MacBookAir M1の液晶を背面から蹴飛ばしてヒビが入ってしまい、どん底に追いやられた私(@saosaoyamayama)です。修理費5万近いっすわ……。
突然ですが……。
Notionって関数でテキストが錬成できて楽しいよね!
関数でメッセージテンプレを作っておけば、お名前とか値段とか日付とか必要なものを組み込んだ文面が生成されてラクチンだよね!
っていう使い方をしている人はどれぐらいいるんでしょうか。私はフル活用しております。
最近は仕事で「これテンプレにしとけばラクやん」っていう場面があって、テンプレ職人になっていました。
その時に「改行コード」の挿入でエラーが多発し、エラー探しに苦労したので「改行済テキストに改行コードを挿入してくれるNotionツール」を作りました。
需要は知らない。使う人は使ってみてください。
こんな人のお役に立てるかも
改行コード手打ちめんどくさい人。エラー出まくって金田一耕助並みに頭をかきまくる人。
Contents
今回やることとNotion関数のテキスト関連お作法

以下はNotion関数で「テキストを扱う」場合の基本作法です。
- Noition関数の改行コードは『\n』で指定
- テキストを「値」として扱う時は必ずダブルクォーテーションで囲む
- 改行コードもテキスト扱い
- 値の連結には「+」を使う※
※join関数も使えますけどね。
間にプロパティを挟んだりif関数を挟んだりする場合、コイツらはテキストじゃないのでダブルクォートは不要です。
①テキストだけを連結
"テキストと" + "テキストは" + "\n" + "「+」でつなぎます。"
②テキストと関数を連結
"テキストと" + "プロパティも" + "\n" + prop("hogehoge") + "「+」でつなぎます。"まずはここまでが基本であり、ここまでできたら98点です。
今回作るツールについてガーッと説明しますね。
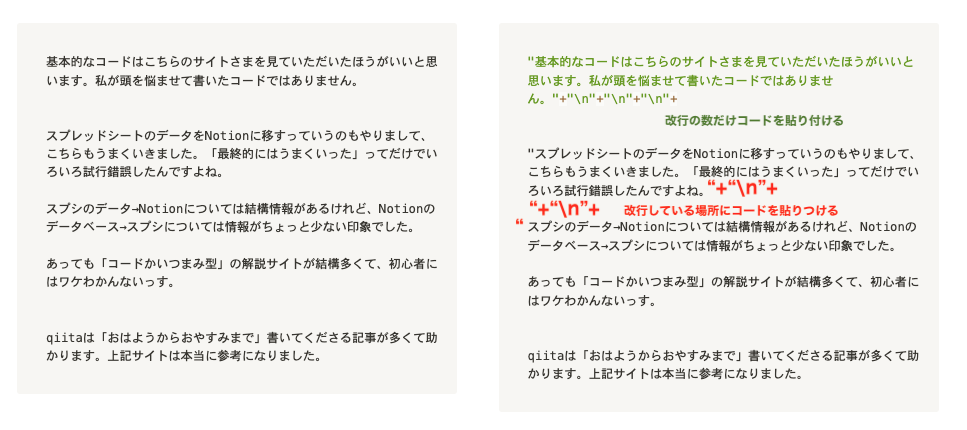
①を元テキストとしてNotionのテキストプロパティに入力すると、改行コードを挟んだ②を吐き出してくれるツールを作ります!
