Arcで「新しいウインドウを開く」を実行して大混乱した私(@saosaoyamayama)です。
Arcはウインドウの追加メニューがたくさんあるんですよ! これらの違いを理解しないとうまく使いこなせないし、理解すれば作業がめちゃくちゃ捗ることに気付きました。
今回はザックリ3つ。
- Arcのウインドウの種類をざっくり紹介
- 2ウインドウ同時作業をする際に知っておきたい表示挙動
- Arcには「別のウインドウにタブを移動する」という概念がない
Arcヘビーユーザーさんは「今さら何を」だと思いますが、今までChromeの湯船にどっぷり浸かっていた私は、ウインドウ周辺だけで新しい発見があって面白くて仕方がないんですよ!
こんな人のお役に立てるかもしれない
Arc使ってみたけれど何がいいのかわからない人。Chromeの「タブをドラッグ」という操作にうんざりしている人。
Arcのウインドウタイプは複数ある
Chromeとの違いとしてはプロファイル・スペースなんかが取り沙汰されがちですが、実は「ウインドウ」の形式が結構異なりました。これをうまく使いこなすと、狭いデスクトップを有効活用できるのでは? と思っています。
まず、ChromeとArcの「ウインドウ作成」や「ウインドウの種類」を比較してみますよ。
Chromeのウインドウはシンプル

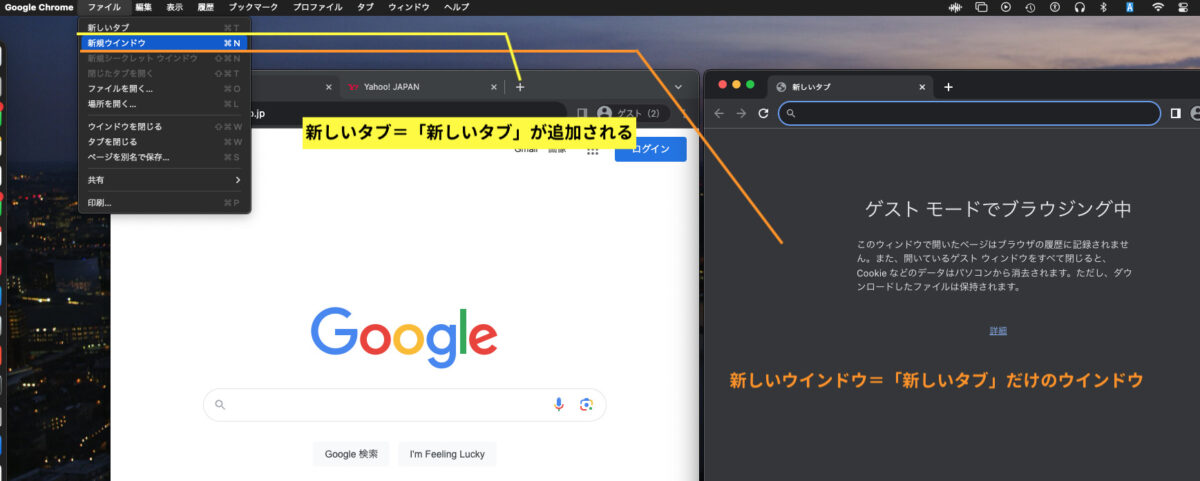
Chroneユーザーにとっては「今さら何を……」なことではありますが、比較のためにキャプチャを撮りました。
- 新しいタブ:使用中のウインドウにタブが追加される
- 新しいウインドウ:「新しいタブ」1つのウインドウが立ち上がる
- 新規シークレットウインドウ:シークレットウインドウが立ち上がる
