Notionのステキなレイアウトを公開しているネット記事を読むたびに、ハンケチーフの端っこを噛みながら泣いていた私(@saosaoyamayama)です。
とにかく使い続けよう、継続は力なりってコロ助が言っていた(言ってないナリ〜)から、雑然とした見た目を気にせず使い続けていました。
キレイに整えながら使う必要はないんだ、と割り切ったら気が楽になって、活用場面が増えました。
ダッシュボードを作った! と本記事で報告しますが、「この程度かーい」と思ってください。
使いこなせなくても使えるんだ、ということが伝わるといいなと思っております。
Contents
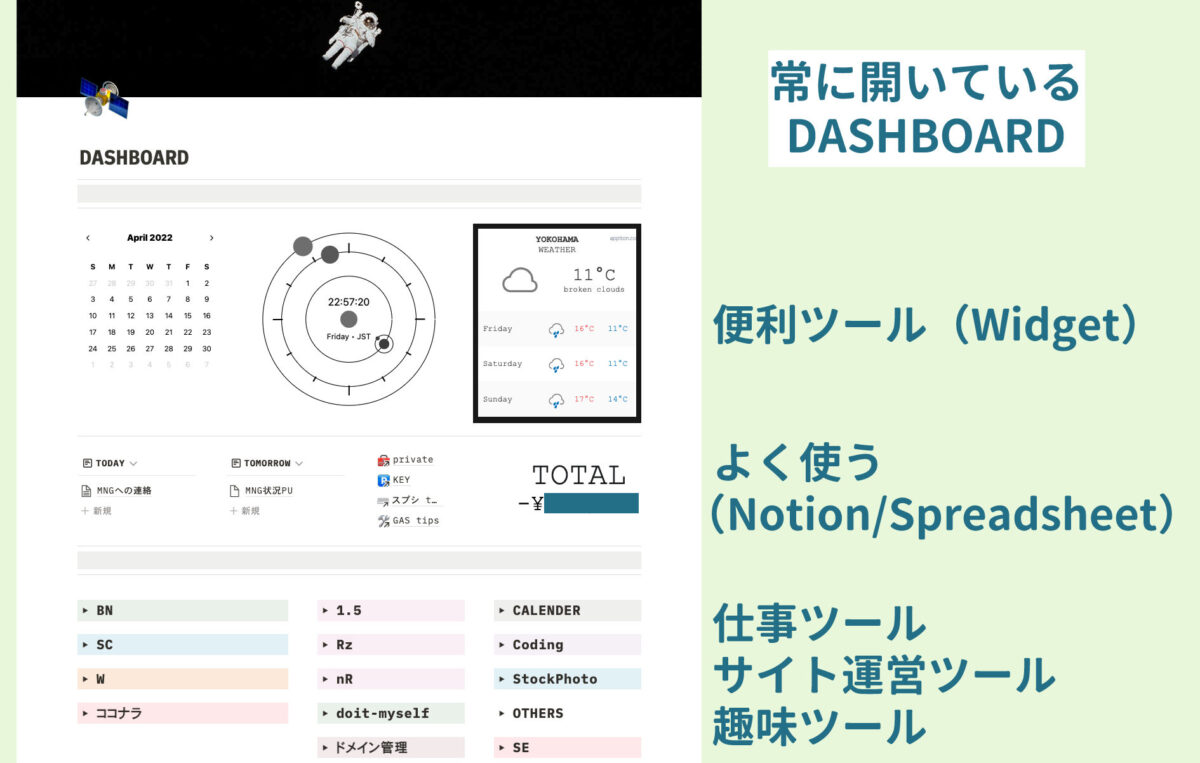
やっと作ったダッシュボード