①元テキスト
基本的なコードはこちらのサイトさまを見ていただいたほうがいいと思います。
私が頭を悩ませて書いたコードではありません。
スプレッドシートのデータをNotionに移すっていうのもやりまして、こちらもうまくいきました。「最終的にはうまくいった」ってだけでいろいろ試行錯誤したんですよね。
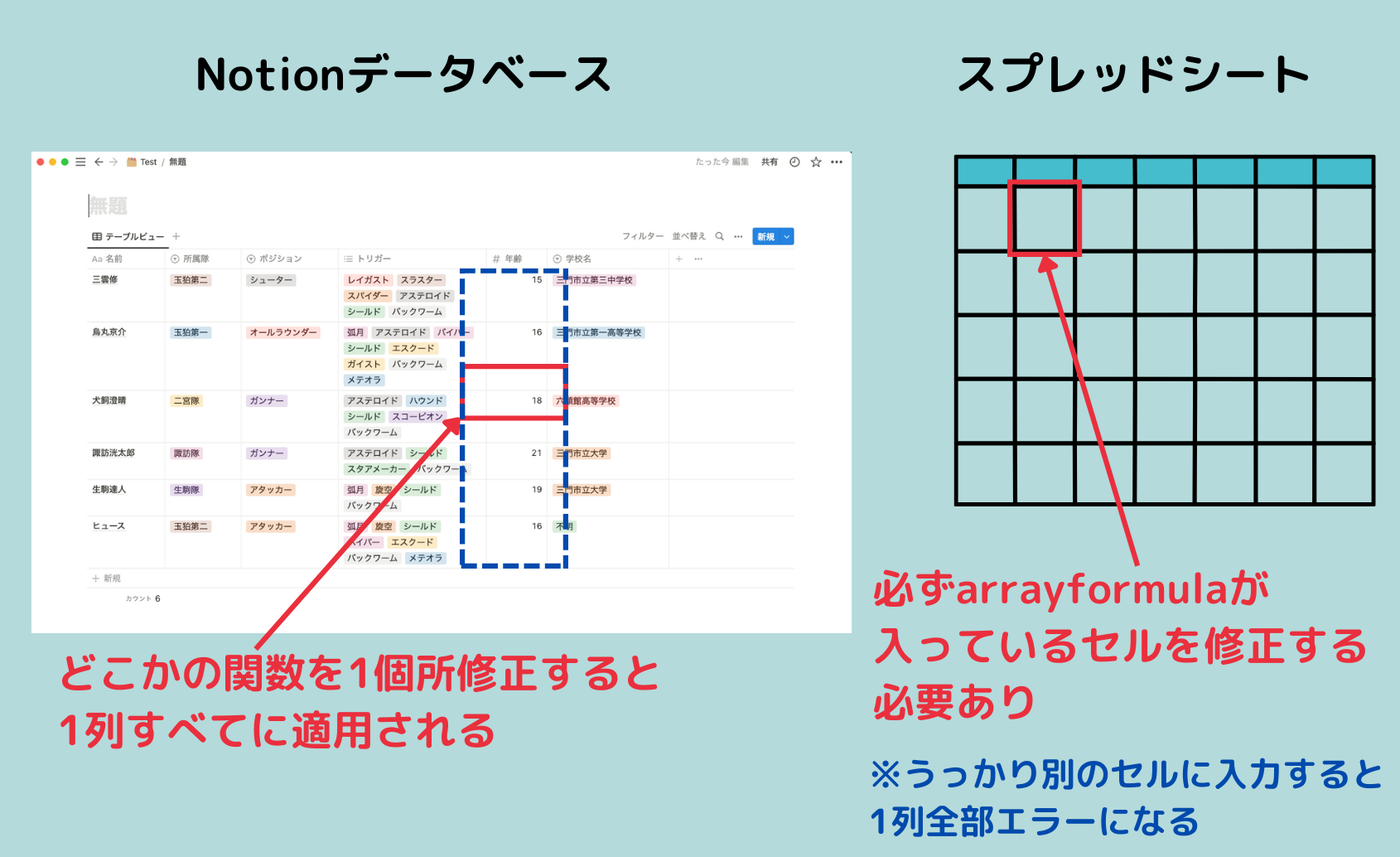
スプシのデータ→Notionについては結構情報があるけれど、Notionのデータベース→スプシについては情報がちょっと少ない印象でした。
あっても「コードかいつまみ型」の解説サイトが結構多くて、初心者にはワケわかんないっす。
qiitaは「おはようからおやすみまで」書いてくださる記事が多くて助かります。上記サイトは本当に参考になりました。②改行コードを入れた関数
"基本的なコードはこちらのサイトさまを見ていただいたほうがいいと思います。"+"\n"+
"私が頭を悩ませて書いたコードではありません。"+"\n"+
"\n"+
"\n"+
"スプレッドシートのデータをNotionに移すっていうのもやりまして、こちらもうまくいきました。「最終的にはうまくいった」ってだけでいろいろ試行錯誤したんですよね。"+"\n"+
"\n"+
"スプシのデータ→Notionについては結構情報があるけれど、Notionのデータベース→スプシについては情報がちょっと少ない印象でした。"+"\n"+
"\n"+
"あっても「コードかいつまみ型」の解説サイトが結構多くて、初心者にはワケわかんないっす。"+"\n"+
