かつてMacの純正メモでタスクを管理していた私(@saosaoyamayama)です。
当時のタスク関連メモはなんと500ページ以上! 飽きっぽい私にしては結構長続きしたんだなぁと思っております。やっぱり、シンプルで使いやすいんですよ。
現在はNotionでタスク管理・稼働時間集計をしていますが、時々動きが鈍くなります。複数のデータベースをリレーションで繋いでいるからでしょうか。しかもNotion本来の「ノート」としてはあまり活用しておらず……。
また、Notionの関数はマジで見にくい。扱いにくい。先日稼働計算がズレてしまって関数を修正したんですが、優秀ではあるものの可読性が低いなと感じた次第です。
データが増えても重くならない&雑に扱えるMac純正メモに戻りたい。しかし、Notionのボタンオートメーションによるページの自動追加や稼働計算ができなくなってしまう。かといって稼働計算とタスクを別管理にはしたくない。
そこで考えたのが、Macのショートカット.appを使ったタイムレコーダー作りでした。Mac純正アプリ以外は使わず、計算はすべてショートカット.appにやってもらい、メモ.appに結果だけ出力してもらいます。
本記事から4回+番外編の5記事にわたり、タイムレコーダー作成方法を紹介して参ります!
Mac純正アプリをフル活用して自動化・効率化を図りたい方は、ぜひ参考になさってくださいな。
Contents
Mac純正アプリでどうやってタイムレコーダーを作るのか

まず、ショートカット.appの守備範囲(アクション)がどこまでなのか確認したうえで、上図の流れならタイムレコーダー化できるのではないか? と考えました。
詳細はショートカット解説項で触れるので、ここでは省略します。
Notionには、ワンプッシュでページ立ち上げや打刻ができる「ボタンオートメーション」があるんですが、Macでこれを再現するにはどうしたら良いのか。
この点については、iPhone・Macともにショートカットを単体のアプリとして扱うことにより、Notionの「ボタン」的な操作が可能だとわかりました。
- iPhone:ショートカットをホーム画面にセットする
- Mac:アプリと同じようにDockやFinder・デスクトップに置く
上図の一連の動作に絡むショートカットは7つあります。これを1記事で紹介するとかなりの情報量なので、全4回のシリーズ記事としてご紹介しますよー!
※動画も制作予定。
作業を始める前に……注意点

