Googleドキュメントは少しずつ「できること」が増えてきましたね。
最近はマニュアル作成の仕事で「右に画像・左に説明(その逆も)」のレイアウトを頻繁に使っています。
パッと思い付く方法は、画像に対するテキストの「折り返し」ですが、めちゃくちゃ使いにくくないっすか。私は嫌いです。何かいい方法はないものか……。
Googleドキュメント、2・3列表示に対応したってよ!
マジか、朗報。そうすると、右に画像・左に説明が簡単にできるのでは……!?
- 2列表示できる条件と設定方法
- 2列配置の実例(テキスト・テキスト+画像)
- 2列配置を解除(できたと錯覚)する方法
- 2列配置を解除する方法(ファイナルウェポン)
- おまけ|画像にキャプションを付ける方法(物理)
まあこんな内容でお届けします。設定は簡単なのに、解除が無理ゲーっていう地獄の仕様だと知りました。
なんだよ、どこのリボ払いだよ。
※2列と表記しますが、実際は3列まで設定可能ですよ〜。
Contents
Googleドキュメントで2列表示する方法
さてさて、Googleドキュメントで2列表示をどう使うのか、ですね。2つの制約があります。
- PCで設定すること
- 「ページ分けあり」に設定すること
この2つです。
モバイル端末では設定できません。スマホもタブレットもNGね。そのうちできるようになるんだろうけれど。
また、ページ設定は「ページ分けあり」にしましょう。設定方法は以下のとおり。

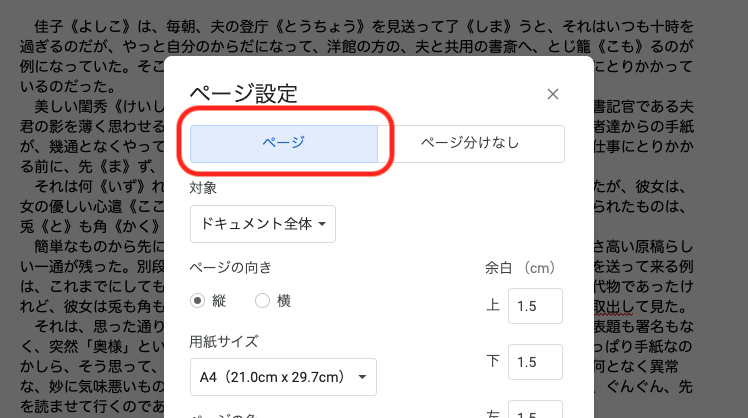
「ファイル→ページ設定」から選択できます。2列表示を使う時は「ページ」を選びましょう。これで初期設定は完了です。
ドキュメントのページとページに隙間が開いていると「ページ分けあり」、点線で区切っているのが「ページ分けなし」なので見た目で確認してみてくださいな。
では実際に2列表示をやってみまっせ。
- テキストだけの2列表示
- テキスト+画像の2列表示
この2パターンで行ってみよう!
とにかく1秒でも早く2列表示を完全解除したいって人はこちらからジャンプどーぞ。
テキストだけで2列表示

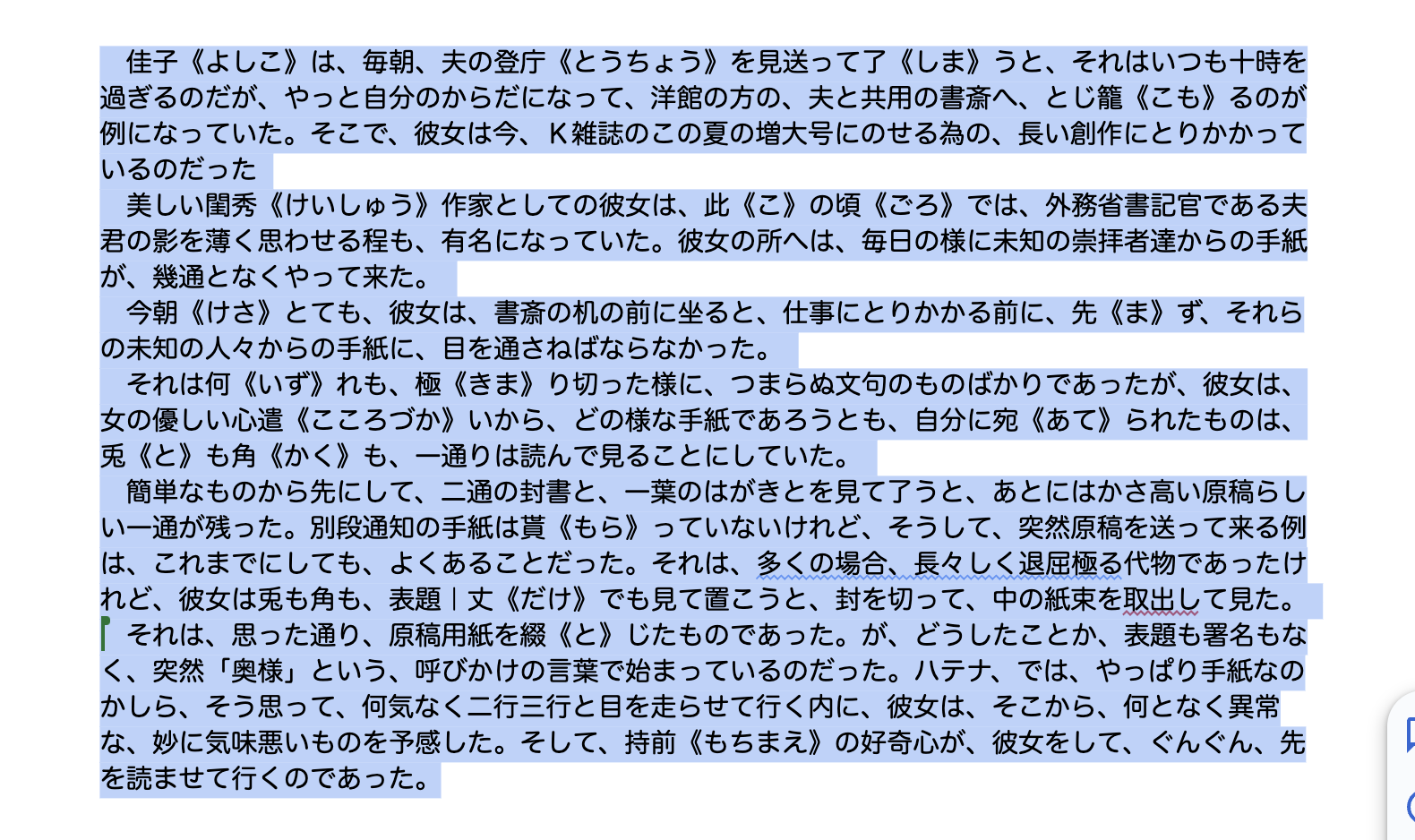
青空文庫より江戸川乱歩先生の『人間椅子』をお借りしました。こちらの冒頭4〜6段落目まで2列表示にしてみましょう!
まずは冒頭4〜6段落目までのテキストをガーッと選択します。

