これだから「独学でコーディング学びましたドヤァ」なヤツは……と思われてもいい。
HTML・css、少しのphpとJSを独学でいじって遊んでいる私(@saosaoyamayama)です。
既存メディア(WordPress)の読み込みスピードがかなり遅いのが気になっており、原因はおそらくElementorで組み立てているからだと思っています。
ということで、ブランクテーマをベースにしてphpをお勉強しながら再構築を進めています。
そのなかで一度ハマって半日抜け出せなかった「文字化け」について書きまーす。
結論
コメントアウトタグの書き方に何らかのミスがあったので、その下流のテキストが文字化けしていました。書き方にミスがあってもエラーは吐かず、コメントアウトもできていました。
Contents
phpコーディングで起きた文字化けの状況

既存サイトでは「Guest Authors」っていうプラグインを使って、複数ライターの筆者情報を表示させていました。
これを廃止して、筆者情報が表示できるようにphpでAuthorボックスを設置することに。
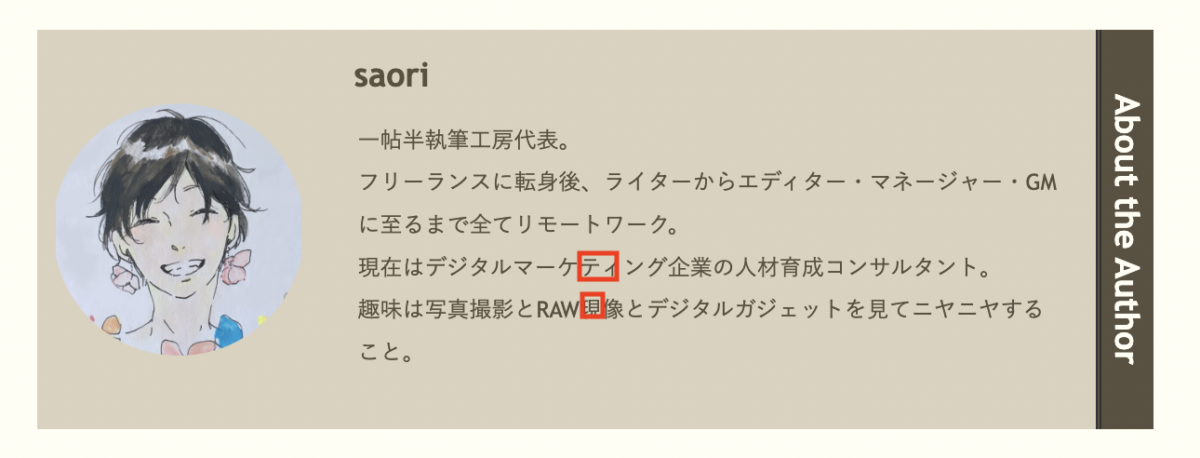
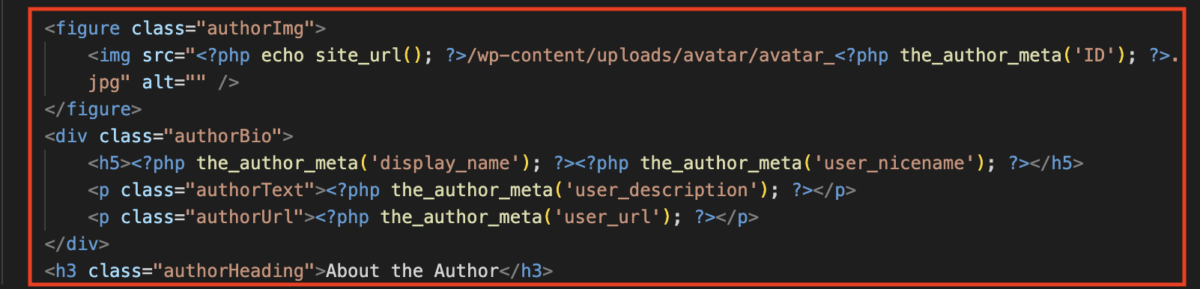
で、赤で囲った2個所が文字化けしたんです。菱形の中にハテナが入っているアレが表示されてしまいまして……。
文字化けが解消した今、同じ状況を作り出そうと試したんですが再現できなくなりました……。なんや、気まぐれなんか!? アぇ!?
文字化けが起きる原因って何があるのか

