タイトルがよくわからんな……。ここんとこPDFと画像と格闘している私(@saosaoyamayama)です。
前回の記事で、WordPressにアップロードすると画像が色褪せてしまう原因と対策について語りました。
その中で「PDFを画像化するAutomatorアプリを使うと、カラープロファイルがsRGBにできる」とチラつかせたんですが、これはこれでいろいろ問題があったりします。
ということで今回のメニュー。
- AutomatorでPDF/PNGコンバーター作り
- プレビューを使って画像の各種設定をいじる方法
- PDFを画像化すると画像が部分的に欠ける原因と対策
この辺りを突いてみまっせ。
すべてが正しい方法かはわかりませんが、少なくとも私は困っていないので大丈夫だと思います。
知りたいことはありますか?
Automatorってどう使うのよ。それにプレビューで画像調整って基本中の基本過ぎて誰も教えてくれないんだけどどうすればいいのよ。
Contents
AutomatorでPDF/PNGコンバーターをつくろう!

突然夏の自由研究みたいなノリでお届けします。
Automatorでアプリが作れるようになったのっていつから? 以前は単なる「フローの自動化」だったと思うんですが……。
今回はドラッグ&ドロップでPDFをPNG化するアプリを作りまっせ! PDFのページ数が膨大でも、ほんの数秒で画像化しちゃいます!
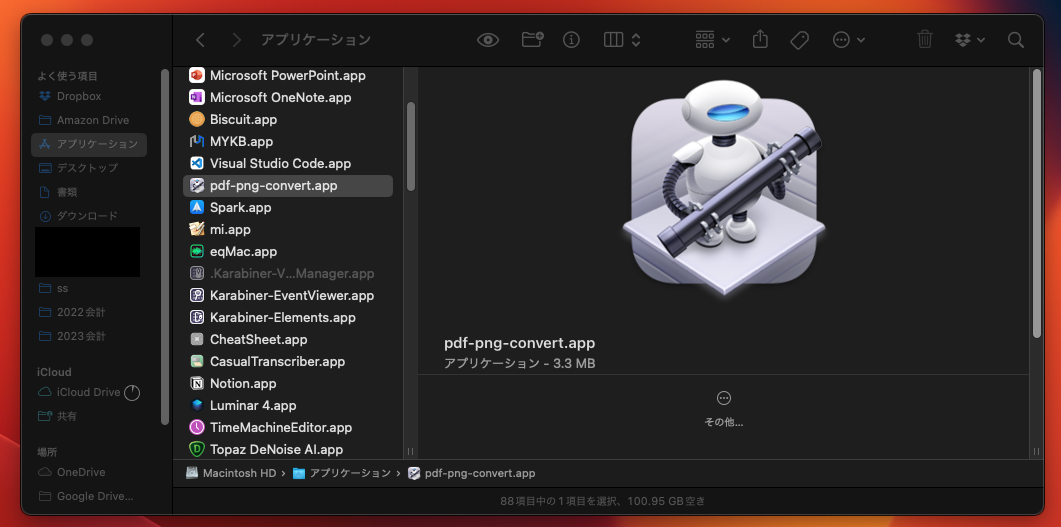
まずはMacのアプリケーション内に可愛らしいアイコンがあるので、探してみましょう。
PDF/PNGコンバーターの作り方
Automatorのアプリ作成方法はとてもシンプルです。
- アプリを開いて新規書類作成
- アプリに入れたい機能を選んでドラッグ&ドロップ
- 数値やフォーマットを設定
- 保存