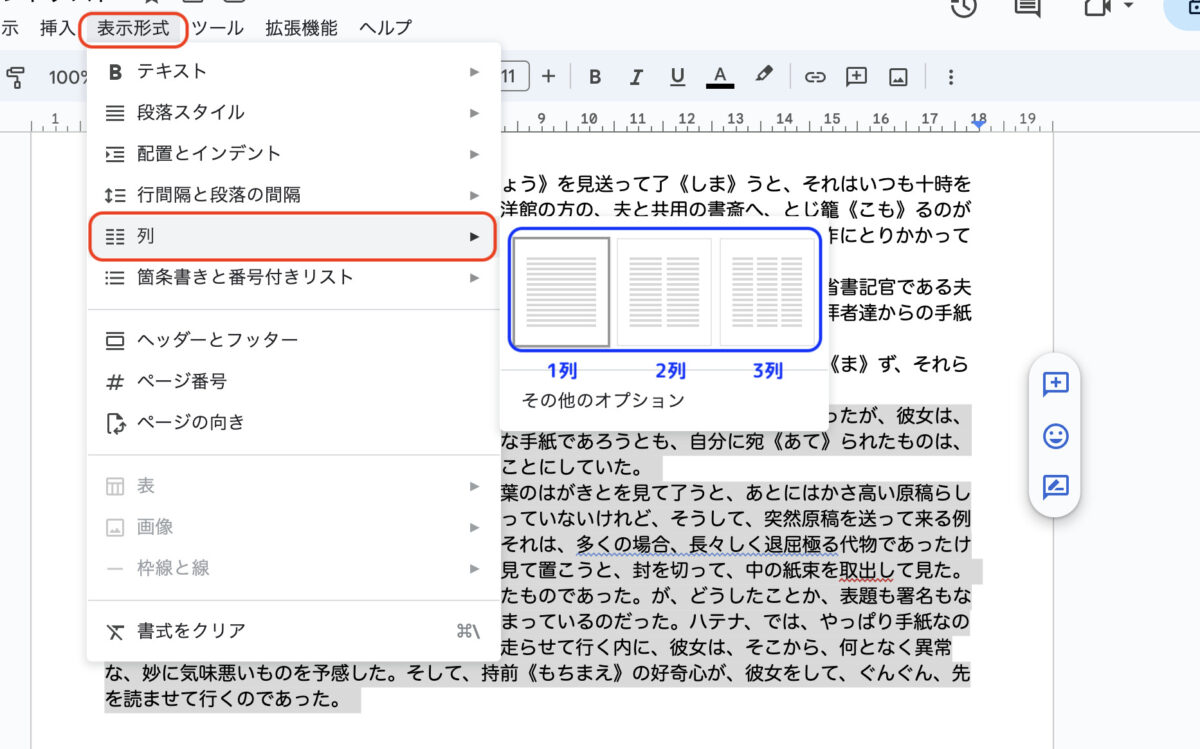
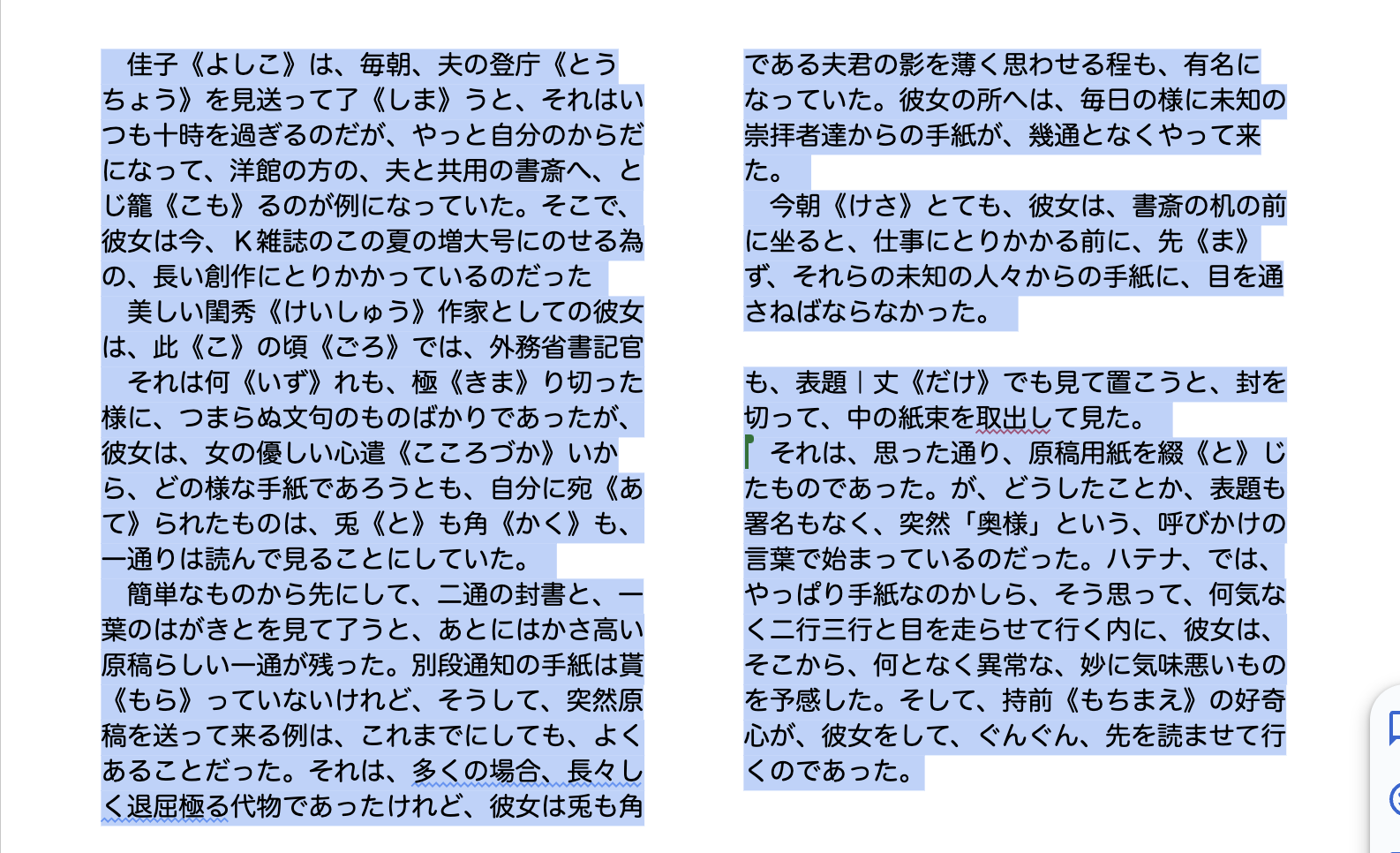
「表示形式→列」で2列表示をほのめかしている中央のアイコンをクリックしましょう。
※1列に戻す場合は左、3列にするなら右のアイコンです。

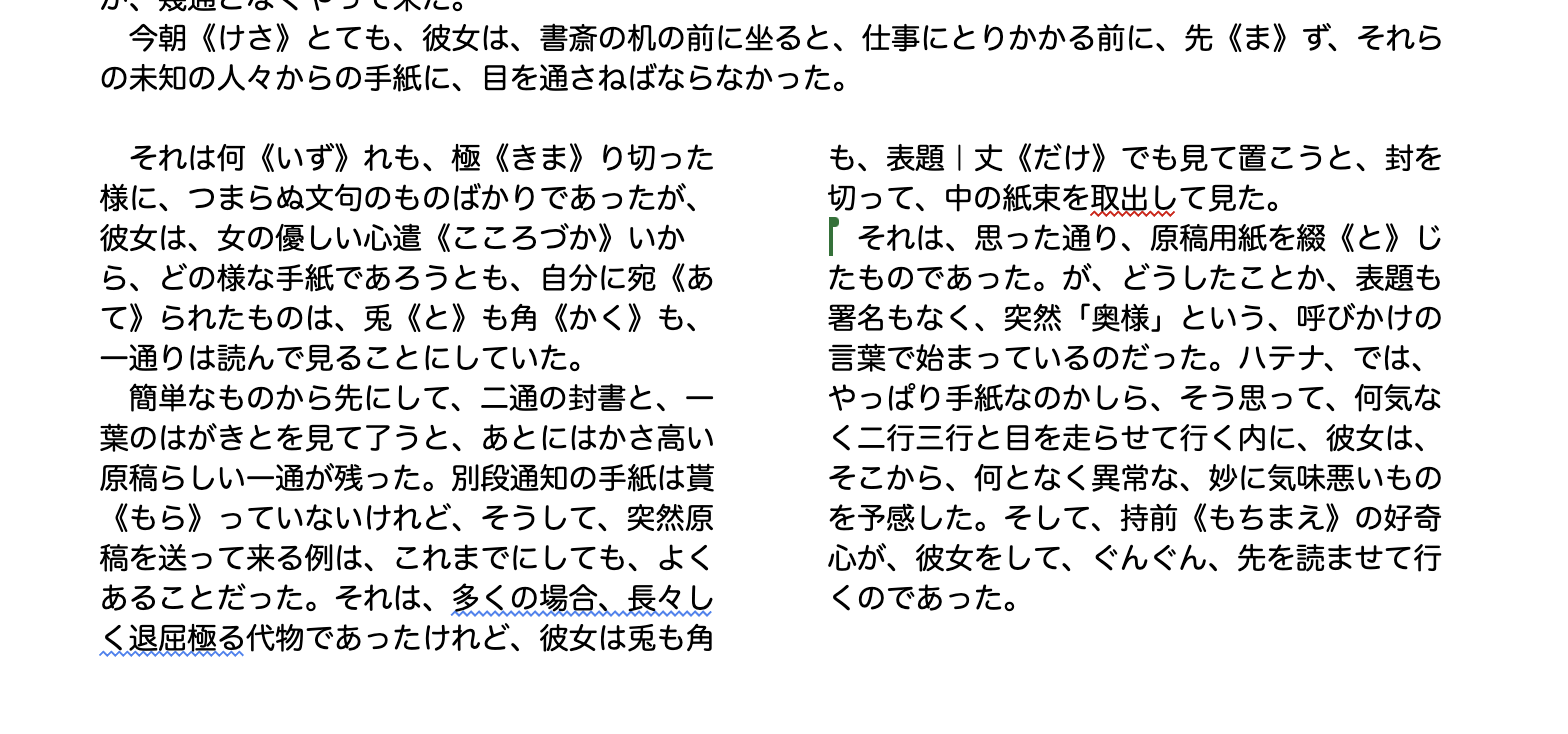
なんということでしょう! とっても素敵じゃありませんか。しっかり2列表示になりましたね。
デフォルトではテキストの量に応じて大体2分割にしてくれるようです。

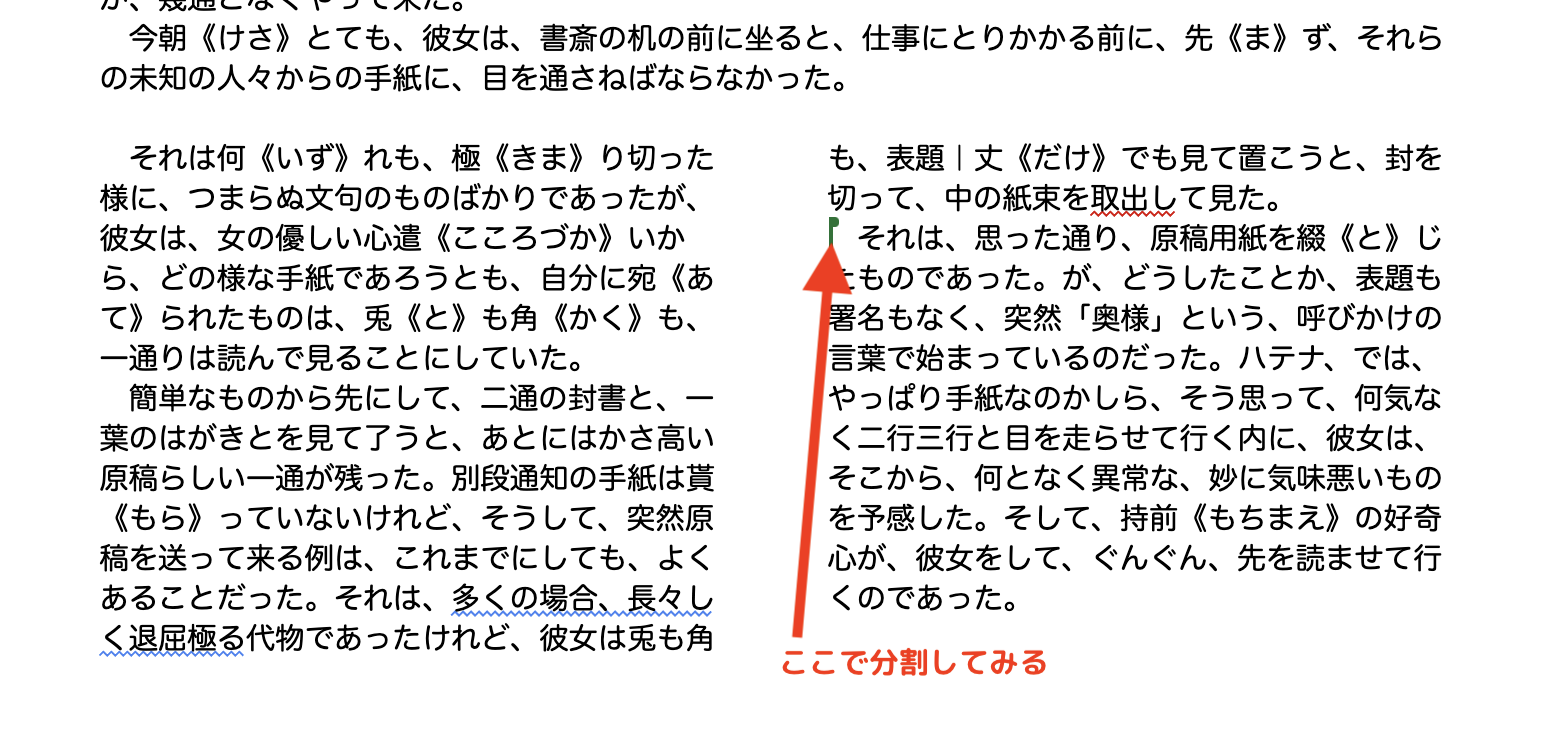
では任意の箇所で分割したい場合はどうするか。そんな時は「列区切り」を使います。
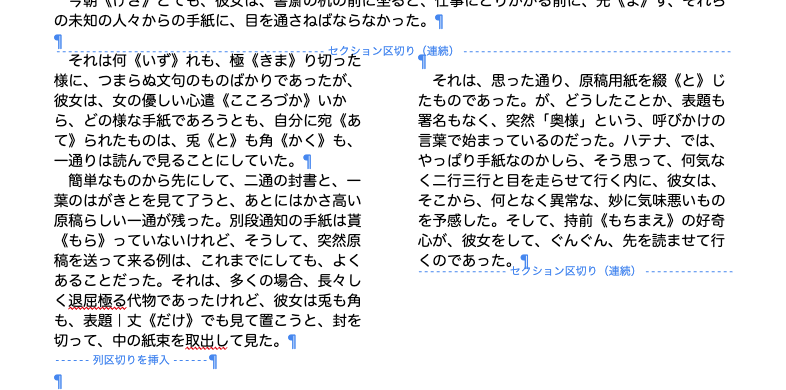
まず、分割したい場所にカーソルを置いてください。「(全スペ)それは〜」が右列の先頭に来れば正解ですね。

