別サイトに載せるインフォグラフィック(情報入りの画像)を「canva」で作成している私(@saosaoyamayama)です。
canvaは無料版でも素材が充実していて使い勝手は良いんですが、WordPressにアップすると画質がイマイチ……なので、実は条件検討記事を作っていました。
しかし、あまりにも「ケースバイケースだよね」な結果になって発狂し、現在に至ります。
さて、ケースバイケースの結果以外で2つ、かなりやっかいな地獄を覗き込むことになりました。「カラープロファイル地獄」「画像欠け地獄」です。
- WordPressに画像をアップロードすると色が褪せる・彩度が落ちる
- canvaのPDFをPNG化したら画像が一部欠ける
こんなことでお悩みのかたは、参考程度に読んでみるとヒントが見つかるかもしれません。
今回はカラープロファイル地獄にハマった場合、どうすれば色褪せない画像がアップできるか考えてみました。
こんな人に寄り添いたい
WordPressに画像をアップすると色が褪せて腹が立つ人。
※基本はMacにおける作業です。Windowsユーザーさんは似たようなアプリを探してみてください。
なお画像欠け問題やAutomatorを使ったPDF→画像変換アプリの作り方は別の記事で紹介しています。
Contents
カラープロファイル地獄が起きる条件


WordPressに画像をアップロードすると色が褪せる。
この現象は、Macのプレビュー.appを使ってPDFを画像化→WordPressにアップロードした時に発生しました。
具体的に何をやったのか。以下2つのフローがあり、トラブったのは1つ目です。
- canvaで画像作成
- PDFでダウンロード
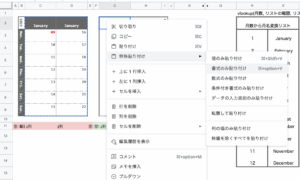
- PDFをプレビュー.appでPNGに変換
- 解像度をプレビューで調整
- WordPressにアップロード
- canvaで画像作成
- PDFでダウンロード
- PDFをAutomator製アプリでPNGに変換
- 解像度やサイズをプレビューで調整
- WordPressにアップロード
プレビュー、優秀だよね。何でもできるよね。夕飯作ってくれないかな。
今まで「PDF→画像」変換にはプレビューを使うことがほとんどでした。
ただ最近は仕事で膨大なPDFを画像化することがあるので、MacのAutomatorでコンバーターアプリを作成。ページ数や作業の流れによって使い分けています。
で、Automatorでは色褪せが発生しませんでした。
プレビューで変換した画像とAutomatorで変換した画像、何が違うんでしょうか。
色褪せの原因は「カラープロファイル」
ここでいうカラープロファイルは画像に埋め込まれているもので、今まで私の作業周りでは気にしたこともいじったこともありませんでした。
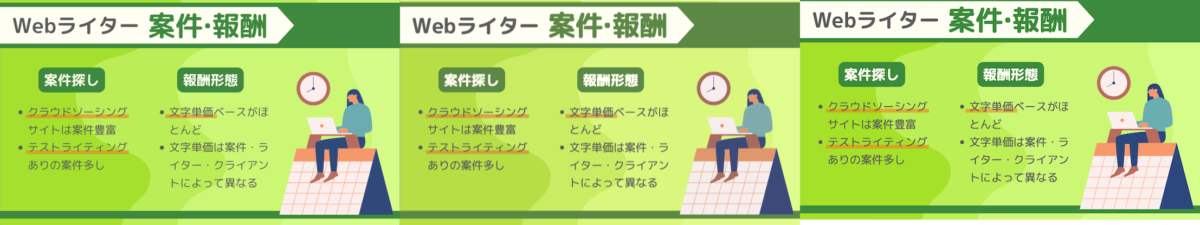
PDFをPNG化する方法が違うとファイル情報はどうなって、画像はどう表示されるのか。以下4枚の画像を作成しました。
- プレビューでPNG化・解像度を調整したもの
- AutomatorでPNG化、プレビューで解像度・大きさを調整したもの
- プレビューでPNG化・解像度・カラープロファイルをsRGBにしたもの
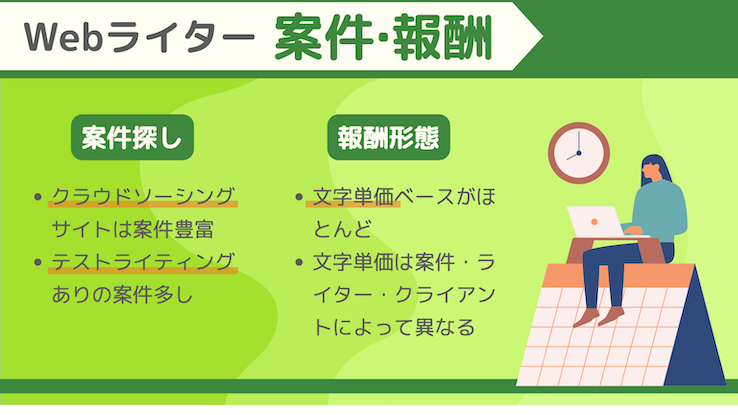
- canvaからダウンロードしたPNG
4つ目は無加工PNGなので、4つ目と同じ色になれば正解です。
変換後のローカル画像はこんな感じ
まずはFinder(Macのローカル保存状態)での見え方です。WordPressにアップロードする前ですね(canvaの画像は入れていません)。