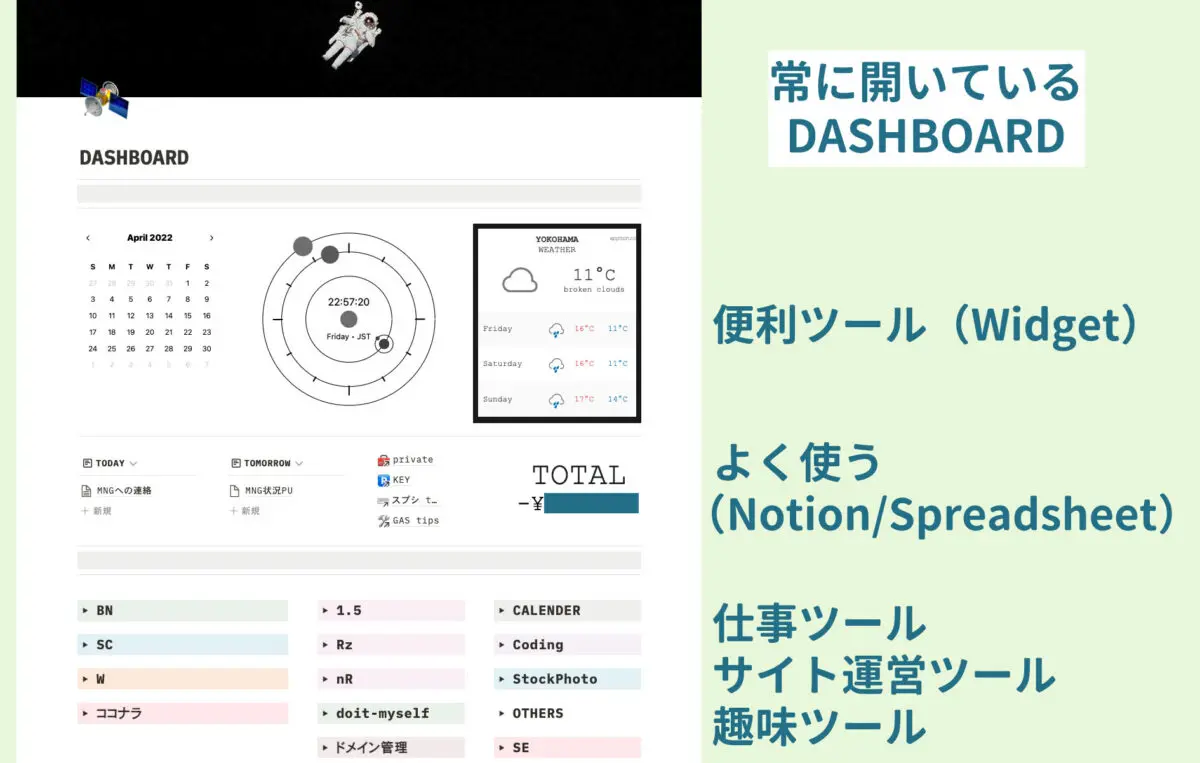
ダッシュボードがやっと固まりました。仕事とプライベートを無理に分けず、よく使うページは全てダッシュボードにリンクを貼ることにしました。
ダッシュボードを作ると便利だってことは分かっていたものの、これだ! という配置が見つからなかったんですよね。
珍しいことをやっているわけではないんですが、苦戦した部分もいくつかあったので、記録として残しておきます。
ちなみにDASHBORDって書いていることに気付いたのはごく最近です。
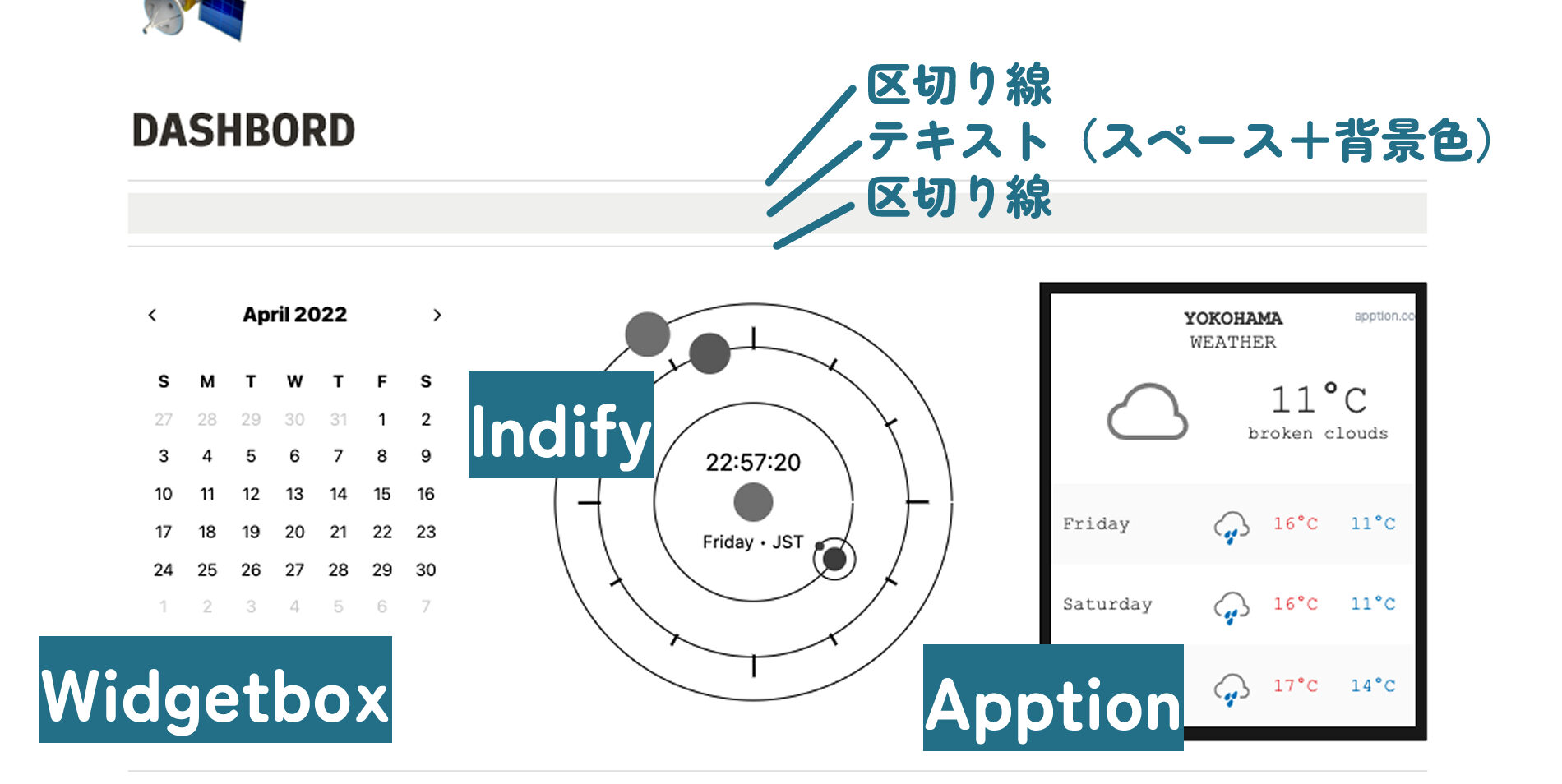
ウィジェットエリア