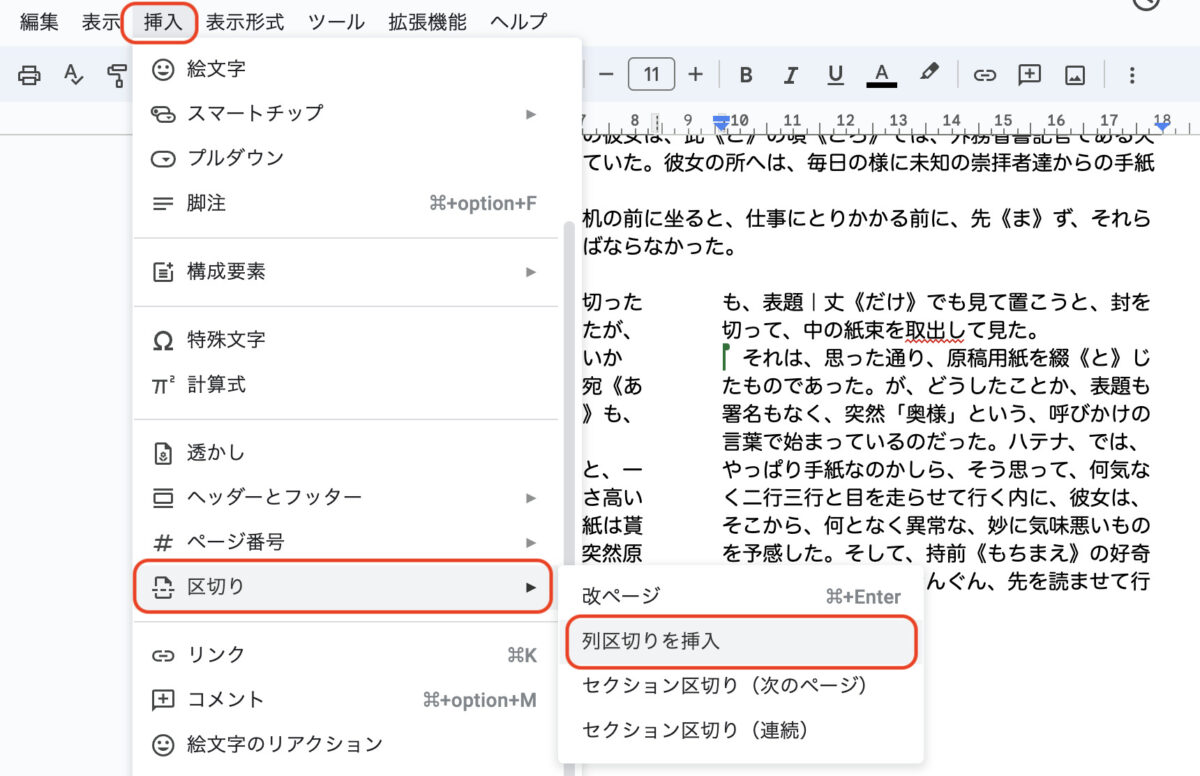
「挿入→区切り→列区切りを挿入」をクリックします。
「列区切り」は通常グレーアウトしていて、複数列配置にしている場合に限りアクティブになります。

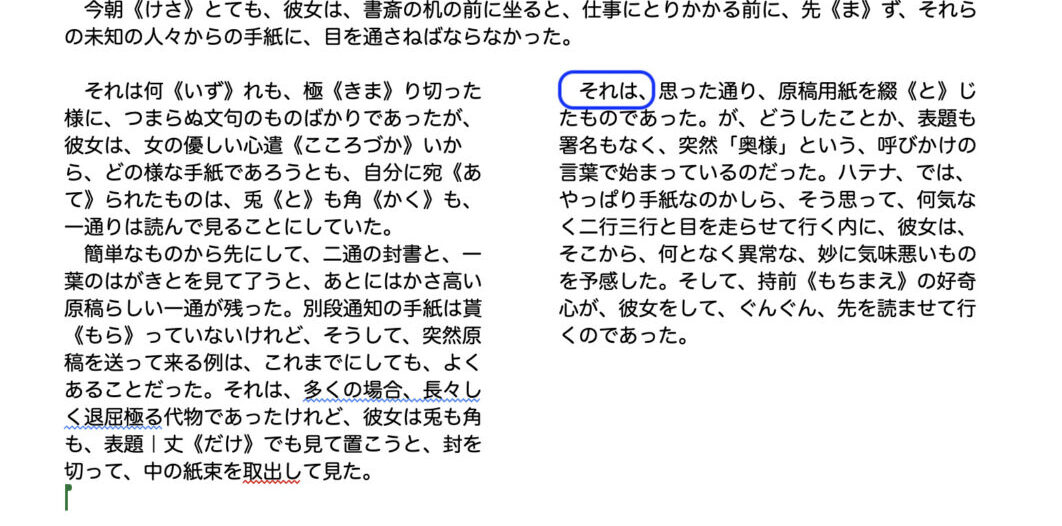
「(全スペ)それは」が右列の先頭に来ました! 任意の場所で分割できましたね。
このように、Googleドキュメントの複数列表示の方法は至ってシンプルでわかりやすいですよ。狙った場所で列が分断できるのも非常にありがたい。
画像とテキストで2列表示
画像も含めて2列表示にする時もやることは同じです。
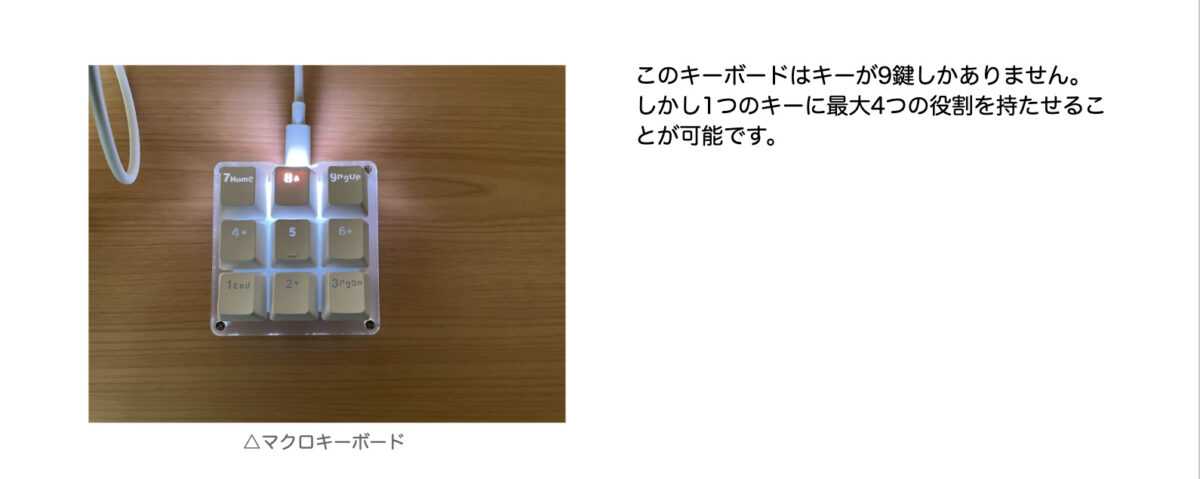
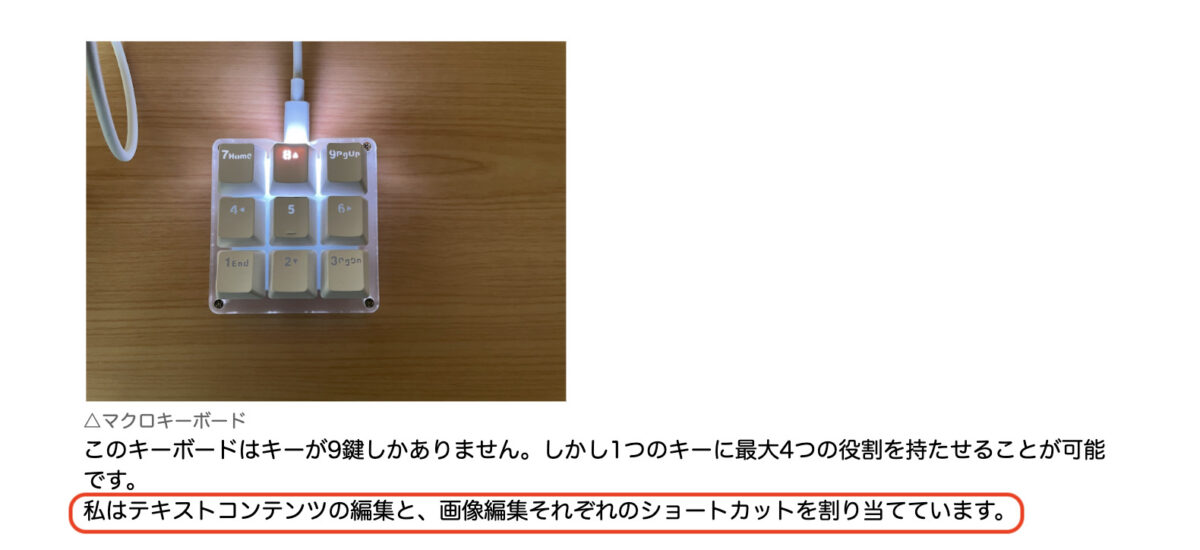
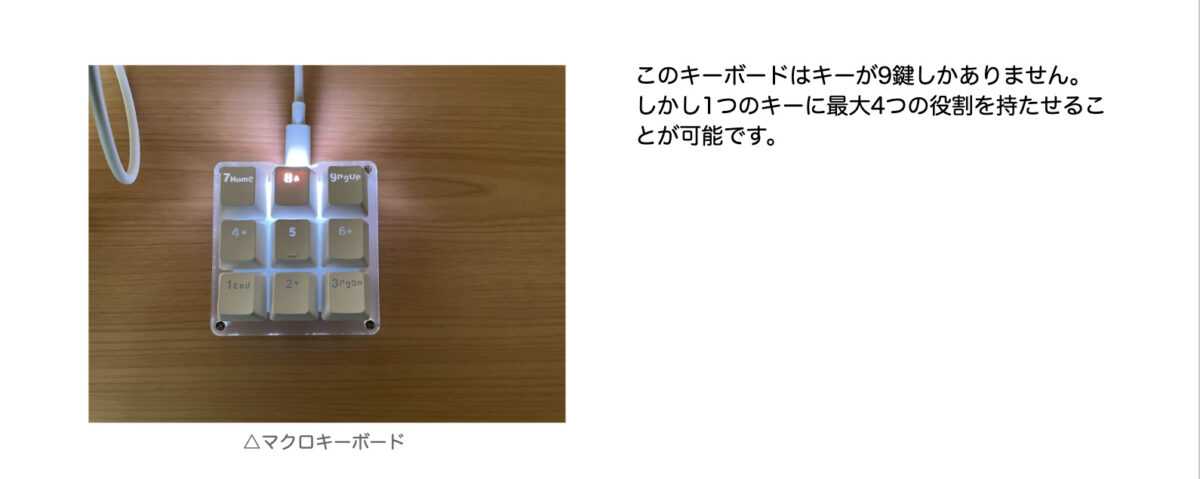
左側に画像、その下にキャプションを付けて右側に説明文を配置してみましょう。