"\n"+
"\n"+
"qiitaは「おはようからおやすみまで」書いてくださる記事が多くて助かります。上記サイトは本当に参考になりました。"ここまで理解できたら99点です。
Notion関数でハマったエラー「スペース」
改行コードを入れる作業は、Notionの関数窓で直接やってもいいんです。コードの数が少ない時や、改行回数が統一されている場合はそれで十分。
でも関数窓って狭くて作業しにくくないですか? 私はやりにくい。私はNotionのコードブロック上で作業することが多いですね。

改行済テキストの改行の数だけコードをコピペしていったり、改行1回につき改行コード1つをコピペしていったり、どうにかミスが出ないように考えながらコードを挿入していきます。
完成したコードが一発で動くこともあれば、なぜかエラーが出ることもある。ダブルクォーテーションが1つ足りなかった、「+」が足りなかったっていう凡ミスはすぐ見つかるんですよね。
でも、目に見えてミスがないのになぜかエラーが消えない。コレに苦しめられたわけですよ……。
この原因は「必要ないスペースの残存」でした。
Notion関数自動整形で半角スペースが挿入される
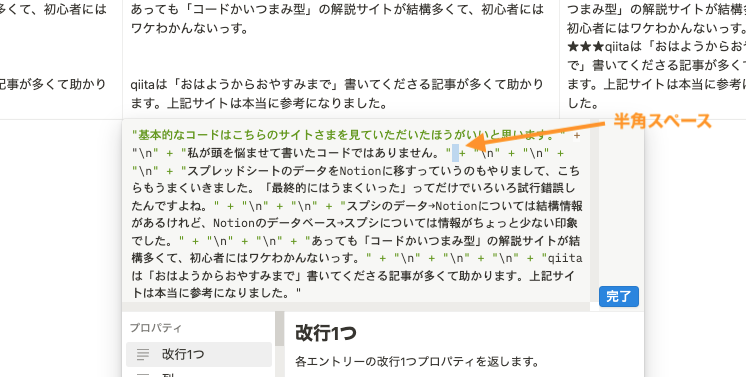
Notion関数を詰めっつめ(スペースなし)で記述しても、「+」の両側に半角スペースが自動挿入されます。とても見やすいです。自動整形機能ってやつですね。