プレビューを使ってもAutomatorを使っても、Finder上では色味に差がありません。だからこそ問題解決まで長引いたわけですが……。
右の画像は明らかにやる気がない色をしています。こちらは①のプロファイルを強制的に②に揃えています。
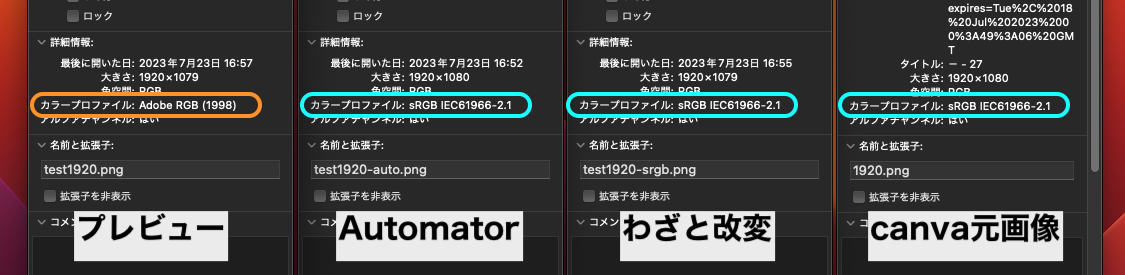
ではこの3枚の「情報」を確認してみましょう。canvaの画像も含めてカラープロファイルに注目です。

プレビューで画像化とAutomatorで画像化、生成された画像には別のカラープロファイルが埋め込まれていることが判明しました。
- プレビューでPNG化:Adobe RGB→WPで色褪せ
- AutomatorでPNG化:sRGB
- 参考)canvaからDLしたPNG:sRGB
プレビューでPNG化した場合のプロファイルはAdobe RGB。一方AutomatorのPNGやcanvaからダウンロードしたPNGはsRGBです。
カラープロファイルが異なる画像(①②)でも、Finder上では色に違いがありません。元画像④とプロファイルが異なる①もキレイに色が出ています。
しかしWordPressにアップロードすると……。
アェ!?
WordPressにアップロードするとどうなるか

①②③④をこのサイトのメディアライブラリにアップロードして、キャプチャを撮りました(順番がごちゃごちゃですみません)。
2枚ほど色が……おかしいぞ? 既に不穏な空気……。
①プレビューでPNG化:Adobe RGB

canvaのPDFをプレビューでPNGに変換しています。出がらしの緑茶みたいな色をしていますね。
カラープロファイルは唯一のAdobe RGBでした。Finderでは色の変化が見られなかったのに、WordPressにアップしたら色味が変わる。うーん。
②AutomatorでPNG化:sRGB

こちらはAutomatorでPNG化しました。カラープロファイルはsRGBです。①よりも色鮮やかで、元画像とほぼ同じ色が出ています。
プレビューを通すとおかしくなるのかな? と思ったんですが、実はこの画像も解像度や画像サイズの調整でプレビューを通しています。うーむ。
③プレビューでPNG化・プロファイル変換:sRGB

