GASと連係できるぐらいだから、Notionでタイムレコーダーなんてサクッと作れるだろう、と思っていた私(@saosaoyamayama)です。
Notionでタイムレコーダーを作っている人の記事を見ると、なんでそんなにスッキリ書き終えているの!? って思うんだが。
もっとゴチャっとしません? しない? あ、そう……。
さて、私は今まで稼働開始・終了時間を手入力していましたが、そこまで手間じゃありませんでした。
ただ、Notionのボタンのオートメーションっつー存在を知った途端「これタイムレコーダーだ、タイムレコーダー用に作られたボタンだ絶対そうだ」という曲解をしてですね。
作りましたよ、タイムレコーダー。
既存のDBとうまくつなげようとしちゃったので、解説がかなりわかりにくいと思います。もしご興味があるかたはTwitterでも何でもいいんで連絡ください。いろいろ細かく書くか、テンプレ作るので。
こんな人は斜め読みしてみては
Notionのボタンを使ってタイムレコーダーが作れると思っているけれど面倒だから考えないようにしている人。
Contents
やりたかったこと・やったこと

今回やりたかったことは以下のとおりです。
仕事の稼働開始・終了の打刻を「ボタン」で実装し、タイムレコーダーみたいなものを作りたい。
打刻データを月ごとに集計したい。
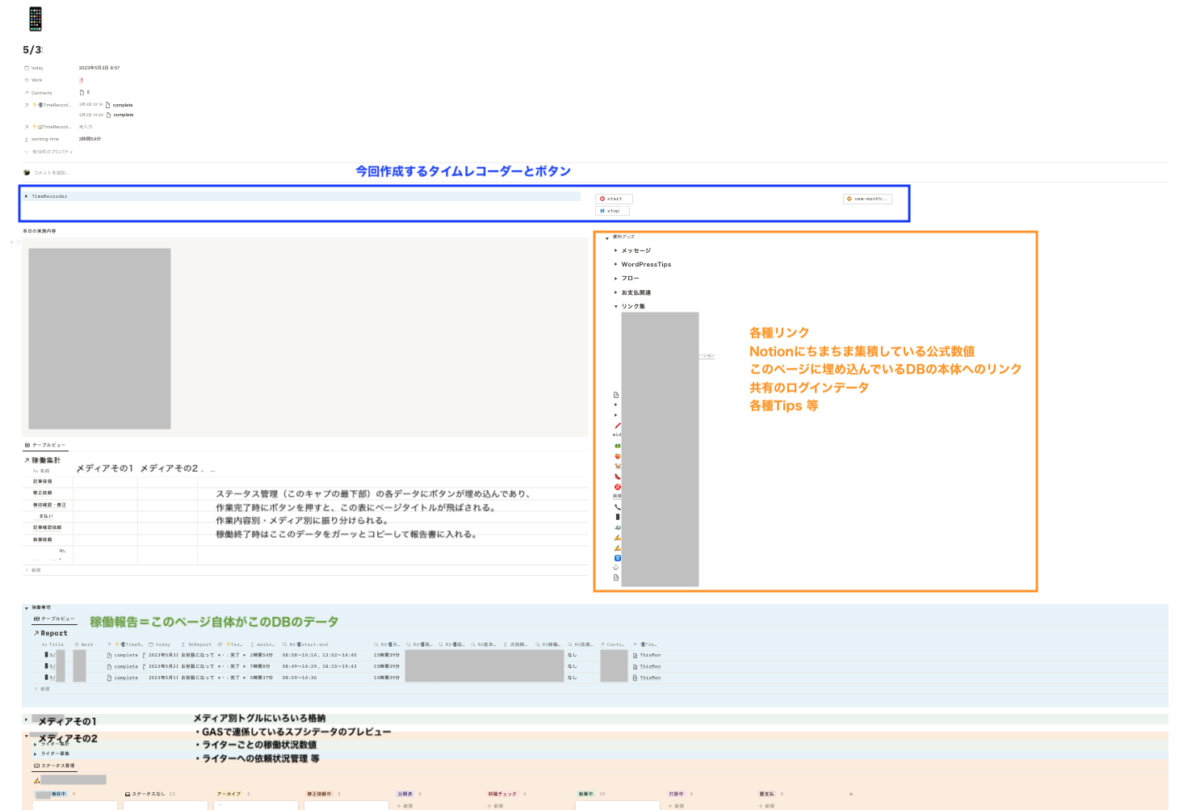
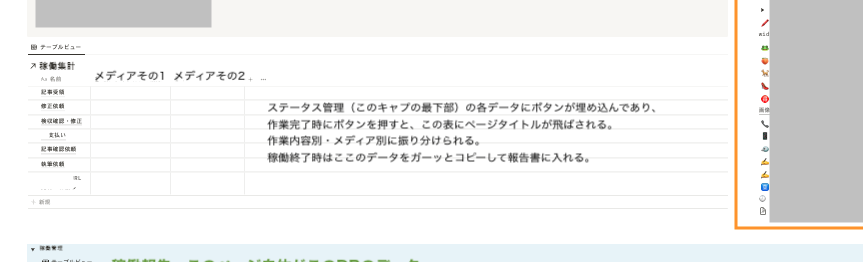
仕事開始時は必ず稼働管理用DB(Report)にテンプレページを追加しています。上のキャプチャがそのページの一部です。
テンプレページにはお仕事ツールや便利グッズ・リンクなどが貼ってあり、このページを開いておけば○○社の仕事で困らないっていう状態にしています。
クライアントに送る稼働報告もこのページの関数で作成しています。
データベーステンプレートを開く時は、データベースの右上のあたりから開く(適当)のがセオリーです。しかしどうやらNotionのボタンでワンクリック立ち上げができるらしい、と知りました。
実際にボタンを実装してみて、ああ、できたできた。待て待て、ボタンめっちゃ優秀じゃないですか? これってもしかして……。
タイムレコーダー作れるんじゃないですかー???
今まで手入力していた稼働開始時間・終了時間をボタンで打刻できないだろうかと考えたんです。
- ボタンで打刻
- データベースを増やしてもいいが最終的に今使っている稼働管理用DBに打刻データを送る
- 月間の稼働記録はフィルタを使わず一覧で確認できるようにする
3つ目について。従来は月間集計用のデータベースを作らずに、稼働管理DBを「月」でフィルタリングしています。
当月分は常時表示させていますが、前月分を確認したい時はフィルタを変えてまた戻して……が割と面倒くさかった。
この際だから集計用DBも作ることにしました。
用意するもの・作ったもの

