ファイルアクセス
- ダウンロードファイルアクセス
これが付属しています。ちょっと意味わからない。意味はわからんが、Noteにはお世話になりまくっていることをここで白状します。
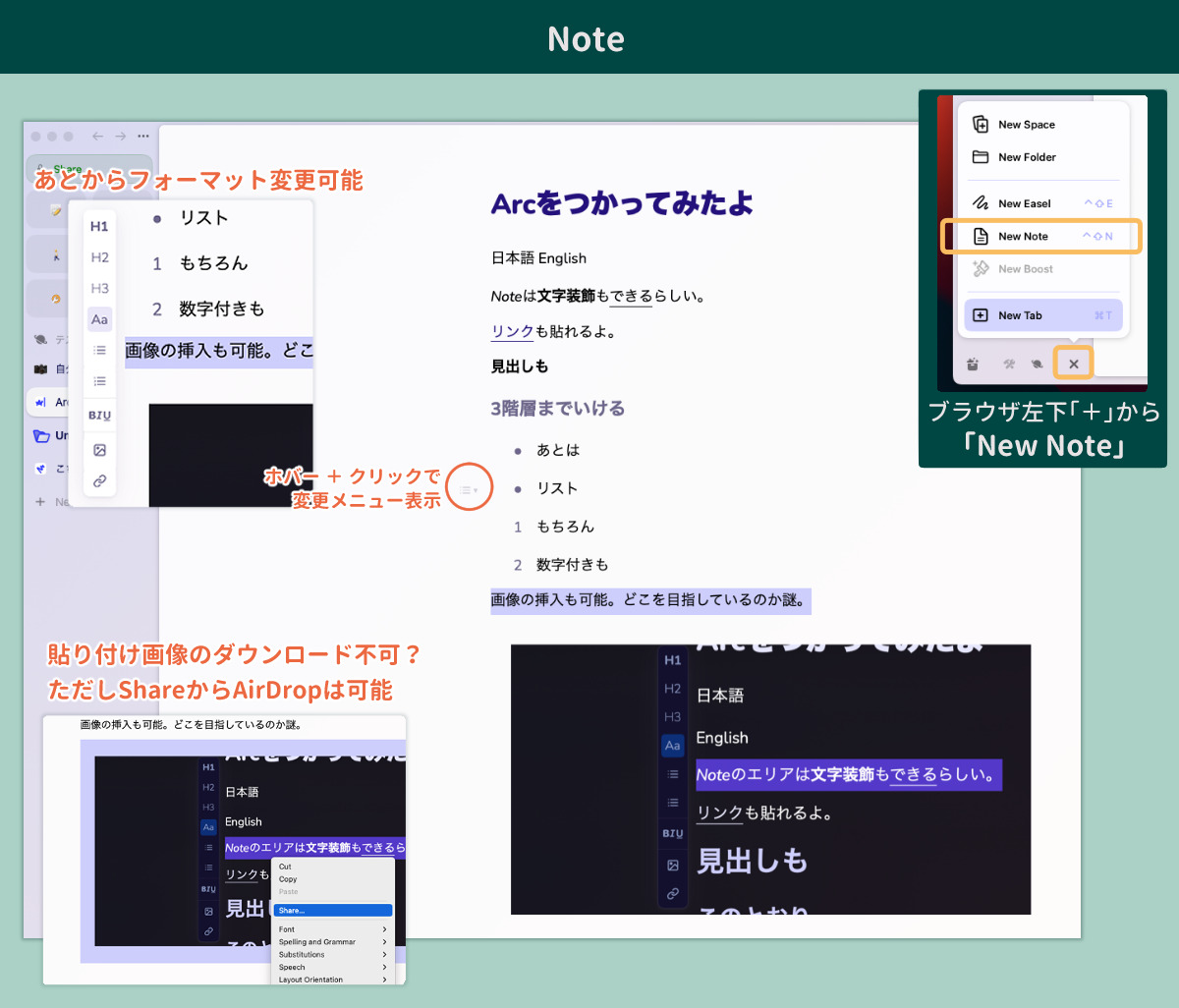
Note

Noteは結構ガッツリしたノート機能で、マークダウン記法が使えます。サイドバー下にある「+」から「New Note」を選択して立ち上げましょう。
- 見出し:1〜3の3階層
- 文字装飾:太字・イタリック・下線
- リンク
- リスト:箇条書き・数字
- 画像挿入
作成したNoteはピンエリアに格納されます。そのためスペースを変更すると編集できませんが、スペースを変えずプロファイルを切り替えるだけなら編集できます(このあたりは別記事で詳しく)。
私はクライアントごとにスペースを分けて、それぞれに雑記用のNoteを作成して「とりあえずメモしたい」に対応しています。
具体的な操作方法はNotionに近いかなー。画像左上、オブジェクトの先頭にホバーすると現在のフォーマットがアイコンとして浮かびます。クリックすると縦長のフォーマットメニューが出現。
画像はドラッグ&ドロップで挿入可能。びっくりするほど直感的に操作できる点もNotionに近いですね。
ただしNotionでできてNoteでできないことがあります(当然ですね)。
- ドラッグ操作でオブジェクトの順番を入れ替える
- 挿入した画像をダウンロードする
Noteはブロック形式ではないので、ドラッグによるオブジェクトの入れ替えはできません。
