Mac純正アプリだけでタイムレコーダーを作るプロジェクトの番外編です。どうも、私(@saosaoyamayama)です。
今回のタイムレコーダー作成において、ショートカット.appのさまざまなアクションを使いました。「結果的に採用しなかったアクション」もあり、ほんとーに手探りの作業でした。
さまざまなアクションに触れながら、ただアクションを追加して変数を入れるだけじゃ使いこなせないんだなと感じた次第です。
ということで、タイムレコーダー作成中に知ったショートカット活用のポイントをいくつかご紹介します。
なおタイムレコーダー作成は全4回で解説しておりますよー!
※既に使いこなしている人にとっては「今さら情報」です。
Contents
ショートカット.appの活用ポイント
ショートカット.appは、使いたいアクションをドラッグ&ドロップで繋げるだけで、簡単にショートカットが作成できる素晴らしいアプリです。
でも、フル活用するには詳細な設定を詰めていく必要がありました。なかでも重要だなと感じたものを、いくつか紹介しておきます。
※この項目は、ショートカットを作る前に読んでも「???」なので、最初はザッと目を通す程度で大丈夫です。気になったら戻ってきてください。
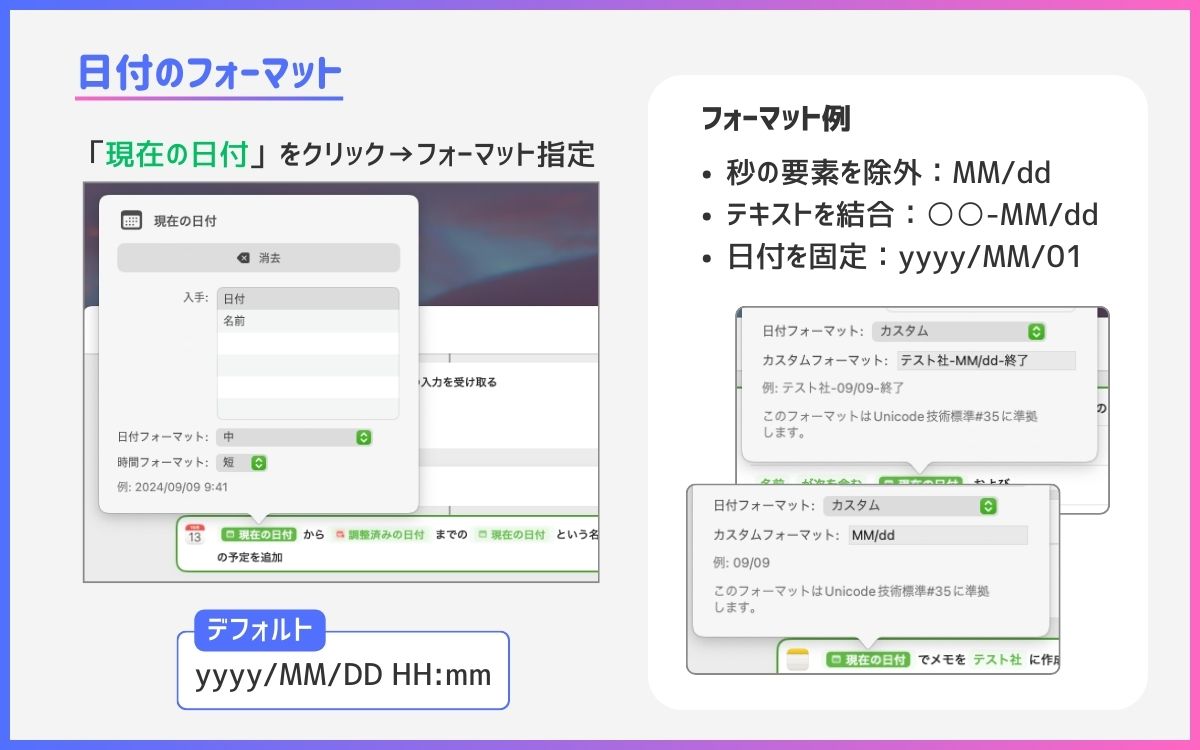
日付・時間のフォーマット

まず、今回のショートカットでは「日付・時間」をたくさん使いました。
日付を構成する要素(年・月・日・曜日・時・分・秒)のうち、どれを使うのか・使わないのか、どのように表示させるかを明確にしないと、うまく動かないアクションがあったんです。
今回よく使ったのはカスタムフォーマットの「MM/dd」でした。05/17のような表記ですね。カスタムフォーマットは結構優秀で、「○○-MM/dd」のように日付とテキストを組み合わせることもできます。とても便利。
また、稼働時間を計算する時は「秒」が邪魔なので、時間フォーマットで「秒」を除外する、みたいな使い方もしました。
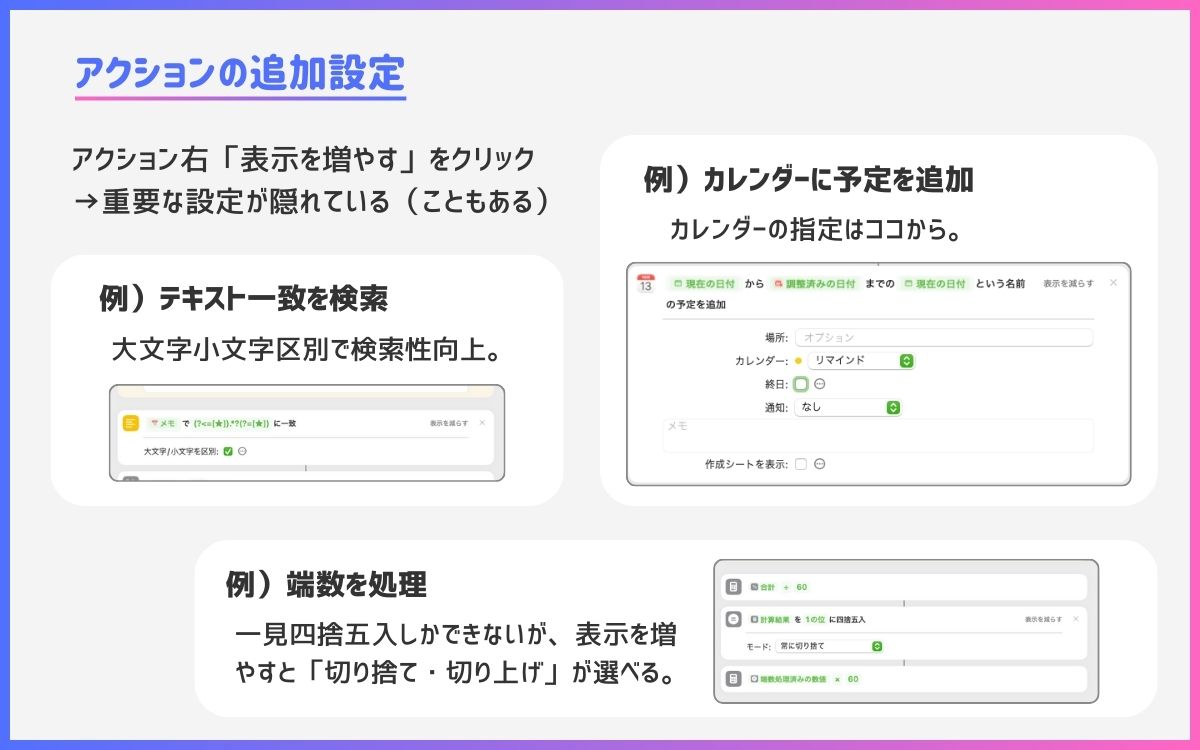
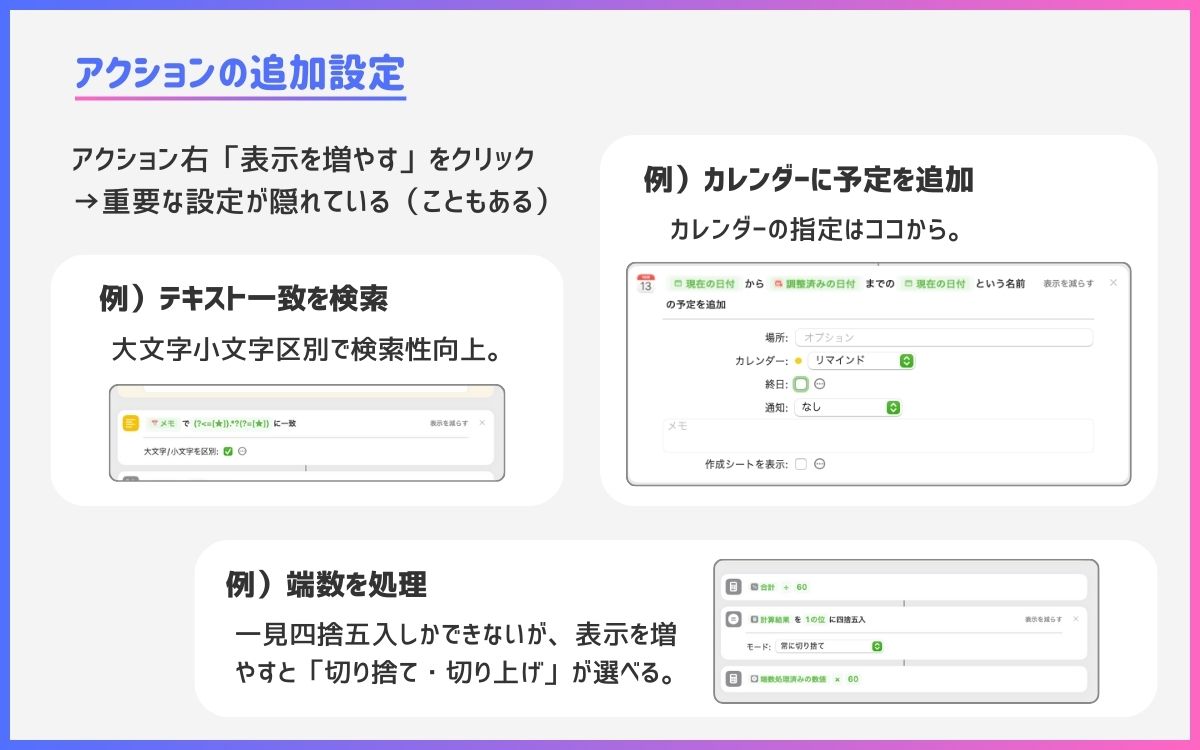
アクションの追加設定

ショートカット.appのアクションには、表に出ていない追加設定が隠れていることがあります。アクション右に「表示を増やす」があったら、四の五の言わず開きましょう。