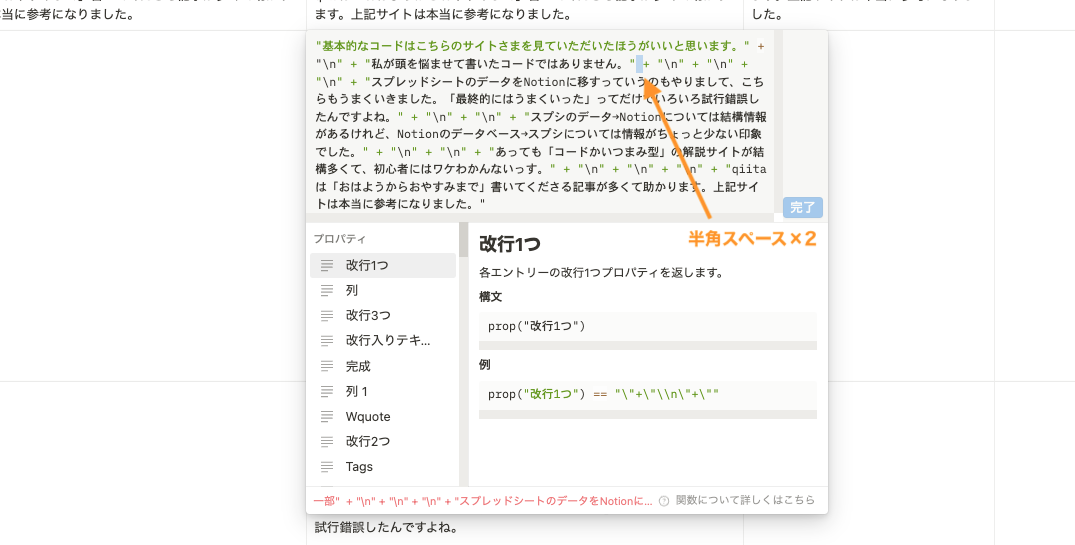
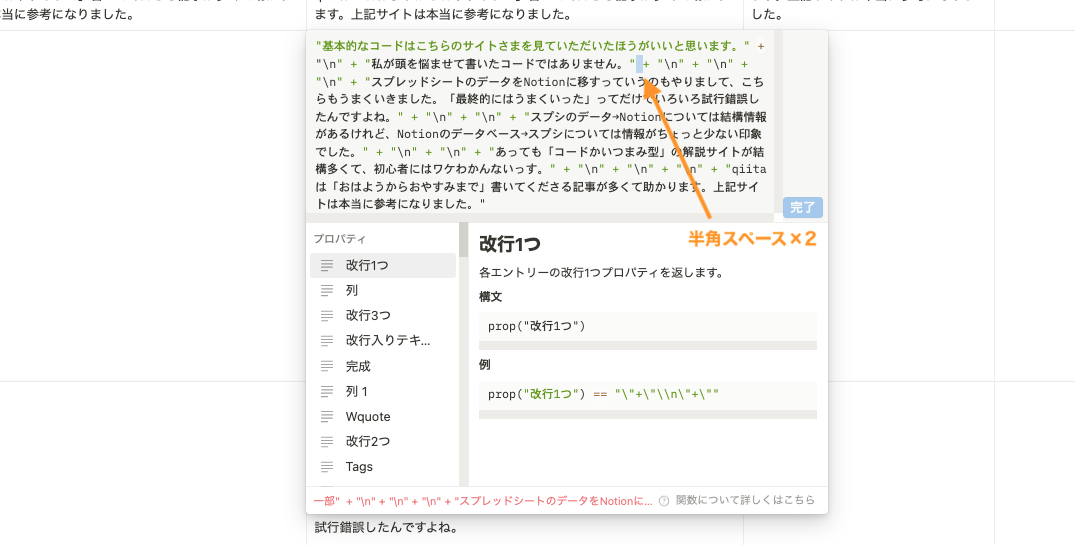
水色部分には半角スペースが入っています。この状態は「正」です。
自分で半角スペースを挿入してももちろん「正」です。「完了」を押せば意図したテキストが生成できます。
半角スペースの連続や全角スペースは許さないNotion
では同じ場所に、半角スペースをもう1つ追加してみますね。「半角+半角」、2倍の幅になるはずです。

ならない。2倍の幅にならない!
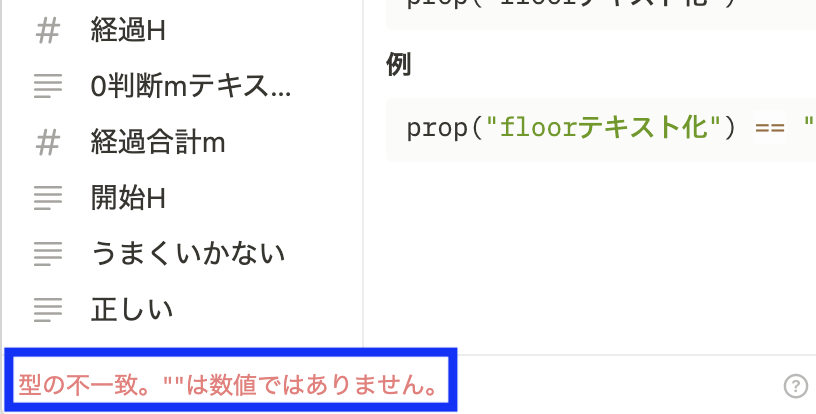
関数窓の下部に赤いエラーが出ていますね〜。エラーテキストが途中で途切れていて、何のエラーなのかわかりません。
追加した半角スペースを削除するとエラーが消えるので、半角スペース×2はダメってことですね。
半角スペースが2つ入っても見た目が変わらないので、エラー探しがどちゃくそ大変です。
しかもスペース絡みでエラーが出ている状態では関数窓内がバグる。具体的には、入力カーソルと実際の文字入力のポジションがズレます。そもそもカーソルが意図した場所に置けなくなります。
こうなったらもう、一旦関数を削除するしかありません(エラーが出た状態では「完了」が押せません)。
改行コードの手入力作業でこのエラーに何度も遭遇して「時間泥棒! 警察呼んで!」ってなりました。
時間泥棒絶対許さないマンは、ツールを作るために立ち上がったのです。
Notion関数で改行コードを挿入するよ!