Chromeのウインドウ・タブ追加メニューは至ってシンプルです。作業の中で立ち上げるのはこの3つではないでしょうか。
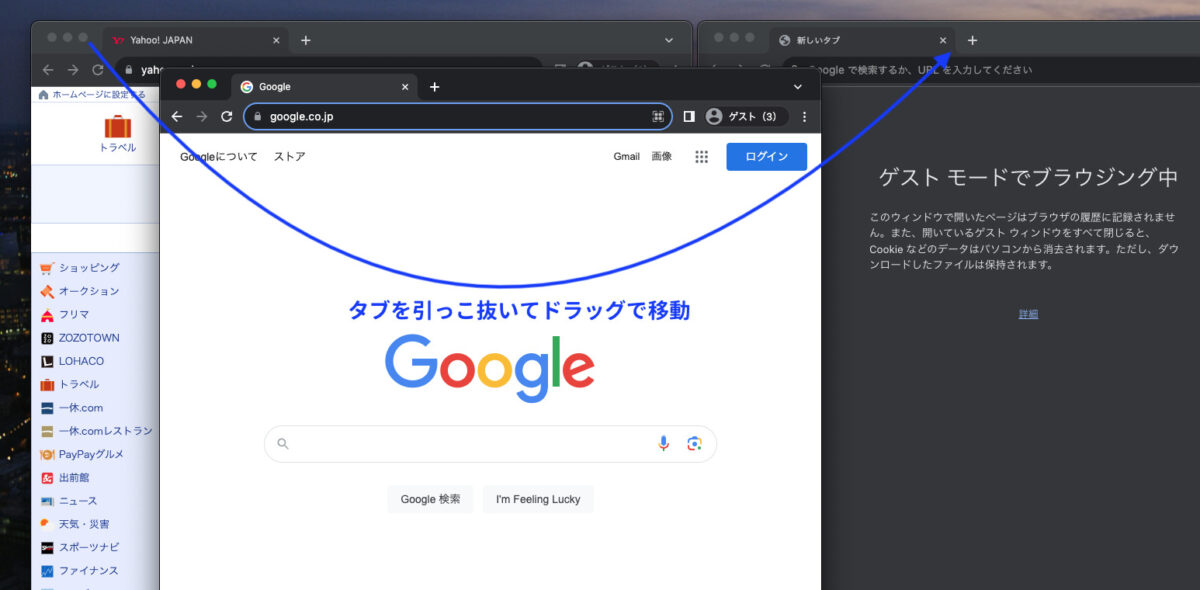
キャプチャの左ウインドウではGoogleとYahoo! JAPANを開いています。この状態で「新しいウインドウ」を立ち上げたのがキャプチャ右。「新しいタブ」を1つだけ持つウインドウが開きます。
そろそろしつこいですね。
Arcのウインドウ
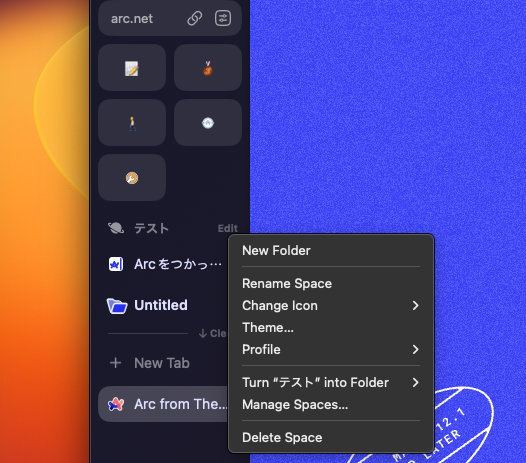
Arcの「開く」系メニューはたくさんあります。
- New Tab
- New Window
- Blank Window
- New Incognito Window
- New Little Arc Window
Chromeは3種類、Arcは5種類です。2種類しか変わらないんですけど、いやいや、詳細確認するとバリエーションが豊富という表現がピッタリだとわかります。
スペースを引き継ぐものとプロファイルを引き継ぐものと……それぞれの特徴を掴んでうまく使いこなしたいところです。
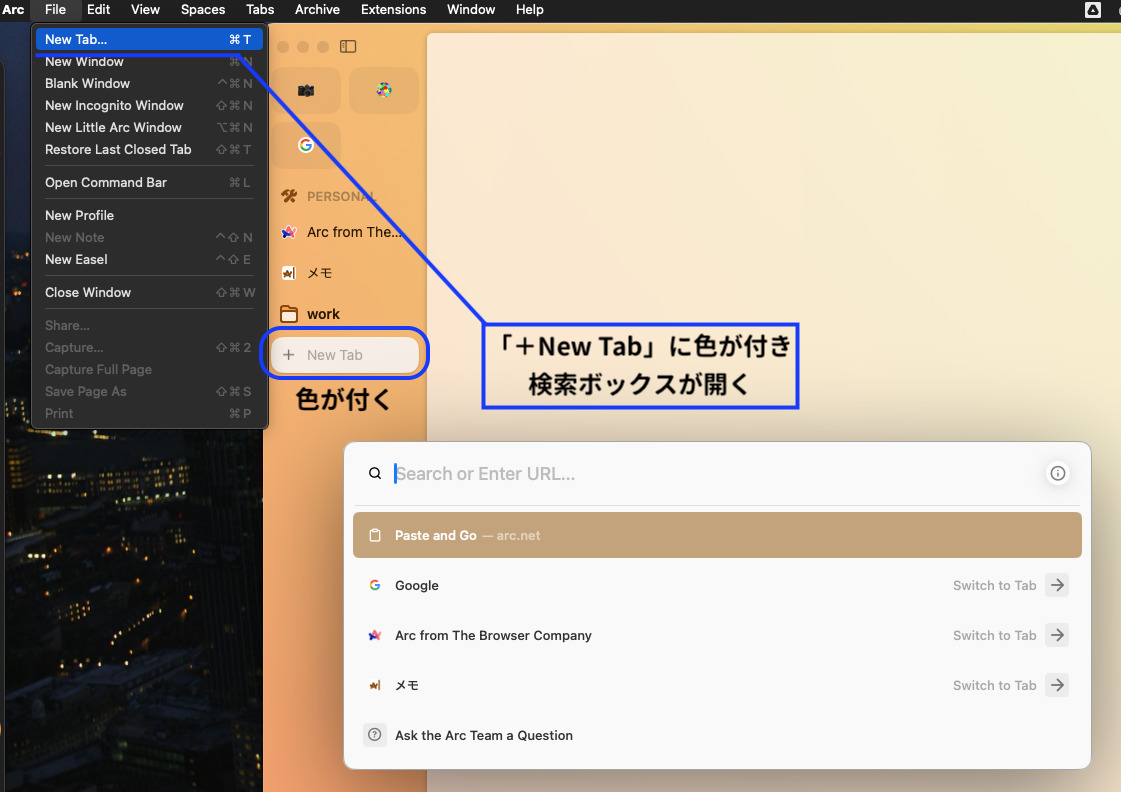
New Tab:現在地に新しいタブを作成

- 使用中のウインドウに新しいタブを追加
- 検索ボックスを表示
Chromeの「新しいタブ」とほぼ同じ動きですね。ただしタブを追加するだけに止まりません。
「すぐ使うでしょ?」バリに検索ボックスを開いて待っています。健気な子ぉや……。
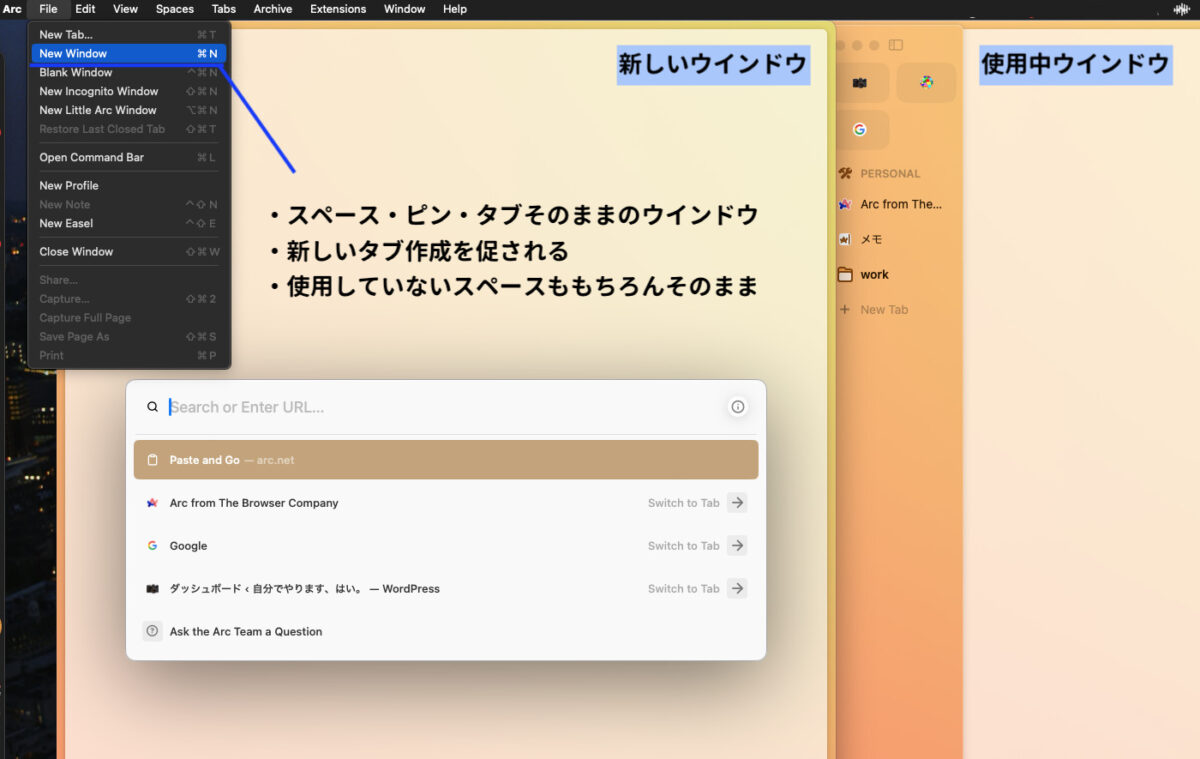
New Window:現在地を複製