Notionのウィジェットを提供しているサイトはいくつかありまして、今回は以下の3サイトを使いました。
- Widgetbox
- Indify
- Apption
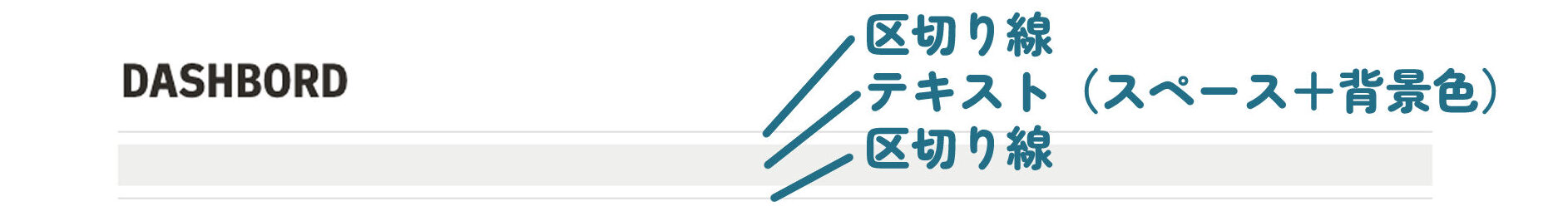
また「区切り線」もひと工夫。
カレンダーはWidgetbox
Webで使えるカレンダーウィジェットは、Googleカレンダーと連携させるパターンがほとんどです。Notion用カレンダーウィジェットもほとんどがそうでした。
でもWidgetboxのカレンダーは連携なし、ただのカレンダーです。これが欲しかった!
Widgetboxのウィジェットはカワイイ系のシンプルデザインです。
- 時計
- カレンダー
- 天気
現時点ではそれぞれ2〜3のデザインがあります。
主に文字色・背景色や角丸など簡単な部分は好みに合わせて変更できます。また天気ウィジェットの観測エリアは日本の「市」レベルまで指定でき、数値の単位も選択可能でした。
undefined
undefined
時計はIndify
時計のウィジェットはIndifyを使いました。
時計デザインは今のところ8種類、どれもちょっと変わった動きをするので、見ていて飽きません。
私が選んだのは「Analogue Planet」です。動画を撮ってみました。
WidgetboxもApptionも時計ウィジェットを提供していて、デザインの選択肢も豊富です。
「とりあえずウィジェットを置いてみよう」と思ったら、機能にこだわる必要がない時計から始めるといいかもしれません。

