「WordPressをローカル環境で開発」と書くと、なんだかハチャメチャに仕事できそうに聞こえません?
聞こえませんね、はい。
エンジニアでもコーダーでもない私(@saosaoyamayama)は、WordPressの既存テーマをCSSでカスタマイズするストレスに耐えられず、辺り一面「!important」畑状態。
だったらイチから自分で作ろうZE★ ということで、独学でコーディングを楽しんでおります。
コーディングに際してお世話になっているモノは多々あれど、最高にクールかつクレバーなアイツといったら「Local」でしょ!
Local – Local WordPress development made simplearrowarrow
Local WordPress development made simple…
以前から「Localに足向けて寝られません」状態。
今回は『WordPressのCSSコーディングでプレビューを自動更新する方法 by Local』だ!
こんな人にぜひ
WordPressでいろいろいじってしくじったまま世の中に公開されるのが怖いので、ローカル環境を整えて思う存分WordPressをいじくり倒したいコーディング初心者。
Contents
解決したかったこと:プレビューの手動リロード面倒くさい

世の中の技術革新っていうのは「めんどくさい」もしくは「エロ」から生まれます。今回はめんどくせえ! が発端です。
- WordPressのプレビューを開く
- Visual Studio Codeでコード編集
- コードを保存
- プレビュー(ブラウザ)をリロード
- 反映状況確認
VSCode内でHTMLのリアルタイムプレビューができるんですね。HTMLのプレビューをVSCode内で開いた状態でcssをいじると、保存アクションなしにプレビューが更新されていきます。
どうやらPHPもリアルタイムプレビューができるらしいと知り、試してみたんですが……全然うまくいきませんでした。
VSCodeを捨ててBracketsを入れたり……。XAMPP入れたし、あれ、Homebrew入れるんだっけ? とか、もう大混乱。
人生は妥協も大切なので
「VSCode内でプレビューしなくてもよくね? ブラウザのプレビューが自動更新できればよくね?」
と妥協したものの、自動更新すらうまくいかない。他に何かないの? 教えて、Local〜!
「あるよ(イイ声)」
ドラ●もんに頼りっきりのの●太のごとく、Localというポケットの中を漁ってみたところ、拡張機能を発見!
プレビューのリロードに関係しているっぽい英単語も発見(ふわっとしている)。
結論を先に書くと「プレビューの自動更新はLocalだけでできる」って話です。
独学素人の作業環境
現在の作業環境は以下の通りです。