- 使用中のウインドウの生き写しウインドウを立ち上げる
- 検索ボックスを表示
New WindowはChromeの「新しいウインドウ」と同じだと思っていたので、初めて立ち上げた時はちょっと混乱しました。
「今使っているウインドウが複製される」んですね。キャプチャ左の新しいウインドウと、右の使用中ウインドウは背景色が同じ。つまり同じスペースです。
しかも使用中のスペースだけ複製するのではなく、使用していない他スペース(3つある)も、それらのブクマ・ピン・タブさえもゴッソリ複製されているんです。
ChromeよりArcのほうがメモリを食うかも? という記載を見かけました。
「New Window」のムーブを見て納得いきました……。
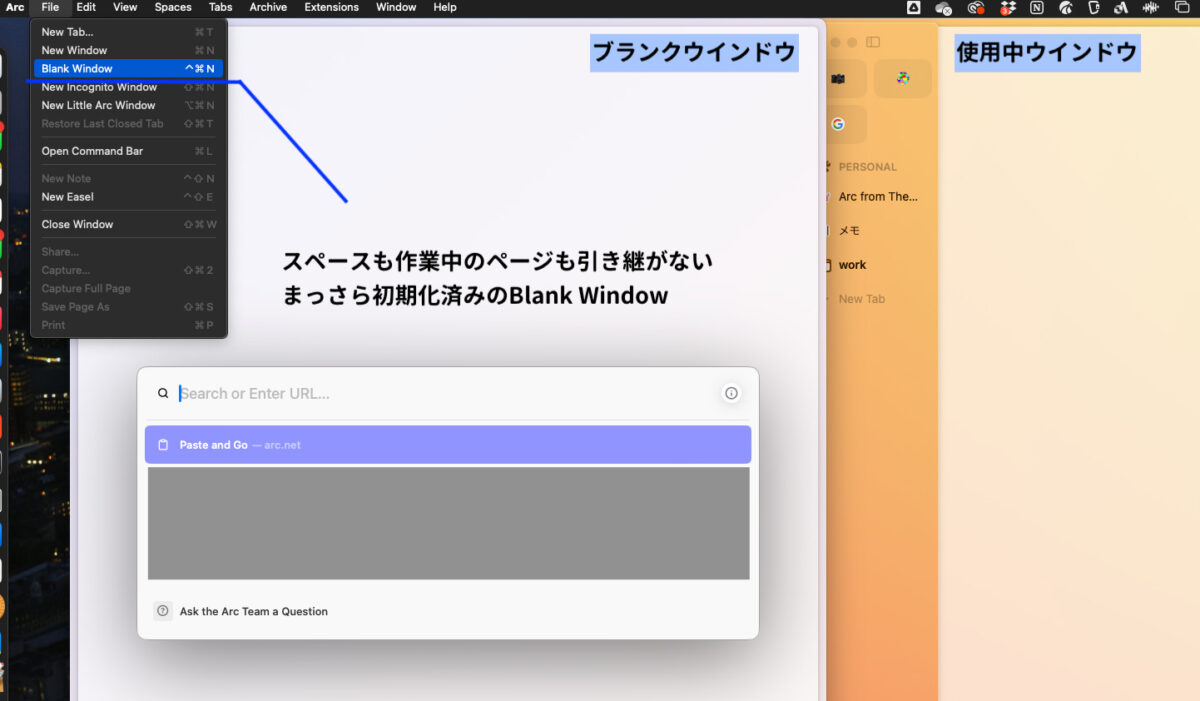
Blank Window:プロファイルだけ持ち歩く

- スペース設定なしのウインドウを立ち上げる
- 検索ボックスを表示
- 直近で使っていたプロファイルを引き継ぐ
- 既存スペースを開くことはできない
- Chromeの「新しいウインドウ」に相当
余計なスペースがないウインドウを開きたい時はどうするか。「Blank Window」です。
背景が紫なので、先ほどとは異なるスペースだとわかります。サイドバーのブクマ類はどうなっているかというと……。

ブクマ・ピン・タブともに空っぽです。唯一持ち運んでいるのが「プロファイル」でした。
Arcのプロファイルは個別のパスワードマネージャーを持っていますので、Blank Windowで何かしらのログイン操作をする場合は自身のパスワードマネージャーを参照します。
ウインドウを切り替えたからってパスワードを探してまわらなくていいんです。
