「スプレッドシートのデータを全部Notionに移行するぞ!」と腕まくりして遊んでいたにもかかわらず、早速浮気した私(@saosaoyamayama)です。
スプレッドシートはやっぱり便利ですよね。関数の自由度の高さと、単純に慣れもあるんでしょうけれど。
Notionに条件付き書式が設定できたら……。関数がもっと自由に使えたら……。countifぐらいは実装してくれないかな……。
と思いながら作業するなかで「Coda」を知りました。
codaって検索してもなかなか引っかかってこないCodaを、ちょっといじくってみましたよー!
まずはこの記事ではNotionからCodaへのデータベースインポートと「ビュー」の種類、基本操作を。
そしてNotionより便利な関数・テーブルについては以下の投稿にまとめました。
Contents
Codaを試した理由と所感
Codaを使ってみた理由は「関数」の自由度の高さが知りたかったからです。
Notionには条件付き書式のような仕組みがないとか、スプシで書ける関数が使えないとか、関数に頼って仕事している人間がNotionで「今までどおり」を実現するのは難しいと感じています。
「データベースはあくまでデータベースであって、表計算ソフトではありません」っていうNotionのスタンスはわかるんですが、表計算のように使えたらもっともっと便利になるのになーと。
関数ではNotionの一歩先を行くCoda
つーわけでCodaについて調べてみたところ、以下がわかりました。
- データベースだけなくブロックエリアでも関数(formula)が使えるらしい
- 条件付き書式的な機能もある
- データベースを「表計算」に使いたい場合はCodaのほうが自由度が高い
1つ目は、よくスプレッドシートで「あと○記事で目標達成」の「○」だけ関数にして自動更新させる、みたいなことをやっていたのでそれができるなら面白いなと。報告文面も作りやすくなると思います。
2つ目は私が熱望する機能です。関数については次の記事に書きますよ。
所感:Notionよりも直感的に使えた
Codaは日本語化されていません。それっぽい日本語のドキュメントもありません。いくつか使い方動画がありましたが、動画で使い方説明されるの嫌いなんですよ(知らんわ)。
だけど説明書いらずでした。理由のひとつとしてはNotionの存在ですね。NotionとUIや機能が似ているから手探りで使えたんだと思います。
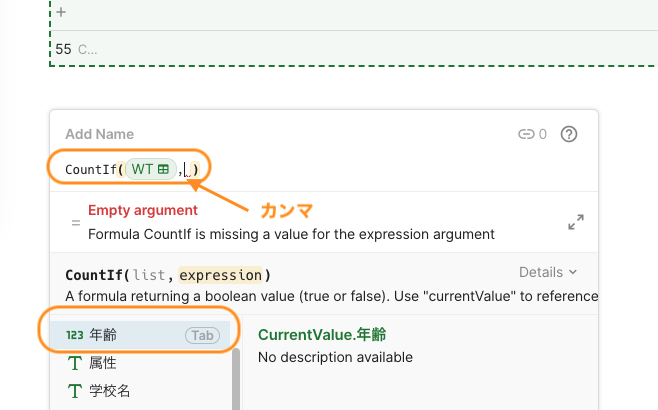
あとは、関数を使う場合にちょいちょいヒントをサジェストしてくれるのが使いやすかった。Notionのサジェストよりわかりやすかった。
どんな関数が使えるか知らずに使い始めましたが「countifもsplitも使えるのかー」と操作しながら知りました。
Notionユーザーは間違いなくスムーズに扱えると思います。もちろん初めて使う人も大丈夫。Notionだって最初は英語オンリーでしたが、皆さん別に英和辞典片手に作業したわけじゃないでしょ。
Codaも初期Notionみたいなもので、使いながら機能を知って、便利に使えるようになっていくはず。
NotionのデータベースをCodaにインポート!
CodaはコンペティターであるNotionとの連携を厭わないメンタル強者なので、Notionの直接インポート?のようなこともできるようです。アプリ間でリレーションできるんでしょうか。
今回はCodaそのものの動きが見たかったので、Notionデータベースをcsv化してCodaにインポートしました。
※Notionデータベースのcsv化とCodaのページ作成については省略します。

まずはページの右上「Insert」です。さまざまな連携メニューに繋がっています。
押してみますよー。

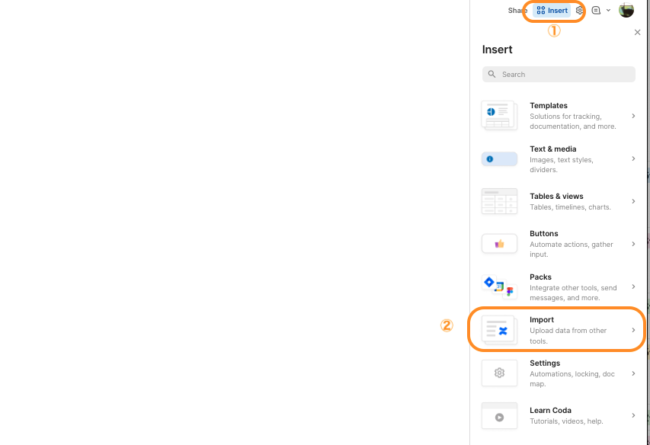
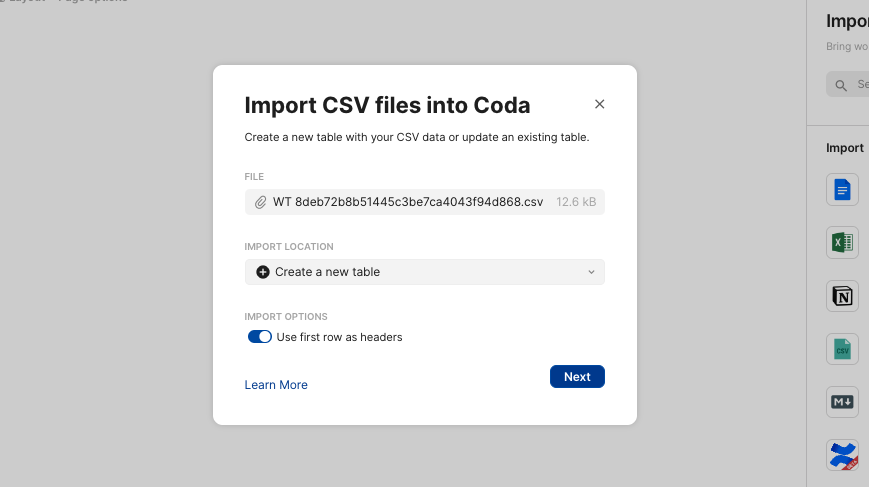
今回は外部データをインポートしたいので「Import」を選択しました。