- Visual Studio Code:コーディング
- Local:ローカル環境
- Google Chrome:ブラウザ
- Miro:デザイン全般(トップページのワイヤーぐらいかな……)
- 文庫本サイズのノート:混乱したら図を書く
VSCodeは「わー! 色がついてかっけー!」っていう低IQ状態で使い始めました。
拡張機能が豊富過ぎて、同じような拡張機能をいくつも入れてしまうのは私だけじゃないはず。
Localでプレビューの自動更新をオンにする
Localの拡張機能「Instant Reload」を使えば、cssを保存するたびにブラウザが自動リロードできます。
Local’s Instant Reload feature saves you time so you never have to click “refresh” in your browser again. Instant reload is helpful for: Working with your code…
そもそもLocalの拡張機能ってどこから入れるのか、どうやったら有効化されるのか、メモ程度で書いておきまーす。
なお以下の環境が整っていることを前提として、手順を記載しています。
- Localをインストールしてある
- ローカルホストに接続している
- Localで既にWordPressを立ち上げている
- コーディングのベース(最低限HTMLとcss)がある
残念ながらPHPやJSを編集した後は手動リロードが必要です。私はPHPをちょこまか編集することってほとんどないので、困っていません。
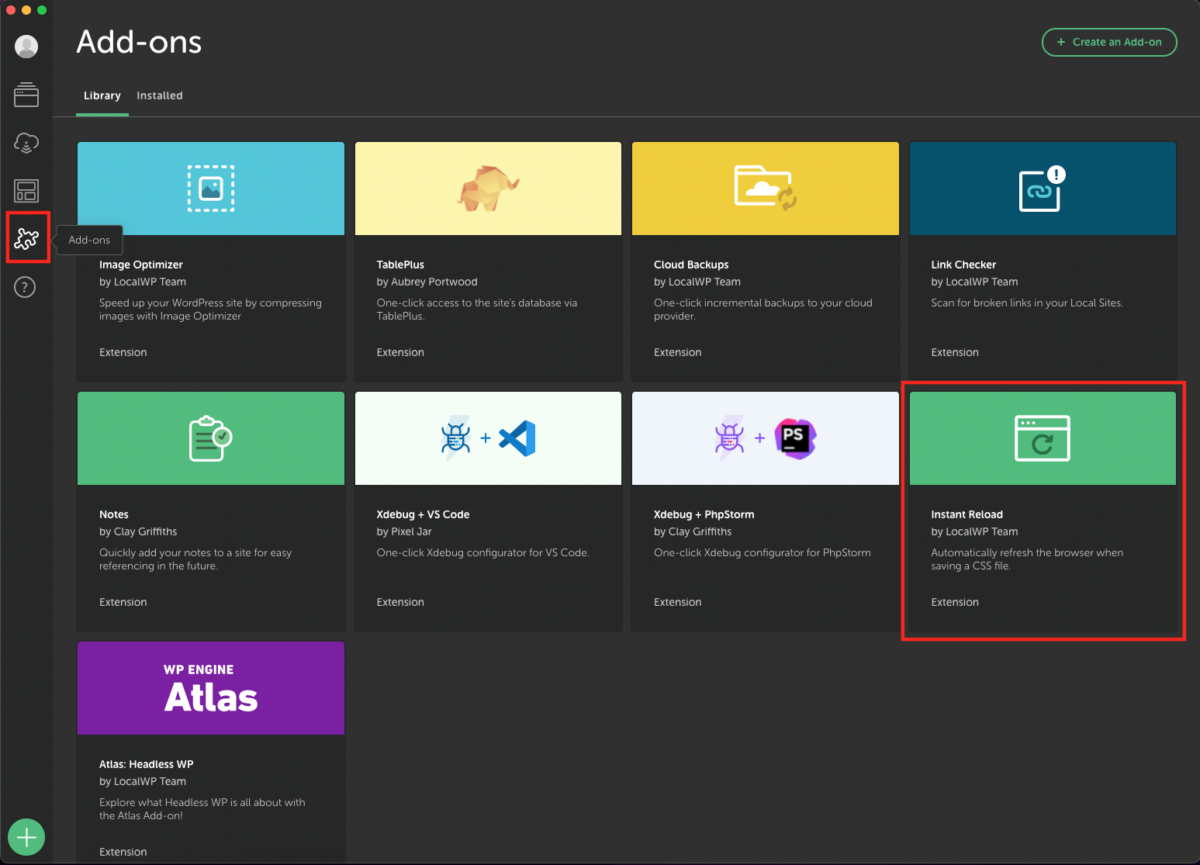
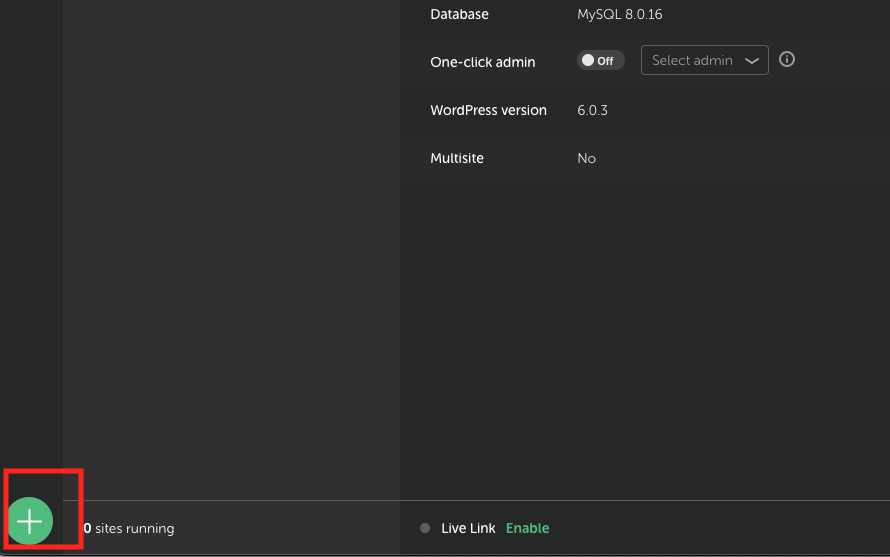
1. 拡張機能一覧を開く

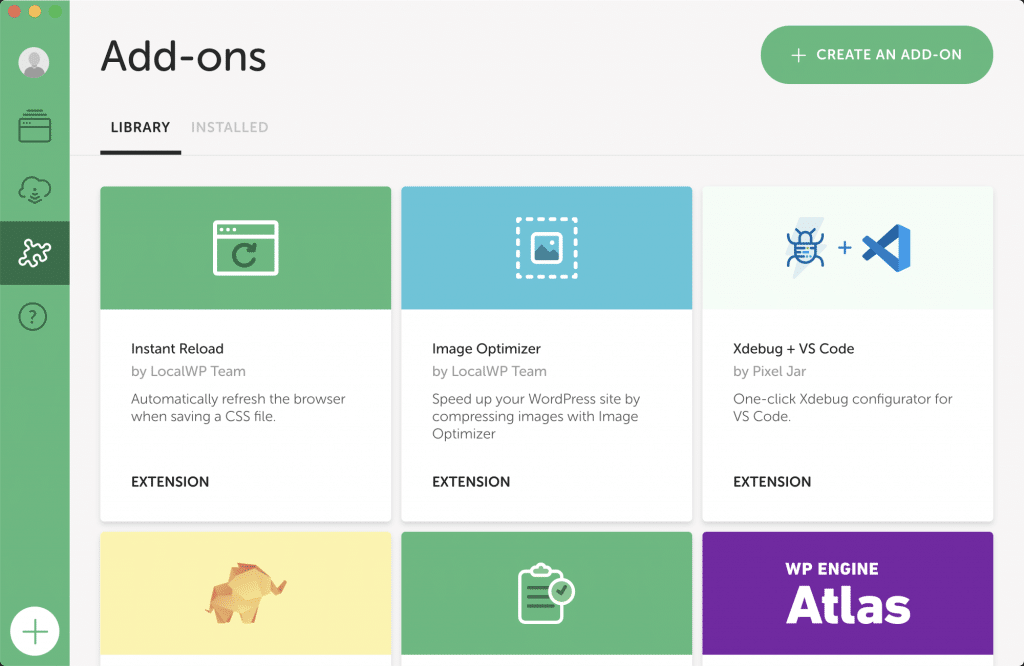
Localの左サイドにあるジグソーパズルのピースみたいなボタンを押すと、Add-ons(拡張機能一覧)が表示されます。
少なっ!
この中から「Instant Reload」を選びます。
「拡張機能っぽいモノがある」とは知っていても何せ英語表記なので、じっくり確認したことはありませんでした。5年分損した。
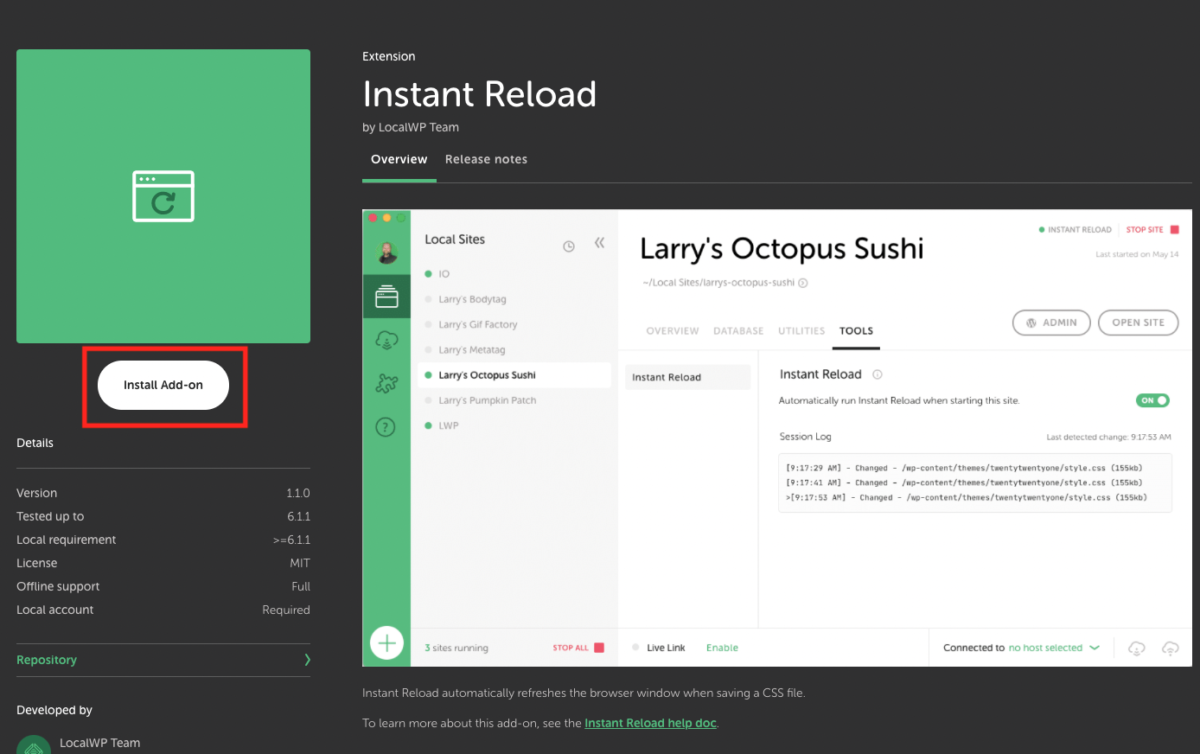
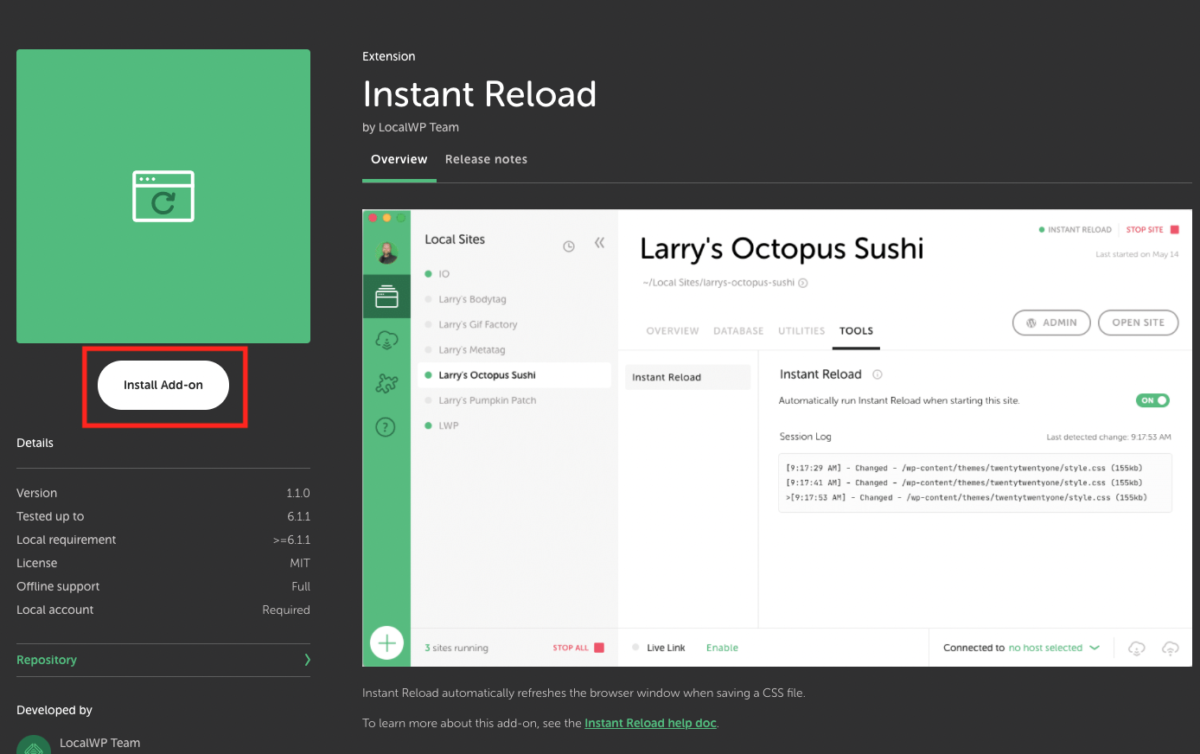
2. 「Instant Reload」インストール・再起動

左にある「Install Add-on」のボタンを押しましょう。
興味があるかたはぜひ右側の説明を熟読して、私に教えてください。「レイリーのタコ寿司」って何じゃ、興味深い。

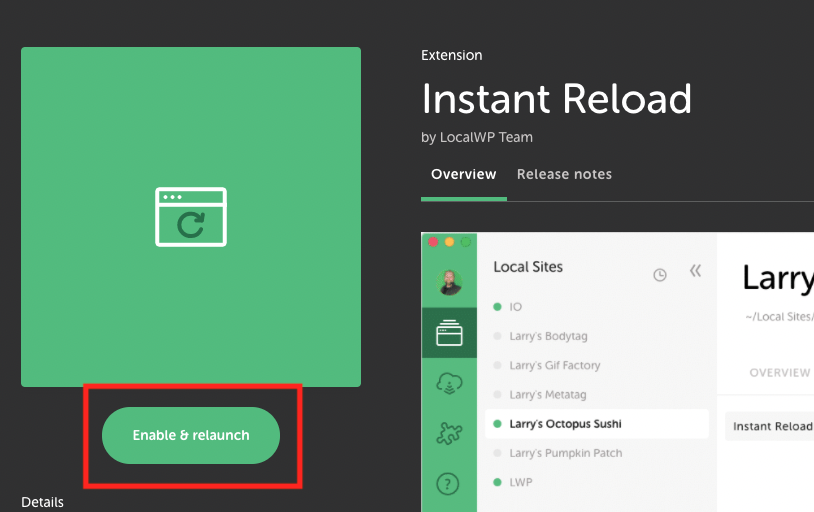