テキストに改行コードを挿入する流れはザックリ以下のとおりです。
- 改行入りテキストの改行を★に置換
- ★を改行コードに置換する
- 文頭と文末にダブルクォーテーションを置く
こんな流れにしました。
以前記事チェックツールを作った時、Notion関数は「テキスト内のダブルクォーテーションに弱い」ことが判明しています。
当然改行コードを囲むダブルクォートにも目くじらを立てるだろうと予想し、ちょっと回り道になりますが「★置換」を経ることにしました。
※テキスト内で「★」をよく使う人は「★」以外の記号を使ってくださいませ。
テキストの改行を「★」に置換|replaceAll
「改行入りテキスト」プロパティを作り、まずは元テキストを置きました。プロパティの種類は「テキスト」です。
お隣に「★に置換」という関数プロパティを作り、以下の関数を入力します。記事チェックツールで大活躍した「replaceAll」ですね。
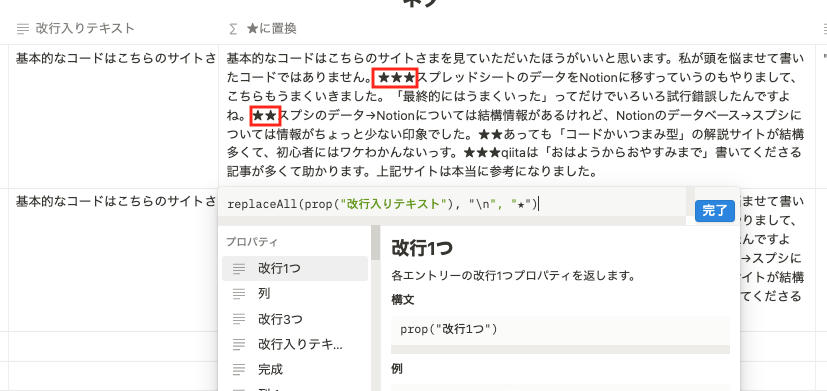
replaceAll(prop("改行入りテキスト"), "\n", "★")
「改行1回=★」に置換されました。
元テキストが1行空く場合は★が2つ、2行空く場合は★が3つ。うまいこと置換できましたねー!
※キャプチャ撮るタイミングをクズったんですが、最上段「〜思います。★私が〜」となるのが正解です。
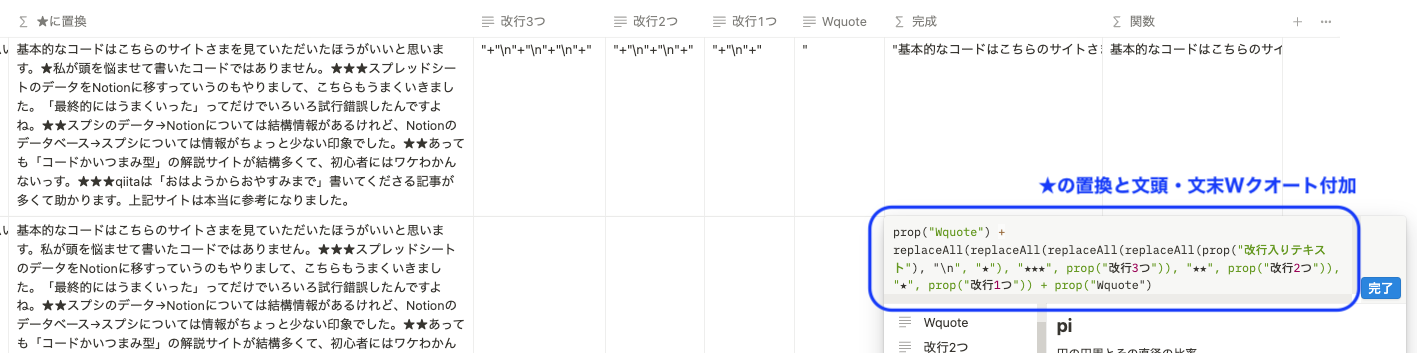
「★」を改行コードに置換・テキスト前後にWクォート付加
次は「★」を改行コードに置換していきます。
- 元のテキストをダブルクォートで囲む
- 改行コードを入れる
- 「+」でつなぐ
この3つを成立させなければいけません。そうすると、単純に「★1つ=改行コード1つ」に置換してもうまくいかないんですね。
改行コードの連続数に合わせて置換用テキストを用意しました。