今回紹介するショートカットは、実際に業務で使ってみて正常に動くことを確認しています。
ただし「うまくいった設定を採用した」という行き当たりばったりな部分もあるので、ご自身の環境で十分テストしてから運用してくださいね。
また、以下はぜひ気を付けていただきたい!
- ショートカットの作成はMacかiPhoneのどちらか片方で進める
- Mac/iPhone両方で操作したければショートカットの「共有」を先に設定する
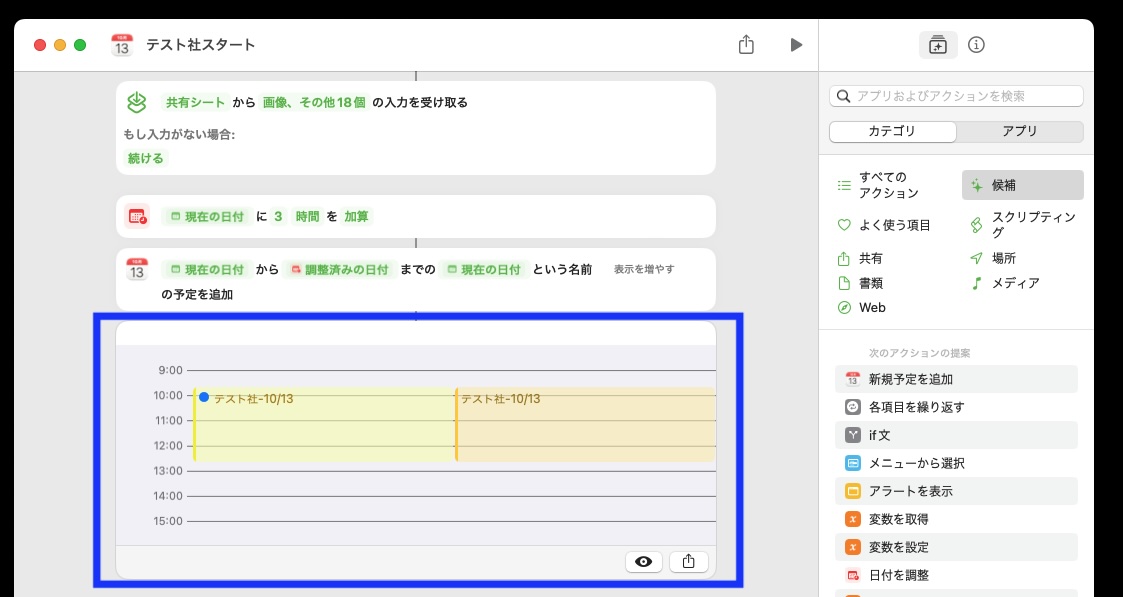
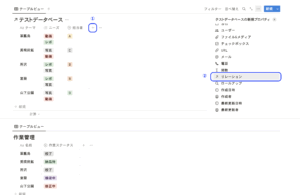
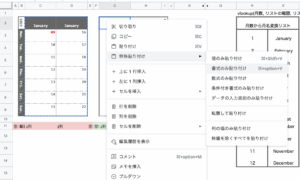
というのも、Macで作ったショートカットをiPhoneで動かしたらフォルダ指定が消えたり(上図)、Macでは動くのにiPhoneではフォーマットエラーを起こしたり、トラブルが頻発して手が止まりました。またMacの「共有」メニューをいじった場合も同様です。
画像には「iCloud同期」云々と書きましたが、そうではなさそう。「共有」設定にした時自動的に挿入されるアクションに起因するものっぽいですね。
ショートカットの「共有」については以前別の記事で紹介したので、画像だけ貼っておきます。「共有シートに表示」「Finder」は要注意かもしれません。
共有については以前別の記事に書いたので、その画像を貼っておきますね。

今回ご紹介のショートカットはすべてMacで作成し、ショートカット.app内で動作確認したものです。
アクションごとに動作確認

これはマストではないんですが、アクションを1つ挿入して変数を設定したら「▶」ボタンで動かしてみてください。アクションの最後に結果を表示してくれます(上図)。
アクションをたくさん積み重ねてから動作確認してエラーが出た場合、どこに原因があるのかわかりにくいんですよ……。
作成したショートカット7つと主な機能