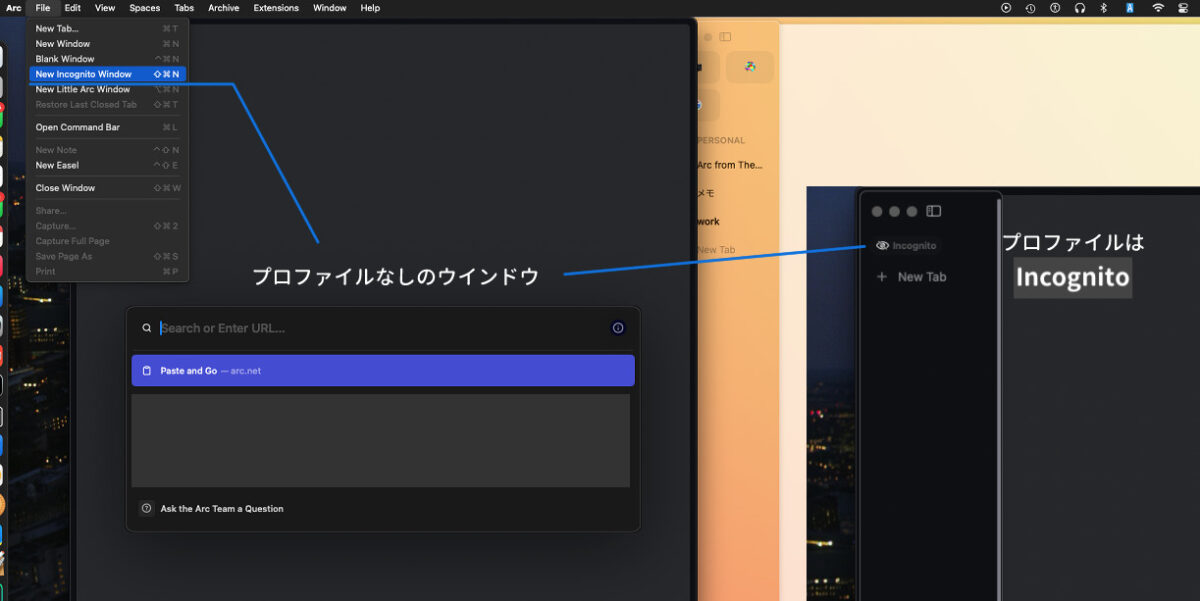
New Incognito Window:シークレットウインドウ

- プロファイルなし・スペース設定なしのウインドウを立ち上げる
- 検索ボックスを表示
- Chromeの「シークレットウインドウ」に相当
Incognitoの意味は「身分を隠す・匿名」なので、Chromeのシークレットウインドウに相当しますね。
Incognito Windowのサイドバーを開くと、キャプチャの右下のようになります。プロファイルのアイコンが目になって、プロファイル名はIncognitoです。
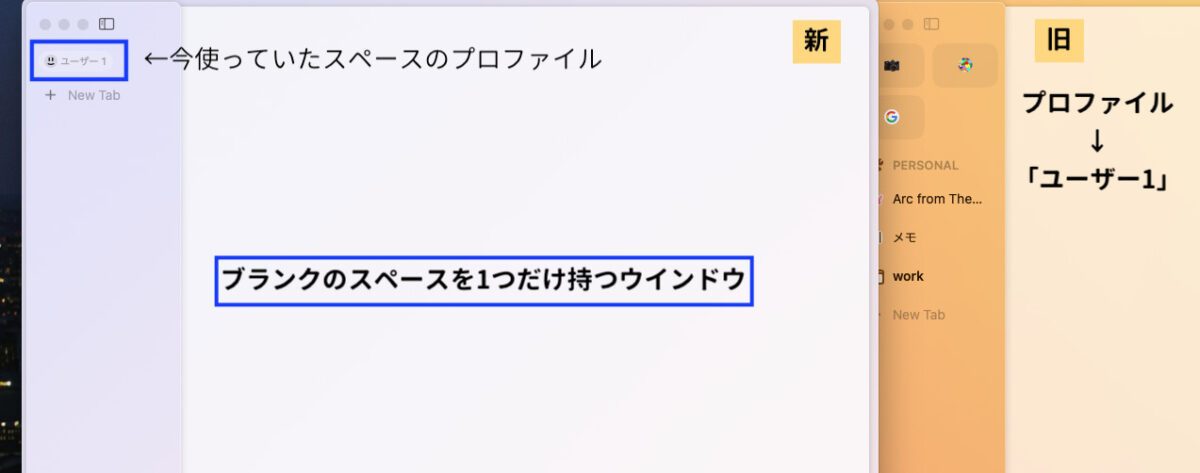
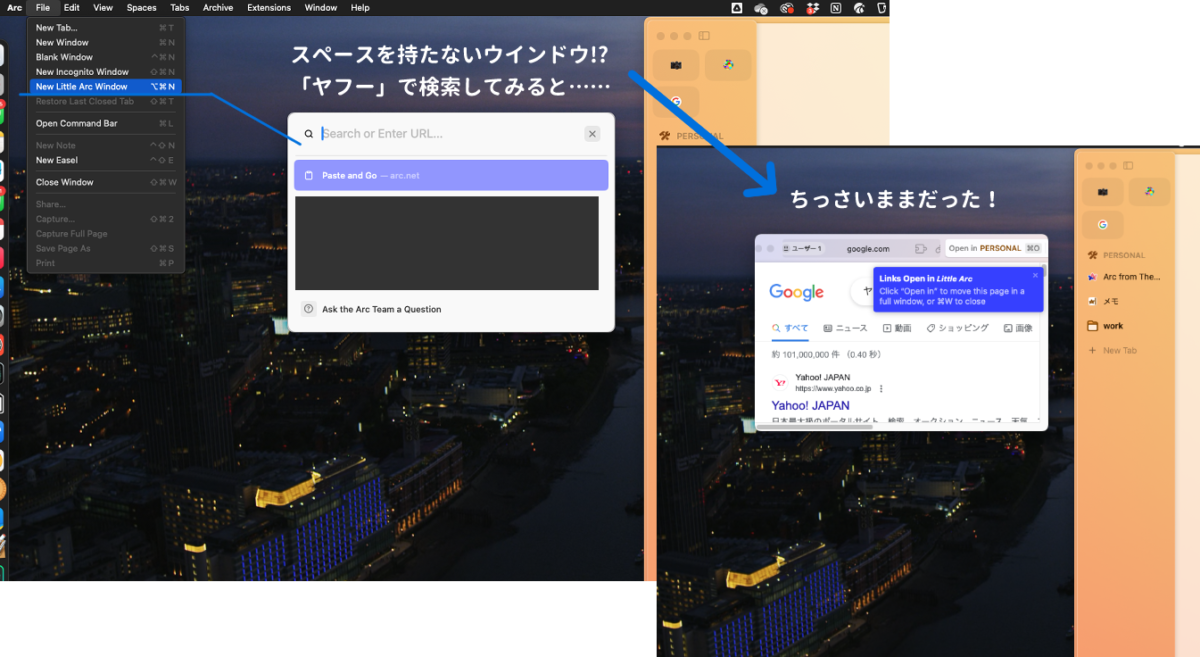
New Little Arc Window:小さな巨人

- サイドバーを持たない小型ウインドウが立ち上がる
- プロファイルは作業中のものを引き継ぐ
- スペース・プロファイル切り替えはトップバーから
「New Little Arc Window」を選択すると「リトル」の名に違わず小さなウインドウが開きます。実は仕事で結構お世話になっているLittle Arc。YouTube流し見にもいいかもね。
背景色は紫なので、作業中のスペース(オレンジ)は引き継いでいません。この点はBlank Windowと同じです。しかし、実はスペース情報を持っているんですね〜。
試しにLittle Arcでヤフーを検索してみると、画像の右側のようになりました。トップバーにご注目。
プロファイルは「ユーザー1」、右に「Open in PERSONAL」と表示されていますよね。「PERSONAL」は背景がオレンジのスペースのこと。