まずは画像とテキストを打ち込みました。キャプション用に、画像下に小さめのグレーテキストを置きました。
画像+テキストを選択した状態で「列」指定をしましょう。

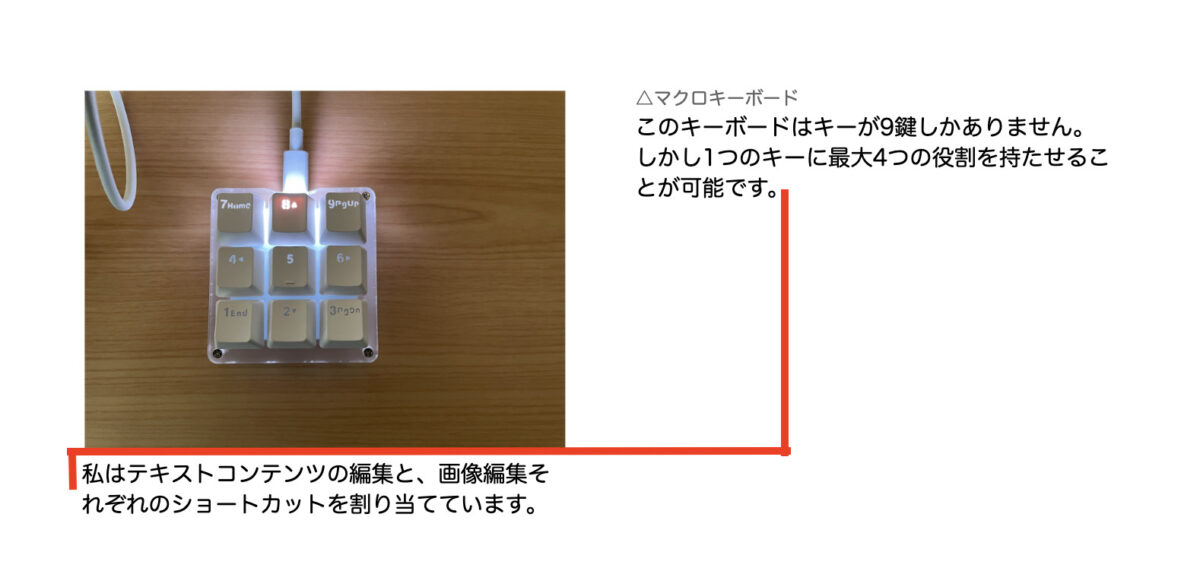
できました。キャプションが右列に入っちゃいましたので、赤い矢印部分に列区切りを入れましょう。

キャプションが左に移動しました! あとはキャプションを中央揃えにして、はい、完成です。
画像が列幅ピッタリに収まっていると、キャプションがかっこよくキマりますな!
列の幅は別途設定可能で、列の中身が増えても幅は変わりません。「列区切り」を入れなければ、常に左右の列の高さが均等になるように配置してくれます。
なお、上記の画像は「行内」設定・余白0インチにしています。「行内」や「折り返し」だと画像が縮小された時にテキストが回り込む可能性があるので「上下」に設定しておいてもいいかもしれませんね。
さて、これで見た目的には十分なんですが……。
このキャプションは画像に紐付いているわけではなく、ただの「ちょっと小さくてグレーっぽい中央揃えの文字」です。画像を移動してもキャプションは一緒に移動しません。では、画像に紐付くキャプションを設定する方法はあるのか。
無理矢理できないこともないよ(物理プレー)。
それについては「おまけ」に書いておきます。
2列表示を解除する方法と大きな罠
2列表示を解除して1列に戻したい時は、2列表示部分を選択した状態で「表示形式→列」で1列を指定すればOKです。Googleのサイトでもそう説明しています。
▶ドキュメント内の列を追加、削除する – パソコン – Google ドキュメント エディタ ヘルプ
……よくもまあ……この説明で終わらせたよなグーグル💢 そういうところあるよねグーグル💢
いいですか、Googleが教えてくれた「2列表示を解除する方法」は「2列表示を解除(できたと錯覚)する方法」です。
「一体いつから錯覚していた?」はBLEACH藍染の超絶名台詞なんですけど、まぁ……どーでもいいですね。
では2列レイアウトを解除できたと錯覚する、とはどういうことなのか。2つの実例をどうぞ。
とにかく1秒でも早く2列表示を完全解除したいって人はこちらからジャンプどーぞ。
2列→1列→2列でレイアウトがおかしくなる例その1
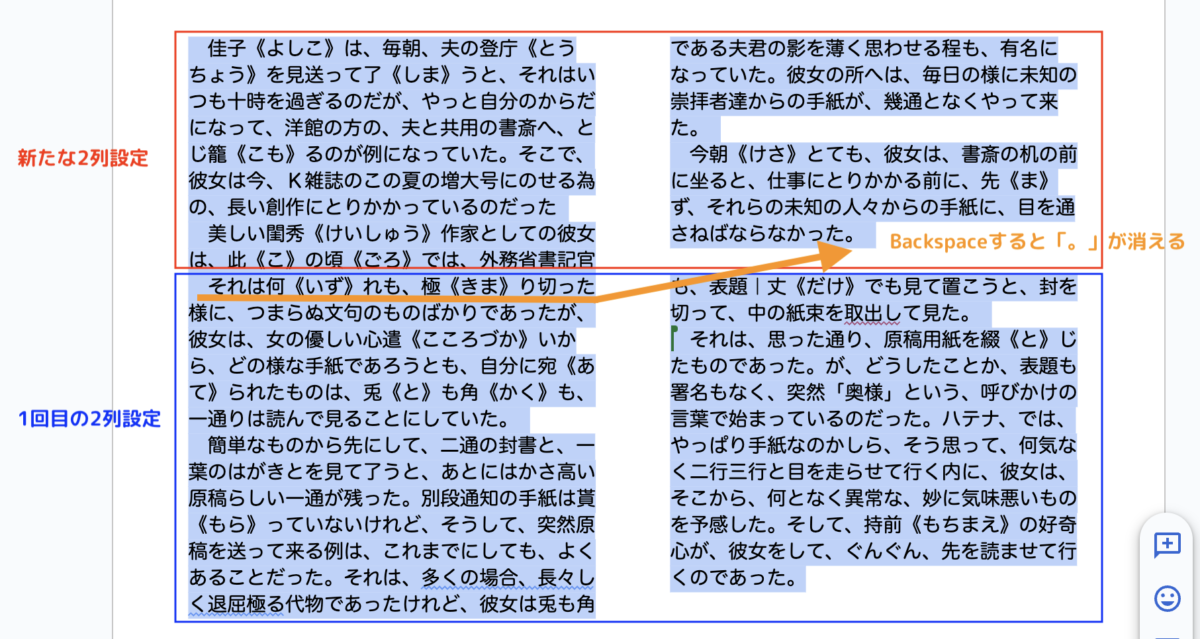
2列表示を1列に戻し、文章を付け加えて2列に戻してみます。