またNotionではアップロードした画像を再度ローカルにダウンロードできますが、Noteではできませんでした。サブメニューの「サービス」を開くとそれっぽいものがあるんだけどなあ……。
でもでも、サブメニューの「Share」からAirDropで別端末に引っ張ったり、Macのメモに移したりはできるので、ひとまずそれで事足りるかなと思います。
なお、Note右下の共有ボタンからNoteの共有が可能ですが、相手がArcユーザーかどうかにかかわらず完全に「閲覧専用」リンクです。
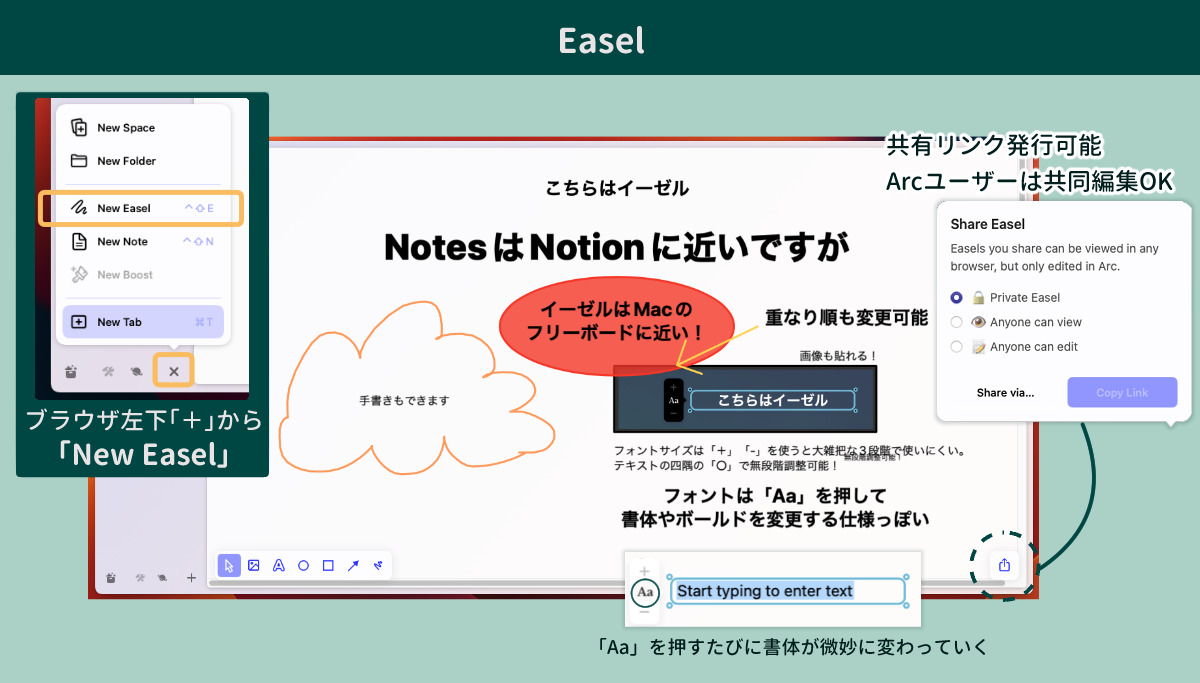
Easel

こちらはEasel(イーゼル)です。イーゼルって、画家がキャンバスを置いたり、カフェでメニューを置いたりする、脚が可動のアレです(うわ、語彙力)。
どうしてイーゼルって名前にしたのか謎なんですよね。機能としてはオンラインのホワイトボードで、Macのフリーボードによく似ています。
まずテキストの挿入やフリーハンド描画、カンタンな図形や矢印、画像も入れられます。フリーボードと同じくオブジェクトの重なり順の変更や、中央揃えのサジェストもしてくれました。
フリーボードよりも劣るなと感じたのは以下の2点。
- テキストフォーマットの変更がわかりにくい
- 文字サイズ変更が飛び級
文字装飾メニュー、っていうものはないようです。テキストを打ち込んだ時に左側に表示される「Aa」をクリックすると、字体や文字の太さが変わっていきます。何パターンあるのかよくわかりませんでした。