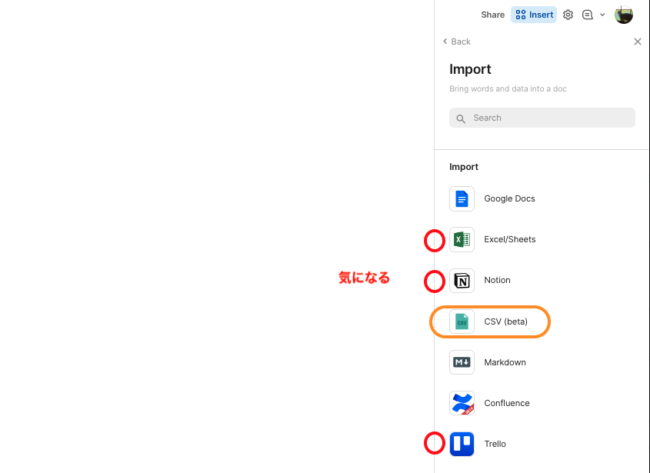
わかるよ、わかる、気になるよね、赤いやつ。
気になるものがいくつかありますが「CSV(beta)」を選択。ベータですが動きましたよ〜。

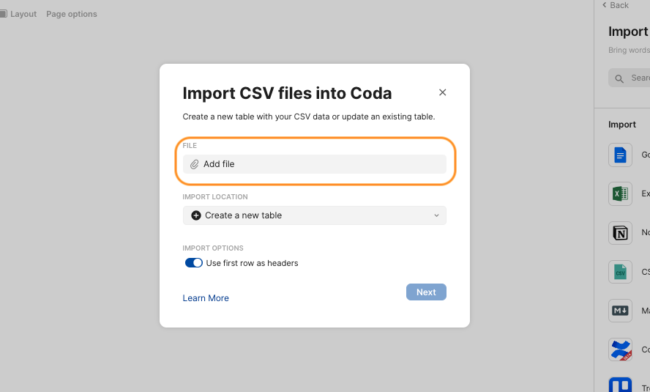
クリップのアイコンが付いている「Add file」をクリックして、インポートしたいcsvファイルを選択します。
あとは細かいことは気にせず右下の「Next」です。

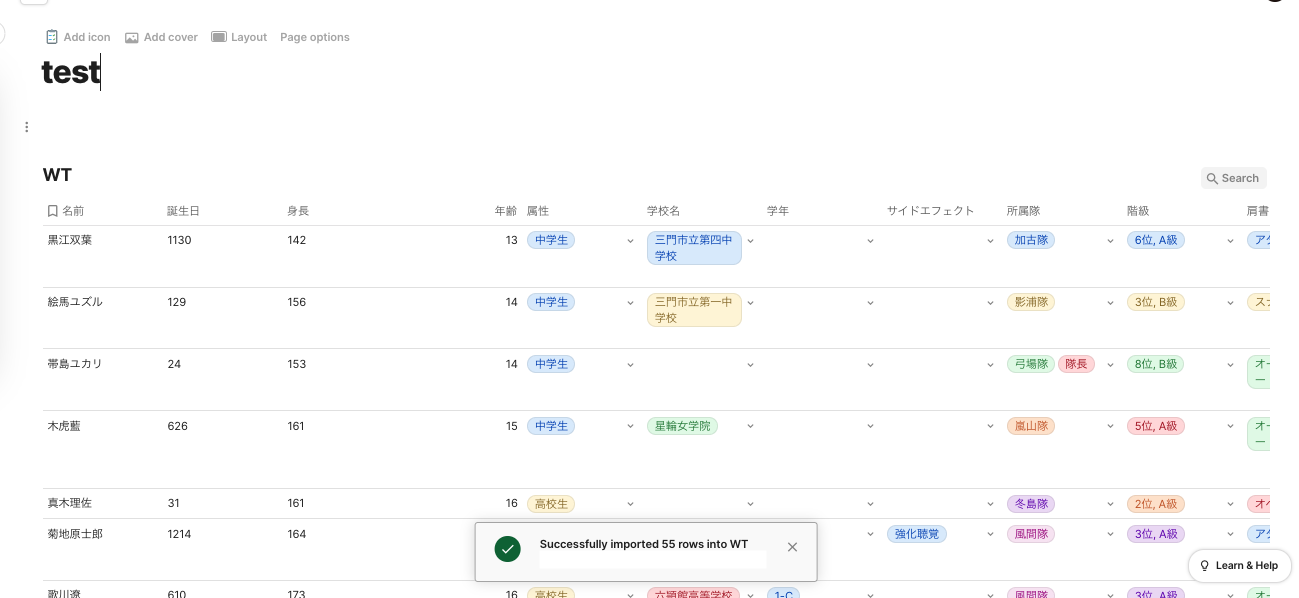
はい!CodaにNotionのデータベースをインポートできました。
いつもお世話になっているワールドトリガーのスペック表ですよー。
データベースの見た目はNotionに激似ですね。こういうのって諸々アレなんです?大丈夫なんです?

Notionでマルチセレクトプロパティにしているものが、なぜかテキスト化されてしまいました。
逆にセレクト系に指定していないものがセレクトになっていたり。
※関数使って分離できました(次の記事で)
Codaデータベースの見た目を変えてみよう!
CodaのデータベースはNotionnデータベースとよく似ていますが、Notionにはない面白い「ビュー」があります。
片っ端から切り替えてみたので簡単にご紹介。使うか使わないかはあなた次第って感じの面白ビューがありました。
基本的なレイアウトは同じ
まずはNotionでもよくみかけるビューを5つほど。
- Table(省略)
- Cards
- Detail
- Calender
- Timeline
- Board