赤枠が追加した文章です。この文章も含めて選択し、2列表示にします。

2列になりました。ん? パッと見問題ないんだが、ん?
追加した文章が画像の下にあります。そこはキャプションの定位置じゃないか! ポジションを奪われたキャプションは右列に……。
追加した文章が2列表示の範囲から漏れてしまったのかと思いきや、画像と同じ幅で折り返しているので2列表示は効いています。どういうことだろうか。
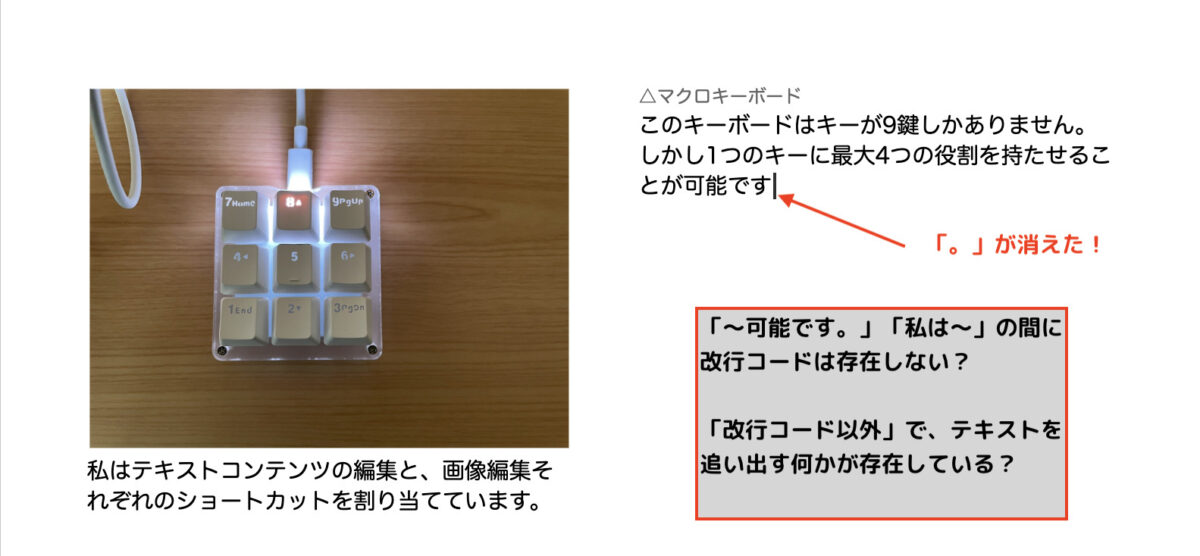
追加した文章が赤い線を辿って右列最後尾に付くように「私は〜」の前にカーソルを置き、Backspaceを押してみました。

えっ……。右列「可能です。」の「。」が消えました。そして「私は〜」は動かず。
改行を司る「改行コード・改行という文字」が存在するならBackspaceで削除できるはずですし、連打でもしない限り「。」まで削除されることはありません。
Backspaceで「。」が消えるってことは、ここには「削除できる要素」がないってことでしょうか。
一旦「。」を戻してからキャプションの後ろに列区切りを入れてみました。

何の解決にもなりませんでした。期待した私が悪かったよ……。
2列→1列→2列でレイアウトがおかしくなる例その2

ではテキストオンリーの『人間椅子』ではどうでしょうか。
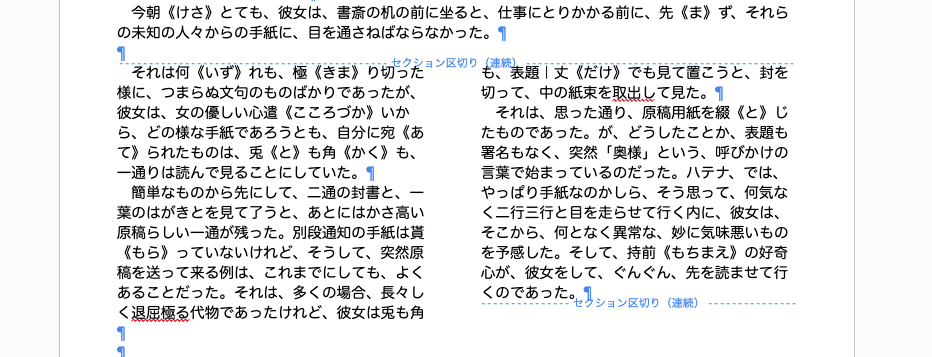
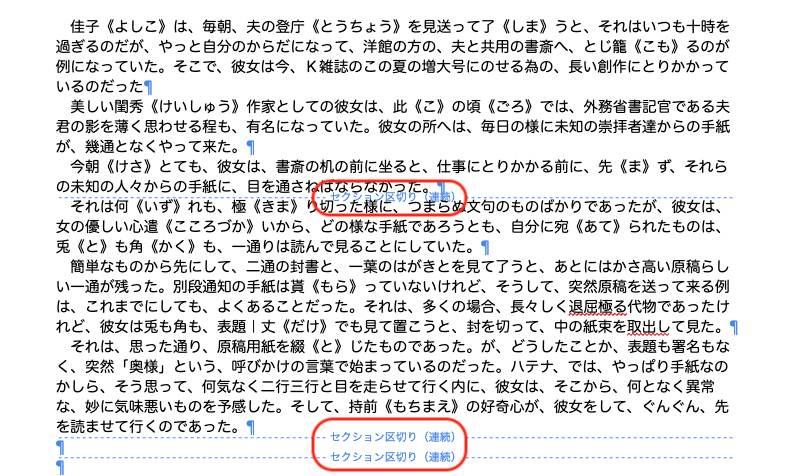
最初に2列表示にしたものを一旦1列に戻し、選択範囲を広げて再度2列表示にしてみます。

2列になったぞ、よしよし。いやーまてまてまてまて! おかしいじゃん! わかりますか?
選択した原文に空白行なんてありませんが、右列に空白行ができています。

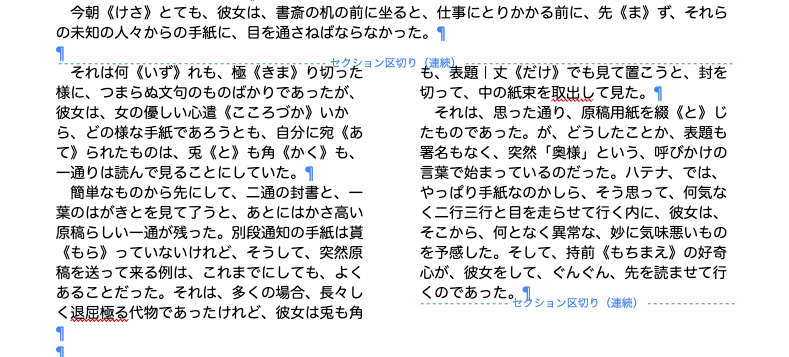
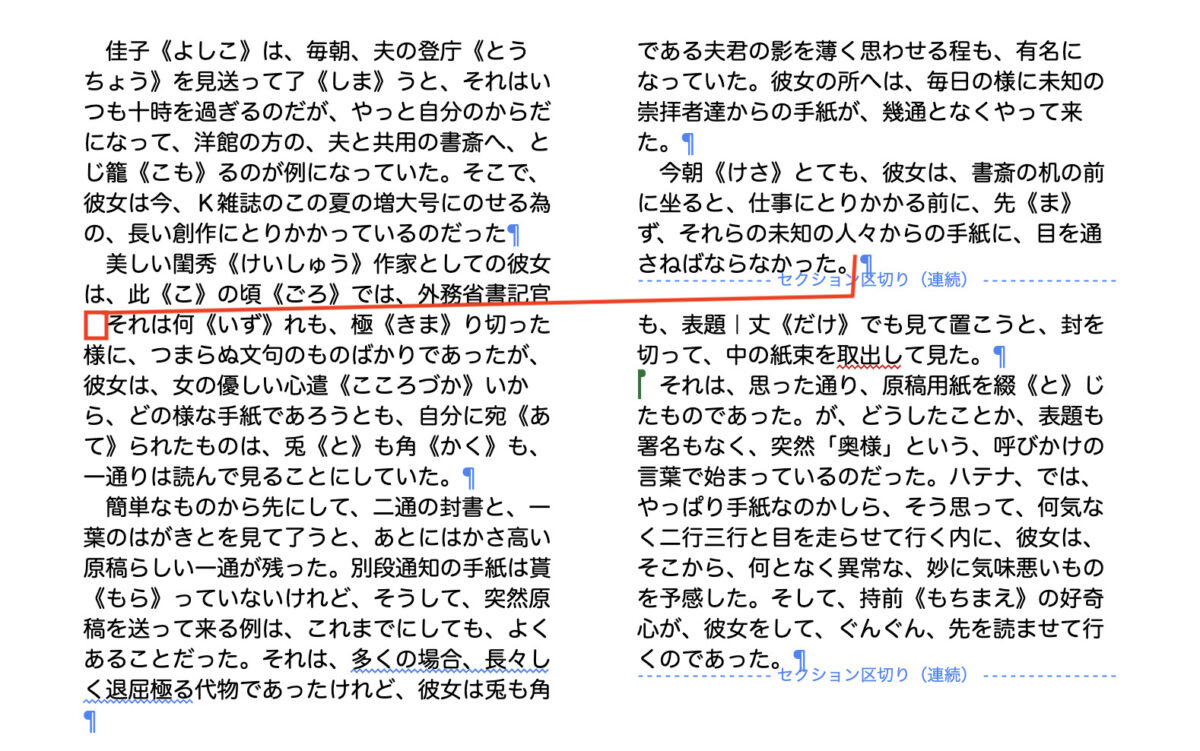
実はこのキャプチャ、2列表示が2段重ね(上段の赤枠・下段の青枠)になっているんです。
左列「(全スペ)それは〜」の前にカーソルを置いてBackspaceすると、右列の「。」が消えます。つまりここにも改行要素や削除できる要素はないってことです。
最初は順調だったのに、なぜか途中から思い通りのレイアウトにならなくなった2列表示。一体何が邪魔しているんでしょうか。
ヴァンデンライヒ(見えざる帝国)か……。
※始まったよアニオタのクセが。
2列表示が崩れたら「見えざる文字」を可視化する