①3回改行「★★★」
"+"\n"+"\n"+"\n"+"
②2回改行「★★」
"+"\n"+"\n"+"
③1回改行「★」
"+"\n"+"両端にダブルクォーテーションを付けました。
こうしておくと、★の前後にあるテキストにもダブルクォーテーションが付加できます。「文頭・文末」は後ほど使いますよ〜。
続いて、①を置換→残ったテキスト内で②を置換→最後に③を置換するという入れ子関数を作ります。
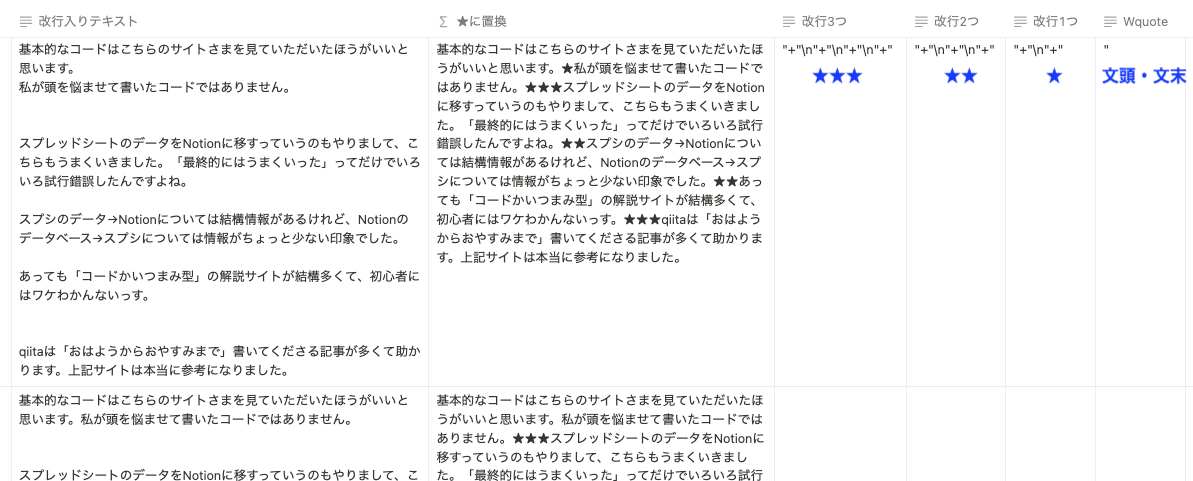
replaceAll(replaceAll(replaceAll(replaceAll(prop("改行入りテキスト"), "\n", "★"), "★★★", prop("改行3つ")), "★★", prop("改行2つ")), "★", prop("改行1つ"))
おお、良い感じ。これで改行コードはうまく置換できました。
ただ、これだとテキストのド頭と最後にダブルクォーテーションが付きません。この状態で関数窓に入れるとエラーを吐きます。
そこで、ド頭と最後には「Wquote」プロパティに置いたダブルクォーテーションをくっつけましょう。

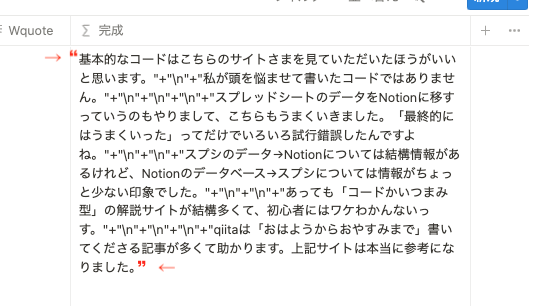
prop("Wquote") + replaceAll(replaceAll(replaceAll(replaceAll(prop("改行入りテキスト"), "\n", "★"), "★★★", prop("改行3つ")), "★★", prop("改行2つ")), "★", prop("改行1つ")) + prop("Wquote")これでうまくいくはず。

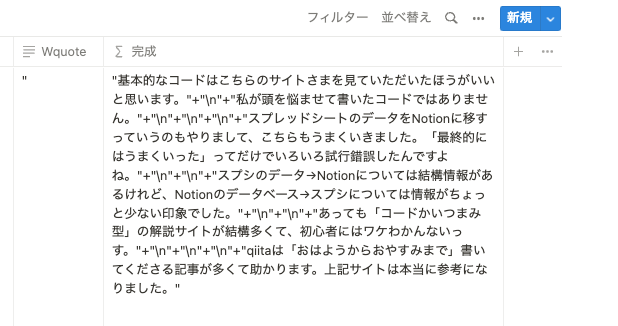
関数を実行したところ、キャプチャのようになりました。最初と最後にダブルクォーテーションがくっついていますね!