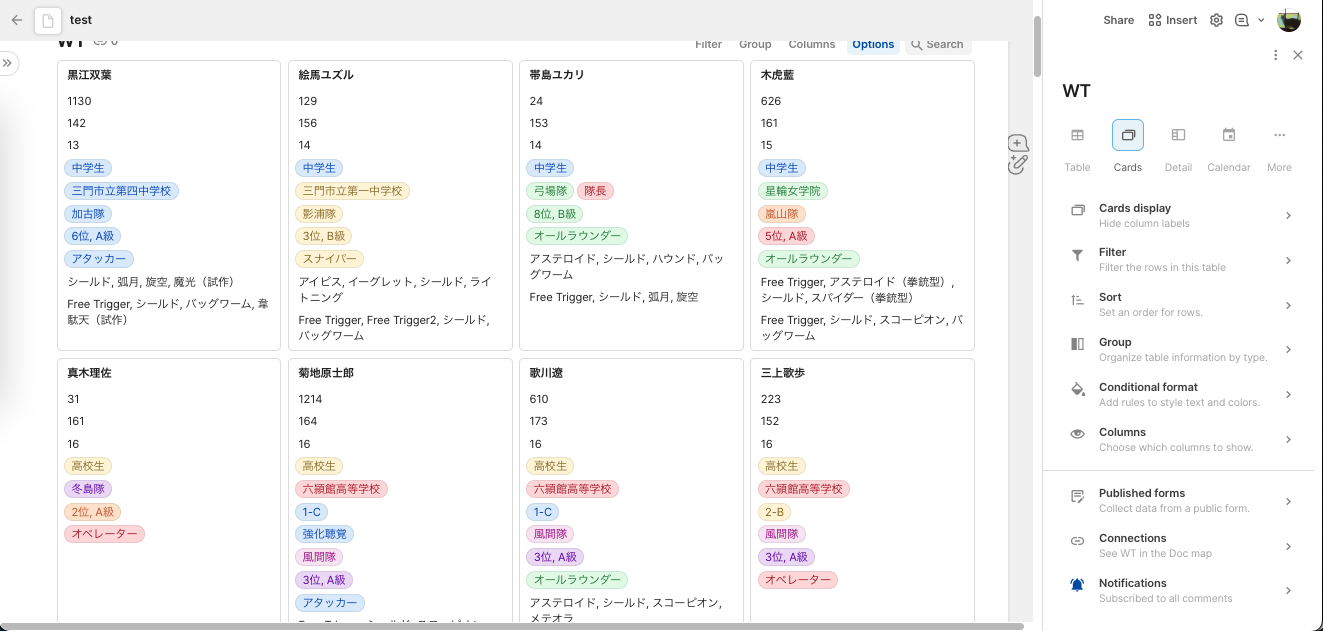
まずはCardsです。1データ1枚のカードで表示できます。
Notionのギャラリーに近いのかな?画像を入れてみないとわからない。

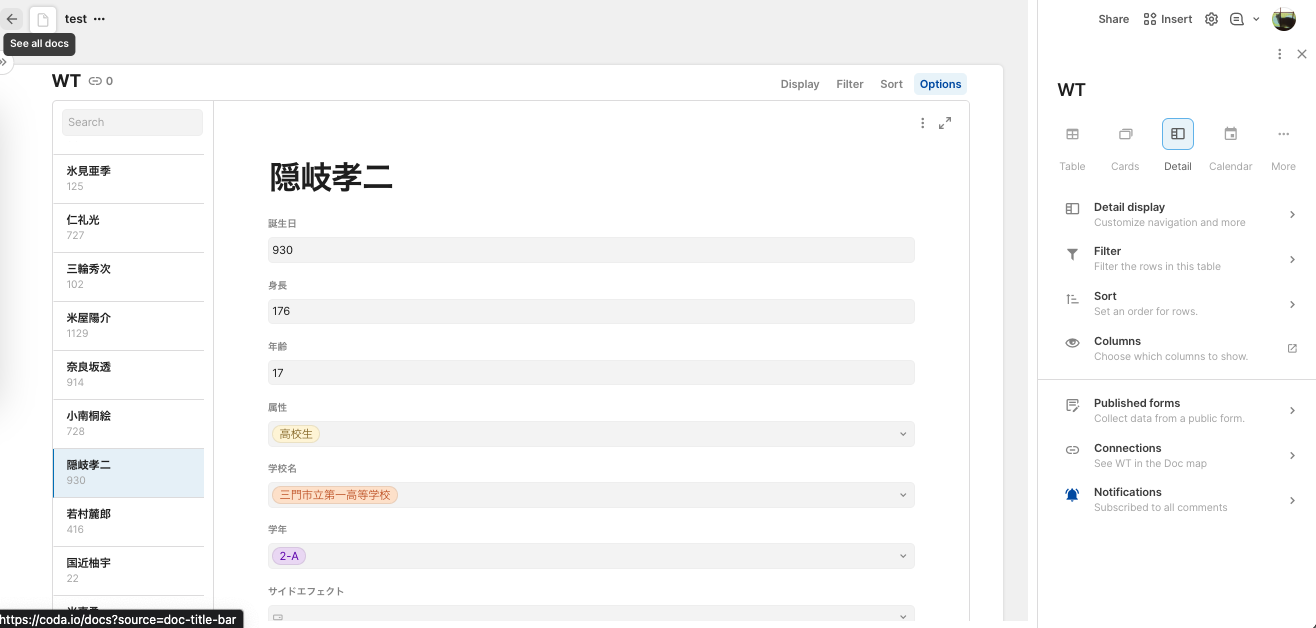
続いてDetailです。Notionの「サイドピーク」でデータを開くとこんな感じですよね。
Notionのビューとしては存在しませんが、見たことがあるレイアウトなのでこちらに混ぜ込みました。

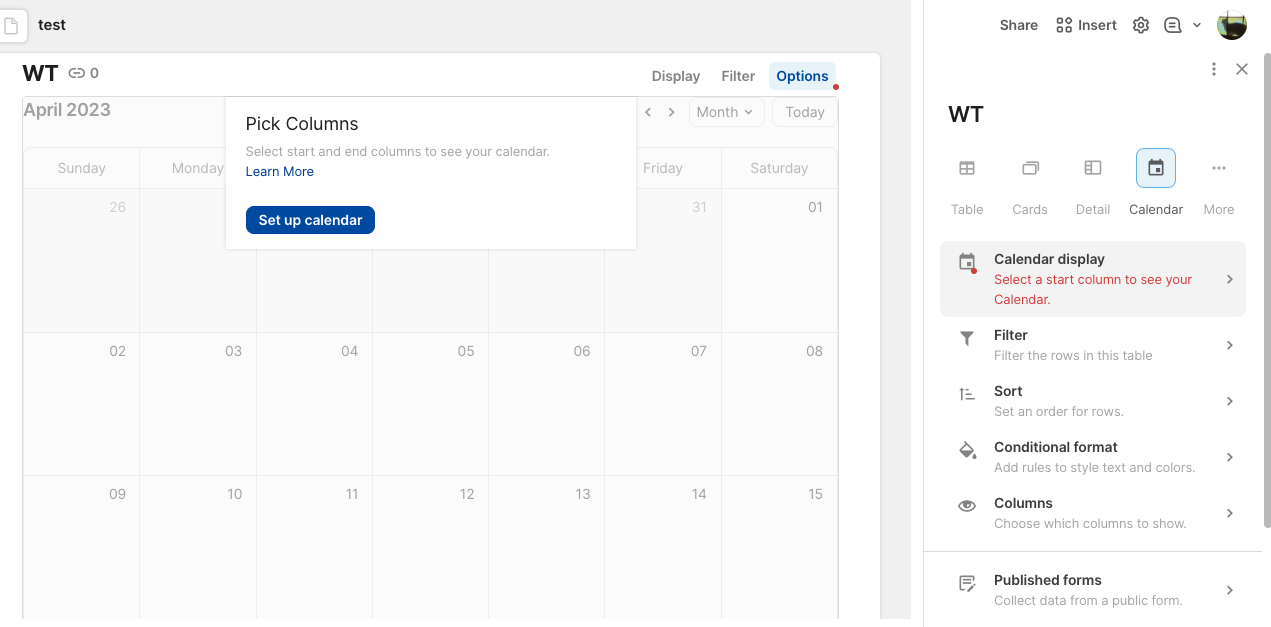
おなじみのCalenderです。今回のWTデータベースには日付データがなかったので、エラー吐かれました。