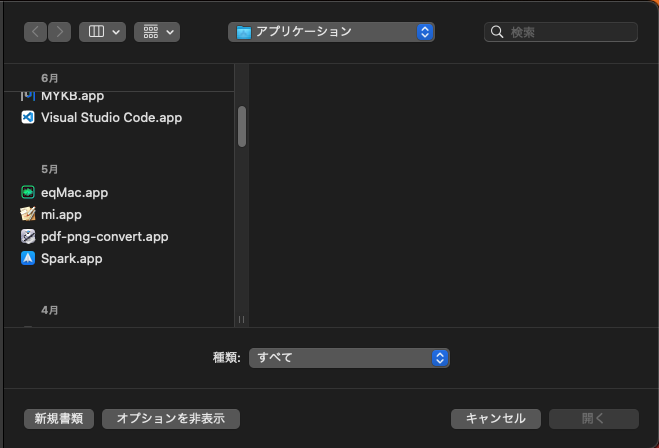
Automatorアプリを開き、左下「新規書類」をクリックします。

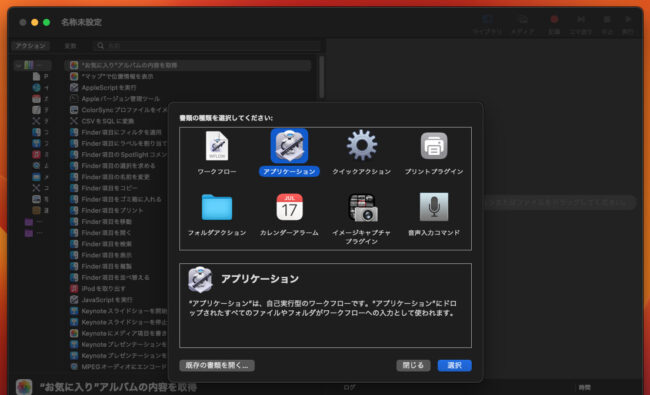
何の書類を作るか聞かれるのでアプリケーションを選択します。

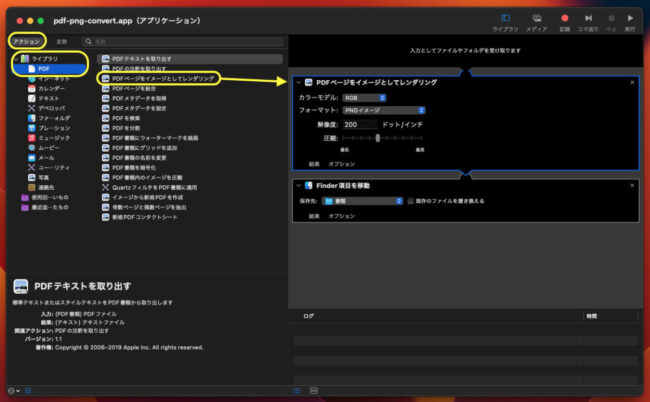
使い方は、左側から使いたい機能を選んで、右側にドラッグするだけ。
今回は1つ目の機能に「アクション→ライブラリ→PDF→PDFページをイメージとしてレンダリング」を選びました。
2つ目は「フォルダ→Finder項目を移動」です。

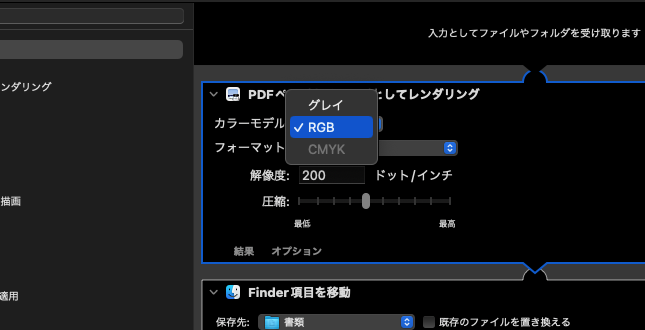
「PDFページをイメージとしてレンダリング」はいくつか設定が変更できます。
カラーモデルはグレイ or RGBです。CMYKは選べませんでした。

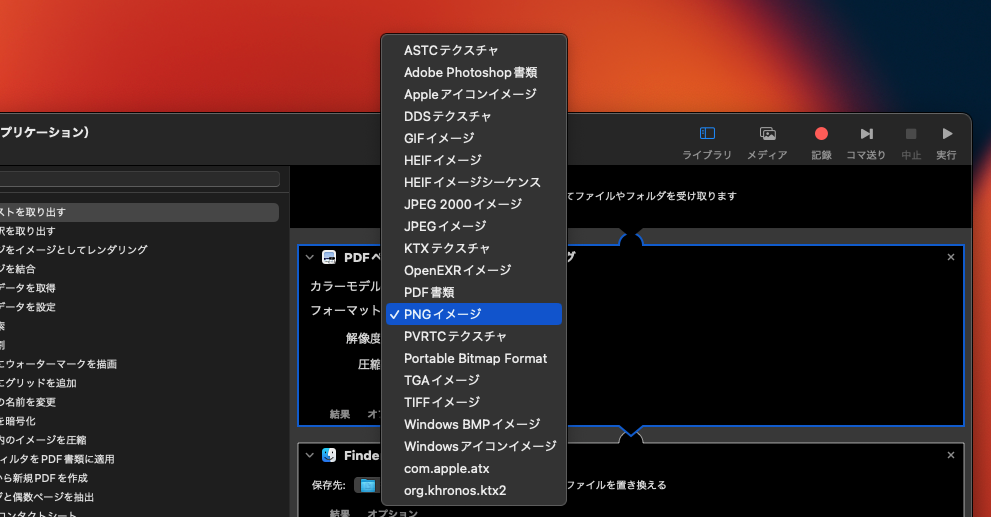
フォーマットは選択肢が豊富! 今回はPNGですが、PDF→PDFで圧縮かけたりもできそう。
なお解像度は200にしています。canvaの96dpiに合わせたかったんですが、下限値に引っかかって設定できませんでした。

「Finder項目を移動」は、レンダリングした画像をどこに保存するか、です。
今回は作業の都合上「デスクトップ」に。
ここまで設定したら保存しましょう。ファイル名はアプリ名として登録されるので、アホっぽいのは避けたほうがいいかな。