Googleドキュメントで2列表示にすると、改行に見える箇所に「何か」が挿入されます。しかし改行のような「文字要素」ではないらしく、当てずっぽうでBackspaceしても消えません。
また迷惑なことに、最初に挿入された「何か」は2列表示を解除しても残ります。これはGoogleによる親切設計なのかもしれませんが、迷惑以外の何者でもありません。
では「何か」とは何なのか。パッと思い付くのは「列区切り」ではないでしょうか。
列区切りが挿入できるなら、列区切りを「削除」するメニューもあるのでは? と思って探してみましたが、それに該当するメニューはありません。
実は「何か」の正体はセクション区切りです。そしてコイツは「可視化」しないと殲滅できないようです。
2列表示で挿入される要素は「セクション区切り」
2列表示にすると「セクション区切り」が勝手に挿入されます。これについては勝手に挿入されるので非常に厄介です。
一方、列区切りは任意で挿入する要素なので、勝手に突っ込まれることはありません。ただし一度挿入すると目に見えない列区切りの要素が残ります。とはいえ何やかや操作しているうちに消えることが大半です。
目に見えないセクション区切りの要素をここでは「見えざる文字」と呼ぶことにしましょう。「見えざる文字」を消すためには、「見えざる文字」を可視化する必要があります。
見えざる帝国「ヴァンデンライヒ」かな?(BLEACH最終章面白いね)
「見えざる文字」を可視化してみよう!

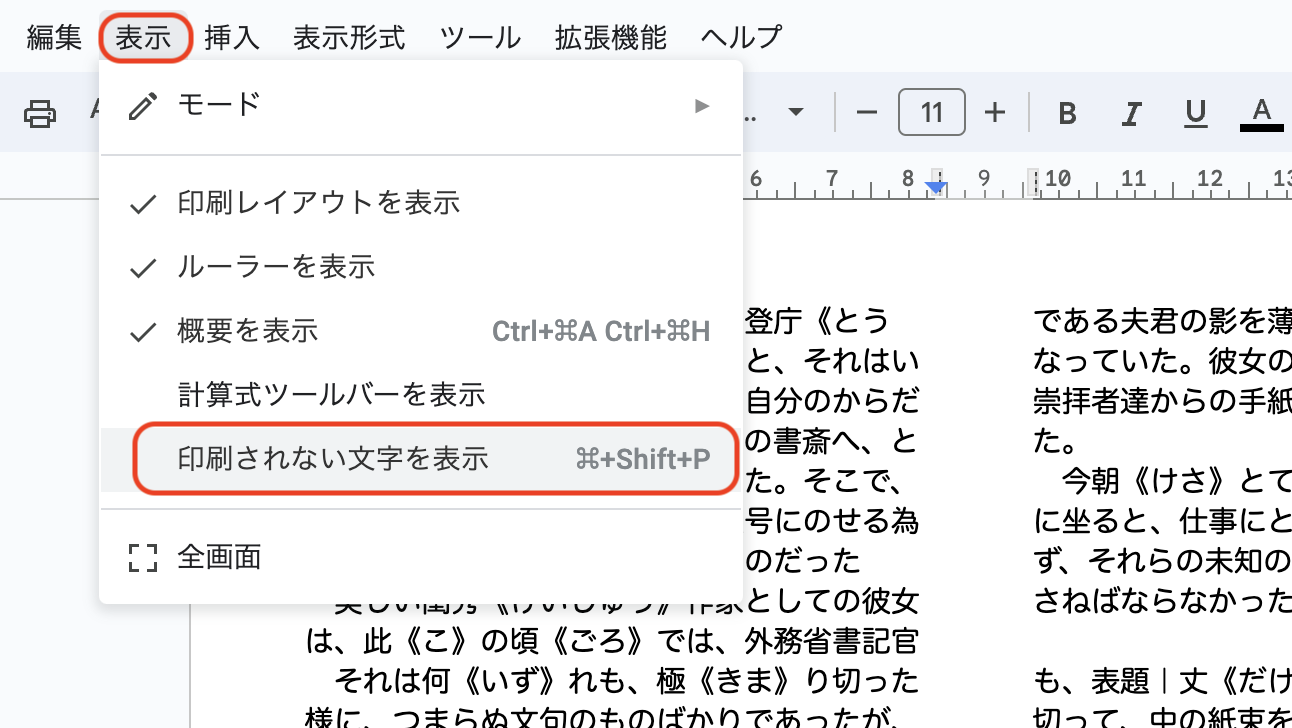
「見えざる文字」となった区切り要素を可視化するには「表示→印刷されない文字を表示」をアクティブにします。

2列表示矢印列に戻した『人間椅子』がコチラ。セクション区切りと列区切りが残っていました。はい、これは酷い。
つまり、最初からコイツらが勝手に居座り、私を蹂躙してきたわけです。ちょっと順番に追ってみましょうか。
「見えざる文字」の誕生から現在を追ってみよう!

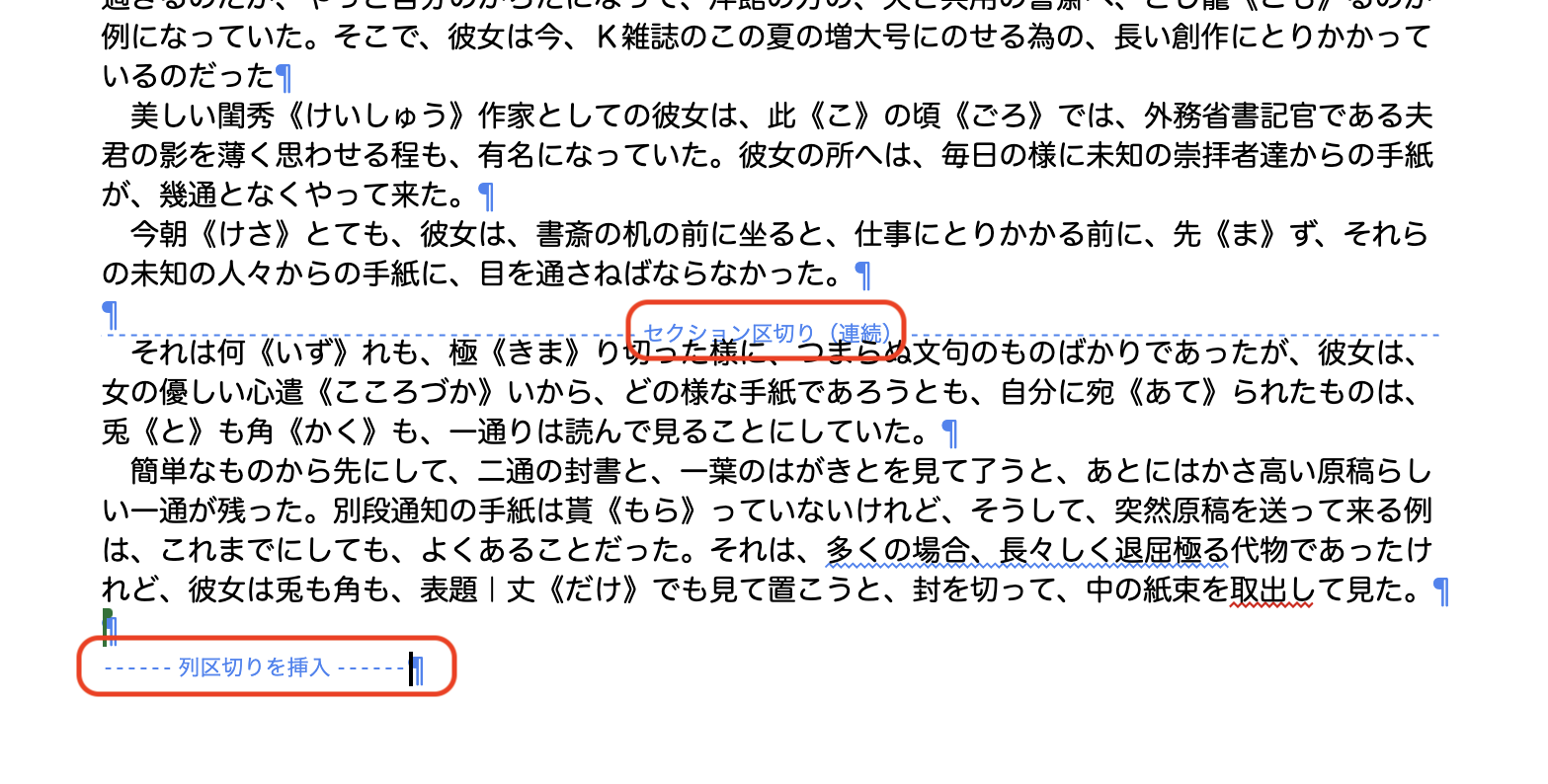
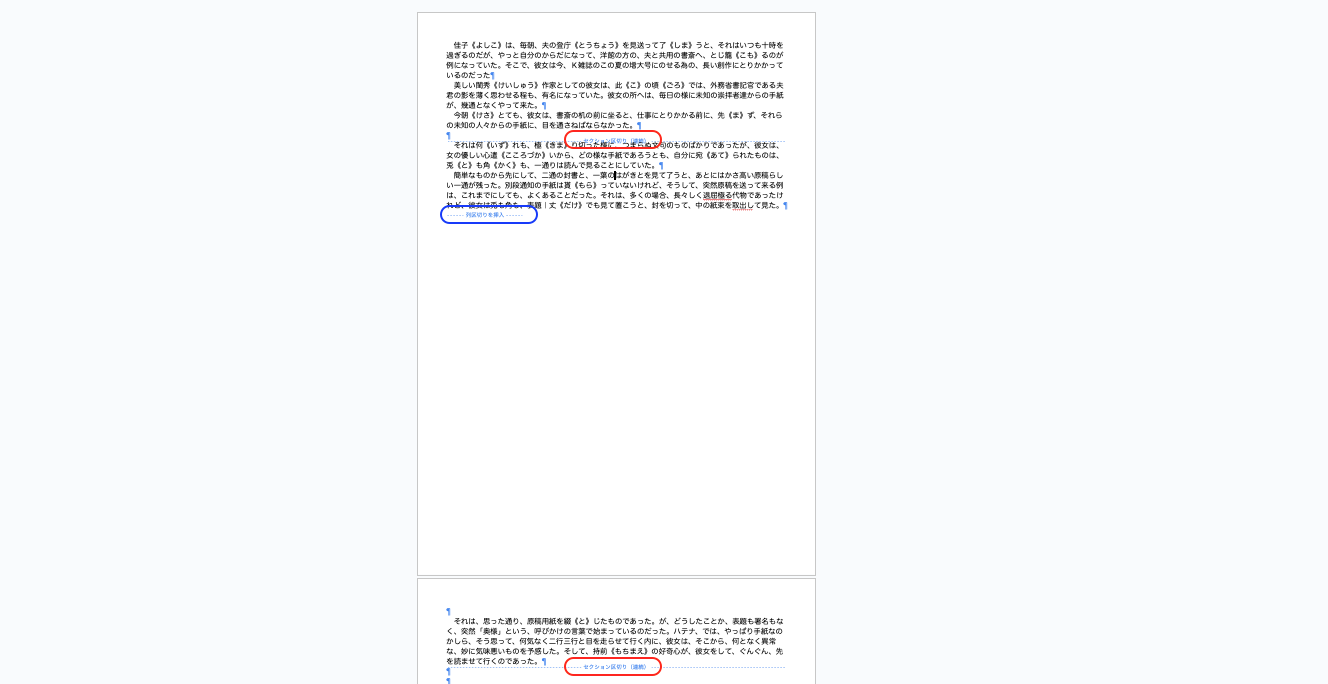
まずは『人間椅子』に2列表示を仕込んだ1回目。最初と最後にセクション区切りが挿入されていることがわかります。