また「Aa」上下のプラス・マイナス記号で文字サイズが調整できるんですが、幼稚園生が中3に、中3が大学生に、みたいな驚くべき飛び級って感じの大雑把な変化に圧倒されます。見出しとして使えってことなんですかね。
テキストボックスの四隅にある「○」を掴んで動かせば、フォントサイズが無段階?調整できました。
Noteと同じく右下の共有ボタンから共有リンクが発行できます。相手がArcユーザーなら共同編集もできるんだとか。完全にホワイトボードっすね。
非Arcユーザーでも閲覧はできるので、ちょっとしたメモの共有に便利かもしれません。
なおMacのフリーボードはOS Venturaから実装されたアプリです。使用感について(株)工学社さまの『「macOS Ventura」使いこなしガイド』に寄稿していますので、興味があるかたはぜひぜひ。
キャプチャ撮影機能・ファイルアクセス

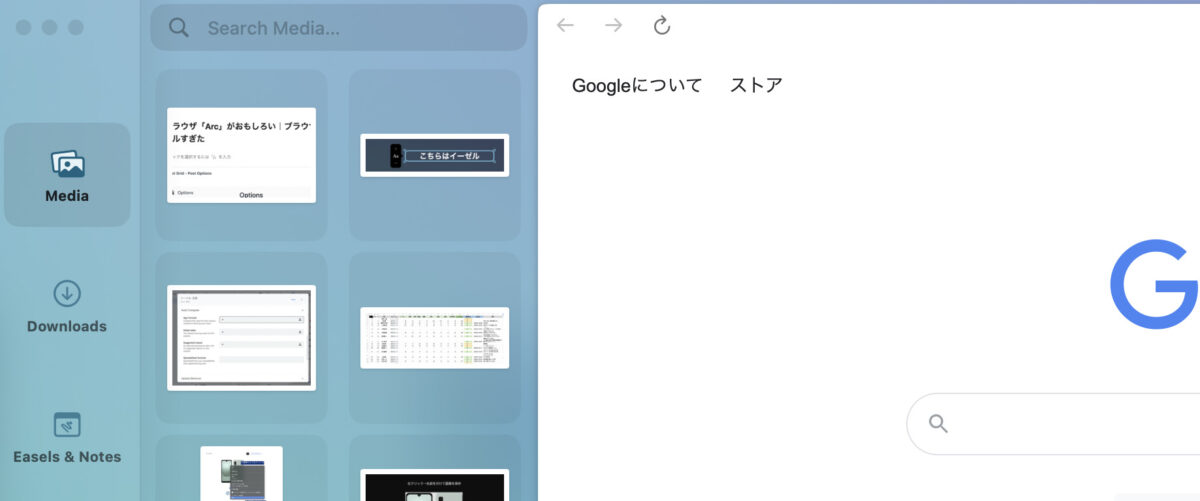
Arc自体にキャプチャ撮影機能があり、撮影した画像は「Media」から確認できます。プレビュー表示があるのでわかりやすいですね。キャプチャ撮影はまだやっていないので割愛します。
Macのキャプチャ機能で撮影した画像もMediaに表示してくれます。つまり「Media」はMacのどこかしらのフォルダと紐付いているんです。
で、何が便利かって?
- Finderを開かずして画像にアクセス、そのままMacのプレビューで開ける
- MediaからドラッグでWordPressやNotionに挿入できる
もはや天才では?