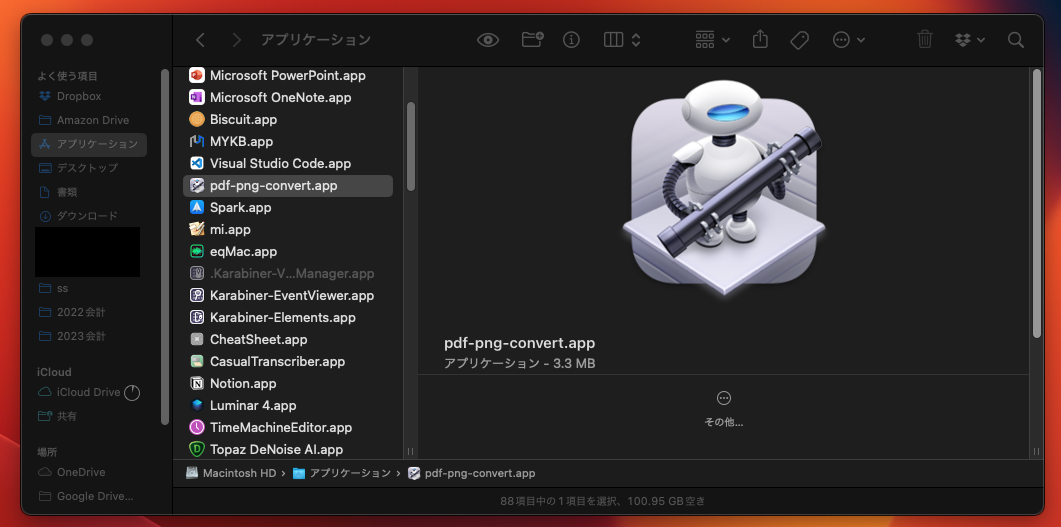
保存した書類はアプリケーション内に格納されています。
アイコンはまぁ、Automatorのまんまですけどね。
PDF/PNGコンバーターの使い方
ほいじゃ、早速アプリを使ってPDFをPNGに変換してみますよー!

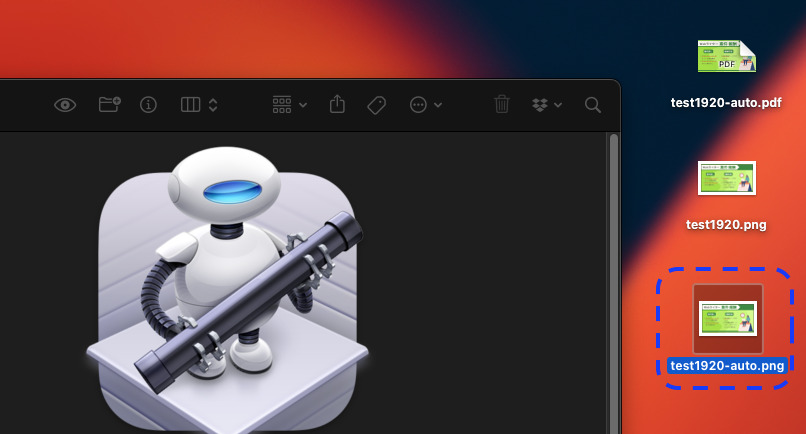
Finderをカラム表示にして「アプリケーション」内にあるアプリを選択。右側にアイコンが表示されますよね。
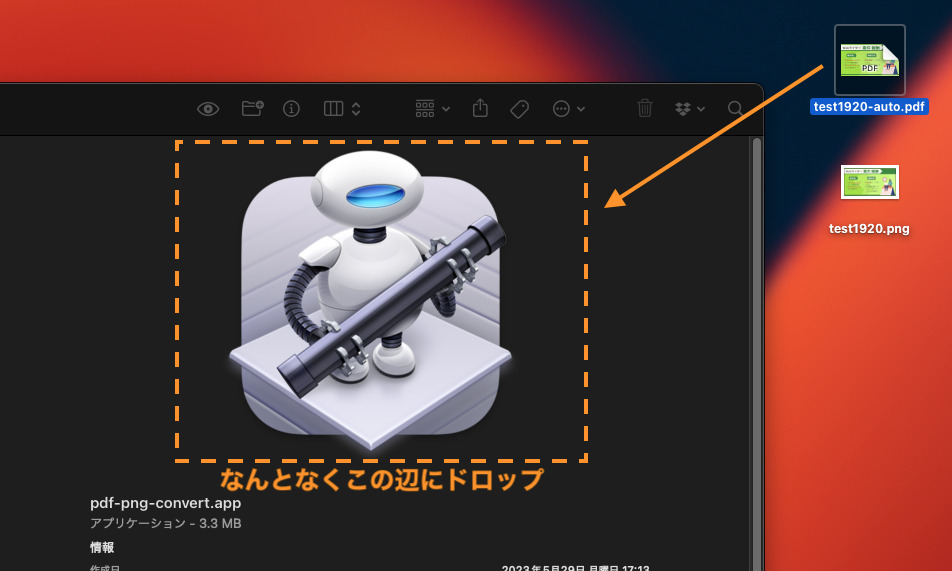
オレンジのあたりにPDFをドラッグ&ドロップします。
カラム表示しなくても、アプリアイコンにPDFファイルをドラッグしてもイケるんじゃないかな(適当)。

秒というより一瞬でPNGが生成されます。
ページが多いPDFでもほんの数秒です。めっちゃ便利。
Automatorで作成した画像は解像度200dpi、カラープロファイルsRGBです。解像度に合わせて画像の大きさが変わっている可能性があるので、必ずファイルの情報を確認しましょう。
解像度を変えたい! 大きさを変えたい! って時はプレビューアプリの出番です。
なお、AutomatorでPDF→画像化した場合に画像の一部が欠けてしまう現象にぶち当たりました。その解決方法はコチラで説明しておりますよー。
プレビューでPDFを画像化・各種調整してみよう!