Indify – Notion Widgets
Level up your Notion docs with widgets. Fully customizable, and seamless to set up.
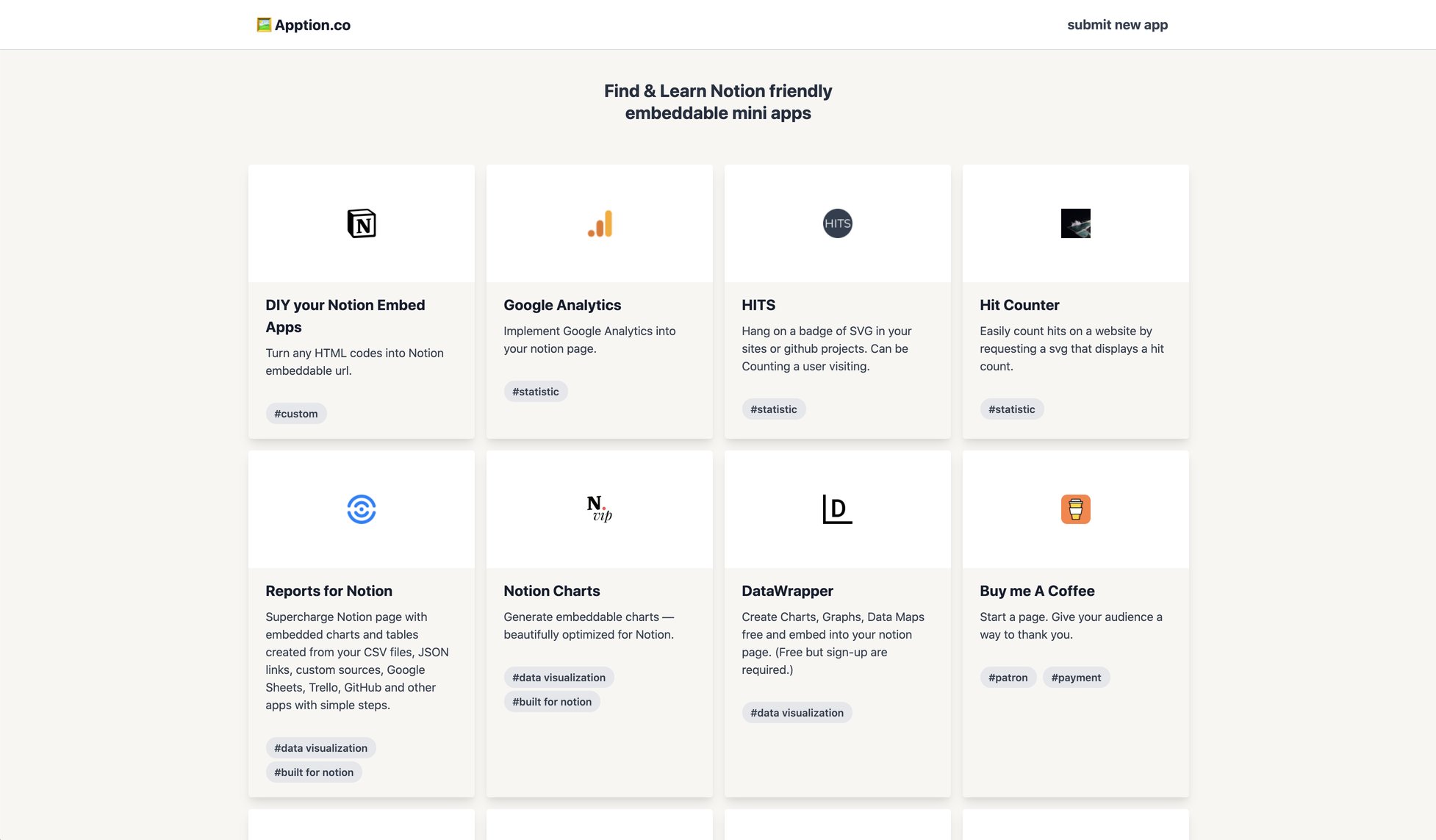
お天気ウィジェットはApption
Apption
非Notion向け埋め込みコードをNotion用に変換するツールを提供。
私が使っているお天気ウィジェットはWeatherWidget.ioというサイトのものです。
Apptionのトップページにはウィジェット提供サイトのリンクやウィジェットの簡単な説明が貼ってあるので、気になるサイトで埋め込みコードを取得してからApptionに戻り、コードを変換するわけです。
たとえばWeatherWidget.ioでお天気ウィジェットの埋め込みコードを取得すると、以下のようになります。
<a class="weatherwidget-io" href="https://forecast7.com/〜〜〜WEATHER</a>
<script>
!function(〜〜);
</script>これをNotionのEmbed機能で埋め込んでもうまく動作しません。
この場合はApptionの「DIY Embed URL」を使ってNotion用の埋め込みコードを生成します。
https://apption.co/embeds/〜〜〜〜〜fこれをNotionのEmbedで埋め込めば、天気が表示されます!
ApptionはAppleMusicやGoogleAnalytics、Spreadsheetのグラフの埋め込みなど、埋め込めるものは埋め込んじまえ! ぐらいに種類が豊富です。
ただ、GoogleAnalyticsとスプシのグラフの埋め込みはうまくいかなかったなぁ……。

Apption – Notion friendly Embeddable Widget Apps
Find & Learn Notion friendly Embeddable Widget Apps
デフォルトの区切り線はひと工夫

Notionの区切り線はかなり細くて、色も変えられません。
今回は「区切り線→テキストブロック(全角スペース1つ入れる)→区切り線」の順に重ねて、存在感を出しました。
テキストブロックはブロック要素なので、背景色を設定するとフルワイドで色が付きます。
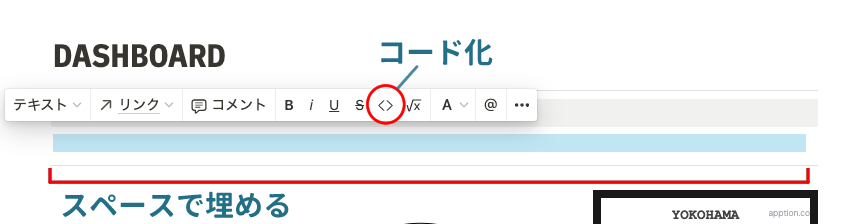
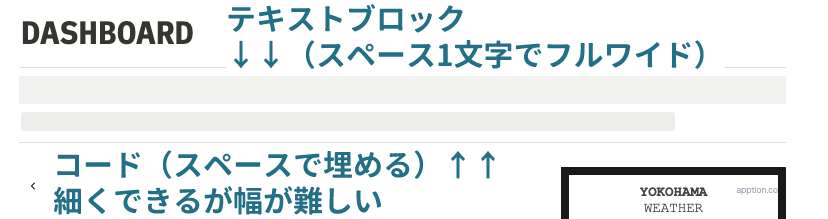
結構太めの線ができるので、もう少し細くしたい場合はインラインコードを使ってみてください。

まずはテキストブロック1行分をスペースで埋めてしまいまーす。その上にカーソルを近付けると編集メニューが出てくるので「<>」を選択。
テキストブロックよりも少し細いラインができあがります。