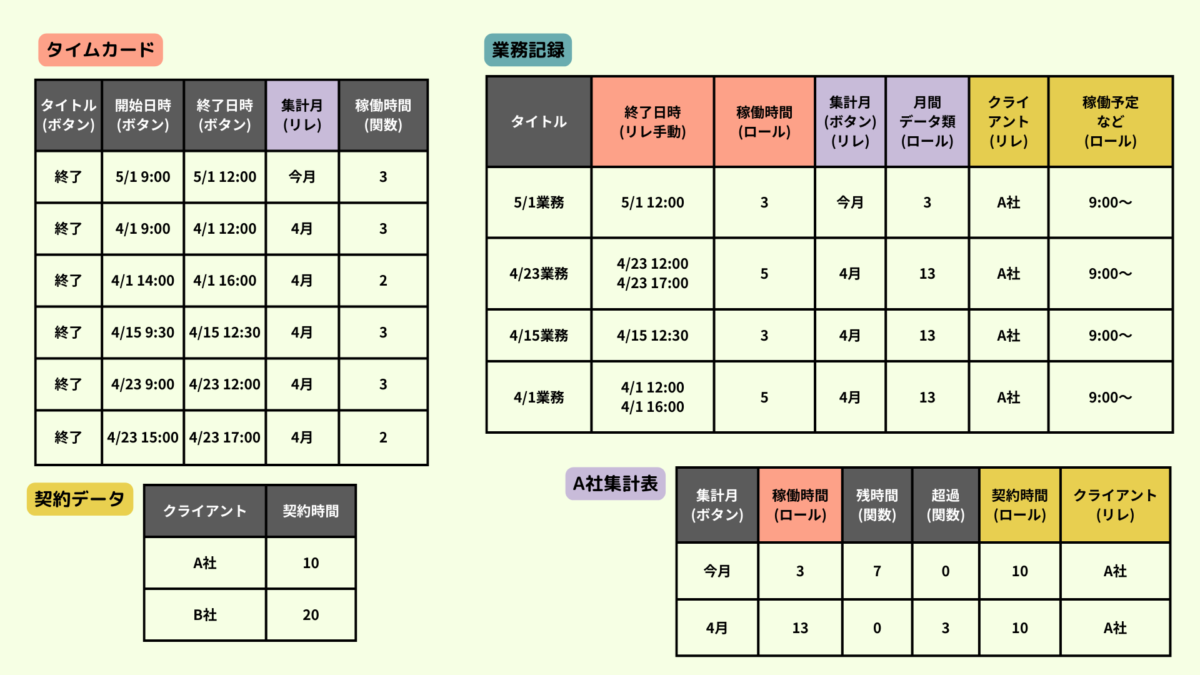
まずデータベースですね。実は一連のデータ収集には4つのデータベースが絡んでいます。タイムレコーダーだけ作るなら1と2ですね。
- タイムレコーダー本体(TimeRecorder)
- 月間集計用DB(TimeTally)
- 稼働管理DB(Report)
- 契約条件DB(Contracts)
カッコ内は実際に作成したDB名です。ちょっとわかりにくいので、この記事では日本語で書きます。一部データベース名の表記が異なりますが、何となく読み替えてください(すごく適当)。
ボタンは以下の3種類です。
- start
- stop
- new-month
日常的に使うのはstartとstopのみ。new-monthは月が変わったら必ず押します。
私の場合、新規で作ったパーツはボタン3つとタイムレコーダーと月間集計用DBです。その他は既存のDBにちょちょっと手を加えたりそのまま使ったりしています。
それでは、ひとまず以下の順番で説明していきまーす。
start・stopボタンを押すとどうなるか