コーディングしていると「文字化け防止のために〜」のコードは割と出てきます。つまり各所に気を配っていないと文字化けするってことなんでしょうね。
- meta charsetを設定していない
- プラグインの問題
- データベースの問題 等
調べてみると本当にいろいろあって……。
header「meta charset」で文字化け防止
文字化け防止っつーか、お作法として文字コードを指定しているだけなんですけどね。基本です。
<meta charset="<?php bloginfo( 'charset' ); ?>" />WordPressだとこいつね。headerの<head></head>内に入れるわけです。
入れています。入れていますよ! で、UTF-8で出力されています。
プラグインやデータベース……?
まず、プラグインは極力入れずに作っているので、現時点で何もインストールしていません。
プラグインの線は消えた、と。
データベースのバージョンが更新されていて云々……という情報も見かけました。
でもここまで来て思ったんです。
たった2個所の文字化けですよ。データベース? プラグイン? 文字コード宣言のミス?
2個所の文字化けで済むのか? もっと盛大に文字化けするのでは?
べつに、データベースの原因究明が面倒くさくなったわけじゃないですからね!
結論『コメントアウトのミス』
<div class="authorBio">
<h5><?php the_author_meta('display_name'); ?>
<?php /* the_author_meta('user_nicename'); */ ?>
</h5>
<p class="authorText"><?php the_author_meta('user_description'); ?></p>
<p class="authorUrl"><?php the_author_meta('user_url'); ?></p>
</div>はいはい、恥さらしですよ〜。
WordPressに登録しているAuthorデータには、表示させたくないデータも含まれています。
私の場合は、プロフ画と通常のお名前・自己紹介・ライターさんご希望のURLが表示できればOKだったので、上記のuser_nicenameの部分は必要ありません。
消しちゃっても良かったんですが、いつか必要になったときすぐ戻せるようにコードを部分的に無効化しました。
どうやらこの方法をミスっていたらしいんです。
phpのコメントアウト
無効化にはコメントアウトを使うわけですが、方法はいくつかあります。
- /* */で囲む
- <!– –>で囲む
いろんなサイトを参考にしたところ、php部分だけを囲む場合は〜とか、htmlのコメントアウトは〜とか、サイトによって書き方が微妙に違っていて何をしたらいいんですか、先生。
なので、どっちもやりました。
/* */で囲む
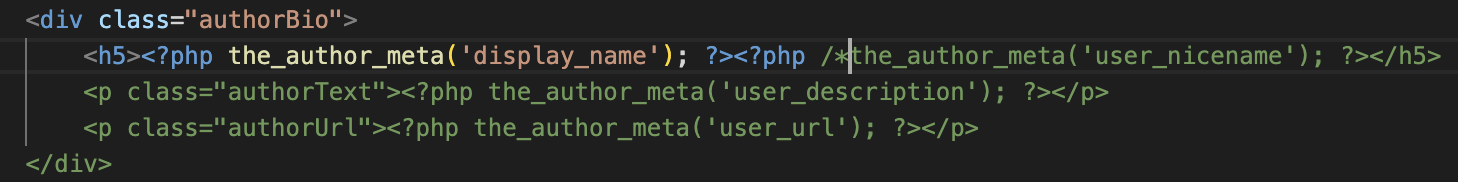
VScodeでコーディングしています。
コメントアウトしたいコードの先頭に「/*」を打ち込むと、その時点で「ここがコメントアウトされますよ〜」と文字が緑色に変わります。わかりやすいっすね!

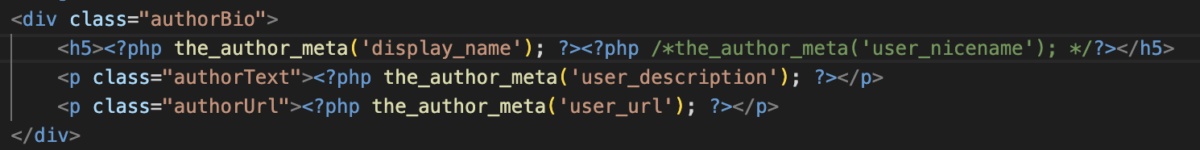
で、終了したい部分に「*/」を入れると……。

コメントアウトされる部分だけが緑、イキ部分は通常の色に戻ります。わかりやすいっすね!
<!– –>で囲む
実はこの形、1行だけコメントアウトする場合に使うみたいですね。