①の画像のカラープロファイルはAdobe RGB。プレビューを使ってsRGBに変換してみました。Finderで見たまま、渋い色しています。
つまりsRGBのカラープロファイルを持つ画像は、WordPressにアップしても色が変わらないってことがわかります。
良くわからないけれどカラープロファイルは統一すべし

こちらはcanvaからPNGとして出力した画像です。カラープロファイルはsRGBでした。
こうして見ると、AutomatorでPNG化した画像(②)だけが正しい色を保っていることがわかります。
WordPressにアップした画像の色味が変わってしまったら、まずはカラープロファイルを確認してみてください。
※MacだとFinderでファイルの情報を見ればわかります。
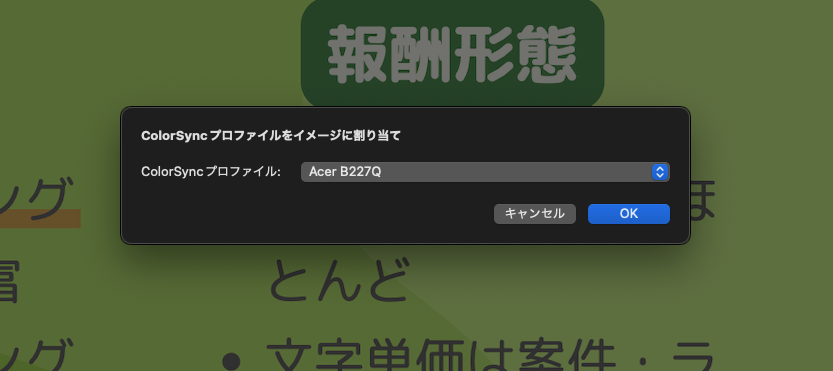
プレビューでPDFを画像化する時プロファイルは選べない

じゃあプレビューでPDFを画像化する時に、カラープロファイルをsRGBに指定すればいいのでは?
と、思うじゃん? できないんだなーそれが。
プレビューの設定を確認してみましたが、デフォルトのカラープロファイルを変更するような設定項目は見つかりませんでした。ターミナルとかから変えるんですかね、知らんけど。
ただ、PDFではなく画像のカラープロファイルはプレビューを使って変更できます。変更方法は別の記事で。
WordPressで画像を変色させないためにどうするか

こんな方法しか思い付かなかったんですけどね。
- sRGBを埋め込んだ画像を用意する
- Adobe RGBの画像はsRGBに変換、色を調整してからWPにアップ
この辺りでしょうか。
まずはsRGBの画像が用意できればベスト。このプロファイルはWordPressで変色しないんだと思います。
WordPressにプロファイルを指定するプラグインを入れていれば別ですけどね。
念のため記載しますが、私はEWWW Image Optimizerを入れて画像サイズを小さくしています。これが影響していることはないでしょうけれど、念のため。
また今回の「canvaのPDFをMacのプレビューで画像化」というフローにおいては、Adobe RGB以外のプロファイルが指定できません。
その場合はプレビューを使ってカラープロファイルをsRGBに変更しましょう。これによりWordPressでの変色は防げます。
ただしプロファイルを変更した時点で画像の色が変わります。そのため、プレビューやイラスト系ソフトを使って正しい色に調整したうえで、WordPressにアップすればいいと思いますよ。
WordPressにアップロードする画像のカラープロファイルは「sRGB」にする。これが効く。
なお、プレビューを使ったカラープロファイルの変更方法は以下の記事に書いていまーす。
知らないことがおいでおいでしてる

「たんけんぼくのまち」のオープニング曲のフレーズですね(古っ!)。
いやー、WordPressもMacも長年使っているのに、知らないことがまだまだあるんですなあ。
画像の色褪せは以前から少し気になっていたものの、ちょっとやそっとじゃ解決しないと判断して見て見ぬ振りをしていました。
「どうしてこうなるんじゃ!」って思ったら一歩踏み込んでみると、新たな発見があります。
同じようなトラブルに出くわした人がTwitte「X」でこのサイトの記事リンクを貼って「困ってたんだよ、助かった!」とツイートしているのを見て、ああああ人様の役に立った……とうれしくなります。
ところで「X」って浸透するんですかね。
AutomatorでPDF→画像化アプリを作る話や、プレビューで画像をいろいろと調整する話は以下の記事で語っています。




ピンバック: WordPressの画像色褪せ対策 - 彩り、暮らす。