この際だから、プレビューを使った画像調整についても書いておきますよ。
- PDF→PNG変換
- 解像度確認・変更
- 大きさと解像度変更
- カラープロファイル変更
この4つのやり方ですね。
プレビューでPDFをPNGに変換するよ!
カラープロファイルは何でもいいからファイル形式をサクッと変更したい。そんな時はプレビューが便利です。
以下ではPDFをPNGに変換しますよー。

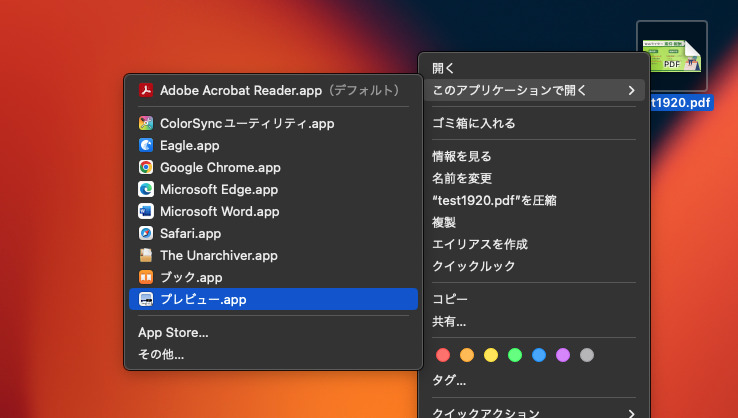
画像化したいPDFファイルをプレビューで開きましょう。

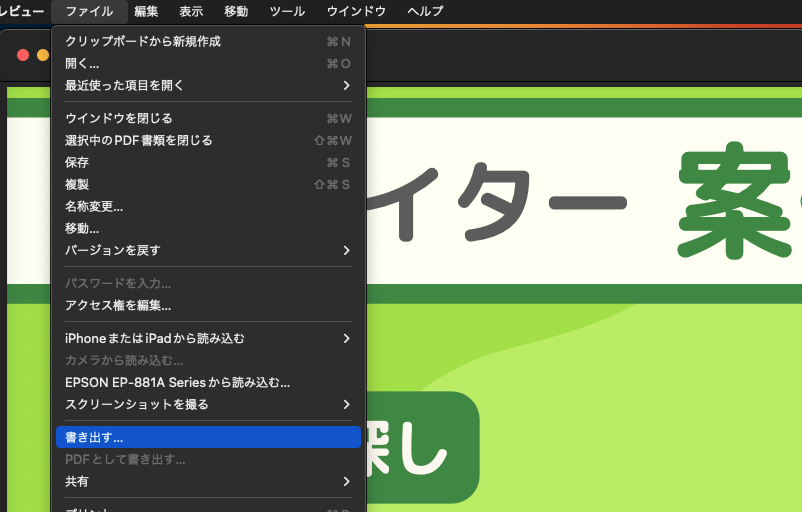
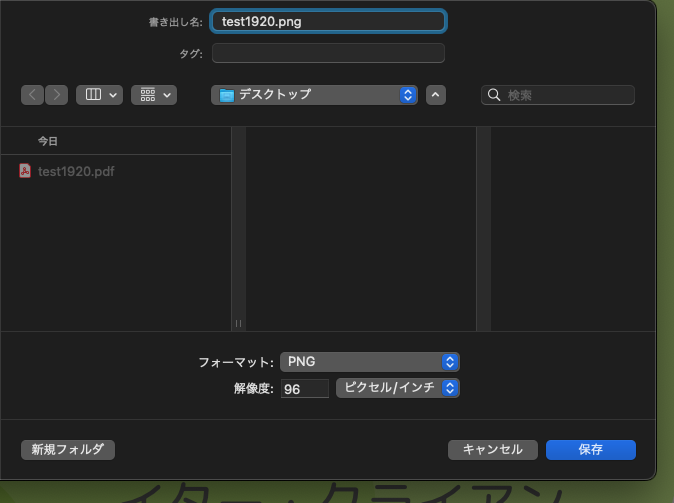
メニューバーの「ファイル」から「書き出す」を選択します。

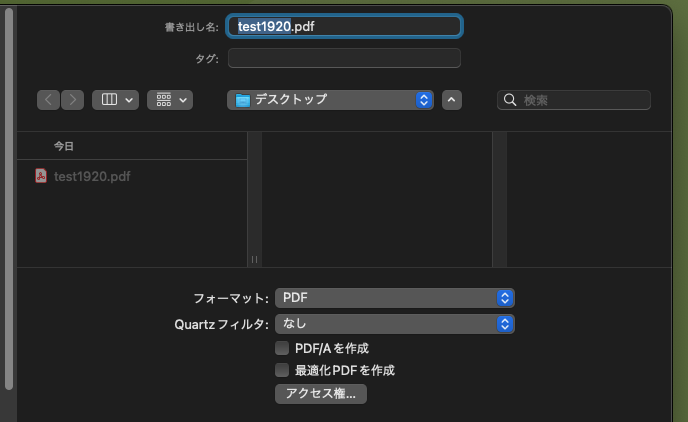
こちらがデフォルトです。PDFをPDFに書き出す設定になっていますね。
フォーマットをPNGに変更しましょう。