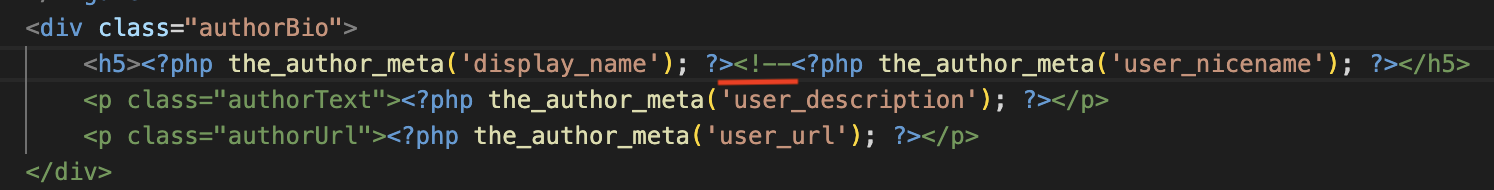
赤い部分に「<!–」を入れました。
ねえ待って、php部分が緑にならない……。
いや、きっと閉じタグを待っているんだ、待ちぼうけなんだ。

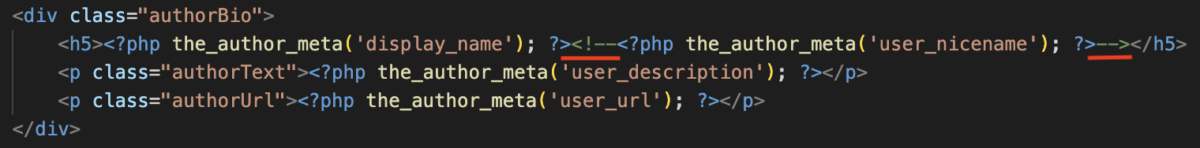
閉じてみました。
ねー何で! どうしてphpが緑にならないのさ!
不安になるじゃないですか、だってcssだってコメントアウトすれば緑色になるのに、どうして……。
(そもそも<!– –>はhtmlのコメントアウト用です)
試しにこの状態でリロードしてみると、ニックネーム部分がしっかり非表示になっていました。つまりコメントアウトできています。
どちらでもOKってことですね。
複数行のphpコメントアウトは「/* */」がベストっぽい
1行だけ丸っとコメントアウトするならシンプルなんですよね。ただphpは改行を挟んでいることも結構あって、数行にわたってコメントアウトするケースが多いです。
その場合は難しいことを考えずに「/* */」を使った方がいいようです。
「<?php」で始まって「?>」で終わるコードをコメントアウトするのはわかりやすいんですが、じゃあド頭がhtmlタグの場合はどうすりゃいいのか。
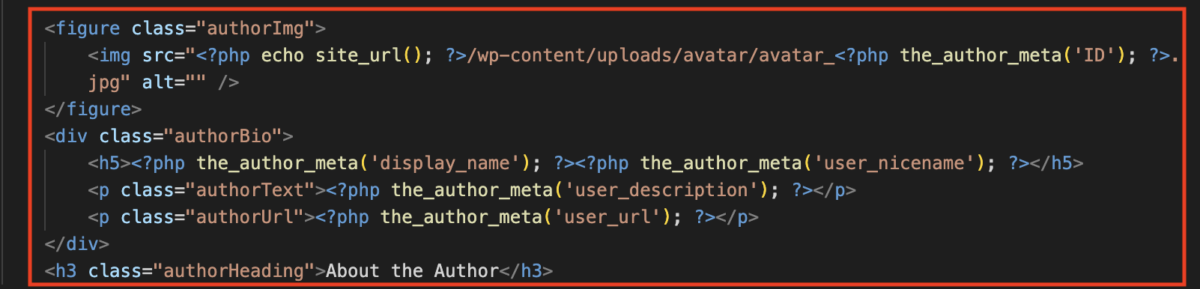
<figure>から始まって</h3>で終わる。これ全部をコメントアウトしたい。途中でphpを挟んでいる。ハイ、お手上げ。