インラインコードの背景色はグレーしか選べません。ブロックに背景色を設定すると、テキストブロックと同じ太さに塗りつぶされてしまいますのでご注意を。
また列幅を変更するとキレイに表示されなくなる可能性も。
区切り線のバリエーションを増やして欲しいです、Notionさん!
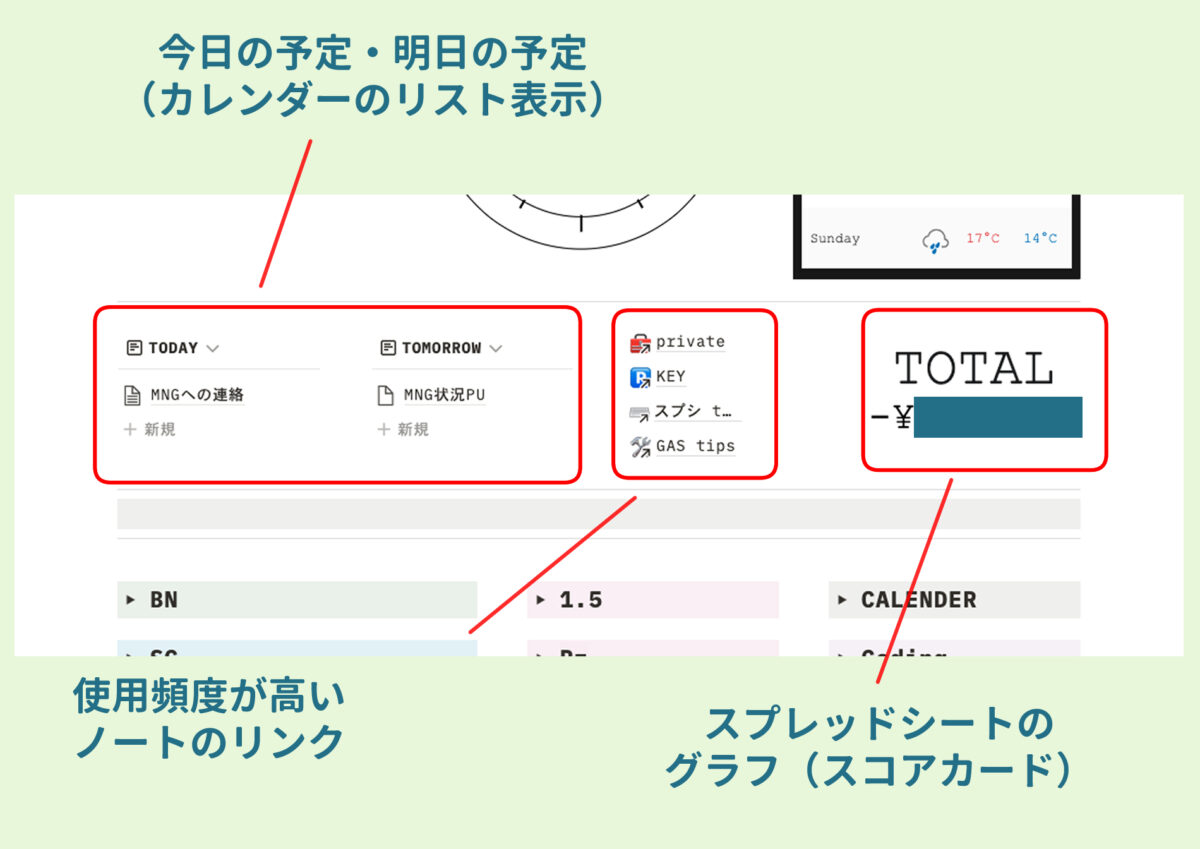
便利ツールエリア

当日使う可能性が高い情報やよく使うNotionページリンクなどを並べています。
ものすごく試行錯誤しました。もっといいやり方があるかもしれません……。
今日・明日の予定はカレンダーのデータベース使用
Notionのカレンダーに登録した今日・明日の予定だけを表示させるにはフィルターだな。
と思っていろいろやってみた結果、カレンダーのリストビュー+フィルター(今日・明日それぞれ)で実現できました。
特定の日の予定だけ表示させる
- 1. 親となるカレンダー作成(DASHBOARD下段「CALENDAR」に格納)
- 2. リンクドビューとして埋め込む
- 3. リストビューに変更
- 4. フィルターで「今日」だけ表示させる
- 5. 不要な列は非表示にする(日付とか)
こんな順番だったかなと。「明日」の分も同じように作成して、並べてあります。
リンクドビュー(以前はリンクドデータベースだったような)は、リンクしているデータベース全てに変更が適用される便利アイテムです。
リンクドビュー自身はいわば「子」ですが、「子」で新しいノートを追加すると「親」にも反映されます。
1ページに3つもカレンダーが埋め込んであるのですが、今のところ動きが悪くなるようなことはありません。
表示が安定しない
ちょっと困ったのが、フィルタ内容を非表示にしてもページを切り替えると表示が戻ってしまうこと。
「2件のルール」「明日」というフィルタ〜ルールは非表示にできますが、別ページ遷移後DASHBOARDに戻ると表示されてしまいます。

これがあると、何となくスマートじゃないんですよね……。ルックスが悪い。
いたちごっこになってしまいますが、非表示にする方法を書いておきます。

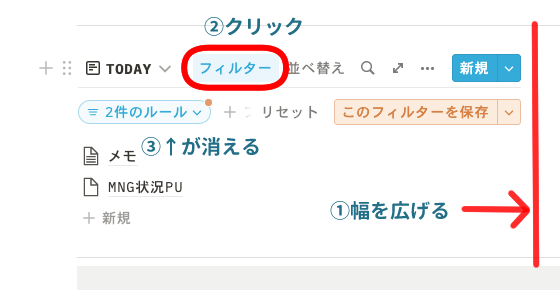
- 1. 「フィルター」が表示されるまでリストの表示幅を広げる
- 2. 「フィルター」をクリック
- 3. 「2件のルール」が非表示になる
まぁ、そのうち面倒になって表示したままになると思いますよ……。
※MacBookで別ページに遷移→戻ってみましたが、非表示のまま保たれていました。謎。ブラウザ版だからかな?
使用頻度が高いノートのリンク