Mediaに表示されている画像はどこの馬の骨名のかなーと調べてみました。
まず、MacBook AirのArcは9月にインストールしたんですが、キャプチャ保存用のフォルダ+ダウンロードフォルダ内にある「画像ファイル」のうちインストール時点以降に作成した画像、がMediaに表示されていました。
一方Mac miniのArcは8月にインストール。だけどMedia内の画像は10月後半以降に作成したものなんスよね。
まあ、キャプチャを撮ったら撮りっぱなしってことは少なくて、すぐ加工したりすぐ添付したりすることが多いので、Mediaはどちゃくそ便利だと思います。
ダウンロードファイルアクセス

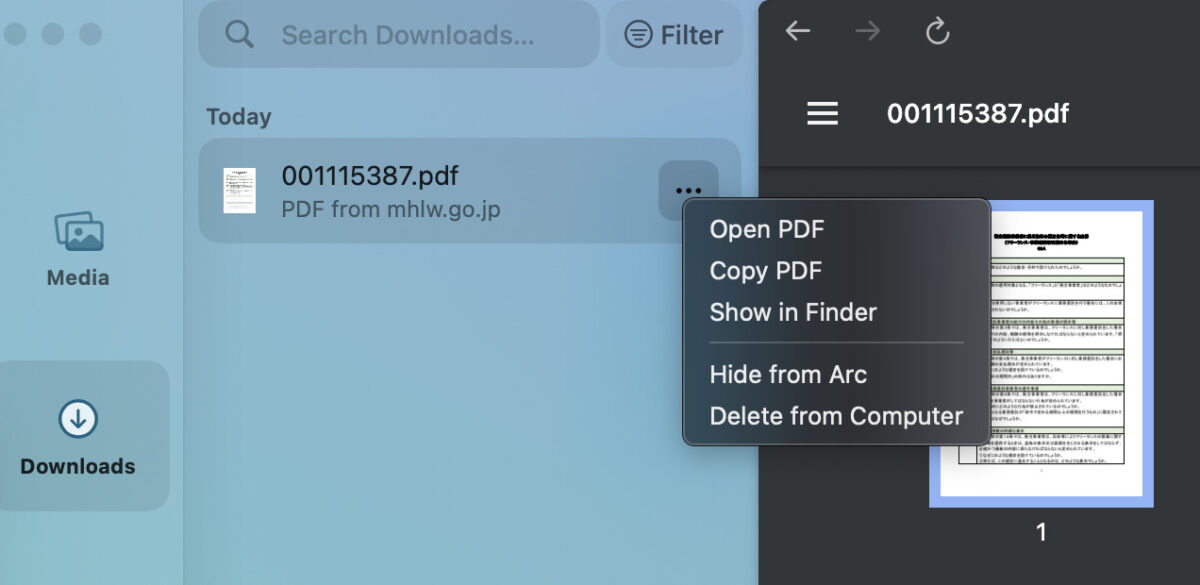
「Downloads」も似たような感じですね。Arcで開いたWebページからDLしたファイルがココに表示され、サクッとアクセスできます。ただしダウンロードフォルダとは連動していません。Arcで落としたファイルはFinderを開かずともココからアクセスできますよー、ということ。
※当然ながらローカルのダウンロードフォルダにもファイルは格納されていますよ。
上の画像では厚労省のPDFをダウンロードしてみました。クリックするとミニビューでプレビューできます。またファイル名右の「…」からファイルを開くと、Macのプレビューで展開してくれました。
Adobeよりプレビューのほうが使い勝手がいいので、個人的にはひじょーにうれしい仕様です。
ChromeからArcに乗り換えを決意(8割)

最後にArcの設定同期について少し。今のところ同期はiCloud経由オンリーのようです。
※2024年7月現在、iCloudを経由せず同期可能になったものの、複数端末のサイドバー同期がうまくいきません!
Arcの「Settings」から自分のアカウント設定を開くと「Sync Sidebar with iCloud」という項目があります。同期設定がONになっていればここに最終同期日時が表示されているはずです。同期していなければトグルボタンをONにして、Arcを立ち上げ直せば同期すると思います。
試しにスマホ版のArcと同期させたところうまくいきました。これでもろもろ整ったぞ!
実はArcをインストールしてすぐに「読み上げ(Macのスピーチ)」がうまく機能しなかったので、ArcはAppSheetのアプリ専用ブラウザとして使い、メインユースには至っていませんでした。
ですが、この度読み上げに再チャレンジしたところ、通常のWebサイトやWordPressのテキストエディタ、しっかり読み上げるではないですか!OTOYAが読み上げた!
※Googleドキュメントはダメっすね。スクリーンリーダーを有効にしてもダメでした。
ネックだった読み上げがクリアできたので、プロファイルやスペースの割り当てをじっくり考えて、本格的に脱Chromeの道を探ってみようと思います!
以下の記事ではマルチログインやスペース・プロファイルの関係性などを検証しています。







ピンバック: Arcはマルチログインが可能と聞いて|Chrome・Biscuitより使えるのか確認 – 自分でやります、はい。