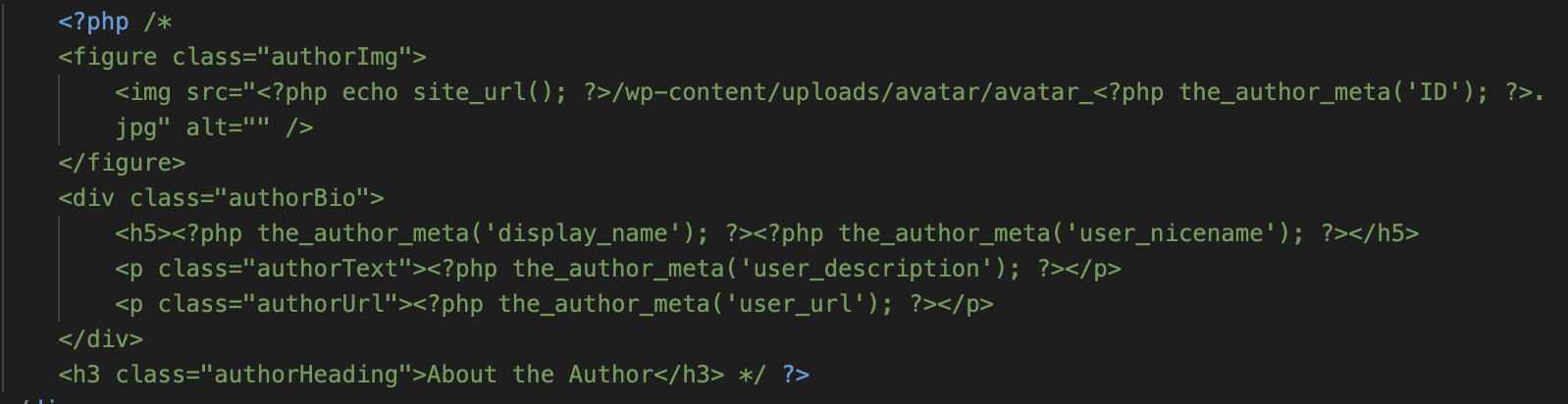
この場合、全体を「php化してコメントアウト」すればいいんだと学びました。
※あくまで私がスムーズに理解するための理解です。
<?php /*
<figure class="authorImg"><img src="<?php echo〜 /></figure>
<div class="authorBio">
<h5><?php 〜?></h5><p〜/p></div>
<h3>〜</h3>
*/ ?>コメントアウトしたいエリアを「<?php /*」と「*/ ?>」で囲みます。そうするとドバッと緑色になりました。バンザーイ!

結局文字化けの原因は何だったのか
文字化けの原因はコメントアウトのコードの書き方のミスだと思われます。
コメントアウト自体はうまくいっていて、ニックネームは表示されませんでした。でもニックネームタグの下にある自己紹介がなぜか文字化けする。
とりあえず<head>の文字コード指定に問題がないことを確認したあと、原因究明のためにやったのは以下の通り。
- Authorの改行許可コード削除
- Authorコード内の自分が手を加えた部分を元に戻す
Authorの改行許可コード削除
Authorボックス内の自己紹介テキストは、デフォルトだと改行が効かないんです。
そのため、function.phpにコードを1行入れています。
//プロフィールの改行
remove_filter('pre_user_description', 'wp_filter_kses');こちらのサイトにお世話になりました。
Author周りで自分でいじったのはこのコードかな……と思い、一旦コードを消してみました。でも文字化けは解消しませんでした。
Authorコード内で手を加えた部分を元に戻す
コードにはいろいろと手を加えていました。手を加えたっつーか、あちこちからコードをコピペして持ってきていましたしね。
最初は筆者アイコンが表示されない状態だったので画像を引っ張れるようにしたり、HTMLタグを入れたり。
とりあえず1つずつ元に戻していこうってことで、直近で手を加えた場所がコメントアウトタグでした。
文字化けを起こしている「自己紹介テキスト」とは無関係だと思いつつ、思い切ってコメントアウト部分を削除してみたところ……。
文字化け解消!
結論、コメントアウトをどう間違えて文字化けしたのかっていうのがわからずじまいでした。まさかコメントアウトが原因だなんて思っておらず……、データを残しておりませんでした……。
自分を疑え!そして元に戻せ!道は開ける!

自分で手を加えたところは信用しないこと。元に戻すこと。
基礎がなっていない独学人間にとっては、何よりコレが原因究明の第一歩だなとつくづく感じます。
お役立ちTipsが何もない記事で恐縮ですが、独学でコーディングをなさっているかたやビギナーで頑張っているかた、コメントアウト周りもぜひ疑ってみてくださーい。