次に、任意の箇所に列区切りを入れました。左列の下に「列区切りを挿入」と表示がありますね。
また右列上部に空白行ができています。こういうのって何となく削除しますよね。そうなんです、「何となく」が功を奏して要らない要素を消してくれることもあります。
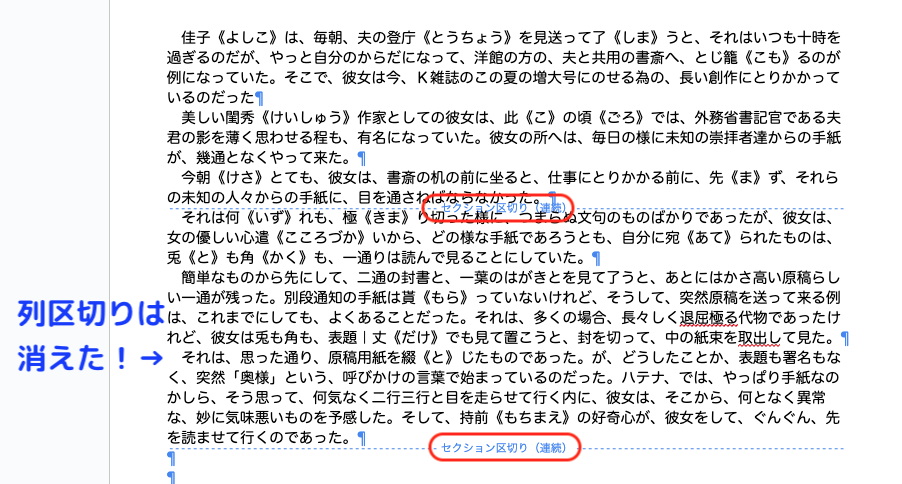
さて、2列にしたものを1列に戻します。

「何となく」をやらないと、こうなるようです。なんかめちゃくちゃじゃないか……。
こうなったら当然Backspaceで帳尻を合わせますわな。「見えざる文字」を認識していなければそうするでしょう。

帳尻合わせした結果、列区切りは消えましたがセクション区切りは2箇所残っています。
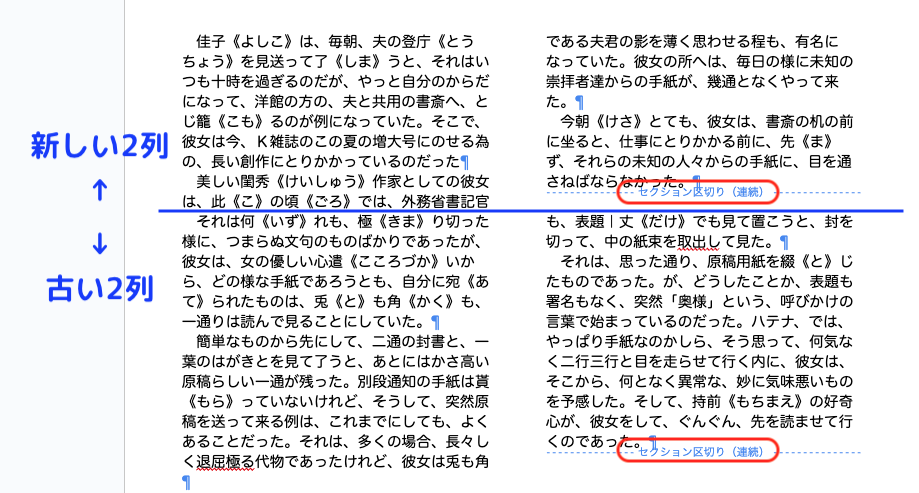
続いて2列表示の範囲を広げました。

範囲を広げると、あとから追加した上部3段落は独立して2列を形成します。原因は1回目に挿入されたセクション区切りですね。
1回目の設定は「あとで使うでしょ?」ぐらいで残っているわけだ。

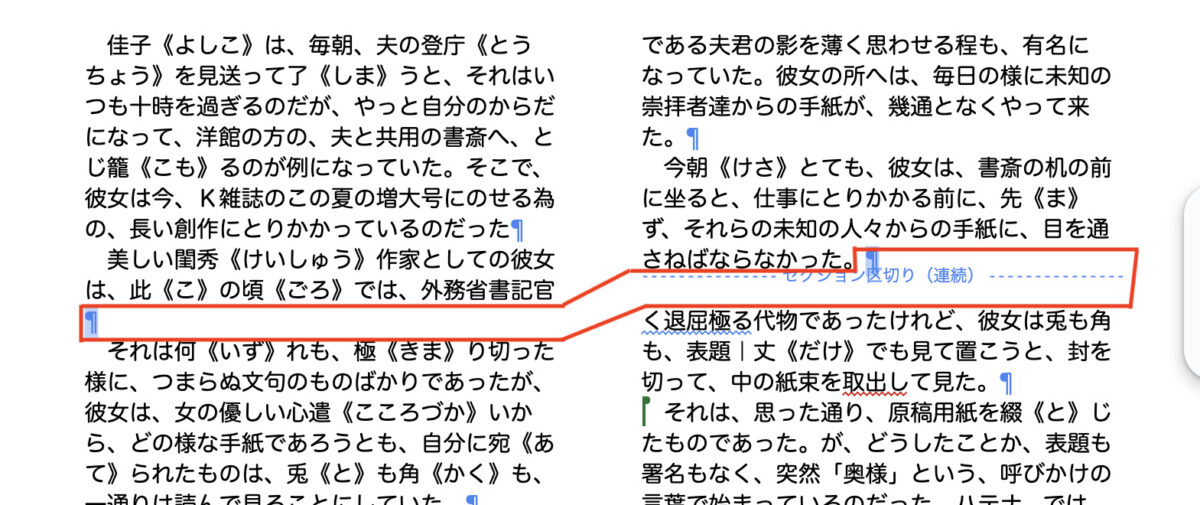
1列表示に戻すと、なぜかセクション区切りが増殖……。
1列に戻すと「1列」というセクションを維持するために区切りが挿入されるんでしょうか。めちゃくちゃ厄介じゃないですか。
- 列区切り:うまくいけば消える
- セクション区切り:何か、しぶとく残る
こんな感じっぽいです。完全に消し去るにはどうしたら……。
「見えざる文字」を消す方法|完全淘汰

「見えざる文字」つまり「区切り」をどうやって消すかです。これもまたクソやっかいで……。
右列中央のセクション区切りを削除する場合、青い「段落」マークから「(全スペ)それは〜」の前まで削除しよう! と考えますな。しかし、これでセクション区切りは消えません。全角スペースまで含めると削除できます。
でも文頭に全角スペースがなければ「そ」が削れます。1文字削れを覚悟でセクション区切りを消して、1文字復活させるとかいう無駄が発生します。ではどうするか。

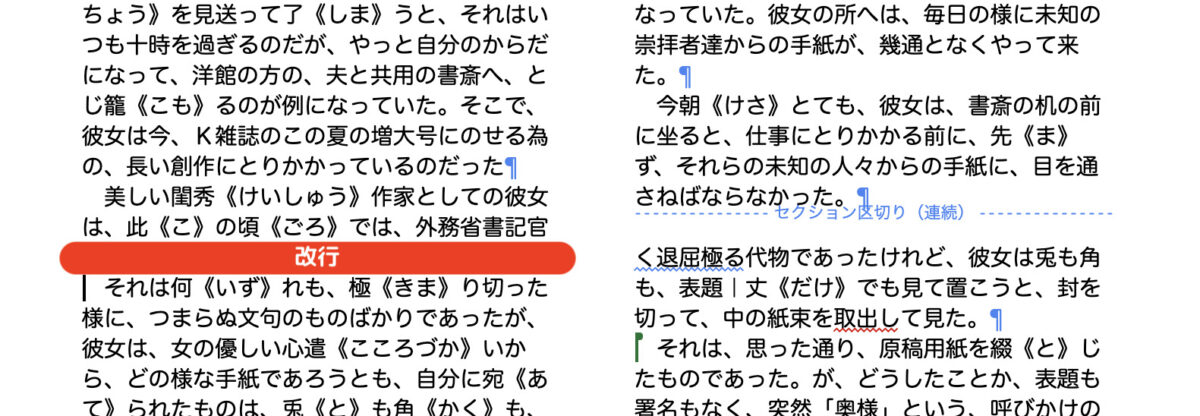
「(全スペ)それは〜」の前で一度改行しましょう。ここは正真正銘の「改行」ですね。

改行すると青い段落マークが入ります。そうしたら、段落マーク〜段落マークまで選択して、削除。

ハイ! 空白行が消え、正真正銘の2列配置になりました。文章の中に「○○区切り」は残っていませんね。
このように、セクション区切りだけを消そうとしても簡単には消えないんです。「印刷されない文字」を表示させたうえでターゲットを絞って削除、っていうのが今のところ一番確実っぽいですね。
あとは2列にする時に「どこからどこまで選択して2列にして、1列に戻す時どこまで選択して1列にするのか」。こういう細かいところを統一すると、カオスにならないかもしれません(実際やっていないのでわかりませんが)。

もう、とんでもねーよ。
せっせと消すしかない……。
おまけ|キャプション付き画像を作ろう!