PNGにする場合は解像度が指定できます。
canvaのPNGの解像度が96dpiなので、ここでは96dpiを指定して保存しまーす(実際はdpiではなくppiっつーのかね)。

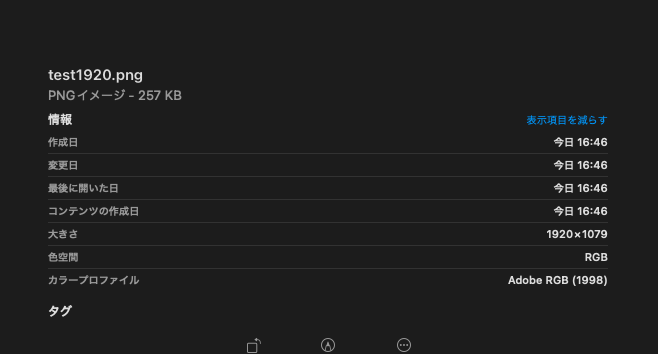
保存した画像です。プレビューで生成した画像のカラープロファイルは「Adobe RGB(1998)」ですね。
幅1,920pxなので大きさは正しい。しかしなぜか解像度が表示されていません。
都合が悪いものは隠せばいいと思ってんでしょ💢どこのお偉いさんなの💢
ついさっき解像度を96dpiに指定したのに、実はこの段階で解像度が狂っているんですよ……。そんなん気付くかよ。
ということで、解像度の確認方法と変更手順を載せておきます。
プレビューで画像の解像度を確認・変更するよ!

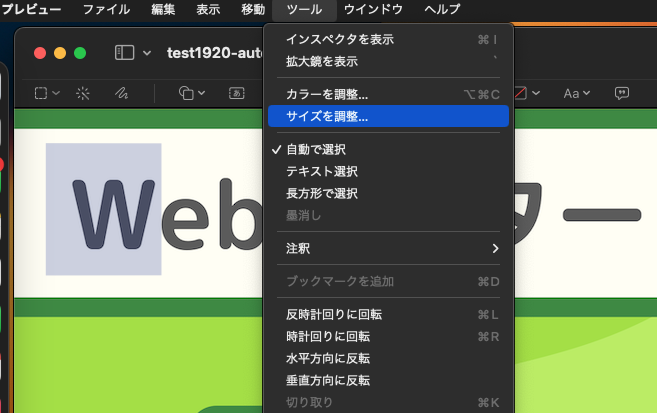
プレビューで画像を開いたら「ツール」から「サイズを調整」を選択します。

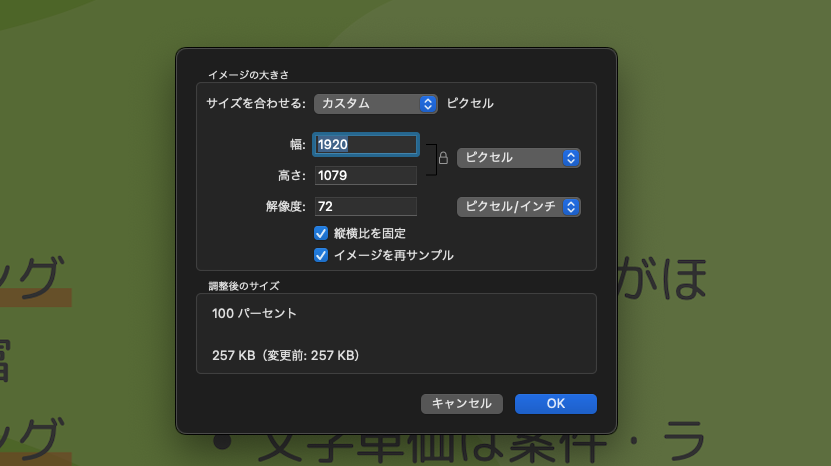
お気付きでしょうか。解像度が72になっています。
解像度を指定させたのは何だったの! 遊びだったの!

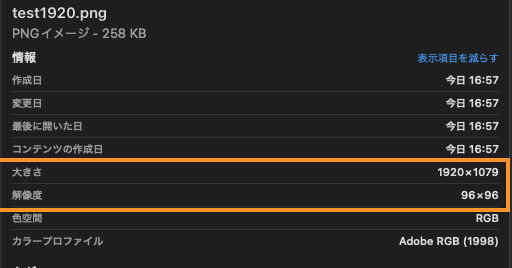
画像の幅は正しいので手を加えず、解像度だけ96に変更して「OK」を押し、保存します(保存しないと反映されません)。

そうすると、大きさは変わらず解像度が96×96になりました。
カンタン!
プレビューで画像の大きさと解像度を変更するよ!