startボタン・stopボタンを押すと何が起きるか、説明しようと思います。できるかな、できるよ、きっと。
なお、start/stopボタンを押すのは1日1回とは限りません。多ければ5回ぐらい押すこともあります(このあたりはクライアントによる)。
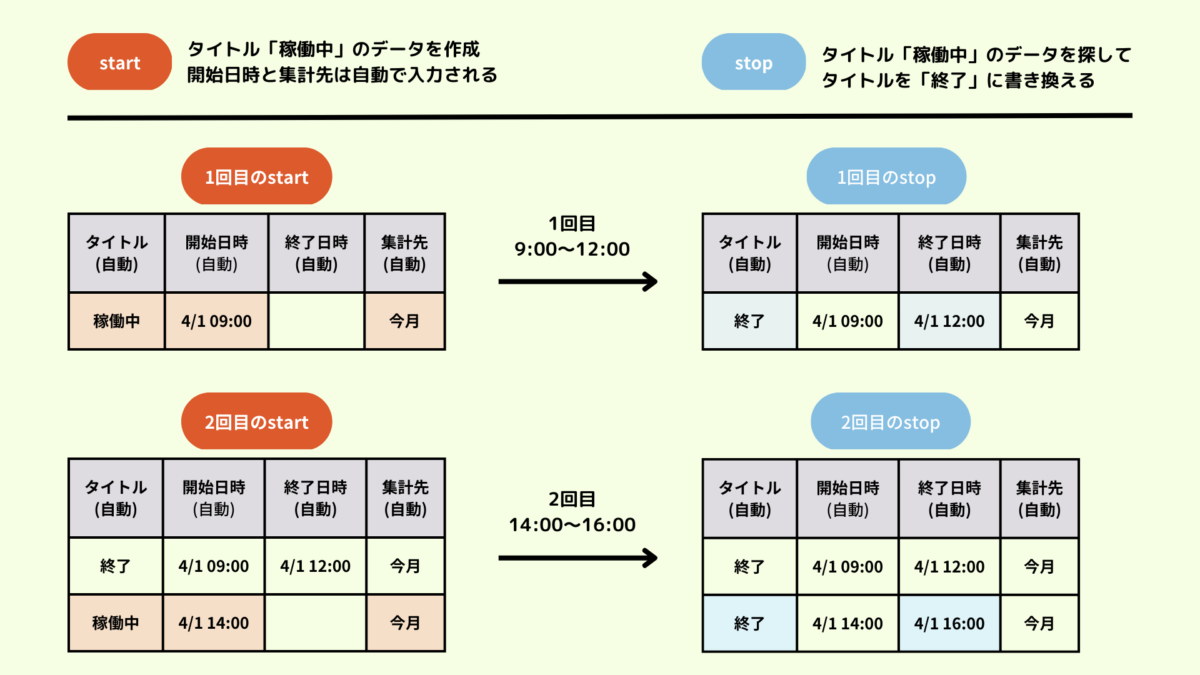
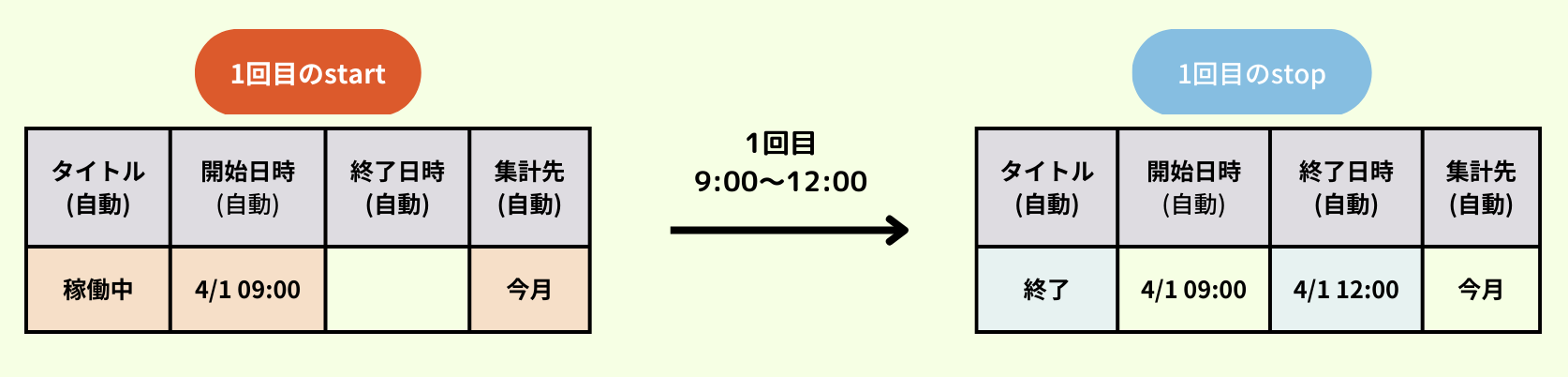
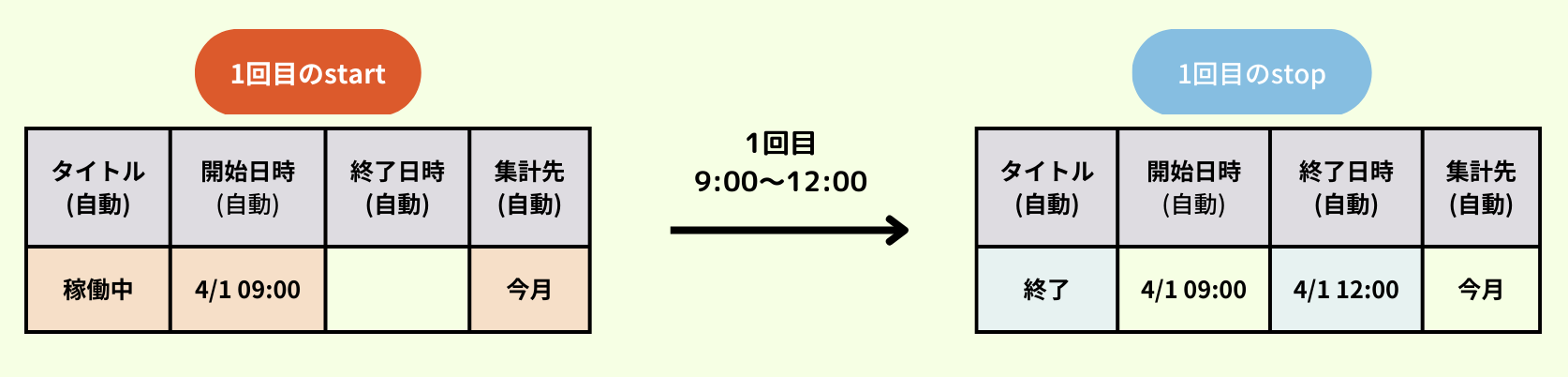
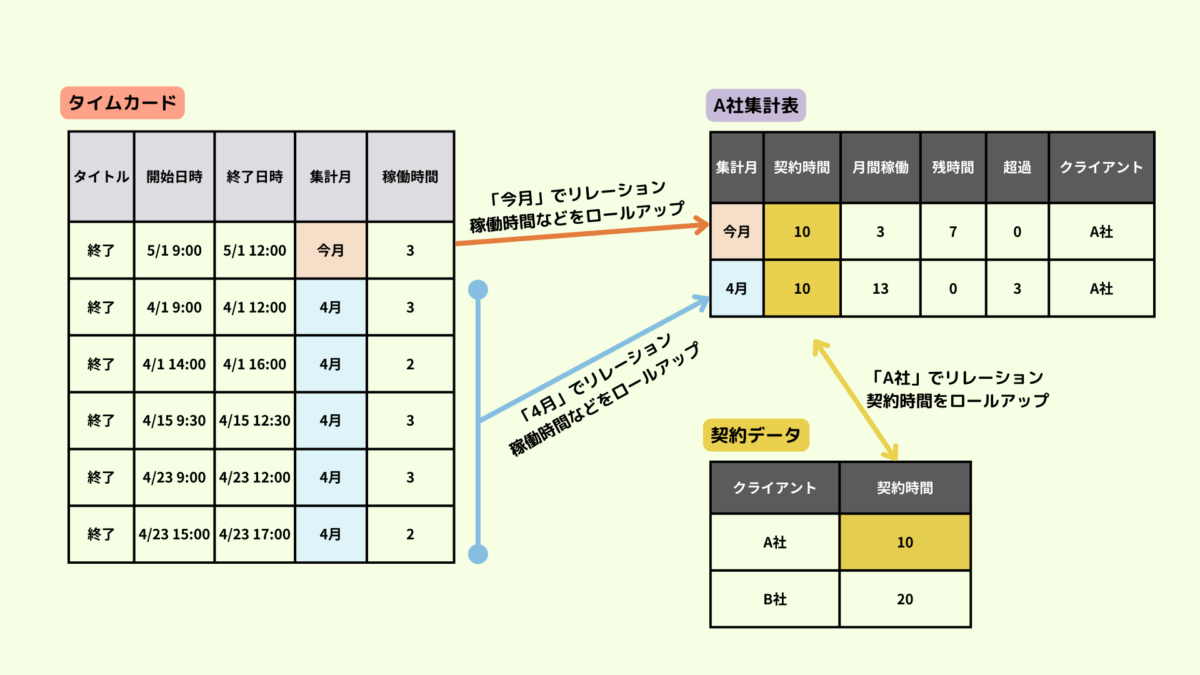
上の画像では2回目まで書きました。この画像をベースに説明していきまっせ。
startボタンを押すとどうなるか