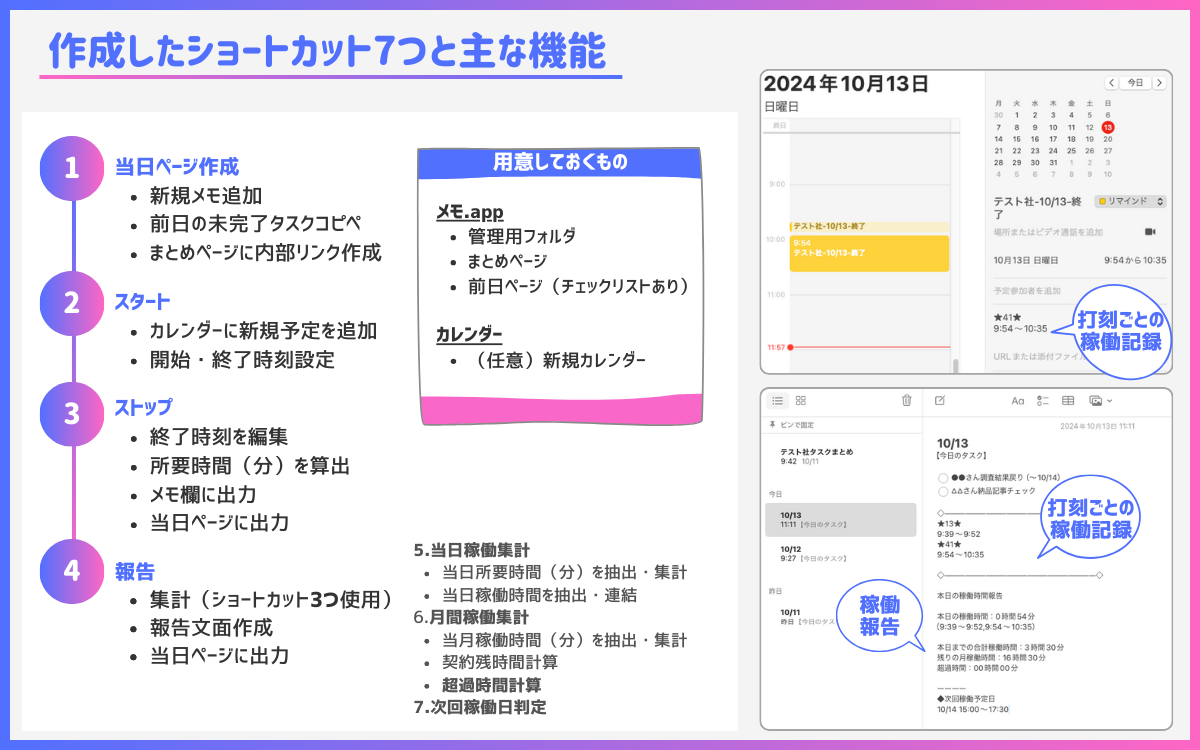
Mac純正アプリだけでタイムレコーダーを作るにあたり、7つのショートカットを作成しました。
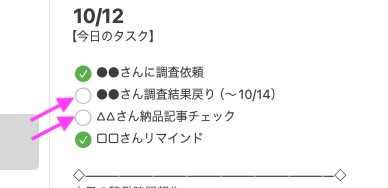
日々の稼働で押下するショートカットは図の1〜4です。4の中に、5〜7のショートカットを入れています。うまく動けば、図右のキャプチャのように出力できるはず(カレンダーとメモ.app)。
さて、画像中央に「用意しておくもの」をまとめました。メモ.appの「前日ページ」はその名のとおり前日の仕事に使ったページです。ページタイトルは「MM/dd」形式の日付、本文にはチェックリストを入れておきます。
これらが用意してある前提で、この記事ではショートカット1の「当日ページ作成ショートカット」を作っていきましょう!
当日ページ作成ショートカットを作成

- 当日のタスクリストや稼働状況(時間)、走り書きのメモなど自由に書き殴る「当日ページ」を作成
- まとめページ(目次みたいなもの)にリンクを貼る
この2つを実行するショートカットです。