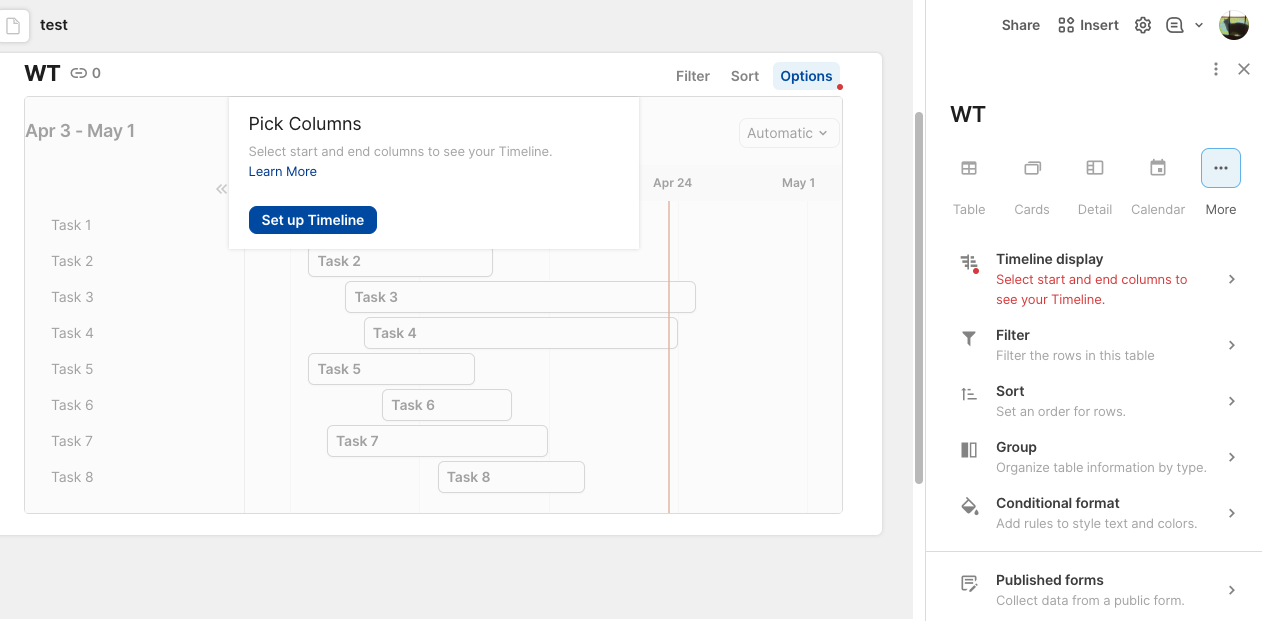
こちらはTimeline。ガントチャートとして使えます。
スッキリしていて見やすいのはNotionと同じ。色を付けて見やすくできるのでしょうか。
Boardビューの縦展開がちょっと面白い

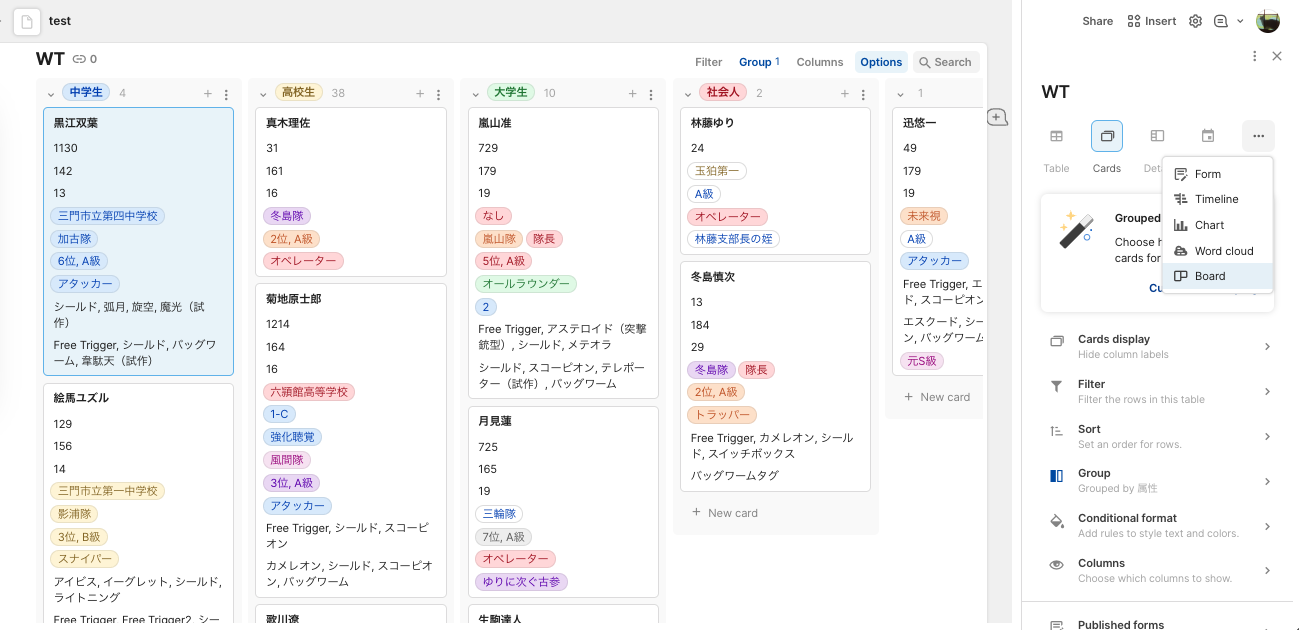
はーい、Notionでもおなじみのボードビューですよー!カンバンボードですね。
Codaもほぼ同じでしょうか。ちょいといじくってみました。