仕事中あるいは作業中によく使うページがいくつかあります。おそらくこれからも増えるでしょう。
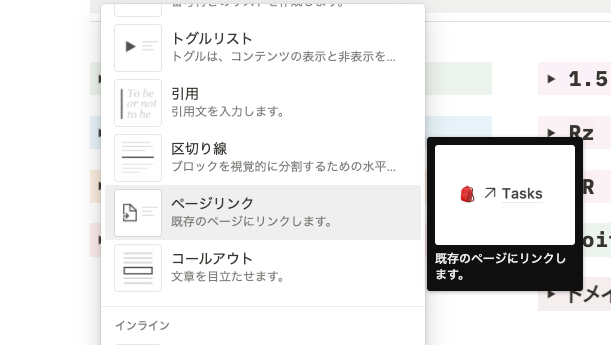
これを「ページリンク」としてDASHBOARDに埋め込んでいます。
スプレッドシートのグラフ
表示しているのは、今年1月から前月までの報酬合計額です。この表示には苦労した……。試行錯誤がありました。
- 1. Notionのテーブルデータを作って合計を表示させよう!
- 2. スプレッドシートの特定セルを表示させよう!
- 3. ウィジェットでスプレッドシートのグラフを表示させよう!
- 4. スプレッドシートのグラフを直接埋め込もう!
うまくいったのは4. でした! 先に埋め込み方法を共有。

グラフの背景はコダワリがなければ無色にしておくといいと思います。横幅はグラフギリギリにしました。
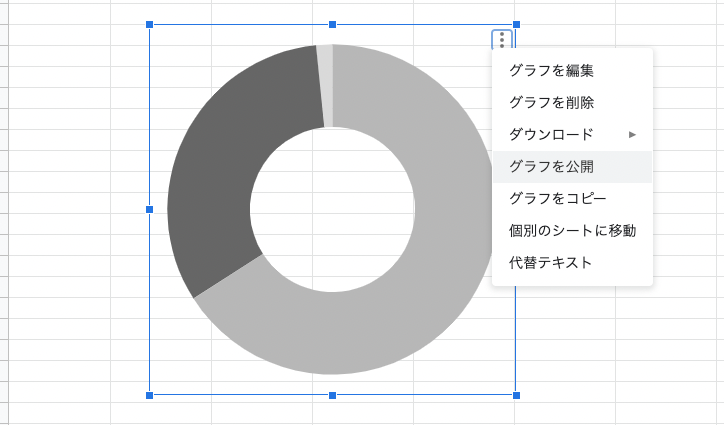
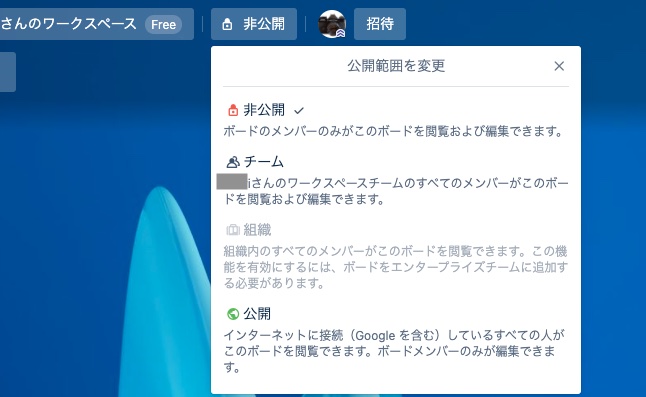
まずは作成したグラフの右上メニューから「グラフを公開」を選択します。