前日未完了(チェックが入っていない)のリストだけを当日ページに貼り付けるアクションに、めちゃくちゃ苦戦しました……。
なお、このショートカットは実行後にちょっとだけ手動編集が必要なので、後ほど紹介します。
解説にあたって、記載ルールを書いておきます。
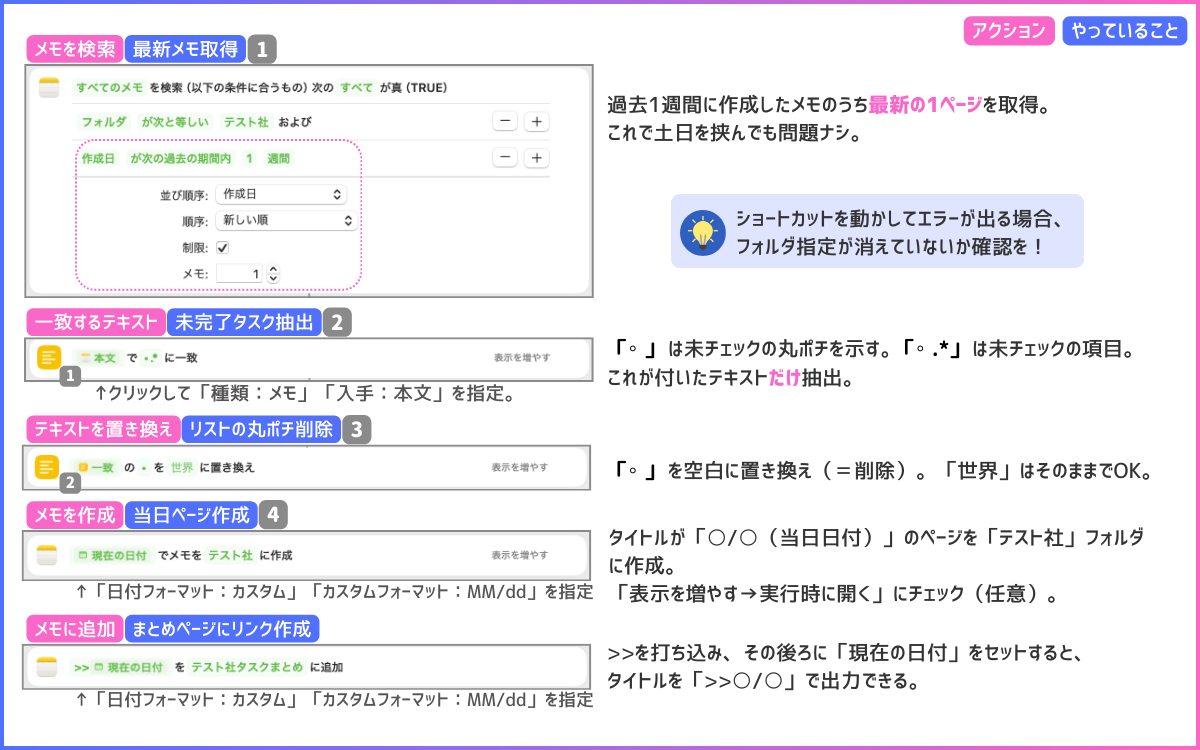
- 図中のピンクの四角:ショートカット.appのアクション名(アプリ右サイドバーの表示名)
- グレーの数字:大小セットで作った変数(大)をどこで使っているか(小)
- 本文で《》囲み:アクション名
- 見出し最後の「変数○」:画像中の変数(グレーの数字)と一致
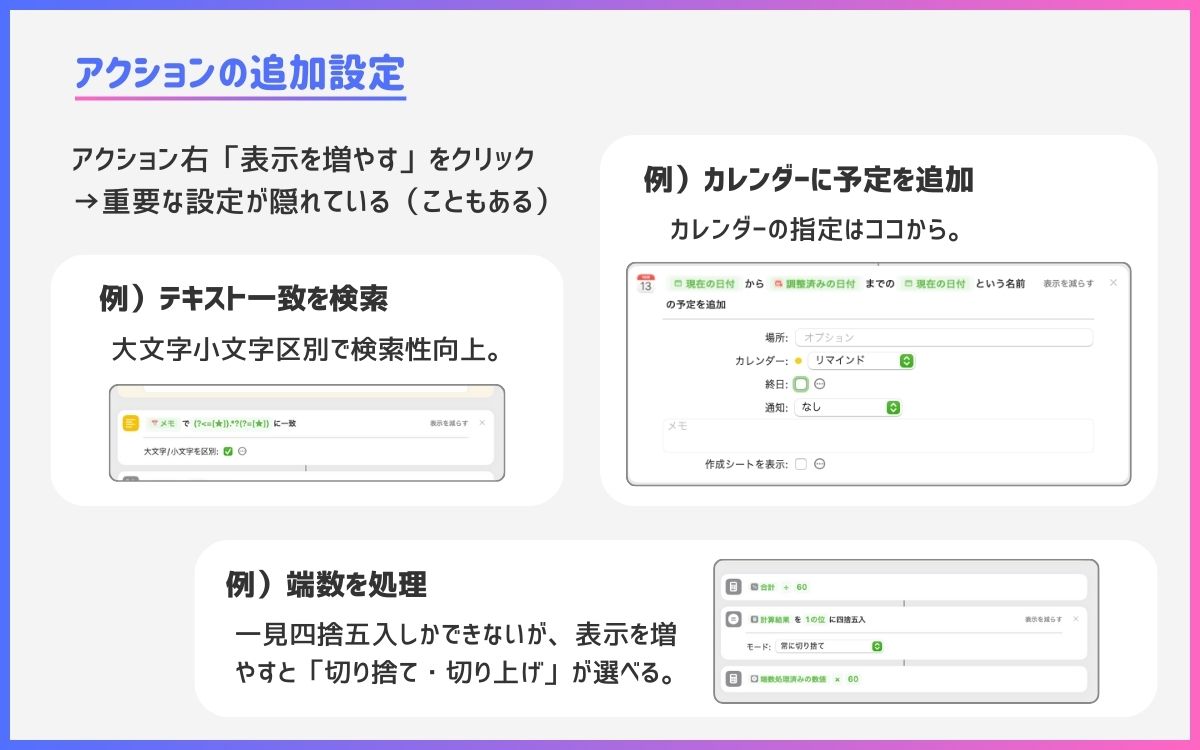
アクションの設定について、わかりにくい部分をまとめて記事にしてあるので、こちらも参考になさってください。
前日ページ検索〜貼り付け要素作成