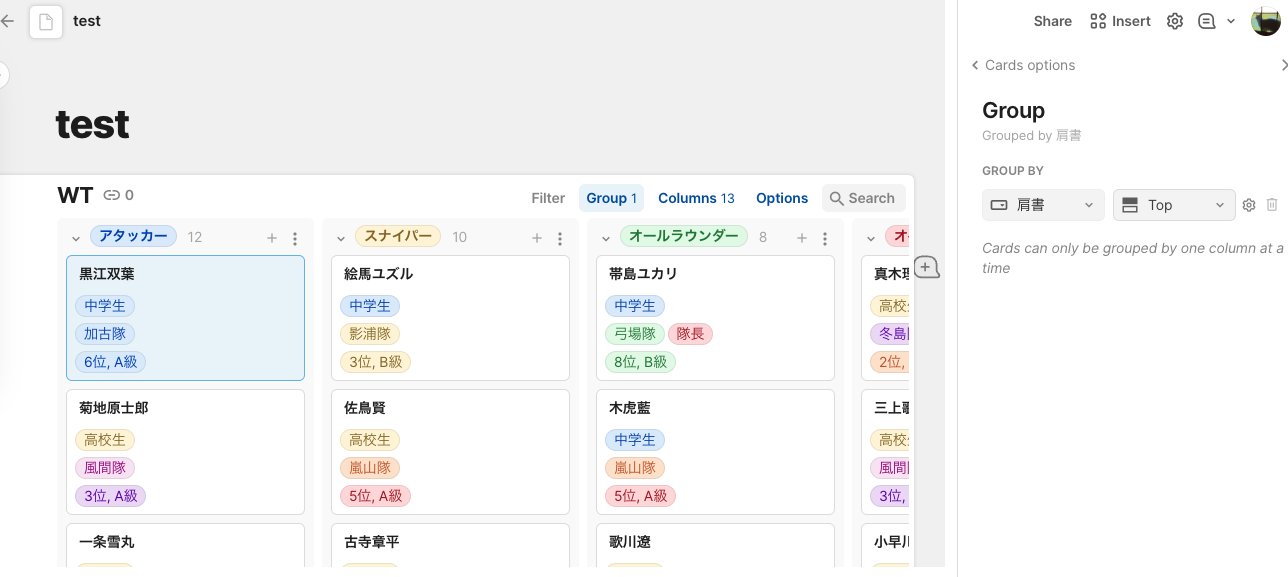
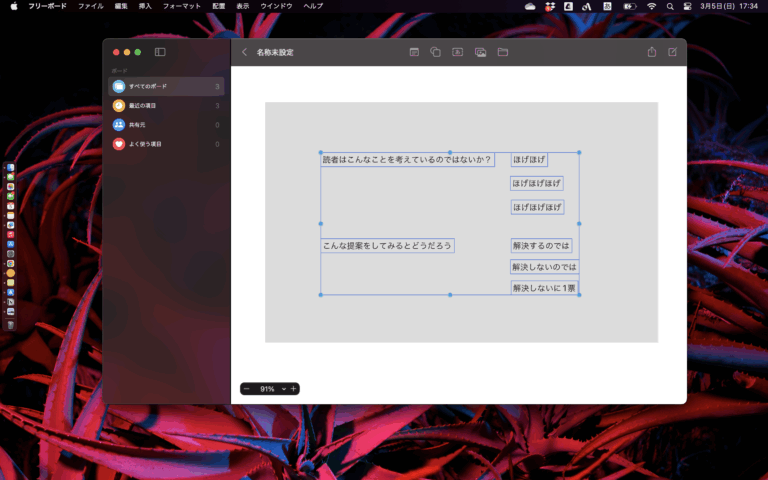
このキャプチャはごく一般的なボードビューのレイアウトです。
属性ごとにグループ分けされていて、グループ(アタッカー・スナイパーなど)が横方向に並んでいます。同じグループに属するカードは縦に並びます。
これがよく見るカンバンボードってやつです。

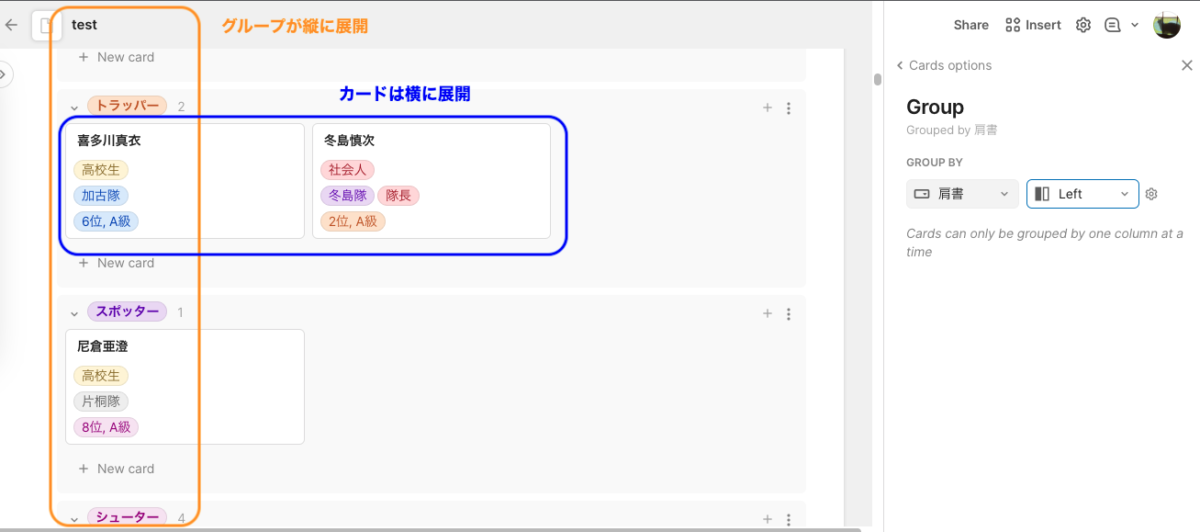
Codaは転置バージョンが作れます。
先ほどは横方向に並んでいたグループ(キャプチャではトラッパー・スポッター・シューターなど)が、縦に並んでいますよね。
用途を考えるだけで楽しい面白ビュー
Notionにはないよな……というビューを3つご紹介。
- Form:入力テンプレ?
- Chart:頭良すぎた
- Word cloud:どうしてここにお前が