たとえば《端数を処理》というアクション(画像下)は、四捨五入以外選べないルックスです。しかし「表示を増やす」をクリックすると、切り捨てや切り上げといった選択肢が出てくるんですね。なんで隠すんですかね、めっちゃ重要じゃん……。
また、カレンダーに予定を追加する時に「どのカレンダーに追加するか」を指定しますが、これも「表示を増やす」の中にありました〜。
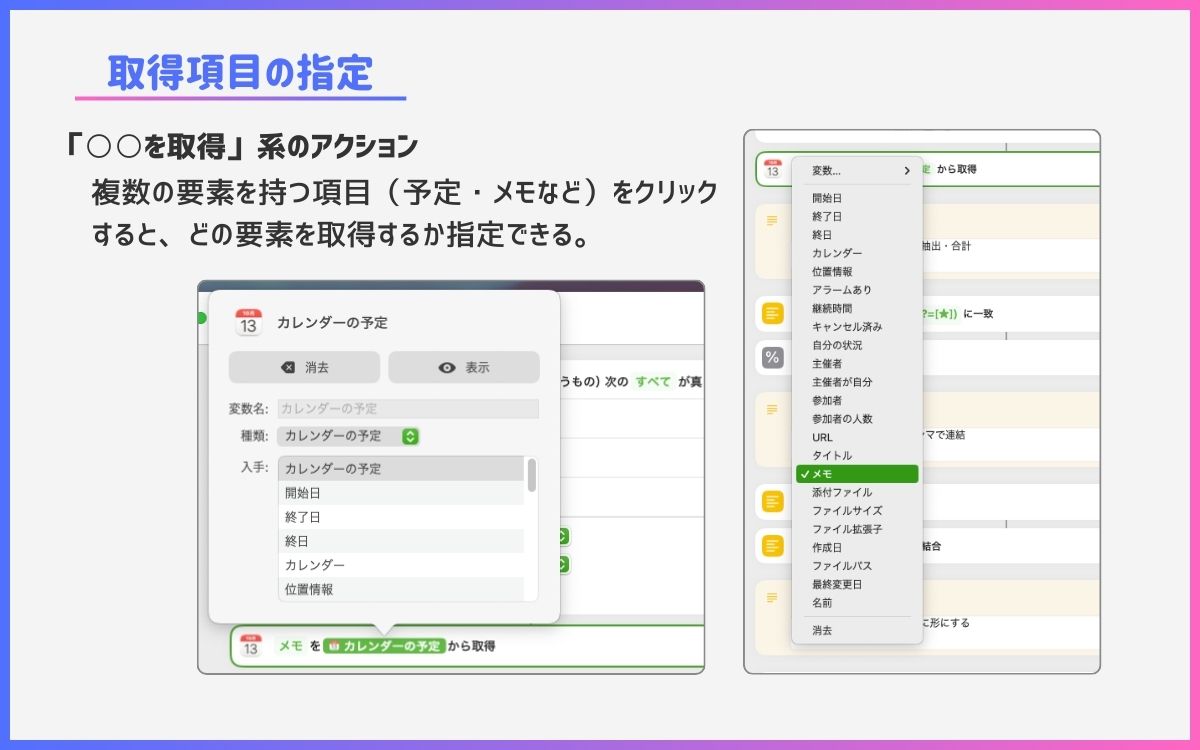
取得項目の指定

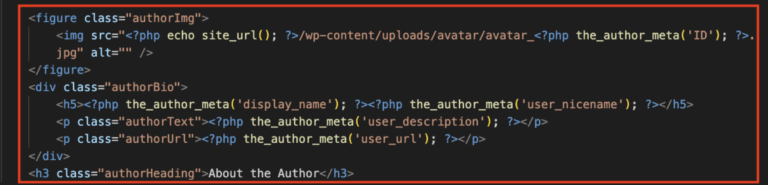
カレンダーの予定の中には、開始・終了やURLなどさまざまな項目があります。メモ.appなら、タイトル・本文・作成日・編集日などなど。
たとえばメモ.appのページの内容を別のページにコピペする場合、「メモ」のままペーストするとタイトルまでペーストされてしまいます。
こんな時は変数をクリックして「入手」を「本文」に指定するんですね。そうすると本文だけコピーで拾って、本文だけペーストできます。
変数の設定・確認の便利ツール