前日ページ検索:変数1
まずはメモ.appで前日ページを検索しましょう。今回はフォルダを指定したうえで、過去1週間に作成した中で最も新しい1ページを抽出しています。
前日ページなので「前日」や「1日前」を指定したくなりますが、そうるすと土日を挟んだ時に検出できません。
未完了タスク抽出・リスト丸ポチ削除:変数3

続いて、前日ページから必要なテキストを取り出しましょう。今回はチェックリストの「チェックが入っていない項目」がターゲットです。
「◦ 」:未チェック
「◦ .*」:未チェックリスト項目いろいろ試した結果、《一致するテキスト》に「◦ .*」を突っ込むことで、未チェックリストの検出ができました。正規表現ってやつですね。
なお、白丸の後ろにはスペースが入ります。付け忘れに要注意です。
「◦ .*」で取得したリストの頭には「◦ 」が付いています。これを削除するために、《テキストを置き換え》を使って空白に置換しました。理由は後ほど判明するはず。
当日ページ作成:変数4
次は当日ページを作成します。《メモを作成》で、フォルダとページタイトルを指定しましょう。
ページタイトルには当日の日付を○○/○○という形式で付けました。使う変数は「現在の日付」で、「MM/dd」へのフォーマットが必要です(フォーマットについてはコチラの記事で解説しています)。
まとめページにリンク貼り付け
続いて「まとめページ(目次のようなもの)」に内部リンクを貼りましょう。メモ本文に「>>」と打ち込むと、ページの選択しが表示されます。
>>05/17つまり「>>05/17」と打ち込めば「05/17」のページにリンクが貼れるわけです。
今回は「>>現在の日付」としました。《メモに追加》に変数「現在の日付」をセットしてから「>>」を挿入するか、逆でもOKです。
入力したら、先ほどと同じく日付をフォーマットしましょう。追加先に「まとめページ」を指定すれば完了です。
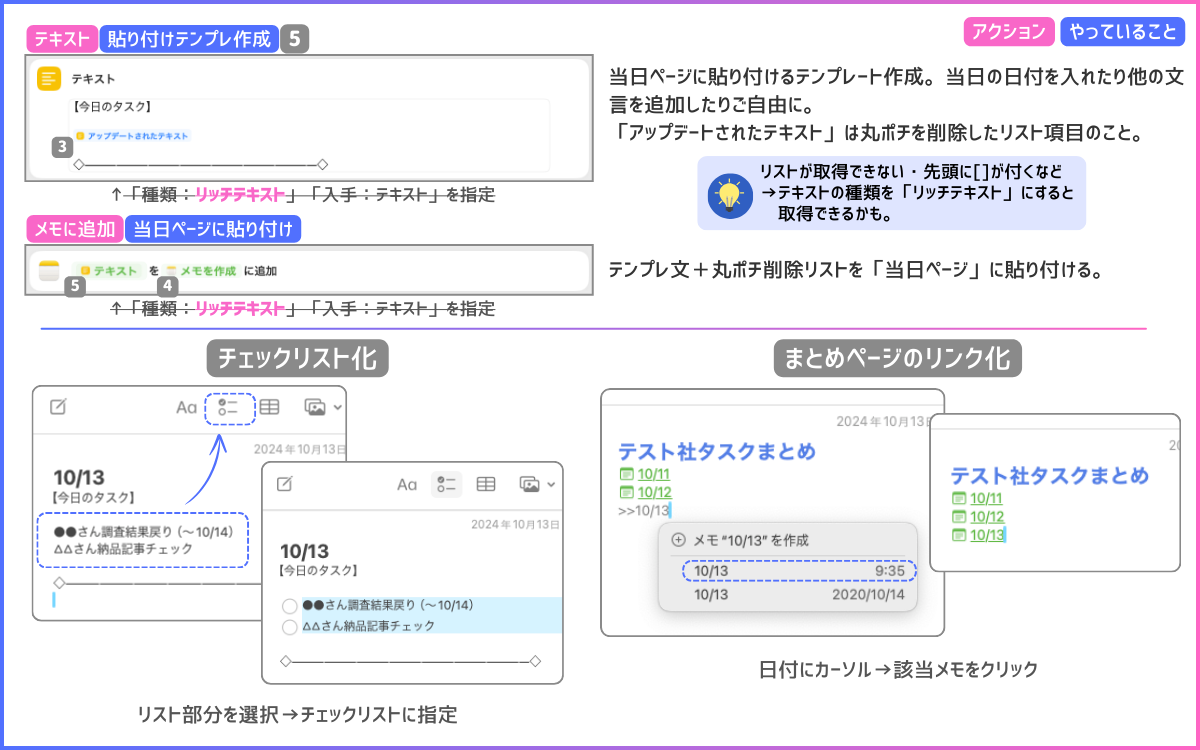
貼り付け用テキスト作成〜貼り付け