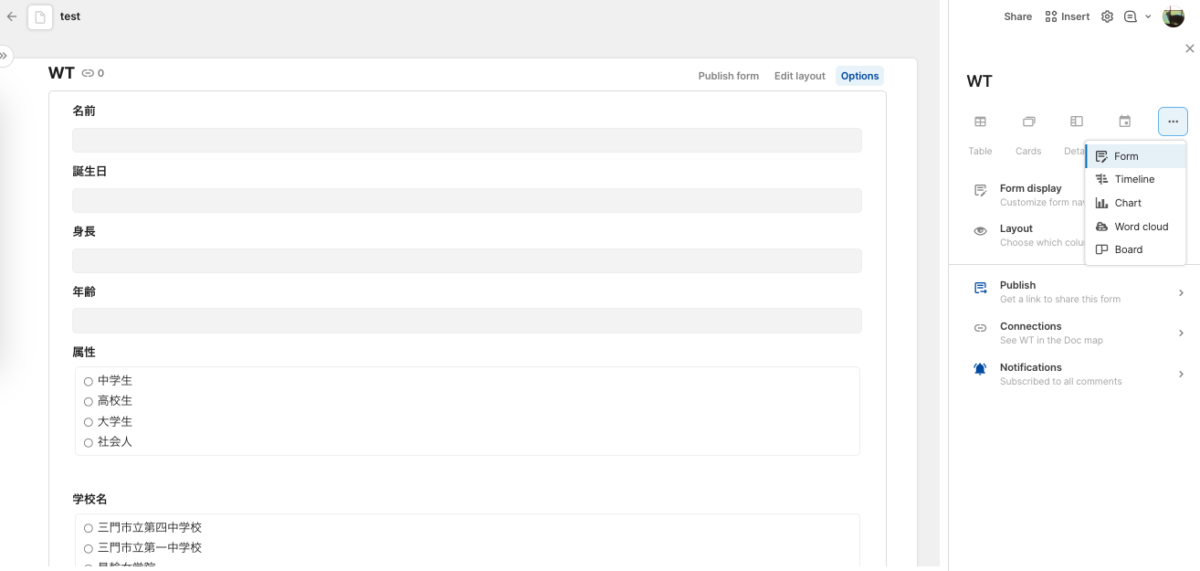
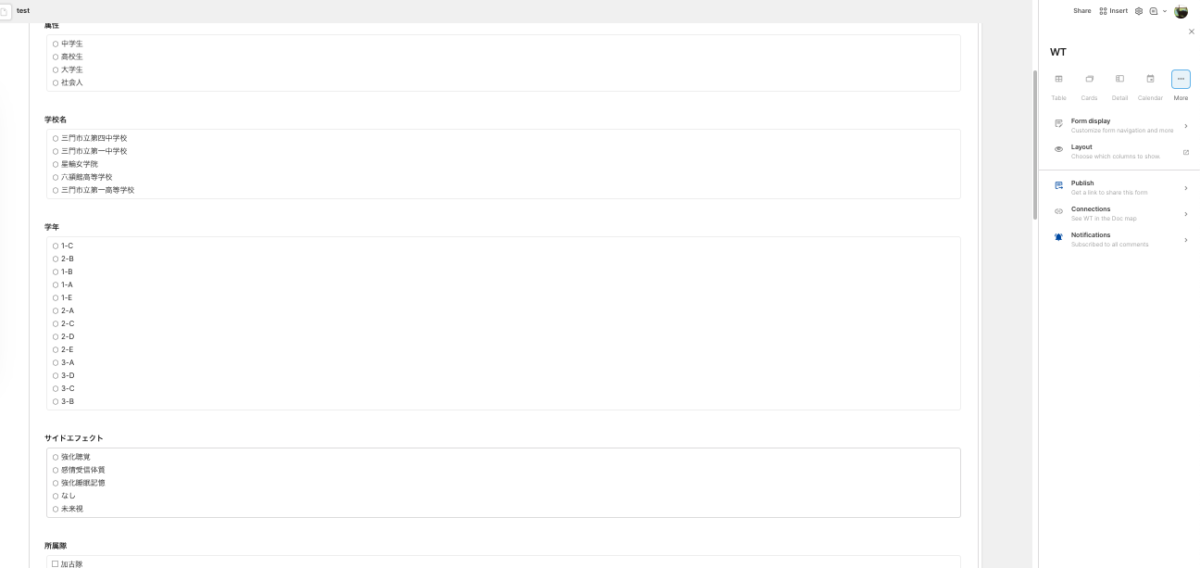
こちらはFormです。
テンプレ……か? 勝手にテンプレ作ってくれるみたいですね。

セレクト項目がラジオボタンで選択できるようになっています。
共有権限をうまく振り分けたら、アンケート配布と集計がラクにできるね。

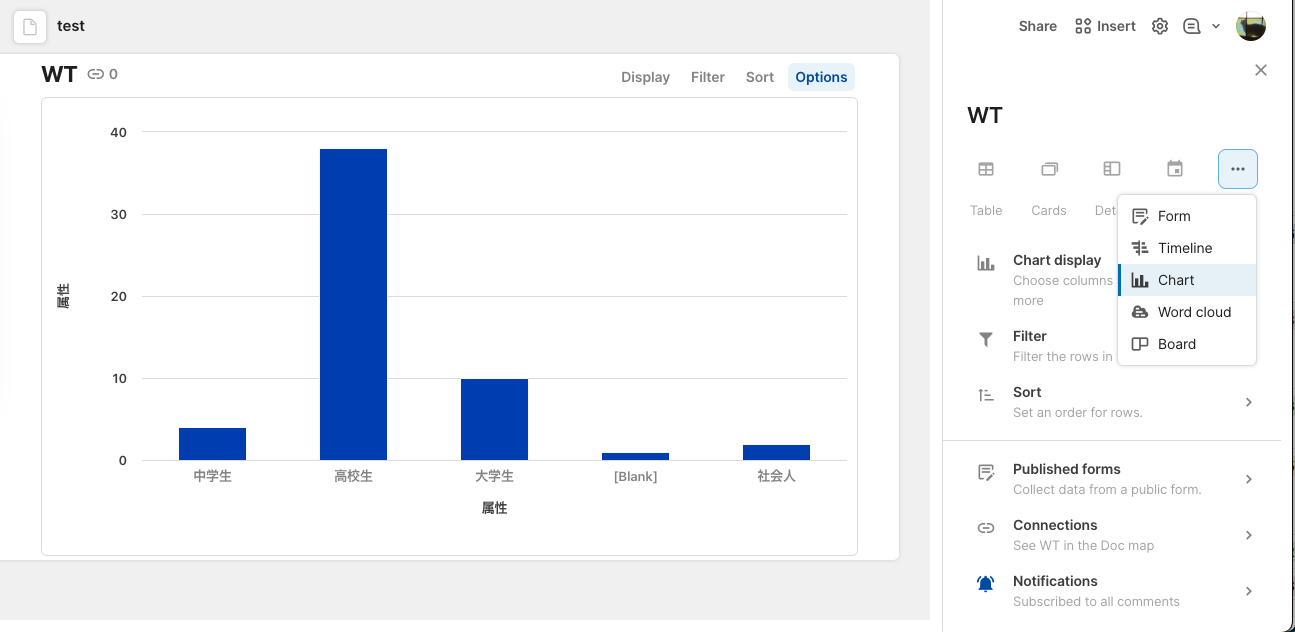
こちらはChartです。何も設定していない状態でこのビューを開きましたが、属性ごとの人数を勝手にグラフ化してくれました。
関数で数えなくてもいいじゃん……。
※次に書く記事の価値が無になりそうで怖い