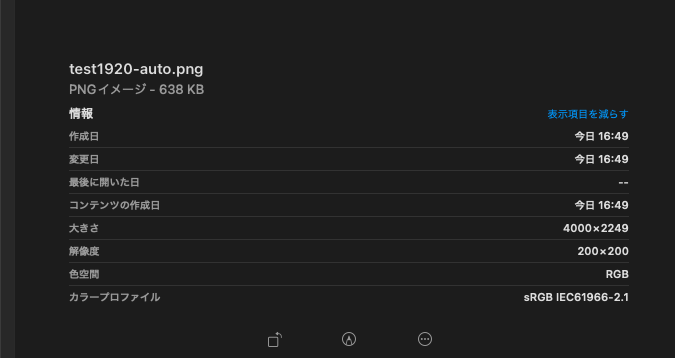
こちらはAutomatorで書き出したPNGです。
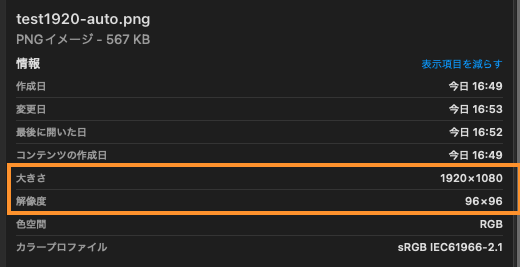
Automatorでは解像度200dpiで画像化しました。ファイル情報を確認すると正しく変換されているようです。
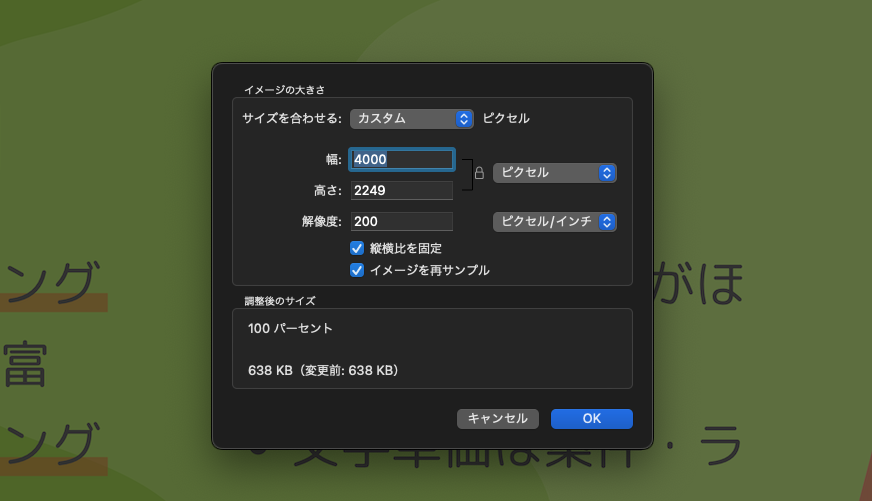
ただしサイズがおかしい。幅4,000pxて……。そんな時もプレビューです。

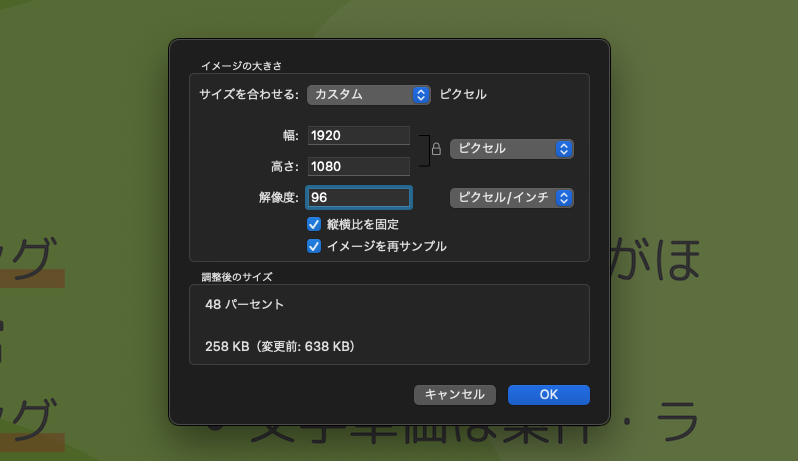
「縦横比を固定」にチェックを入れておけば、縦横比を保ったまま大きさが変えられます。
今回は幅を「1920」にしたいので、幅だけ入力。高さは自動計算です。解像度を「96」にして「OK」を押し、保存。

その結果、画像の幅が1,920pxに変わり、解像度は96になりました!
プレビューでカラープロファイルを変更するよ!
前回の記事であーだこーだ言ったカラープロファイルですね。
カラープロファイルを変更する場面ってあんまりないと思うんですが。
WordPressにアップする画像の変色を防ぐためにプロファイルをsRGBにしたい!
というピンポイントのご要望にお応えするのがプレビューアプリです。

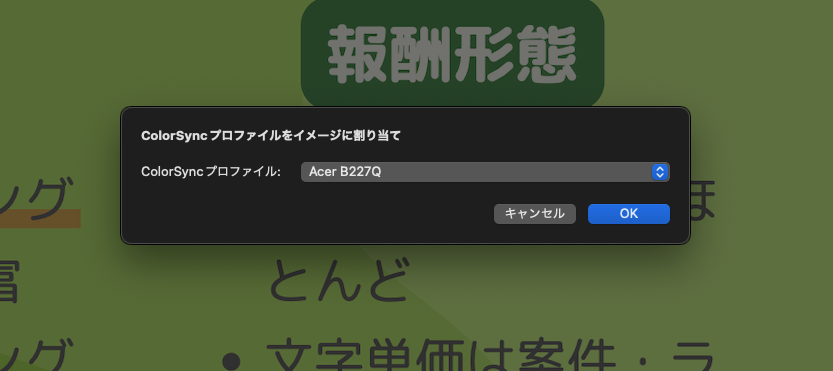
プレビューで画像を開き、「ツール」内の「プロファイルを割り当てる」を選択します。