オッケーオッケー、じゃあ生成されたコードを使ってテキストが正常に表示されるのか確認してみますよ。
生成されたテキストを関数窓に入れてみる

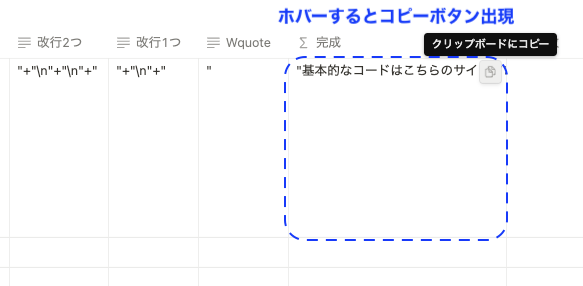
コピーしたいセルにホバーすると「クリップボードにコピー」ボタンが出てきます。コレをクリックしましょう。
※関数自体をコピーしたいときは関数窓からコピーしてくださいねー。
以下がコピーしたテキストです。
"基本的なコードはこちらのサイトさまを見ていただいたほうがいいと思います。" + "\n" + "私が頭を悩ませて書いたコードではありません。" + "\n" + "\n" + "\n" + "スプレッドシートのデータをNotionに移すっていうのもやりまして、こちらもうまくいきました。「最終的にはうまくいった」ってだけでいろいろ試行錯誤したんですよね。" + "\n" + "\n" + "スプシのデータ→Notionについては結構情報があるけれど、Notionのデータベース→スプシについては情報がちょっと少ない印象でした。" + "\n" + "\n" + "あっても「コードかいつまみ型」の解説サイトが結構多くて、初心者にはワケわかんないっす。" + "\n" + "\n" + "\n" + "qiitaは「おはようからおやすみまで」書いてくださる記事が多くて助かります。上記サイトは本当に参考になりました。"
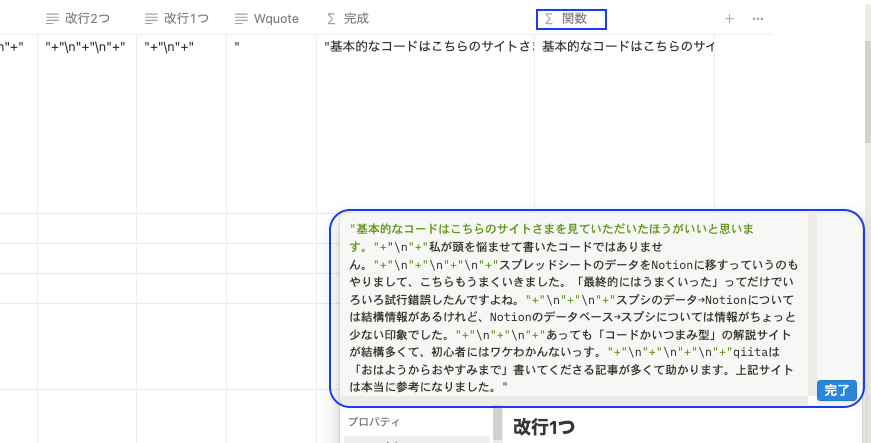
コピーしたテキストを、新たに作った「関数」プロパティの関数窓にペーストします。
そして「完了」ボタンを押しますよー。

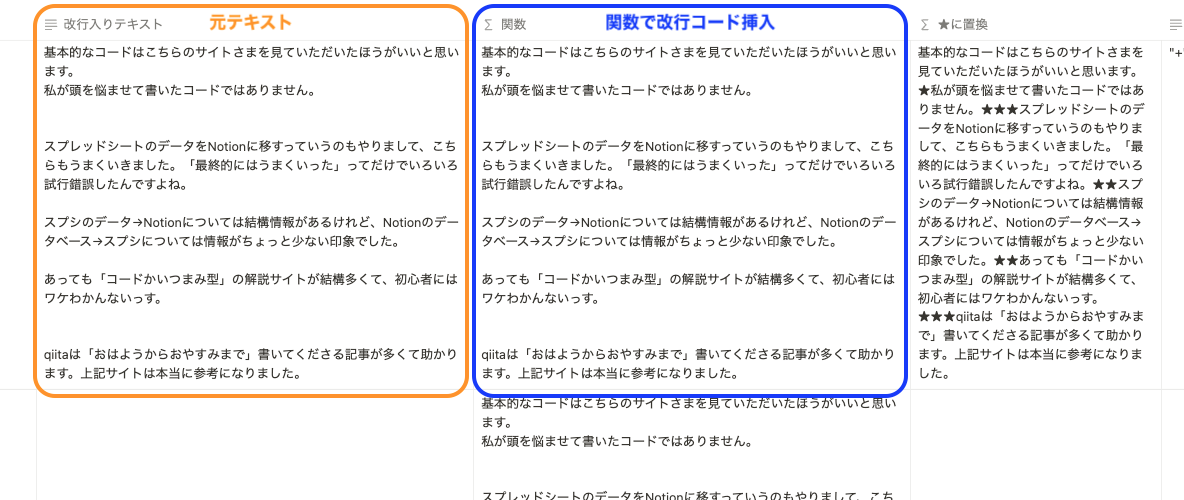
オレンジ枠は元のテキスト(関数なし)です。青い枠は関数を使って改行コードを挿入したテキストです。
完全に一致しましたよ! 大成功。
別プロパティを入れたい場合
改行したいだけならセル内改行すりゃいいわけで、通常はここに数式なりプロパティなりを挿入していくはずです。
たとえば以下の場合。