インストールが完了すると、ボタンが「Enable & relaunch」に変わります。
これを押せば拡張機能が有効化され、アプリが再起動します。
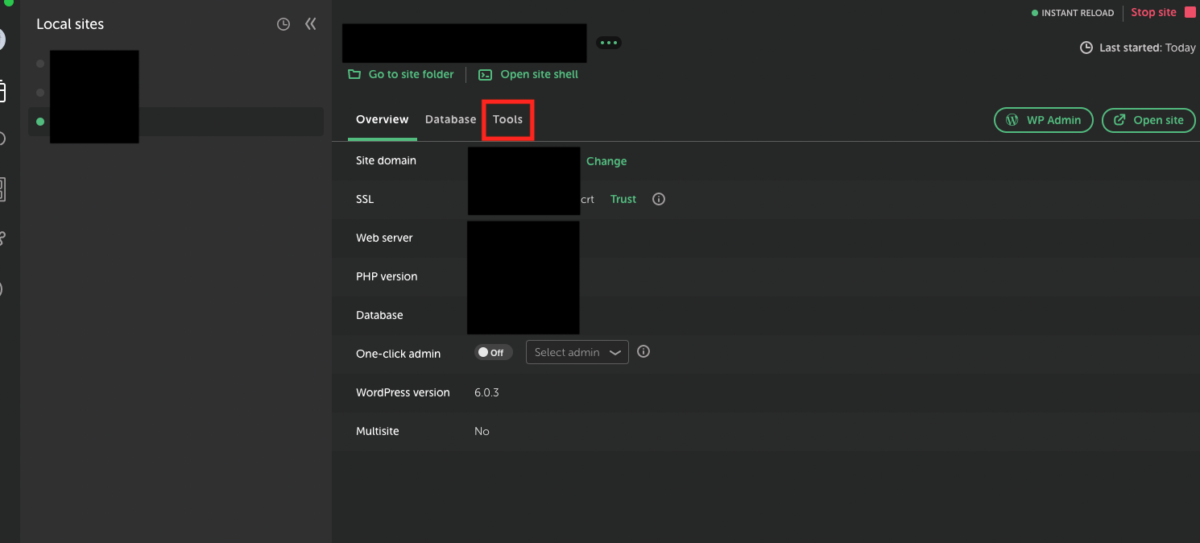
3. トップ画面から「Tools」を開く

再起動後、Localのトップ画面(Overview)が表示されます。
サイト名の下にある「Tools」を押してください。
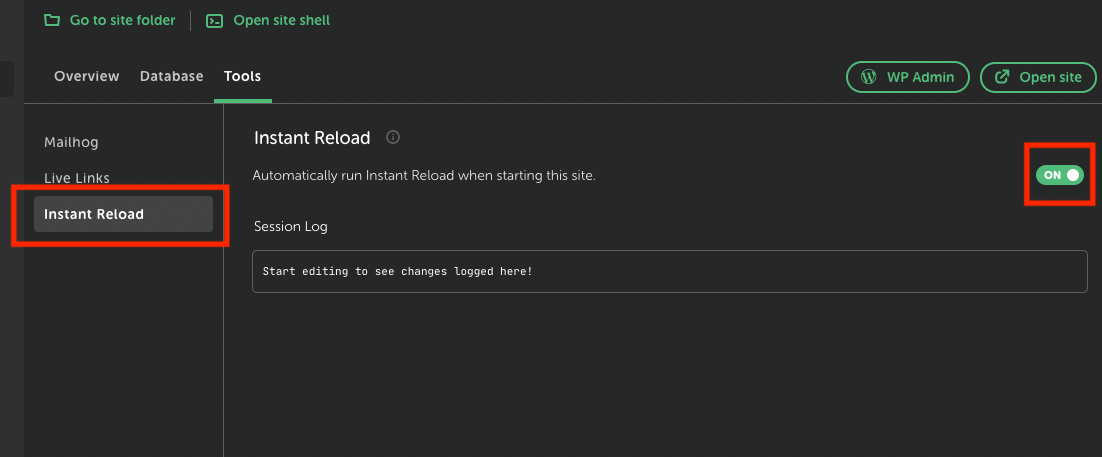
4. 「Instant Reload」をオンにする

中ほどに並んでいる拡張機能から「Instant Reload」を選択します。
右端のボタンが白になっているはずなので、クリックして緑(ON)にしましょう。これで拡張機能オンでございます。
準備は整いました。
5. cssを編集・更新する
以下の動画は、cssを編集・保存してプレビューが自動更新される様子です。
左がWordPressのプレビュー、右はVSCodeのcss(実はscss)ファイル。
「.ftList li」のマージンをいじっています。
変更→保存すると、プレビュー内のリストが動くのがわかりますよね。当然ですが、cssを保存するだけでブラウザの手動リロードは行っていません。