「リンク」と「埋め込む」が選べるので「埋め込む」をクリック。
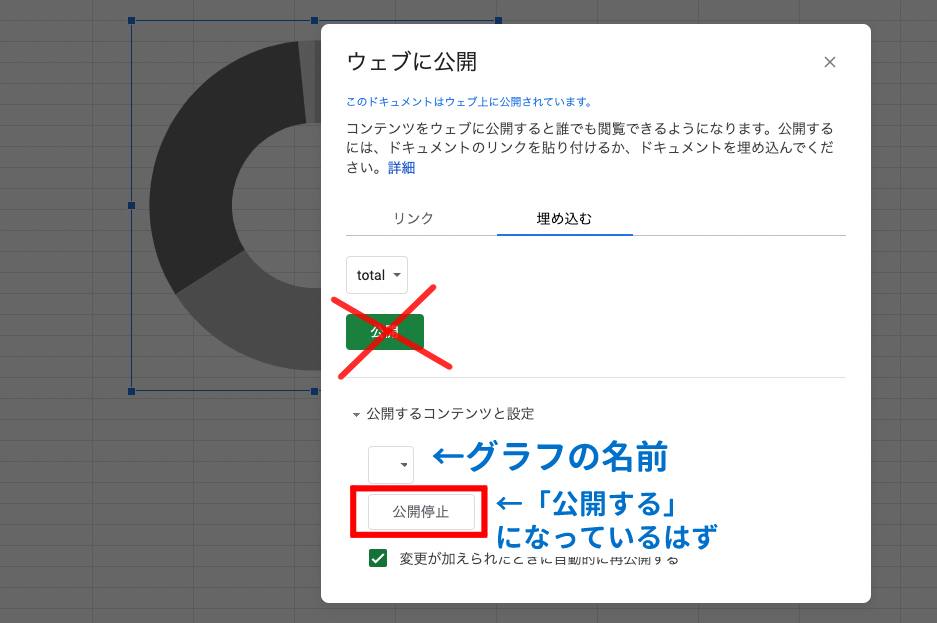
上段のプルダウンはシートのタブ名が選択できます。タブレベルで公開するわけではないので、ここはスルーしてOKだと思います。少なくとも「公開」は押さないこと!
その下、「公開するコンテンツと設定」のプルダウンには「タブ名」と「グラフ名」が入っていると思います。グラフ名を付けていない場合、プルダウンに謎の空白があるのでそれを選択しましょう。
「公開」ボタンがアクティブになっているはずなので押してください。そうすると埋め込みコードが表示されます。
NotionのEmbedで埋め込めばグラフが表示されるはずです。
なお、私が使ったのはスプレッドシートの「スコアカード」というグラフ? です。
※どこからどこまで公開されるのか不明なので、自己責任でお願いします。
さて、うまくいかなかった3つについて書いておきますね。
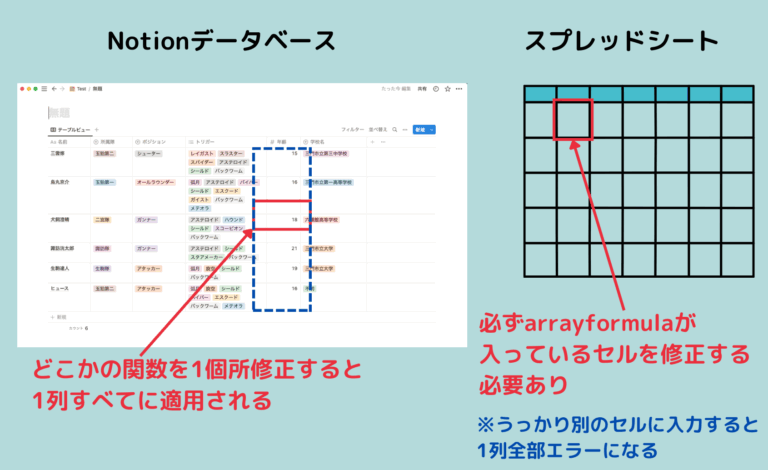
1.Notionテーブルは厳しいですね。
Notionデータベースの「合計」はテーブル外に表示されるのでフィルタがかかりません。
テーブル内に累計を出せばいいのでは? と思ったものの、何と言いますか、そこまで使い勝手の良いテーブルではない。関数が微妙です。
2.のスプレッドシート埋め込みは、必要なセルだけをNotionに表示させることができないか? というものです。
Notionの列幅を狭めておいて、スプレッドシートをEmbedすればシートの一部だけ表示させることはできます。でも余計なモノ(メニューとかもろもろ)も見えてしまってイマイチです。
3.はApption内のNotion Chartsを使ってみましたが、どーにもうまく表示できませんでした。
仕事/作業ツール

毎日使うツールが目白押し! できれば使いたくないツールばかり!
泣いてない! 泣いてないってば!
トグル見出しが超便利
以前から見出しブロック(H1〜H3)・トグルブロックはありましたが、「トグル見出し」がいつの間にやら登場しました。
トグル見出し
見出しの下層ブロックがトグル内に格納できる
現在取引しているクライアントが3社あり、それぞれ複数メディアを運営していて、共有されるシート・リンク・ツール類が膨大です。
それらのリンクをNotionに貼り付けて管理していたのですが、とにかく量が多く、かなり下までスクロールしないと全体が確認できないのがネックでした。
通常のトグルブロックを使ってもトグル見出しを使っても、同じようなことはできます。
たとえばプレーンの見出しブロック直下にトグルを置く。もしくは見出しを気にせずトグルを置いて、インデントするとか。
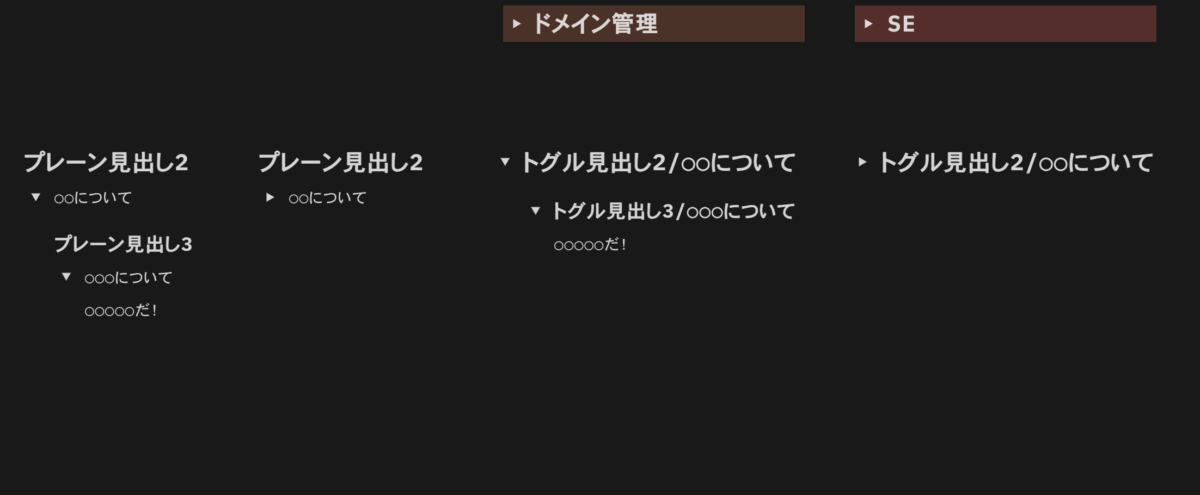
以下は見出し直下にトグルを置いた例です(突然ダークモード)。