置かれた環境はBlank Windowだと思って差し支えないと思います。でもここから使い慣れたスペースに移動したければ移動できますよーってこと。おまけにプロファイルも切り替えられますよー、と。
小さな体で拡張性が高いLittle Arcは小さな巨人ですね。あ、weezerの『Beverly Hills』が頭の中に流れてきたぞ……。
New Windowの表示挙動は確認しておくべし!
New Window=新しいウインドウとは名ばかりに、作業中のウインドウを複製してお出ししてくる「New Window」。当然のことながら新旧ウインドウは「同期」しています。
片方でGoogleを開いて表示倍率を上げると、もう片方のGoogleも倍率が上がります。片方のGoogleをアーカイブ化すると、もう片方もスッと姿を消します。
なのですが……。このあたりの挙動が「タブ・ピン・ブクマ」で少しずつ異なることに気付きました。特にブックマークについては「同時に複数開けない」ことが判明。
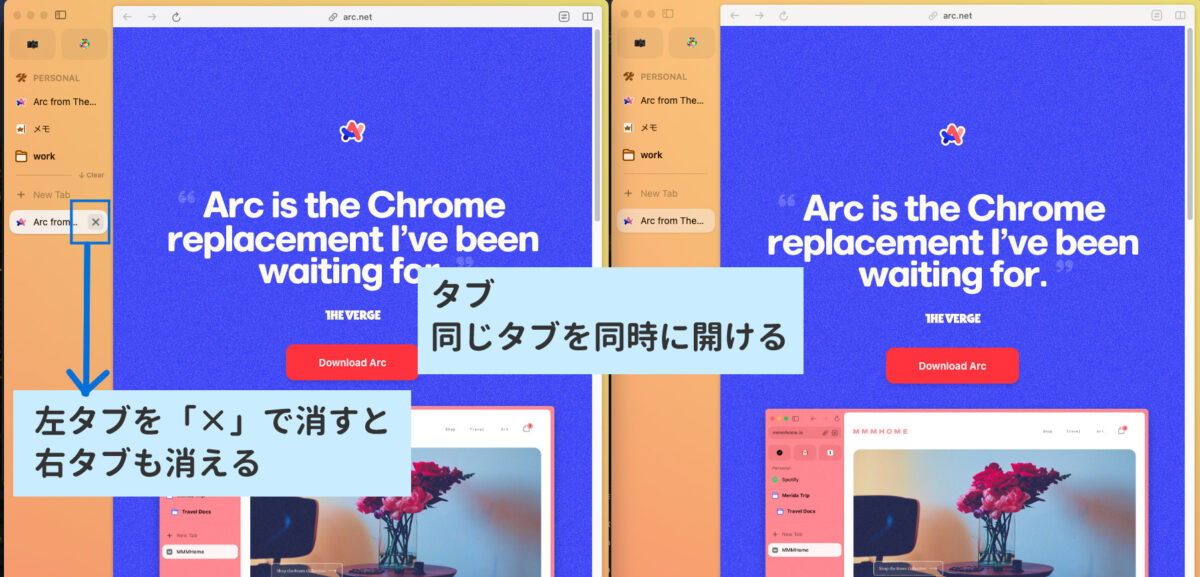
「タブ」エリアで同じタブを開いてみる

左右の「タブ」エリアでArcの公式サイトを開いています。はい、同時に開けますね。
左ウインドウのタブにホバーするとアーカイブを示す「×」が表示されます。これをクリックすると、Arcのタブが左右のウインドウから同時に姿を消します。
もしも右側でGoogleを表示していたとしても、左でArcをアーカイブすれば右のArcタブがスッと消えるんですね。
つまりタブスペースについては、複数ウインドウで完全同期しているってワケ。