動画だとタイムラグがあるように見えますね……。実際はラグがほとんどありません。快適快適。
「Instant Reload」の発動条件はcss保存?

「Instant Reload」はcssファイルの保存とともにブラウザがリロードされるようです。ただ、cssファイルを開いて保存する必要はありません。
何が言いたいかっていうと、scss/sassの自動コンパイルを使っているケースです。
普段VSCodeでscss形式でコードを書いており、scssの保存と同時にコンパイル(cssに変換)してくれる「Live Sass Compiler」を使っています。
なので、cssファイルを開くことはほぼありません。scssを保存すればcssファイルも勝手に更新・保存されます。
- scssファイルの編集
- scssファイルの保存
- scss→cssに自動コンパイル
- cssファイルが更新・保存される
- 「Instant Reload」が動く
- プレビュー更新
一連の流れを並べてみると、こうなるわけですね。
私がやるのは1と2だけ。scssを保存すればcssが更新・保存され、プレビューがリロードされるってことです。
コンパイルを挟んでもプレビュー更新までは一瞬です。ほんとーに快適。
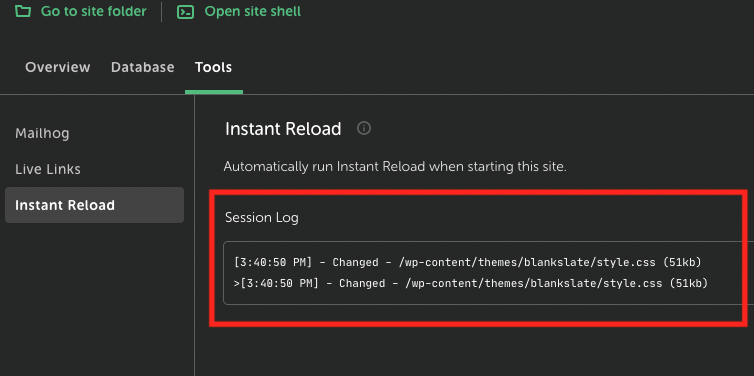
「Instant Reload」でプレビューが更新されないときはログを見て!