まずは1回目です。startボタンを押すと、以下の3つが自動的に進行するように設定しました。
- タイムレコーダーに「稼働中」というタイトルの新しいページが追加される
- ボタンを押した日時が「開始日時」プロパティに記録される
- 集計用DBの「今月」データと連係させる
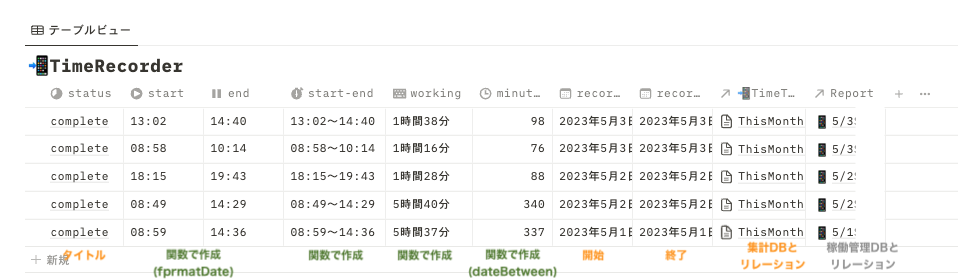
4つのプロパティのうち3つが埋まるってことです。画像だと赤いセルですね。
3つ目の連係はNotionのリレーションを指しています。タイムレコーダーDBにはあらかじめ「集計用DBとリレーションするプロパティ」を作ってあります。
ボタンを押せば「集計用DB」の「今月」というデータに繋がります。