ショートカット.appでは「変数」を使います。たとえばメモ.appで5月3日のページを検索・発見したら、このページが「変数」です。変数は、その後のアクションで使用できます。
5月3日のページにテキストを追加した後、別のアクションでWebページのURLを取得して、これも追加したい。となった場合、5月3日のページを再取得する必要はありません。「5月3日のページ」という変数を取得済みだからです。
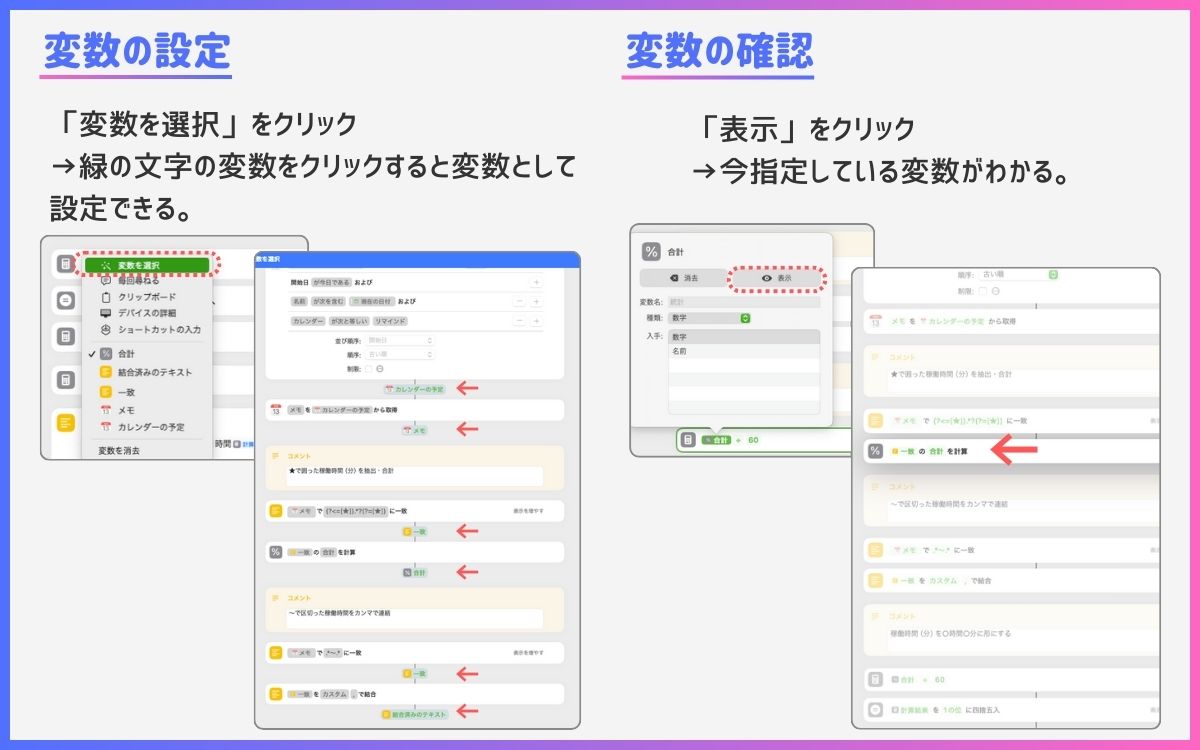
変数の設定
じゃあ変数をどうやって指定すればいいの? どう書けば指定できるの? ってところが難しい。

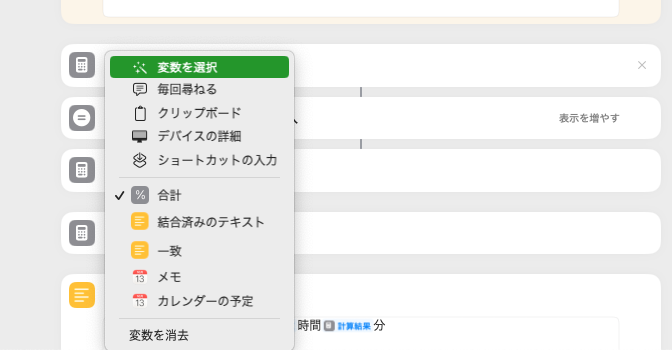
変数入力部分を右クリックすると、「合計」「一致」など自分でつくった変数と、デフォルトで指定できる変数が表示されます。
でも同じアクションを複数使っていると変数名が重複するし、重複しなくても「コレ、なんだっけ」と変数迷子になるんですね。
こんな時に便利な機能が「マジック変数」です。

「変数を選択」をクリックすると、アクションとアクションの間に緑の文字で変数が表示されます。