トグル見出しを使うと、親見出しの中にすべての情報が格納できるわけです。それが一番右の状態ですね。
トグルの中にトグルを入れればインデントも不要でトグル見出しと同じレイアウトが実現できます。
ただ、テキストのサイズはノーマルのまま。色を変えるか何かで差別化する必要がありますね。
ではトグル見出しを開くとどうなっているのでしょうか。
トグル見出し in トグル見出しも可能

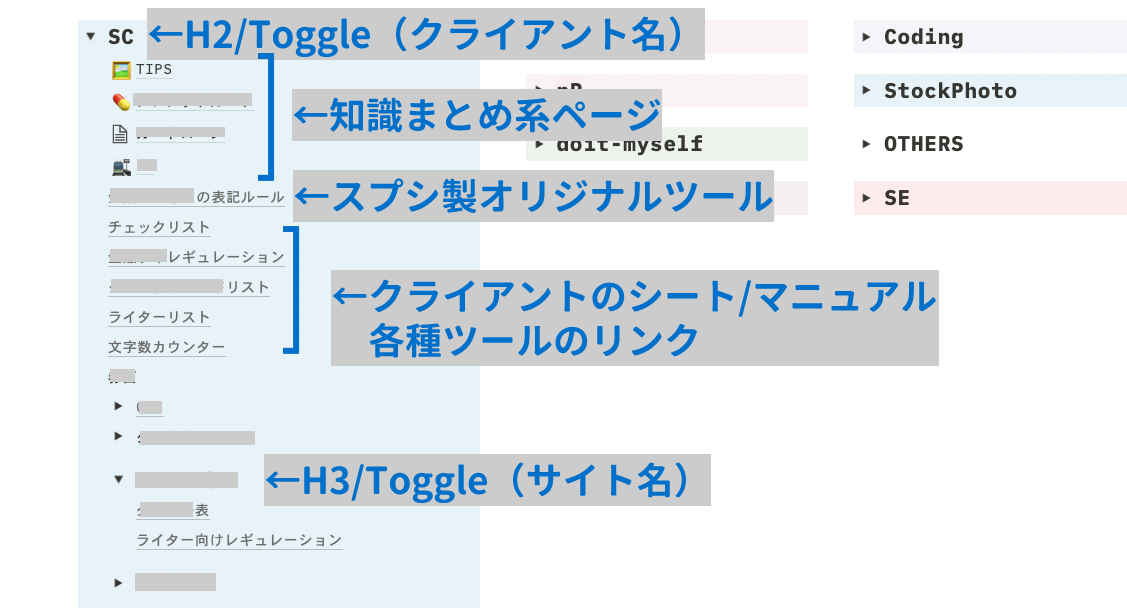
とあるクライアント案件のトグルH2を開いてみました。
- H2トグル
- ページ
- リンク
- H3トグル
- リンク
こんな階層ですね。トグルを使わないと、とんでもなく縦長になります。
H3トグルを全て開いたまま「あーもう! 見たくもない!」と思ったら……。H2トグルを閉じれば全て格納されます。
ワオ、メッチャシンプルゥ! スバラシイネ!
Notionって、どんどんページを増やしてwiki的な使い方をしなきゃいけないイメージがありました。
リンクを整理するならリストやデータベースを使うべき、みたいな風潮も……。
でも、こんなふうにリンクをベタ貼りしてただのリンク集として使うのも非常に便利です。
トグルの背景色がトグル内にも適用されるのがとてもステキ。
テキストリンクを貼るときはサブメニュー不要でスピーディーに
ちなみにテキストにリンクを貼るときは、文字にかぶせるのがラク。
テキストリンクの貼り方
- リンクURLをCommand+C
- リンクを貼りたい文字をテキストブロックに打ち込む
- テキスト全選択(ダブルクリック最強)
- その状態でCommand+V
めっちゃ早いです。埋め込みますか? とか訊かれないし。
ただしこれはテキストリンクであって、ブロック単位のリンクではありませんので、そこを使い分けたい方はご注意を。
書き足りないのでまた別途

今回はダッシュボードを公開しましたが、ダッシュボードだけ作って満足しているわけではありません。
もっと便利な使い方とか、ここがスゴイ! とか、いろいろ書きました。






ピンバック: Notionをこんなふうに使っています|Webクリップが発展途上でも楽しいおもちゃ – 自分でやります、はい。