画像にキャプションを付けて、セットで動かしたい。
めちゃくちゃ単純な話ですが、画像+キャプションを画像化すればいいじゃないか! ってことです。そう言うときっと反論されるんだ、知ってる。
- 別のアプリで画像を作るのが面倒
- キャプションが編集できないのは困る
わかってますよ、わかってますって。そんな人には「図形描画」をおすすめします。

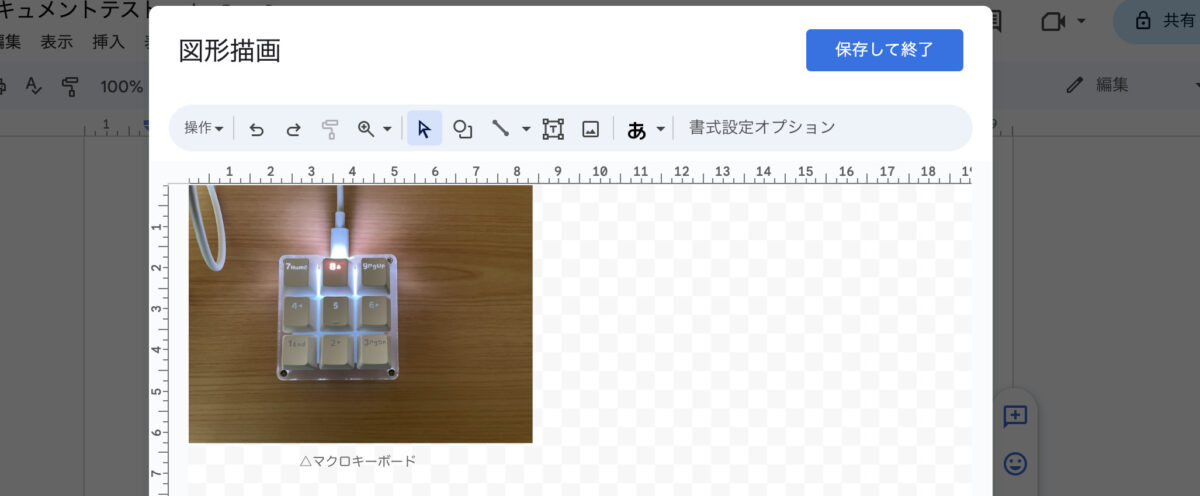
「挿入→描画」で図形描画ができます。新しい図形が作れるのはもちろん、このように自前の画像を入れることも可能。
自前の画像をドラッグで挿入し、上部メニューの「T」でキャプションを入力します。フォントの種類や色など、基本的にはドキュメントと同じように設定できますよ。
画像の上に説明書きを乗せるのも簡単にできますな。便利。Notionでもこういうのができるようになるといいんだけどなー。
「保存して終了」を押します。

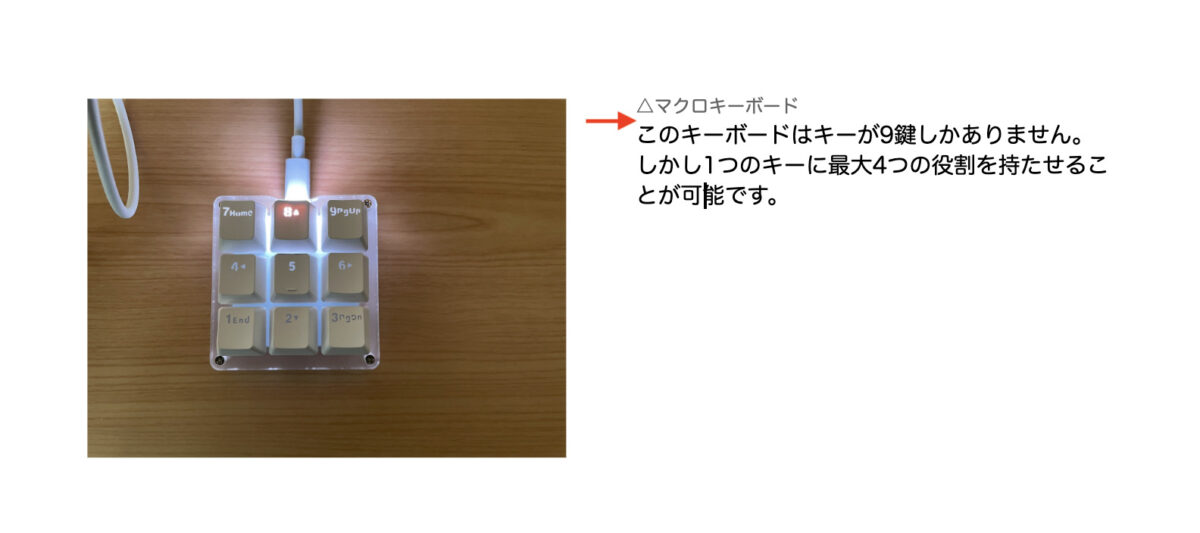
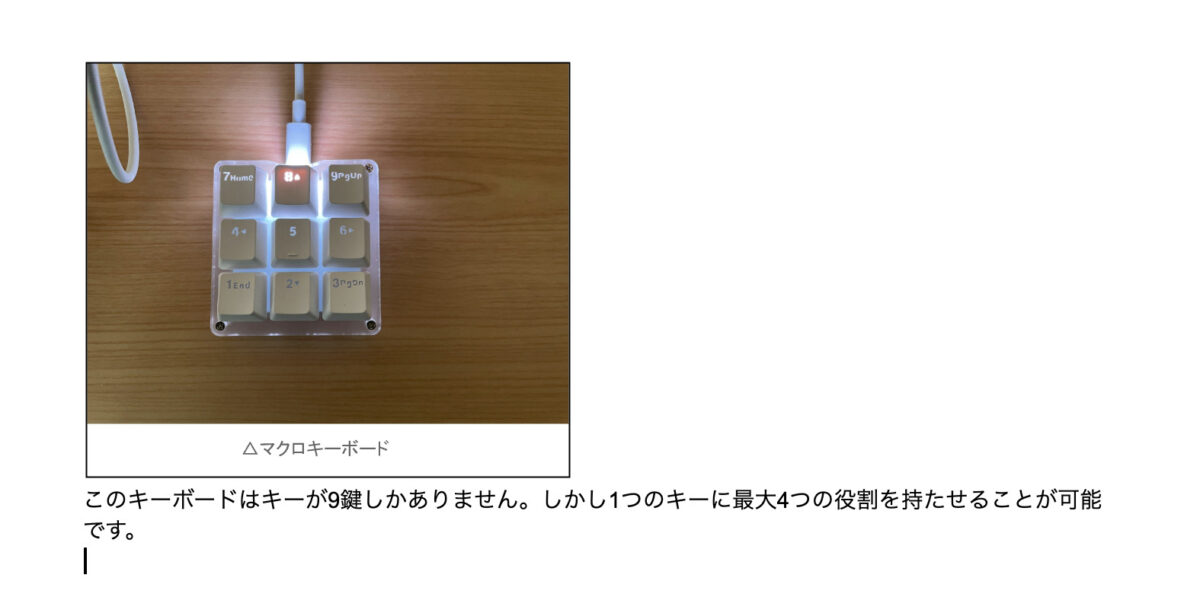
わかりやすいように枠を付けています。こんなふうに画像とキャプションがセットで挿入できます!
「これじゃあ編集できないじゃん」ってことはありません。画像をダブルクリック or クリックして「編集」を押すと、先ほどの図形描画が開きますのでご安心を。
編集可能なテキストがくっついていても、ドキュメント側は画像と認識しています。そのためテキストの回り込み設定もフツーにできます。結構便利っすよ。
※私の環境では図形描画でフォントを「ヒラギノ丸ゴ」に設定しても、完成した画像ではなぜか角ゴになってしまいます……。
Googleドキュメントの共同編集はルールの徹底がカギ

今でこそMS Wordも共同編集できますが、Googleドキュメントが先駆者でしたよね。共同編集はビジネスにおいてめちゃくちゃ便利だと思います。「マニュアルはPDFで作る」を貫いていたクライアントにGoogleドキュメントを勧めたのは私です。
ただ、共同編集は諸刃の剣な一面もありますよね。ある人は2列表示を使い、ある人はテキスト折り返し画像を使い、ある人は「表」を使い……。各々のマイルールで編集すると、別の誰かのマイルールによってレイアウトが一気に崩れるんです。
とはいえ、他社さまに「私は2列表示派なので2列表示使ってくださいね。1列に戻したら必ず「見えざる文字」を削除してくださいね」って、なかなか徹底できないっすよね……。
滅多に編集しない・じっくり編集できるドキュメントなら、2列表示を使ってもよいと思います。編集する「手」が多くて頻度も高いなら、あまりおすすめできません。
画像に対してテキストを回り込ませる「折り返し」も、個人的にはあまり使いたくないなと思っています。あれも制御しにくいんですよ……。
最終的に私が行き着いたのは「表」だったんですが、まあこのあたりは別の記事で書きます。また、画像とテキストの関係性も検証したので、それも記事にしますね〜。
何年後になるかな。