これおもろいな、Word cloudです。単語の出現頻度によって文字の大きさが変わるんですよね。
競合サイトの記事を読ませれば「どんなキーワードを狙っているのか」が一目瞭然?
私は自分の書き癖が知りたい。
いずれも使いどころがわからないわけですが、それを考えるのが楽しいなーと思っています。
基本的なページ操作

Codaで新規ページを立ち上げると真っ白です。ページの左側には既存ページのリストがあって(非表示にしています)、右側に操作メニューが出てきます。Notionと同じUIです。
ページ関連の設定は右上の歯車マークの中に入っています(ショートカットもあると思うけれど)。
まずは「Page options」をいじっていきますよー。あとは邪魔なコンテンツを収納する方法もわかりましたよー。

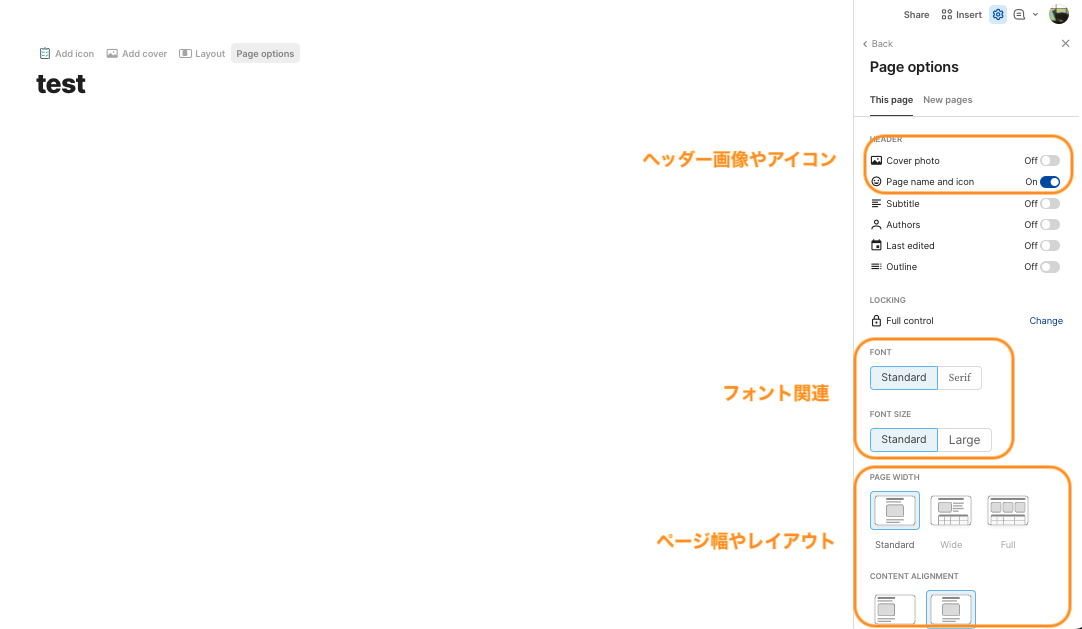
Page optionsでできることは主に「見た目」の設定です。
- ヘッダー画像やアイコンの表示
- フォントサイズと字体
- コンテンツの幅やコンテンツの位置
Page optionでヘッダーやアイコンを設定するとほとんどNotion

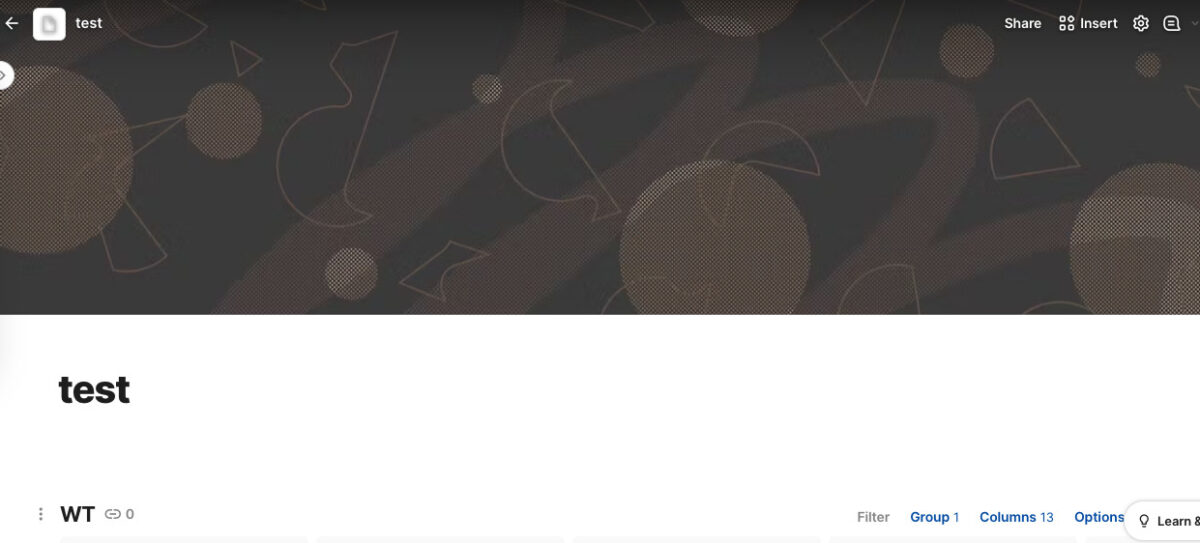
Notionと同じようにヘッダー画像を設定してみました。Notionじゃん……。
アップロード画像だけでなくunsplashのフリー画像も使えます。
Notionじゃん……。
任意のページレイアウトをデフォルトにできる