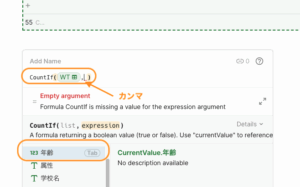
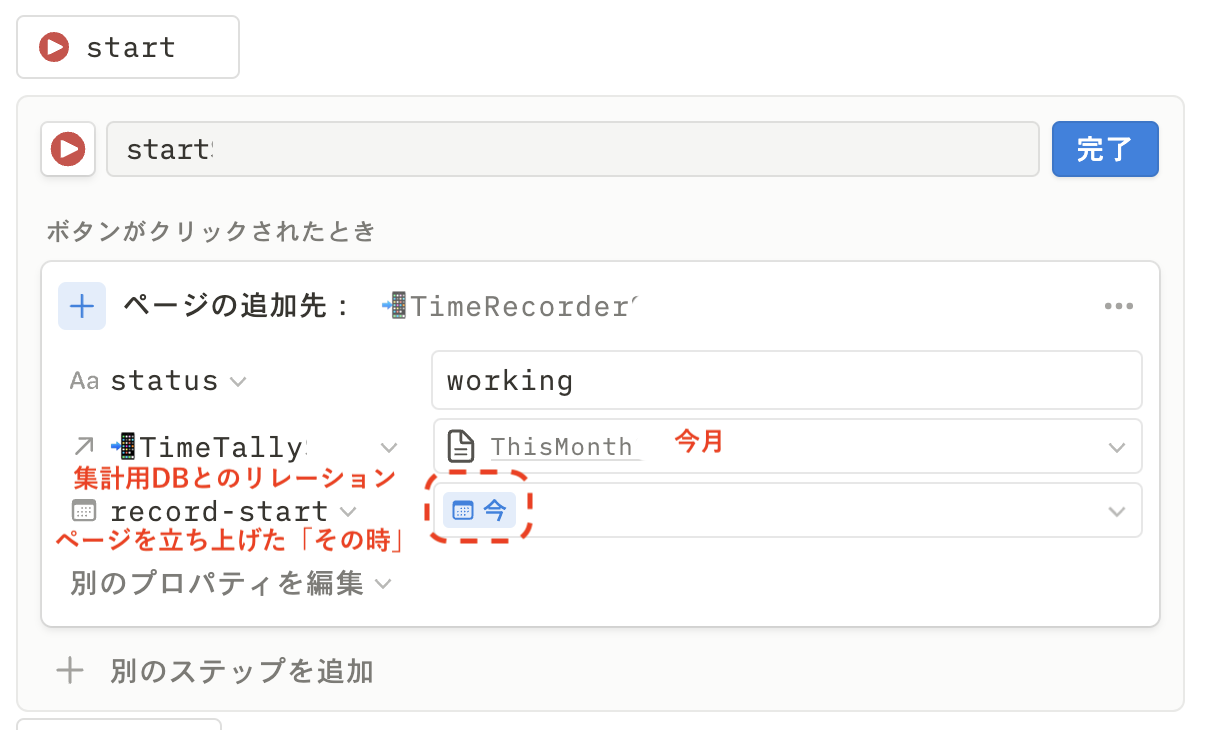
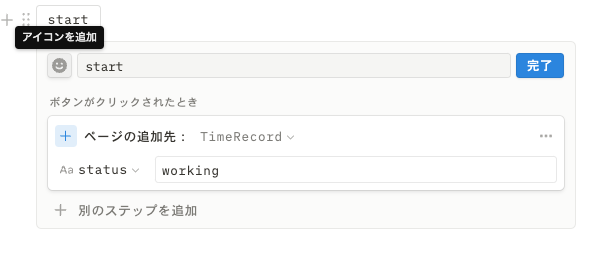
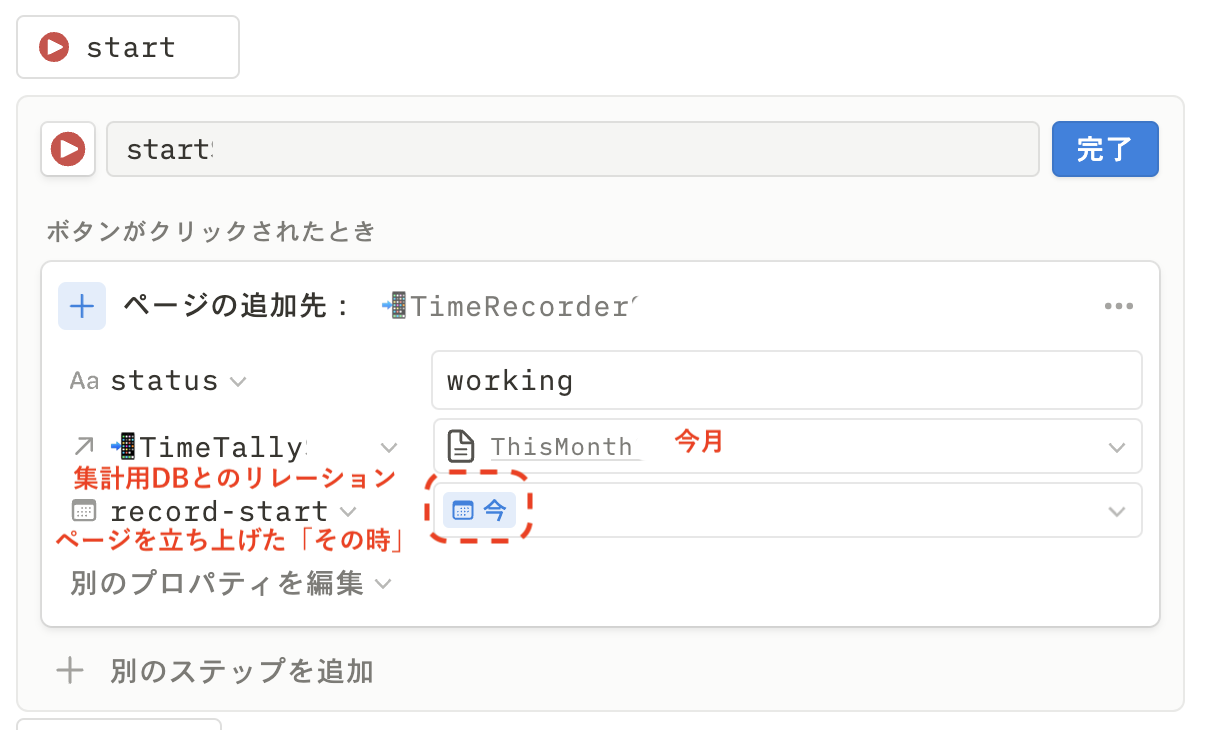
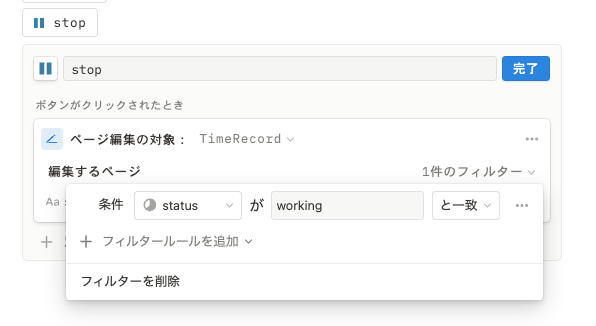
具体的な設定はこんな感じ。最初の「status→working」は「ページタイトル→稼働中」と読み替えてください。
2番目が集計用DBとのリレーションです。名前の左側に斜め矢印があるので「リレーションだな」ってわかりますね。
集計用DBの「今月」というデータと連係させるように仕込んでいます。
3つ目の「今」ですが、この設定が便利。天才。優勝。カンタンに説明すると、ページを立ち上げた瞬間の日時を記録してくれるんですけどね。
……それってNotionの「作成日時」でよくない? って思うじゃん?
違うんだな、それが。
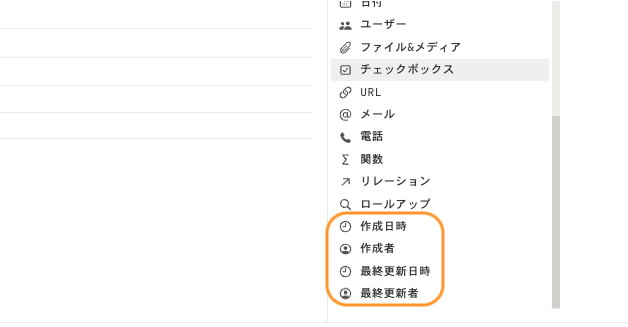
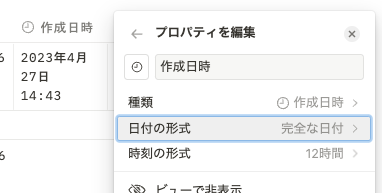
Notionの「作成日時」はページが作成された日時を指し、Notion内すべてのページに必ず記録してあります。ちなみに以下キャプチャでオレンジで囲んだものは勝手に記録されるプロパティです。

この4つの特徴は「あとから変更できない」こと。会社内の共有ページだったら、誰がいつ何をやったのか記録できて改ざんできないこれらのプロパティは役に立つと思います。
ただ個人技の場合はね……。
たとえば、タイムレコーダーで打刻した瞬間にクール宅急便が来て、ああこの打刻はノーカン! ノーカン! って思っても、既にページは立ち上がっていて日付も記録されています。一旦データを削除するしかないですよね。
削除できるならいいんですけど、何らかの理由で削除できず修正したい場合にちょっと不便なんです。
Notionデータベースには本来「今」というプロパティはありません。多分ボタン特有のセッティングで、ボタンを押した瞬間を記録します。もちろん時間が経ってもデータは変わりません。だけど手動で修正できる優れもの。
今回のタイムレコーダー作成ではコイツをフル活用しています。
※最初は「作成日時」と「最終更新日時」でタイムレコーダーを作って失敗したって話は伏せる。
stopボタンを押すとどうなるか

稼働を終えたらstopボタンを押します。画像右の「1回目のstop」ですね。
- 「稼働中」というタイトルを探して「終了」に書き換える
- stopボタンを押した日時が「終了日時」プロパティに記録される
画像の水色セルに作用します。これで4つのプロパティがすべて埋まりますね!
ココで疑問。なぜページタイトルを書き換えるのか。稼働開始・終了時間が記録できればページのタイトルなんて変更する必要ないのでは? と。
なぜタイトルを変更するかっつーと、同じ日に複数回稼働(打刻)する前提で作っているからなんですね〜。
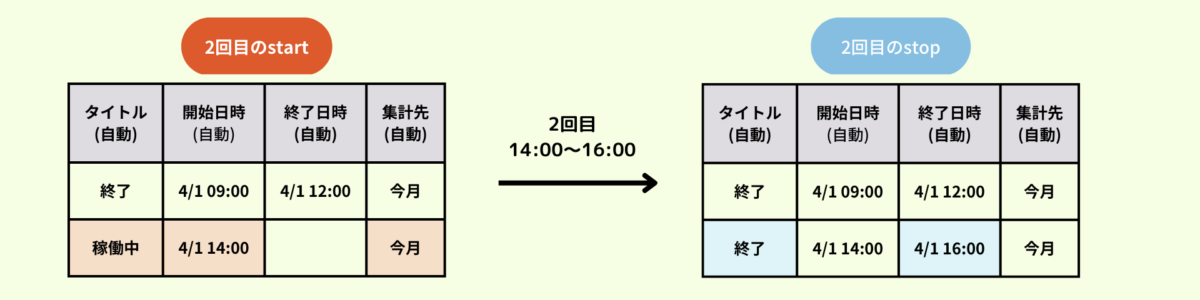
稼働2回目にボタンを押すとどうなるか