こんな画面になります。
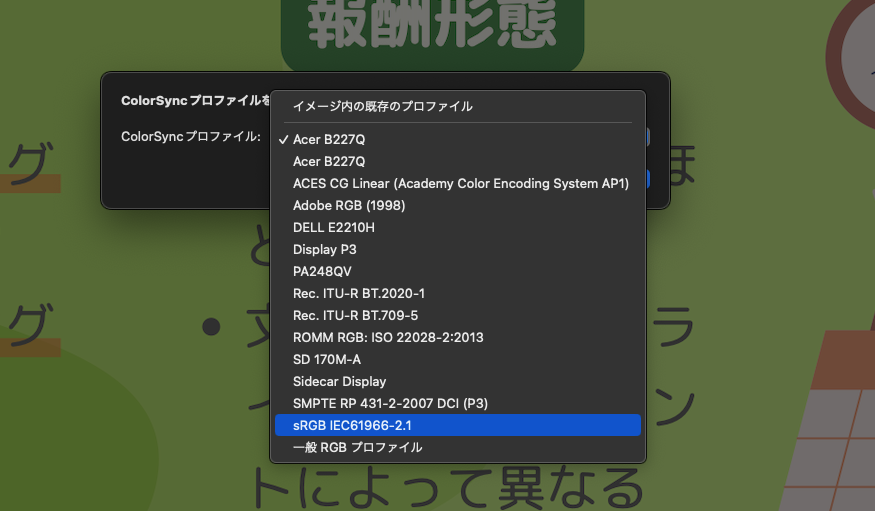
「ColorSync プロファイル」のプルダウンを開いてみると……。

Macやディスプレイが持つカラープロファイルがズラーっと表示されます。
今回はsRGBを選択して「OK」、保存です。

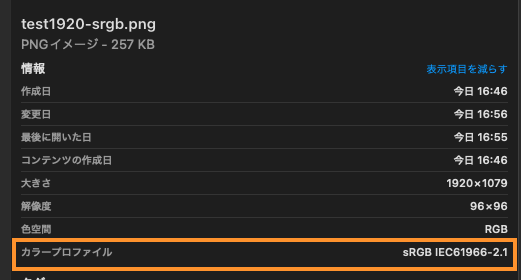
もともとカラープロファイルがAdobe RGBだった画像ですが、プレビューを使ってsRGBに変更できました!
canvaのPDFをPNG化すると画像が欠ける→フラット化しよう
canvaでPDFを作ってAutomatorで画像化すれば、WordPressにアップしても色が変わらない。素晴らしい。
ただし1つだけ、やべー問題点を見つけました。
Automatorで画像化すると画像の一部分が削れてなくなります。
とはいえAutomatorが悪いわけじゃありません。それにどんな条件でも削れてしまうわけでもありません。
PDFをフラット化(ラスタライズとかレイヤー統合のイメージ)すれば解決します!
画像の欠け状況


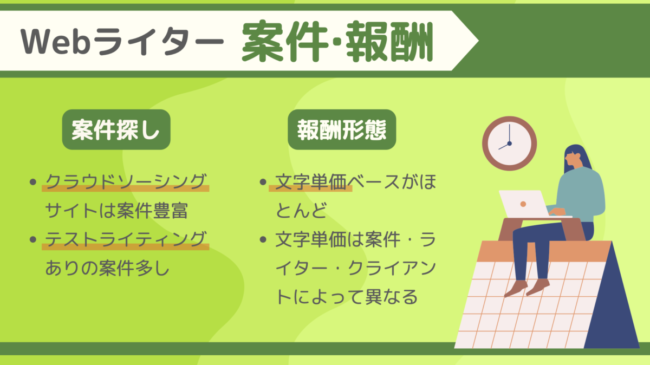
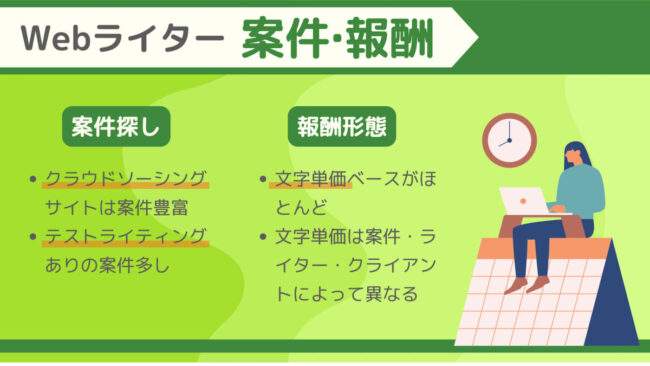
どちらの画像も元のPDFファイルは同一で、左はプレビュー・右はAutomatorでPNG化しました。
2枚を見比べてみると、画像の上部に黄緑色の細い帯に差がありますよね。Automatorで画像化したほう(右)は、上部がちょっとだけ切れているんです。
いろいろ条件を変えて検討した結果、なんとAutomatorの設定ではなく、canvaの設定をいじるのが正解。
そんなん気付くかよ💢
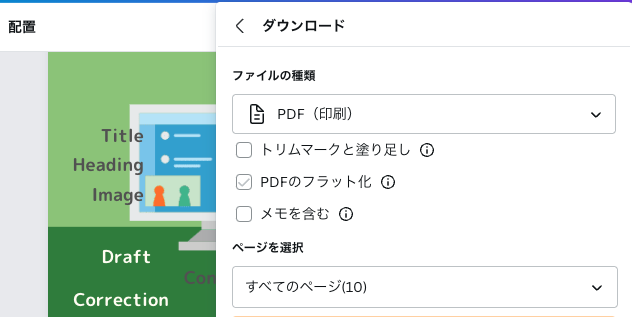
canvaでPDFをフラット化する