もしもプレビューが自動更新されない場合は、「Instant Reload」の「Session Log」を確認してみましょう。
ログが記録されていれば拡張機能の設定には問題ないはずです。
cssを保存してもログが記録されない
ローカルホストに接続できていない可能性があります。この場合はLocalの接続状況を確認してくださいな。
ログが取得できているのにプレビューが更新されない!
WordPressのプレビューを一旦閉じて、開き直してください。これで大抵うまくいきます。
ノートPCでも割と快適に作業できる2つの方法

MacBook Air(M1)を買ったんですよ。以前使っていた12インチMacBookと比べれば格段に作業スペースが広くなりました。
でも、ブラウザプレビュー見ながらコーディングってなると、やっぱり13インチの1画面は狭い。
どうすれば快適に作業できるか考えた結果、以下の2つにたどり着きました。
- MacBook AirとiPad miniをSidecarでつなぐ
- 仮想デスクトップでコーディングとプレビューを切り替える
Sidecarで作業スペース確保
最初にやってみたのは、MacBook AirとiPad mini(第5世代)をSidecarで接続して、iPad miniでプレビューを表示するっていうヤツです。
Sidecarってなんぞや、はAppleさんに訊いてください。
iPad を Mac の 2 台目のディスプレイとして使う – Apple サポート (日本)
Sidecar を使えば、Mac のデスクトップを拡張またはミラーリングするディスプレイとして iPad を活用できます。
プレビューを表示させているタブだけをiPad miniに移して、作業開始です。
Localの「Instant Reload」のおかげでプレビューは自動更新されるので、iPad mini側にカーソルを移すことはほとんどなくて、淡々とコーディングが進められます。
iPad miniが卍解しているときは仮想デスクトップ
iPad miniでバレーボールやってるよとか、トリガーオンしているよとか、卍解しているよとか、そういうときはiPad miniが使えません(要はアニメ見ながら作業しています)。
※バレーボールは「ハイキュー!!」、トリガーオンは「ワールドトリガー」、卍解は言わずもがな「BLEACH」っすね。
この場合は仮想デスクトップを使います。
コーディング用とプレビュー用、2つのデスクトップを3本指スワイプで一瞬にして切り替えるって感じです。最近はこのパターンがほとんどかなあ。
メイン機(Mac mini・デュアルディスプレイ)でやれよって話なんですけどね。
WordPressをいじるならLocal一択

LocalはWordPress特化型です。WordPressのローカル環境しか作れません。
それゆえに機能が少なくて、初心者に優しいんだと思います。
わざわざLocal使わんでも……という上級者はさておき、WordPressビギナーにはLocalがおすすめですよ。
Local – Local WordPress development made simplearrowarrow
Local WordPress development made simple…
まずもってWordPressのインストール自体がめちゃくちゃ簡単なので「出鼻くじかれた、つらァ……やめよ……」ってことにはならないはず。
実はこのサイトを立ち上げたときに、別の方法でローカル環境を作ったことがあります。もはや何をやったか覚えていないレベルで、何をやったか覚えていません(日本語)。
それぐらい、ビギナーには複雑すぎて心折れかけました。Localは本当に簡単。
なお、Localを使うなかで「へぇ!」って思ったことがいくつかあるので、それもまた記事化する予定です。







ピンバック: 【Local】ローカル環境でメールフォームの挙動を確認する方法を知った話 – 自分でやります、はい。
ピンバック: 【Local】ローカル環境でメールフォームの挙動を確認する方法を知った話 – 自分でやります、はい。