《カレンダーの予定を検索》で取得した予定は「カレンダーの予定」という変数として使える状態です。
《カレンダーの予定の詳細を取得》で取得したメモ欄のデータは「メモ」という変数になっています。
このように、どのアクションでどの変数が作られたのか、が一目瞭然なんですね〜。天才!
しかも緑文字をクリックすれば、その変数がアクションにセットできます。
変数の確認
既に変数を設定してショートカットを組み立てて……。むむ、このアクションにはどの変数をセットしているんだったかな? これも迷子ポイントです。
こういうユーザーがごまんと出てくることを折り込み済みのApple社。先見の明よ……。

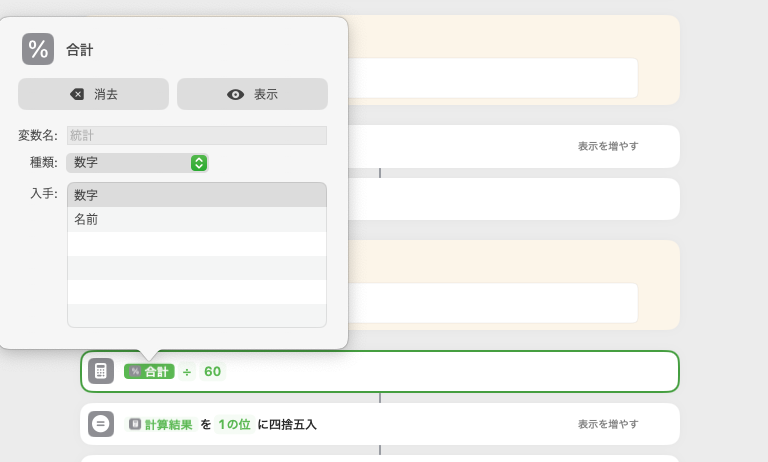
「合計」ってどの段階で何を合計した変数だっけ? そんな時はまず変数をクリックします。
続いて「表示」という項目をクリックしましょう。

そうすると、無関係のアクションにフィルターがかかり、変数の生みの親だけを表示してくれます。
今回のケースでは、「条件に一致した数値の合計」でした。
条件って何だ? って思ったらアクションを目視でさかのぼるか、同じように「表示」を使って生みの親を探しましょう。