同じ日に2回目の打刻(14:00〜16:00)をした場合です。
stopボタンを押した時に編集が加わるのは、タイトルが「稼働中」だったデータだけ。つまり水色のセルだけですよね。うむ。これが正解。
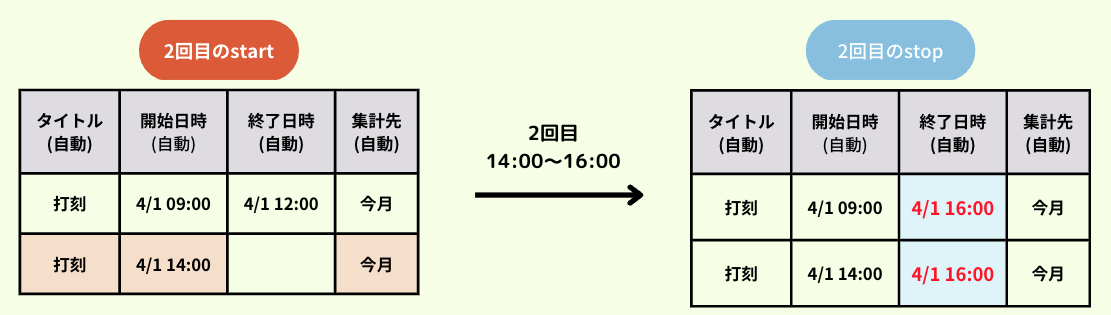
じゃあ、もしstopボタンでページタイトルが変わらないとどうなるか。

ここではページのタイトルを「打刻」にしましょう。
startボタンを押すと「打刻」というページが作成され、2回目のプロパティが3つ埋まります。startボタンはいいんです。
問題はstopボタン。
- タイトルはいじらない
- stopボタンを押した日時が「終了日時」プロパティに記録される
stopボタンを押した時に編集が加わるのは水色のセルです。わかりますかね、1回目のデータも編集されちゃうんです。
同じタイトルが並んでいるので、ボタンオートメーションは「どこに打刻すりゃいいのか」見分けがつきません。ですから、すべてのページの「終了日時」を「今」に上書きしちゃうんですよね。
「今」という編集可能なデータは非常に便利ですが、上書きできてしまうっていう弊害もあるわけです。
私はどうしてもラップタイム(9:00〜12:00,14:00〜16:00)が必要なので、上書きされると困る。なので、稼働終了時はタイトルを変更して、稼働中のデータだけに編集が加わるように設定しています。
Notionのボタンオートメーションではフィルタによる条件設定が可能です。stopボタンには「タイトルが『稼働中』のページだけに作用してね」っていう条件を付けているので、上書きされません。
でもでも、だったら「終了日時が空欄のデータ」を指定してもいいと思うんですよ。ただ、万が一タイトルなしのブランクデータが挿入されていた場合、そこにも時間が入っちゃいますよね。集計に影響しそうだな〜と。
ですから、startボタンで動かしたデータをstopボタンで書き換える。自分のケツは自分で拭く。これが最も確実だなと思っています。
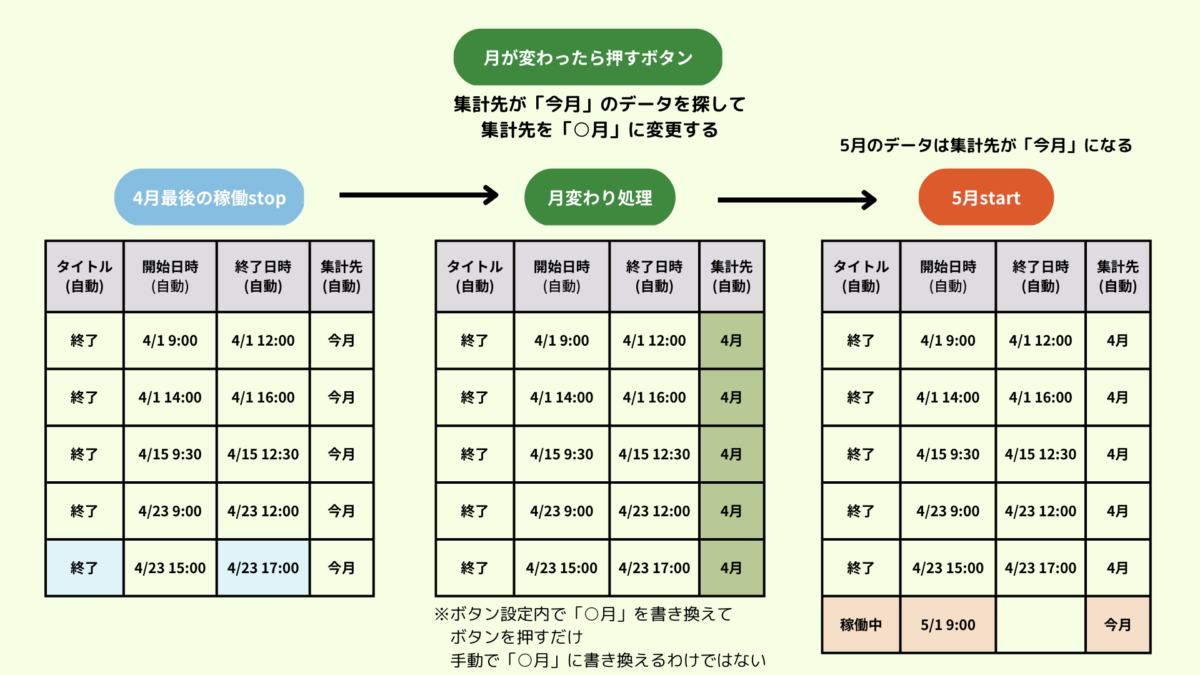
「月が変わったら押すボタン」を押すとどうなるか