貼り付けテンプレ作成:変数5
変数3として取得してあるチェックリスト(未完了タスク)を、当日ページに貼り付けます。そのまま貼ってもいいんですが、今回は《テキスト》を使って表題や区切り線を入れました。
テキストボックスの良い点は、ボックス内の改行やスペースが貼り付け先に反映されること! そのためレイアウトが整えやすいんですよ〜。
当日ページに貼り付ける
最後にテキスト(変数5)を当日ページ(変数4)に貼り付けたら、仕事の事前準備は完了!
なお、1つ注意点があります。図の左上、フォーマットについての説明に取り消し線を引きました。
当日ページに貼り付けたタスクの先頭に「[ ]」や「○」が付いてしまう場合は、フォーマットを「リッチテキスト」に変えたらうまくいくかもしれません。
ショートカット作成当初、リッチテキストじゃないとうまくいかなかったんです。でも最終版はフォーマットなし(テキスト)で動いています。
手動編集が必要な2項目

未チェックリストだけの取得は成功しましたが、チェックリスト化はできませんでした……。そのため、手動でチェックリスト化します。テキストを選択してアイコンを押すだけでOK。
選択+アイコンを押すだけ、にするために丸ポチや余計なスペースをあらかじめ削除しておいたわけです。
もう1点、まとめページに貼り付けたリンクはリンクになっておらず、ただのテキストです。
このテキストの後ろにカーソルを持っていくとリンクの候補が表示されるので、当日ページを選択しましょう。そうするとリンク化できます。
同じタイトルのページが複数ある場合は、併記される時間で判断するしかなさそうです。コレを考慮すると、当日ページのタイトルにはクライアント名を入れておいたほうが良いかもしれませんね。
次回はいよいよカレンダーの出番!
当日ページ作成ショートカットで使ったアクションは、この後の工程でも頻繁に使います。というか、基本的なアクションはすべて使ったかもしれません。ただ、次回以降はとにもかくにもアクション数が増えてまいります……。
ということで、次回は稼働開始時・終了時に使う2つのショートカットを作成しますよ!
うまく動かない・もう少し詳しく聞きたい……などあれば、お問い合わせからご連絡いただくか、X(@saosaoyamayama)のDMでご連絡くださいませ。






ピンバック: ショートカット.appでカレンダーをタイムレコーダー化|Mac純正アプリでタイムレコーダー作り【2】 – 自分でやります、はい。