簡単なショートカットを作って楽しさを味わって
ショートカットはカンタン! と思わせておいて「やりたいこと」を叶えるには時間と試行錯誤が求められます。
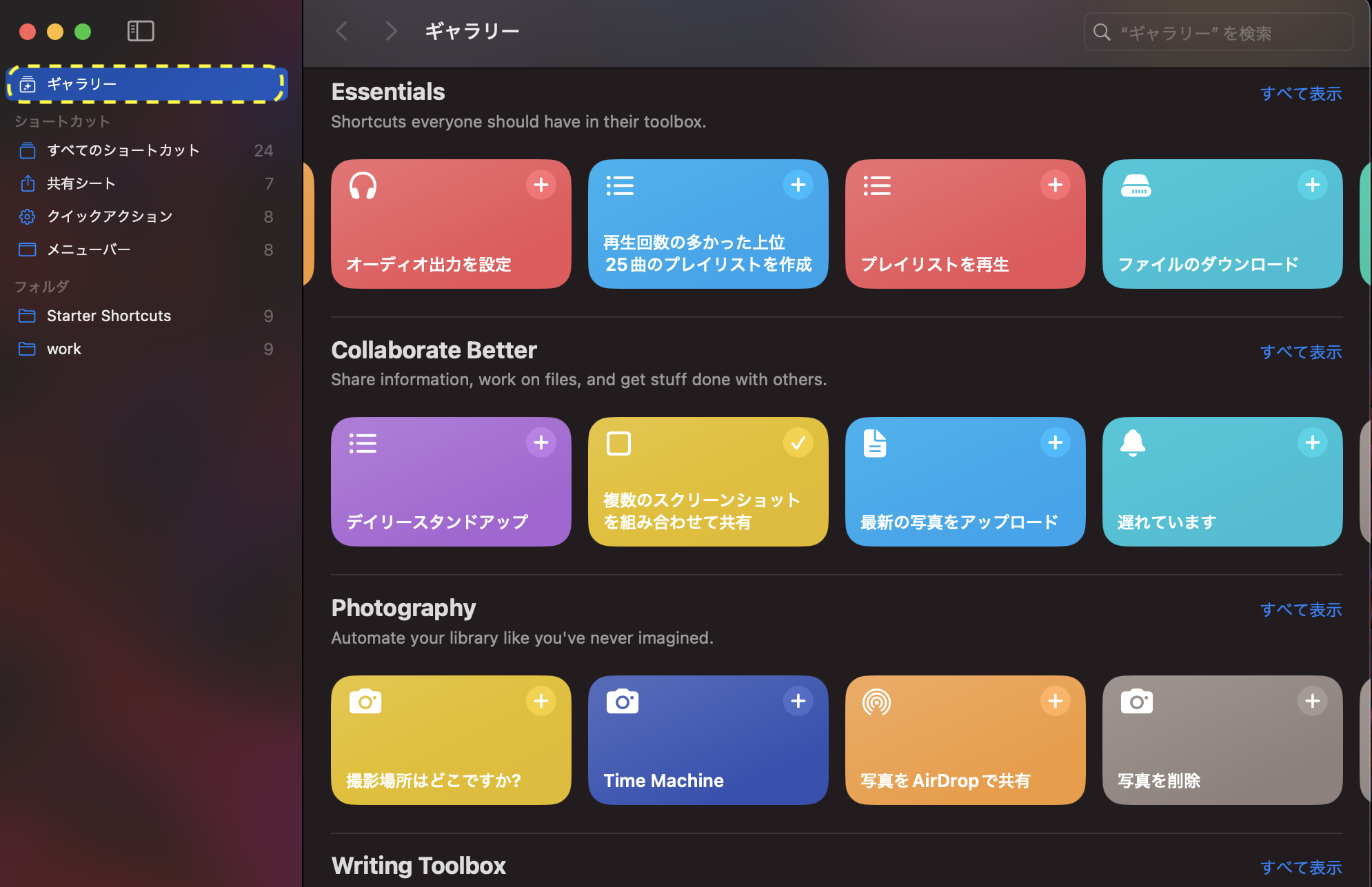
最初から難易度高いショートカットを作ろうとすると挫折しかねないので、まずはショートカット.appのギャラリーにある既存ショートカットを眺めるところから始めましょう。
「こんなものが作りたいな」と思ったら、ショートカット作成画面を開いて、右側に並んでいるアクションをガンガン追加して、実際に動かしてみてください。そしてカンタンなショートカットを1つでも仕上げてみてください。
以前別の記事でPDFの画像化ツールを作りました。
どんなアクションがあって何ができるのか、を把握するとアイデアがたくさん湧いてくるはず。それを少しずつ形にして、ショートカット沼にドボンと浸かりましょう。






ピンバック: Macメモとカレンダーでタイムレコーダー作り|ショートカット.appで未完了タスクを自動取得!【1】 – 自分でやります、はい。