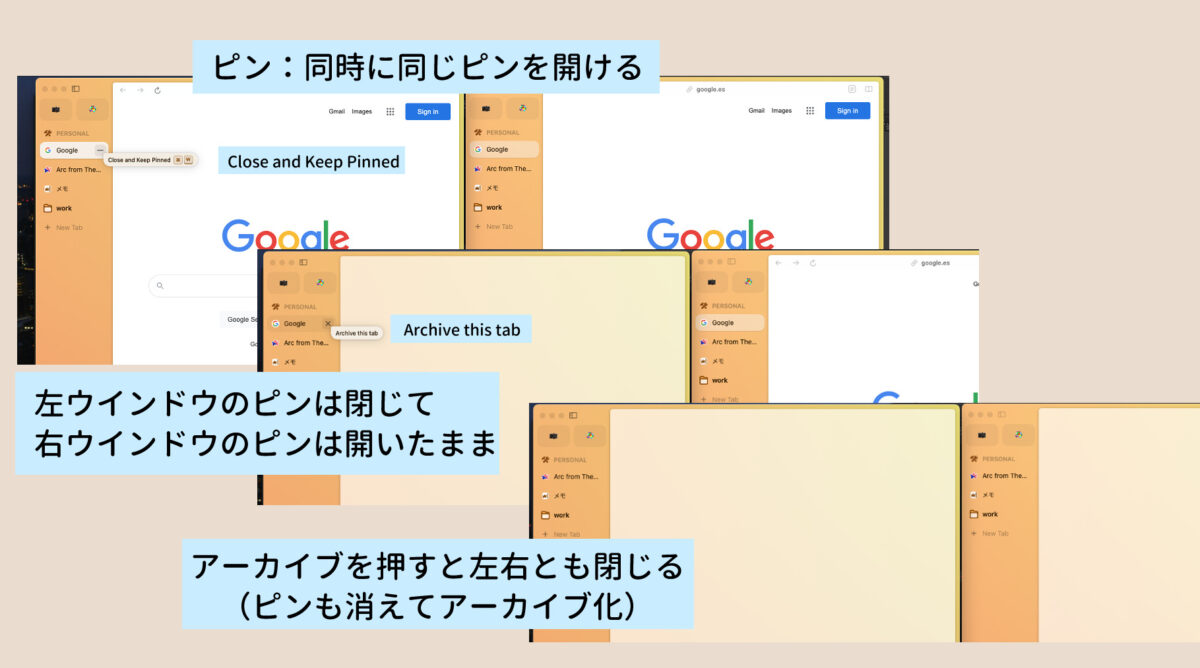
「ピン」エリアで同じピンを開いてみる

続いては「ピン」です。ピンもタブと同じく複数のウインドウで同時に開けます。上の画像の一番上、Googleが横並びになっていますね。
ピンにホバーすると「Close and Keep Pinned」のサジェストと、ピン上には「ー」のマークが。これを押すと、画像の中段になります。
左のピンは閉じているけれど、右のピンは開いたまま。そうなんです、ピンそのものをアーカイブしたわけではないので、右ウインドウにGoogleを表示し続けられるんです。
もう一度左のピンにホバーしてみたところ、今度は「Archive this tab」のサジェストとアーカイブを示す「×」印。何となく予想が付きますね。画像の一番下です。
左右のウインドウからGoogleのピンが消えました。この時点で「ピン」そのものを削除したわけなので当然ですね。
大丈夫ですか、理解できていますか!?
「ブクマ」エリアで同じブクマを開いてみる

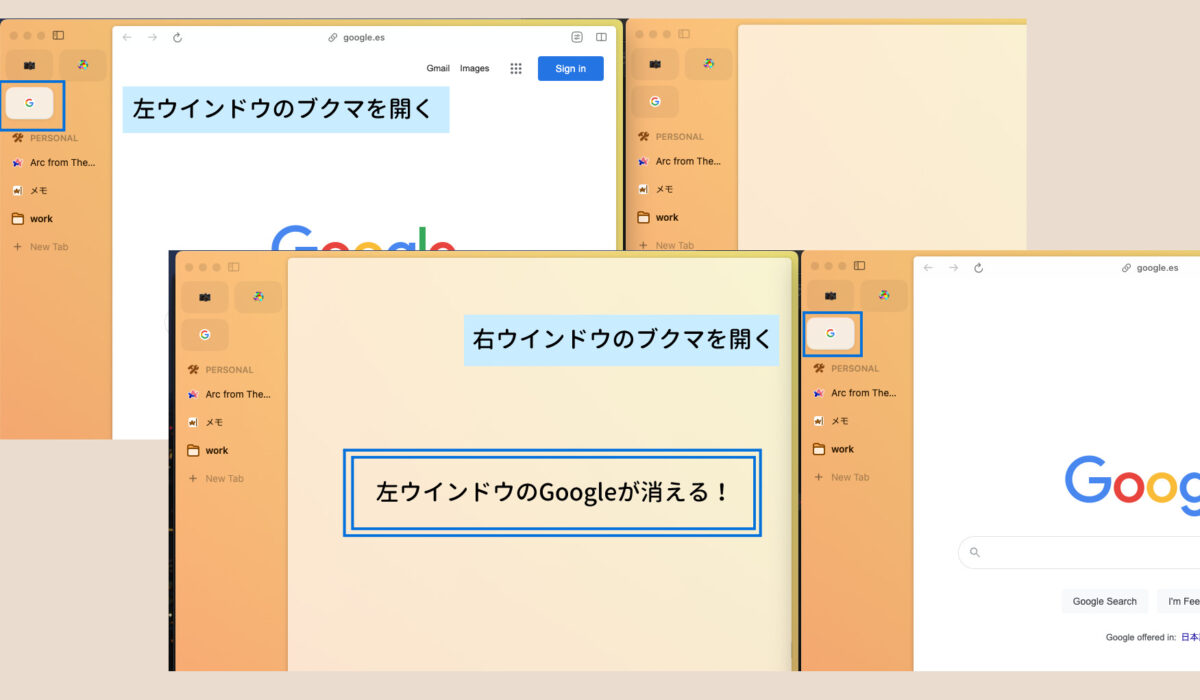
Googleをブクマに登録し、まずは左ウインドウで開きました。画像の上段です。続いて右ウインドウのブクマ「G」マークをクリックすると……。
画像下段、左のGoogleが消えちゃった! でも右にGoogleが……。左のブクマをクリックすると、右のGoogleが消えます。
ということで、ブクマだけは複数ウインドウで開けないようでした。
タブ移動不要というArcの強烈な優位性に気付く
皆さんは複数のブラウザウインドウで作業している時、右ウインドウにあるタブを左に(或いはその逆に)移動したくなること、ありませんか?