回避策はPDFの「フラット化」です。レイヤーの統合みたいなものとお考えください。フラット化にチェックを入れてからPDFとしてダウンロードすればOKです。
ではフラット化なし・ありのPDFをAutomatorでPNG化し、WordPressで比較してみましょう。


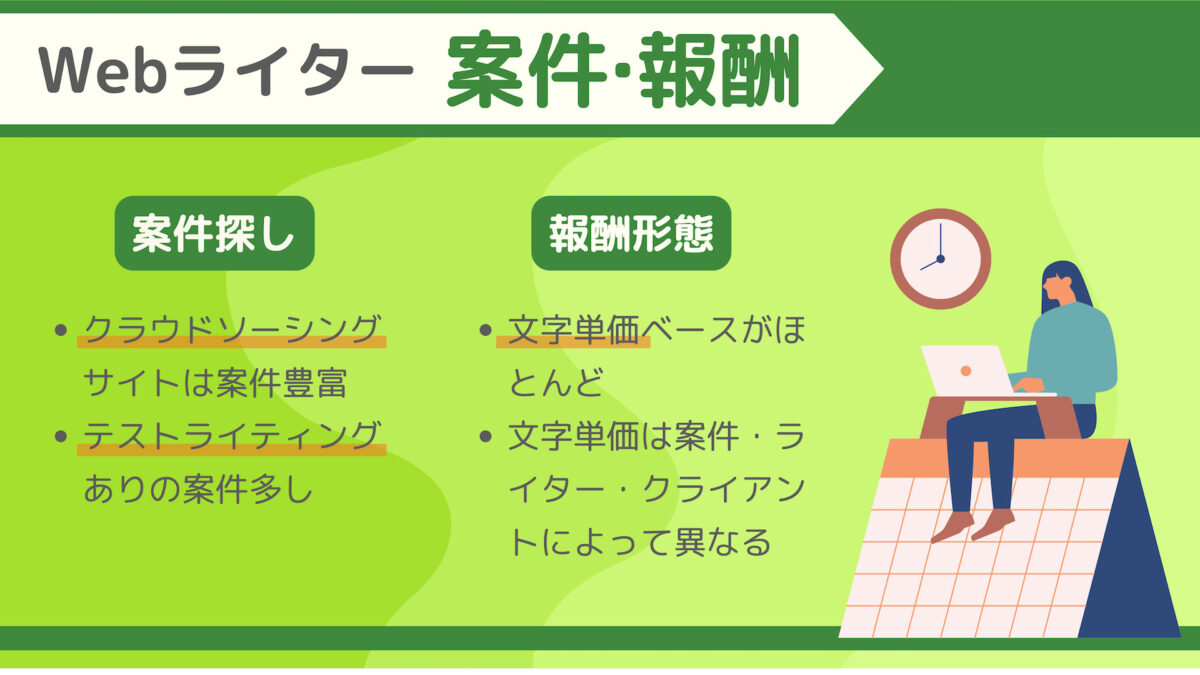
左はフラット化ナシのPDFです。黄緑色の帯が切れていますね。右はフラット化したPDF。黄緑色の帯が残っています。へー、そうなんだ〜。
わかるわけないやろがい💢
ちなみにフラット化あり・なしによって、濃い文字の明瞭度・白系文字の明瞭度などに差が出ます。
この辺はアップロードする画像の大きさや、どちらの色をよりハッキリ見せたいかで変えたほうがいいので、条件を変えてご検討くださいまし。
Automator便利過ぎん?

今回Automatorでアプリを作ったんですが、いろいろできそうじゃないですか、Automatorのアプリ。
以前はAutomatorの「ワークフロー」を使って、Web画面のテキスト取得→ページャーを進める→Web画面のテキスト取得→ページャーを……という設定して「はあ便利じゃ便利じゃ」と思ったことがあります。
ただ、クリック位置を覚え込ませるような仕様なので他の作業に使い回せないし、別のアプリ立ち上げたら止まるしでしばらくAutomatorは放置していたんですよね。
アプリ作成だったら結構いろいろ遊べそうっすね。ふむふむ。





ピンバック: WordPressに画像をアップすると色が褪せる?それカラープロファイルが原因かも – 自分でやります、はい。