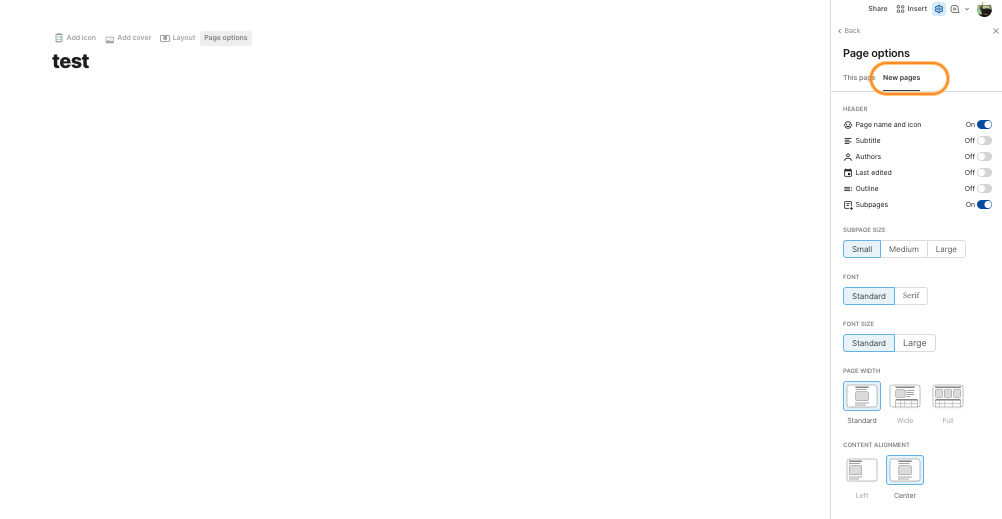
オレンジで囲んだ「New Pages」を選択してレイアウトを設定すると、今操作しているページではなく新しく作成するページにスタイルが適用されます。
つまりデフォルトレイアウトが作れるってこと。
Notionではページを立ち上げるたびに左右の余白とフォントサイズを変更しているなあ……。その手間が省けるのか。
邪魔なら折りたたんで収納

Notionでは「トグル」をフル活用してクソデカデータベースを収納しています。
Codaにも「トグル」というブロックがあるんですが、Codaのトグルブロックはガチのトグルです。ご注意ください。
ではコンテンツの折りたたみはどうやってやるのか。Codaではトグルブロックではなく「Collapse content」を使います。

データベースタイトル横の三点メニューから「Collapse content」を選びます。

はい、こんな感じですっきり収納できます。
データベースだけでなく、今のところ見出し2と見出し3はCollapse content化できます。
NotionでH2見出しを「トグルH2」に変換(新規ではなく変換)すると、それ以降のブロックがガツっとトグルに巻き込まれてしまうんですよね。
見出しレベル無視でトグルの中に放り込まれてしまう。これがなかなか使い勝手悪かったんですよ。
CodaのCollapse contentを見出し2に適用すると、次の見出し2の直前まで格納してくれます。何でもかんでも格納しない。最高。優勝。
Codaで気になったところ

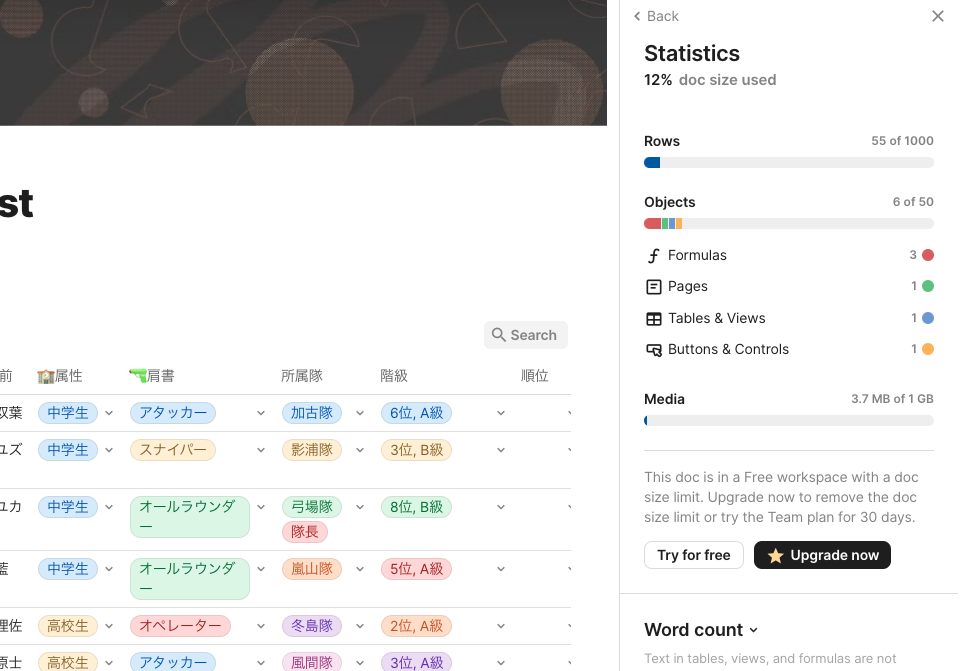
- 無料で使う場合はブロック数に制限あり(画像も)
- 画像が扱いにくい
- PCアプリがない・重くなる
実はこの記事の下書きをCodaで書きました。画像も挿入して確認しながら執筆しているんですが、あとで削除しますわ……。Notionの感覚でガンガン画像入れたらダメなヤツだ。
というのもCodaは無料で使えるブロック数に制限があるようです。昔のNotionと同じですね。英語なのでよくわからないんですけど、今度しっかり読んでみます。
あと、画像がちょっと扱いにくいかもしれません。Notionで画像をクリックすると、画像が選択されるだけですよね。
しかーし、Codaでは画像が拡大表示されます。これがとても邪魔。うっかりクリックするとドーンと広がるの邪魔。
それとスマホアプリ・iPadアプリはありますが、現状でPC向けのアプリがないっぽいです。
今回はブラウザで作業したものの途中でくっそ重くなったので、アプリ開発してくれないかな〜。
基本の「キ」はその目で確かめてください

いや、基本なんて書かなくても全然使えるから……。本当に。本当に直感的に使えるので。
次の記事で関数について書きますが、結構好感触なんですよ。だから継続使用したいところですね〜。
月10ドルでブロック制限が解除できるんですが、どの程度まで使えるか試してみて(Codaにデフォルトで入っているドキュメントも片っ端から消してやる)、上限に当たりそうになったら考えますね。
関数については以下の投稿にまとめています。






ピンバック: Codaの表に条件付き書式を設定!Notionより自由な関数はテキストエリアにも記述可能 – 自分でやります、はい。