ない? ないなら「ある人」をイメージしながら読んでください。私はあるんです。あるんだよ💢
ブラウザのタブ移動が生じるケース
作業環境によると思うので、前提を説明しておきます。

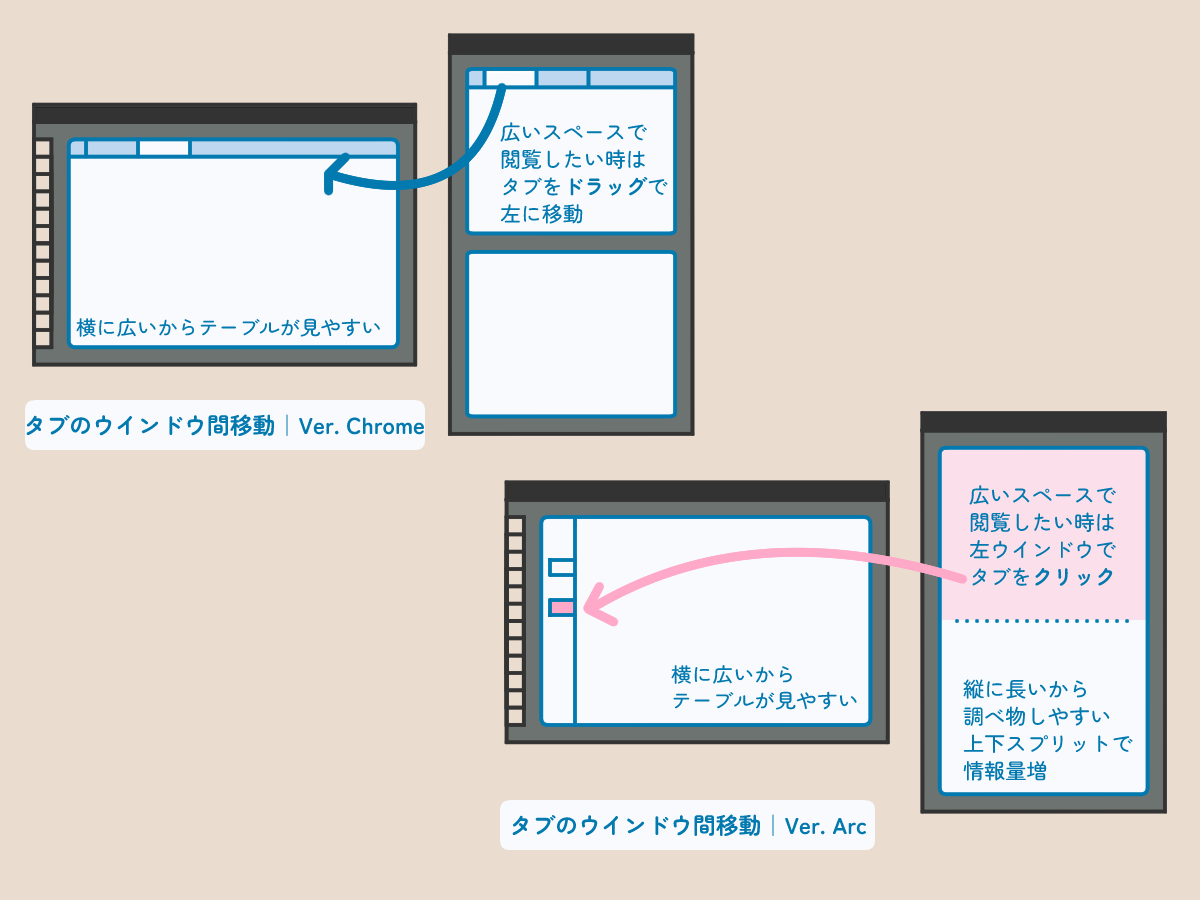
私は普段、横・縦2つのディスプレイを並べて作業しています。横に広いウインドウは横に展開する表が見やすいですし、縦長ウインドウは一度に多くの情報が取得できるので、どちらにも利点があります。
画像の左上はChromeのケースです。たとえば右のウインドウで開いた白いタブを左ウインドウに移動したい! って時、タブをドラッグで移動するんですよね。

ドラッグなんてどうってことない操作なんです。
だけどPCに負荷がかかっているとドラッグが途中で止まったり、止まったままタブがどこかに隠れてしまったりと、結構ストレスでした。
だからMac miniのメモリは16GBにしておけと言ったじゃないか。
Arcのタブ移動はドラッグ不要だしそもそも「移動」じゃない
Arcでも同じように「左のスペースに移動したい!」となった場合、ドラッグ不要なんですよ。

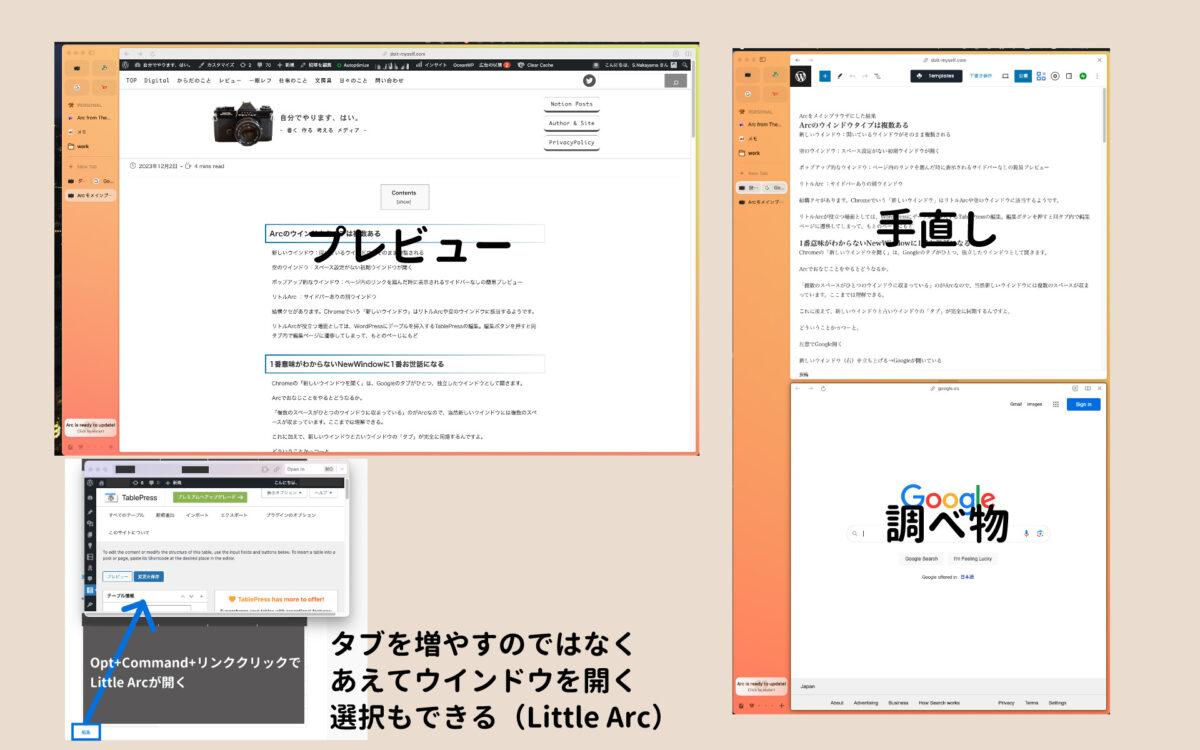
こちらはArcです。左右1つずつウインドウを開き、右ウインドウをスプリットして下部でGoogleを開いています。このGoogleはブックマークから開いたもので、その上にWordPressの編集画面を積みました。
Googleで検索したページを左ウインドウに移動させたい時はどうするか。「移動」しません。左のブクマ「G」をクリックするだけです。ドラッグもしません!
タブを移動させるのではなく「切り替える」だけなんですよね。複数のウインドウでFinderを開いているのと同じ感覚です。
「あれ? さっきブクマページは複数ウインドウで同時に開けないって言ったじゃん」と、思うじゃん?
開けまーす! サイドバーをご覧あれ。
タブエリアに、2つに分断されたタブがありますね。右ウインドウはこのタブの支配下なんです。ン? でもGoogleはブクマで開いたものだったはずなのに、なぜタブエリアで展開している?