画像左の表には4月のデータが並び、タイトルはすべて「終了」になっています。集計先は「今月」ですね。この状態が4月末。
さて、5月になったらどうするか。このままだと5月のデータも「今月」で作成され、「今月」に集計されてしまいます。
ここで登場するのが「月が変わったら押すボタン」です。これを押すと……。
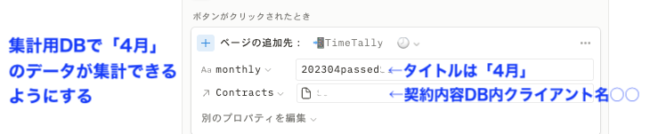
- 集計DBに「4月」という集計ページを作る
- 集計先が「今月」のデータを探して全部「4月」に変更する
これを一気にやってくれます。1つのボタンでタイムレコーダーと集計DB、複数のデータベースを動かせるっていうのがNotionボタンのすごいところです。
ボタンを押せばNotionが全部よしなにやってくれるので、月末月初にやることは「ボタンの設定を開いて○月の数字を変えてボタンを押す」だけ。
ではこのボタンの配下にある「集計DB」はどのように動くのか。
集計用DBの動き

いろいろ名前が違って申し訳ない……。画像の左はタイムレコーダー、右上が集計DBです。
タイムレコーダーの「今月・4月」は集計DBの「今月・4月」と連係していて、集計DBで月間データを算出しています。すごいねー、リレーションとロールアップ、すごい。私の語彙力の低さもすごい。
「今月」から「○月」に書き換えるんじゃなくて、最初から「○月」でいいのでは? って思うじゃん?
「○月」の指定に関係するボタンは①startボタンと②月変わりボタン、2つあります。月が変わったら2つのボタンの設定を変更しなきゃいけません。クライアントごとにボタンを作っているので、クライアント数×2ですよ。
片方を「今月」という普遍の書き方にしておけば、月末月初に「月が変わったら押すボタン」の設定だけ変更すればいいのでラクチン。
※実際のボタン設定を見たほうがわかりやすいかもしれません。
ボタン挿入手順と実際のボタン設定
「ボタンを押す」という1アクションでできることをまとめると……。
- 複数DBに「プロパティ設定済」のページが追加できる
- 複数DBのデータの「各プロパティ」が編集できる
- プロパティさえ作ってあればリレーションも編集できる
- ボタン内で作成するページを「編集」に絡められる
※上記はデータベースに関連する操作です。
4つ目がすごいなーと思いますねー。
ボタン挿入の手順も一応書いておきます。

スラッシュコマンドで「/buto」あたりで出てきます。
「ボタン」って書いてあるのでわかりやすいですね。

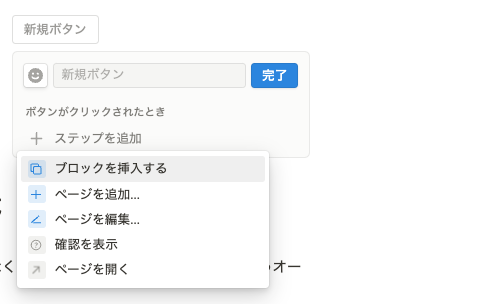
データベースだけでなく、ページブロックの挿入にも使えます。
お好みのメニューを選択して設定を進めましょう。

ボタンのアイコンを追加したい時は、グレーのスマイルマークをクリックしましょう。アイコンの色は10色から選べます。
それでは、実際のボタンの設定方法&設定をちょいと載せておきます。わかりにくいですよー。
startボタンの作成と設定
startボタンは「ページを追加」で作っていきます。

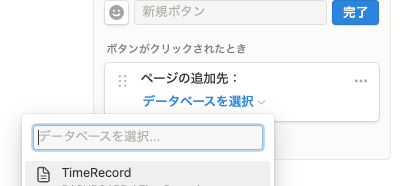
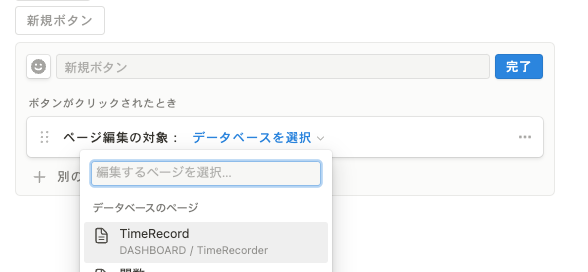
どのデータベースに新規ページを入れるか聞かれます。
青字部分を押すとプルダウンが開きますので、データベースを選びましょう。

こちらがボタン設定です。先ほど説明したものとまったく同じキャプですね……。とてもシンプル。
ページの追加先はタイムレコーダーDBです。

なお、タイムレコーダーDBにはあらかじめ「日付」プロパティを2つ(開始と終了)作っておきましょう。
そうしないと「今」が選択できませんよ。
※時間の概念が必要ない場合は「今日」も選択できます。
stopボタンの作成と設定

stopボタンは、start時に追加したページを「編集」する形です。
こちらもデータベースを選択しましょう。

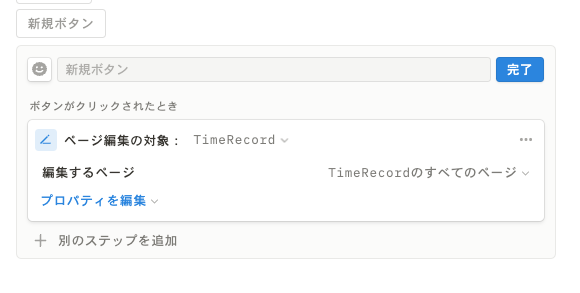
デフォルトではデータベース内のすべてのページを編集する設定です。
フィルタをかけるために「〜のすべてのページ」をクリック。

フィルタ設定画面に移行します。stopボタンはタイトルでフィルタリングするので、まあこんな感じで設定しました。
右側の「と一致」部分はプロパティの種類に合わせて変わります。日付なら「〜より前」とかね。頭良すぎる。