①「最終的にはうまくいった」を「hogehogeプロパティ」から読み込ませたければ、②hogehogeに置換するテキストの両側にダブルクォーテーションと「+」を置いて、③中身をprop(”hogehoge”)にすればいいわけですよね。
①一部をプロパティに置換したい
〜いきました。「最終的にはうまくいった」ってだけでいろいろ試行錯誤したんですよね。"
↓↓
②置換部分の両サイドにWクォートと「+」を置く
〜いきました。「"+最終的にはうまくいった+"」ってだけでいろいろ試行錯誤したんですよね。"
↓↓
③プロパティを挿入する
〜いきました。「"+ prop("hogehoge") +"」ってだけでいろいろ試行錯誤したんですよね。"いろいろと大雑把に作業しがちな私にとって、ミスの発生率が低減できる価値あるツールになるかも……と思っています。
メッセージテンプレ作成の救世主

最近メッセージテンプレの作成が続いたので「ああ、こういうツールがあったら便利だな〜」と思って作成してみました。
最初はスプレッドシートで作ったんですが、いやいやNotionでできるやろ、と。できましたね。
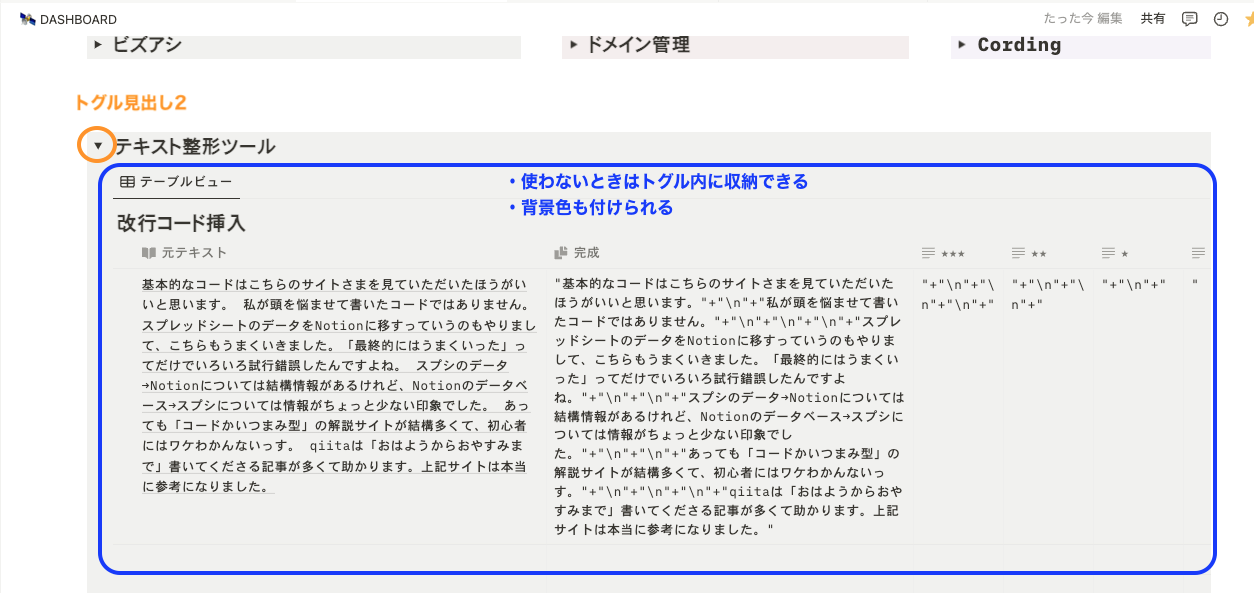
ちなみにこのツールは結構使用頻度高そうなので、ダッシュボードに置くことにしました。
インラインデータベースでツールを作成し、トグル見出し2に格納しています。
トグル、すっごい便利。インラインデータベースまで格納できちゃうって、整頓上手? こん●りさんなの?
しかも背景色が付けられるのも素晴らしいですね。背景色のおかげで、情報量が多いダッシュボードが大変使いやすくなっておりますわよ。
Notionでは他にも記事チェックツールも作りましたね。あれは毎日使っています。ほぼ毎日。
あと稼働管理ツールも仕事の日は必ず使っています。以下の記事はツールを作る途中の試行錯誤なので、あんまり読まなくて大丈夫。
だけど完成した稼働管理ツールは大活躍。稼働内容の報告には「テンプレ」を使っていて、稼働時間はプロパティで突っ込んでいます。毎日それをコピペしてクライアントに送信するだけでOK。省力化省力化。
つー感じで、誰の役にも立たないかもしれませんが、私の役に立つツールについては随時発信してまいりますよー。
性懲りもなくね。