ブクマやピンをスプリットに組み込むと、自動的にページが複製されて「タブ」エリアに降りてくる。
おそらくこういうことなんでしょう。そのため、たとえ同じブクマから生まれたGoogleだとしても、「今」の所属(ブクマとタブ)が異なるので複数ウインドウで同時表示できるんですね〜。
普段は自分の原稿ではなくライターの原稿をチェックするので、編集画面よりもプレビューを大きく表示させています。サブ側に編集画面と調べ物(サイドバーは非表示)が基本形です。
でも作業の最中にどうしても入れ替えたい時があるんですよ。1日数回あります。Chromeだとタブを移動させて、終わったら元に戻して……の前にうっかりタブを消しちゃう(全然学ばない)。
このゴチャゴチャが一切なくて、クリックだけで入れ替えられるのはほんっとーにラクです。加えてスプリットも直感的なので強すぎる。優勝。メイン側をスプリットすることもよくありますよ。
Little Arcも何だかんだ優秀
WordPressのプラグイン「Table Press」を使っている人はLittle Arcに助けられることがあるかもしれません。
先ほどの画像の左下なんですが、記事プレビューの上にTable Pressの編集画面をLittle Arcで重ねています(仕事用なのでいろいろ消しています)。
プレビューしている旧テーブルを見ながら編集したい時に、Little Arcがちょうどいいんです。プレビュー画面の邪魔にならないサイズで、他に開いているタブは〜とか気を遣わずにすぐ消せる。
ChromeではTable Press編集画面を「新しいタブで開く」にしていたんですが、プレビューを見ながらの編集ってなると編集タブを別ウインドウにドラッグ……。
でもArcにしてからはLittle Arcで編集画面を開くようにしています。編集して保存したらウインドウは即閉じ。
Chromeでは何となく「ウインドウを増やすのは最終奥義」っぽく感じていたんですけどね。Arcではタブよりウインドウを増やすほうが作業効率アップに繋がることがあるかも、しれません。
気になることが山積みのArc
今回文字数的に書けなかったんですけど、Arcの複数端末同期の挙動がどうにも気になっていてですね。
もう少し検証を進めてから記事にしようと思います。