フィルタがかかると「○件のフィルタ」と表示されます。
あとはページ追加と同じように、編集したいプロパティと編集したい値を設定していきましょう。

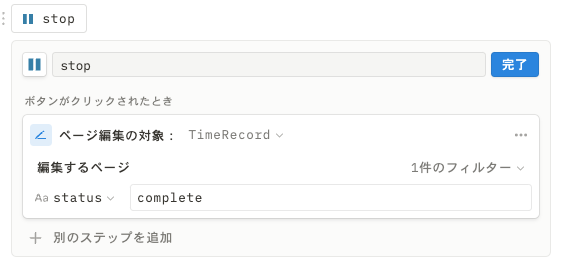
最終的な設定はこちら。
タイトル変更と終了時刻の打刻、それとさっき設定したフィルタが入っています。
月が変わったら押すボタンの設定

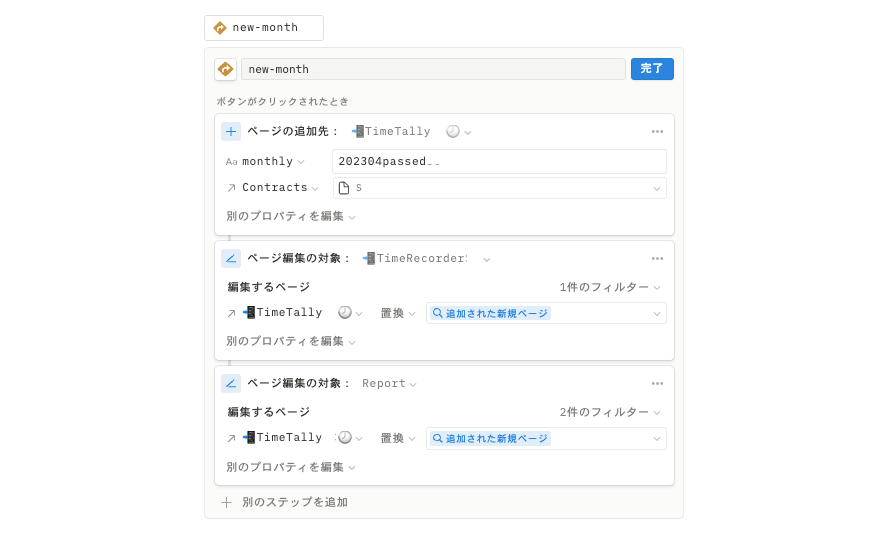
わけわからんですね。このボタンには4つのデータベースが絡んでいて、オートメーションの設定としては3段階です。
- 集計DBに新しいページを追加
- タイムレコーダーのリレーションを変更
- 稼働管理DBのリレーションを変更
※タイムレコーダーを作るだけならここまでゴチャっとしない。
1つずつ切り分けますか。まずは集計用DBに新しいページを追加する設定です。

4月が終わったら、集計用DBに「4月」のページを追加します。これで4月分集計の準備完了。
でもタイムレコーダー側には「4月」というデータがありません。4月のデータは「今月」になっています。書き換えましょう。

タイムレコーダー内で、集計先が「今月」のデータを探し、リレーション先を「4月」にします。
「4月」っていうページはこのボタンを押さないと作成されません。リレーションしようがないじゃないか……。と思いきや。
親切なことに「このボタンで作るページ(4月)に連携してね」っていう指示が出せるようになっています。「追加された新規ページ」ってやつです。なんなの、Notion、すごい。

タイムレコーダー作成とは無関係ですが一応。稼働報告DBにも「今月」というデータがあるので、それもすべて「4月」に書き換えます。
データベースはどうなっているのか

こちらはタイムレコーダーDBです。オレンジ文字はボタンで制御しています。
打刻した日付データを関数で切り刻むときは、formatDateやformatをガンガン使ってつなぎ合わせる感じです。

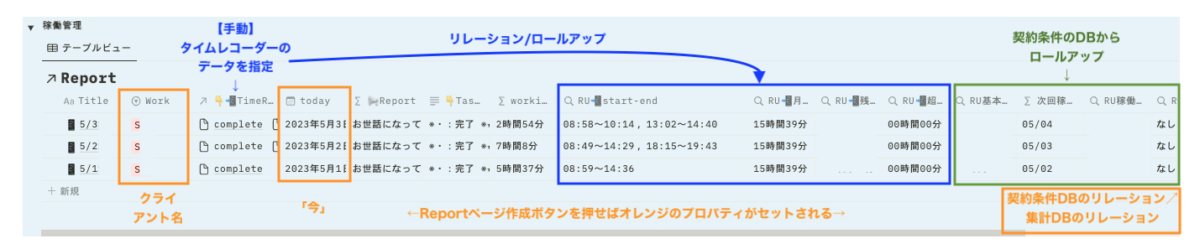
こちらが集計用DBです。タイムレコーダーのstartボタンで設定している「今月」リレーションはここにつながっています。オレンジの部分です。
また緑の部分は契約条件が書いてあるContractsDBとリレーションしています。

そしてこちらが稼働管理DB。複数クライアントのデータを一括管理しているので、実際は右にグワーっと長いです。
右にグワーっと長いんですが、手入力するのは1クライアントにつき2箇所だけ。めっちゃラク。
指さし絵文字が書いてあるんですけど、わかりますかね……。左から3列目と6列目です。
3列目はタイムレコーダーとのリレーションです。タイムレコーダーのデータタイトルと日付が表示されるので、その中から「当日」のものをクリックで指定します。
そうするとロールアップが動いて、青枠のデータが引き出せるってワケです。
あとは6列目。ここは単純にその日のタスク内容を書き込みます。引っ張ってきたデータとタスク内容を関数で切り貼りして、5列目で報告文面を作っています。

ちなみにタスク内容もカンタンに記入できるように別のボタンを作って動かしています。
この記事の最初に出したテンプレ内の「稼働集計」っていうDBにタスク内容が吐き出される仕組みです。
この部分もいつか記事にできたらな〜(という詐欺)。
データベースが増えたらトグルに収納

いやー、情報多すぎた。
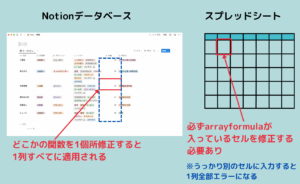
さてさて、こうやって便利なデータベースが乱立し始めるとテンプレ内はデータベース無双です。
私はテンプレ内にデータベースを埋め込む(リンクドビュー)時は、トグルに入れています。
キャプチャではトグルの背景に色を付けているので、データベースにも色がついていますね。複数のデータベースを広げている時、色が付いていると作業しやすいですよ〜。
あとボタンは基本的に同期ブロック。1箇所修正すればすべてのボタンに修正が反映されるので、同期ブロックはほんとーに助かります。