ブロック積み上げ式ノートアプリ「Notion」を、今日も楽しく引っかき回している私(@saosaoyamayama)です。
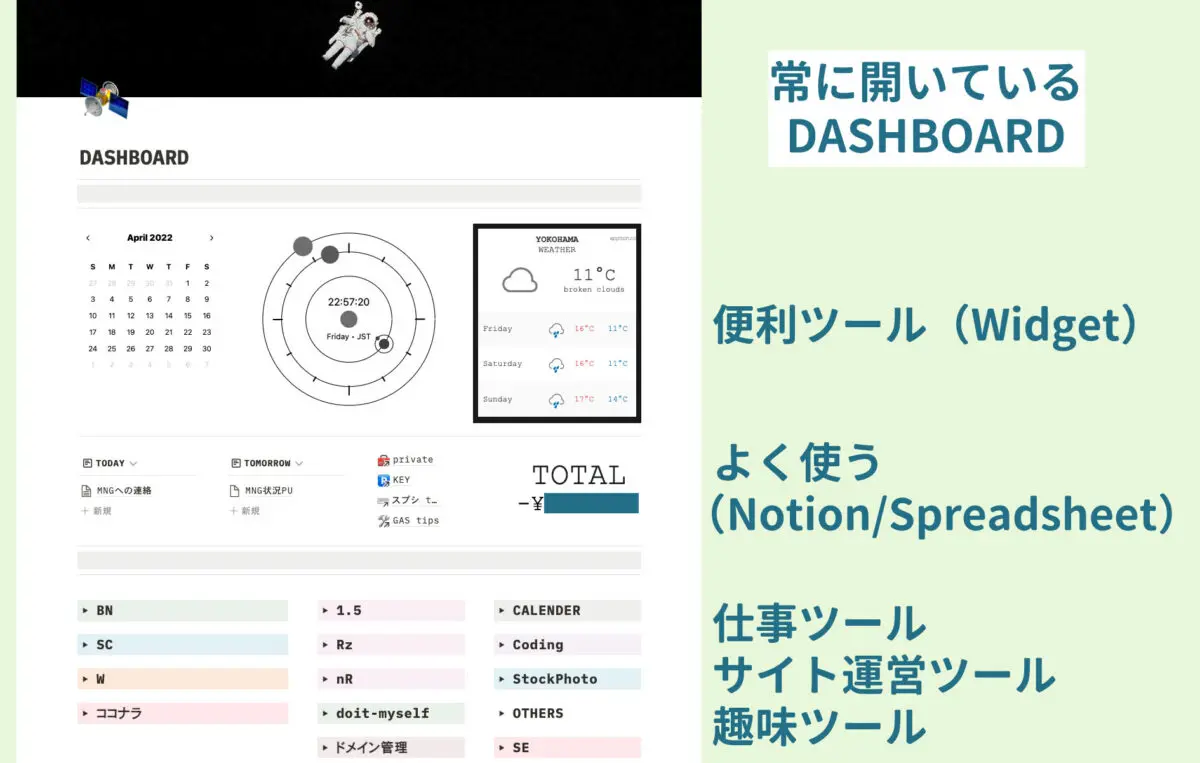
前回のエントリーではダッシュボードの中身とウィジェットについて、それと「トグル見出し」の素晴らしさを語りました。
今回はNotionを何に使っているか、どんなふうに使っているかをテーマに語ってみようと思います。
「どうせ目新しいことなんてないんでしょ」と思いますよね? その通り、目新しことはありません。
Notionは意識低い系の私でも楽しく遊べる「おもちゃ」です。
Contents
Notionで何をやっているのか
いろいろやっているんですよ。全部書き出すと膨大だし、書き出す必要もないような無駄な使い方もしていると思います。
人様の役に立ちそうなものや、そんな乱暴な使い方を……というものだけピックアップしてみます。
- サイトデザインや構成などの情報を詰め込む
- 埋め込み機能を活用
- ID/Passの管理
- 関数やコーディングのTips
- ライターさん用マニュアル
- Webサイトのクリップ
このあたりですね!
サイトデザインや構成などの情報を詰め込む

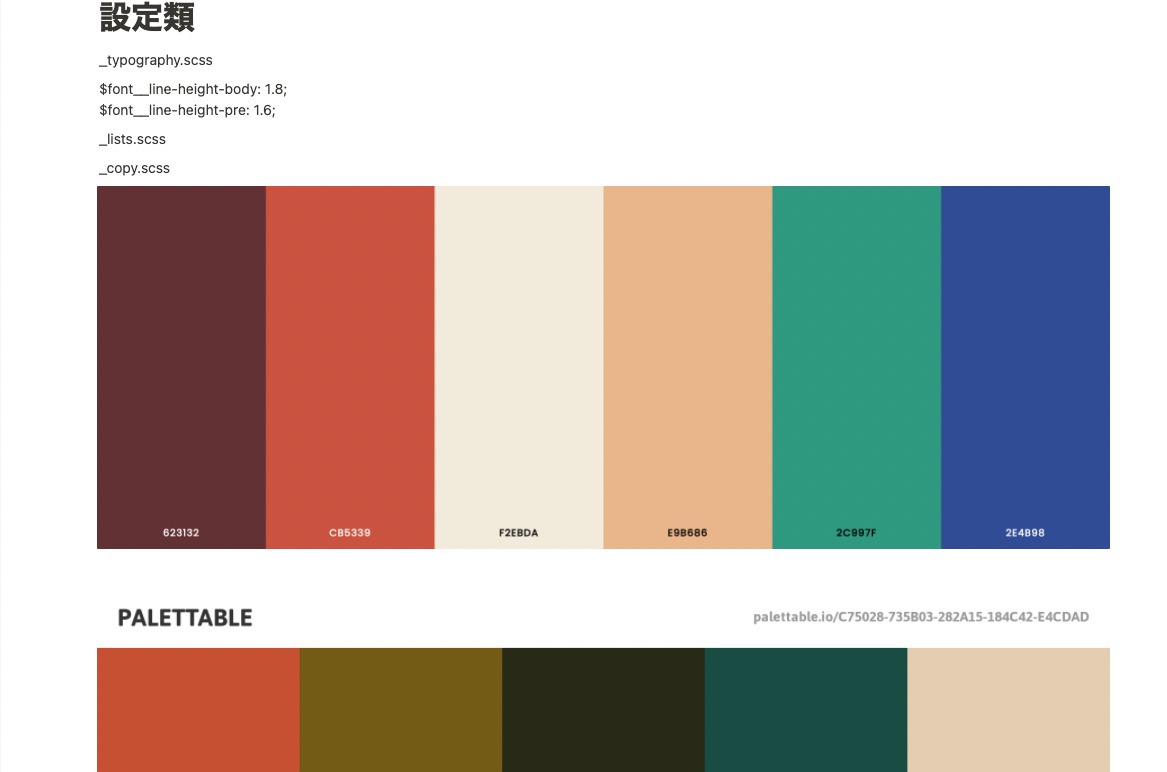
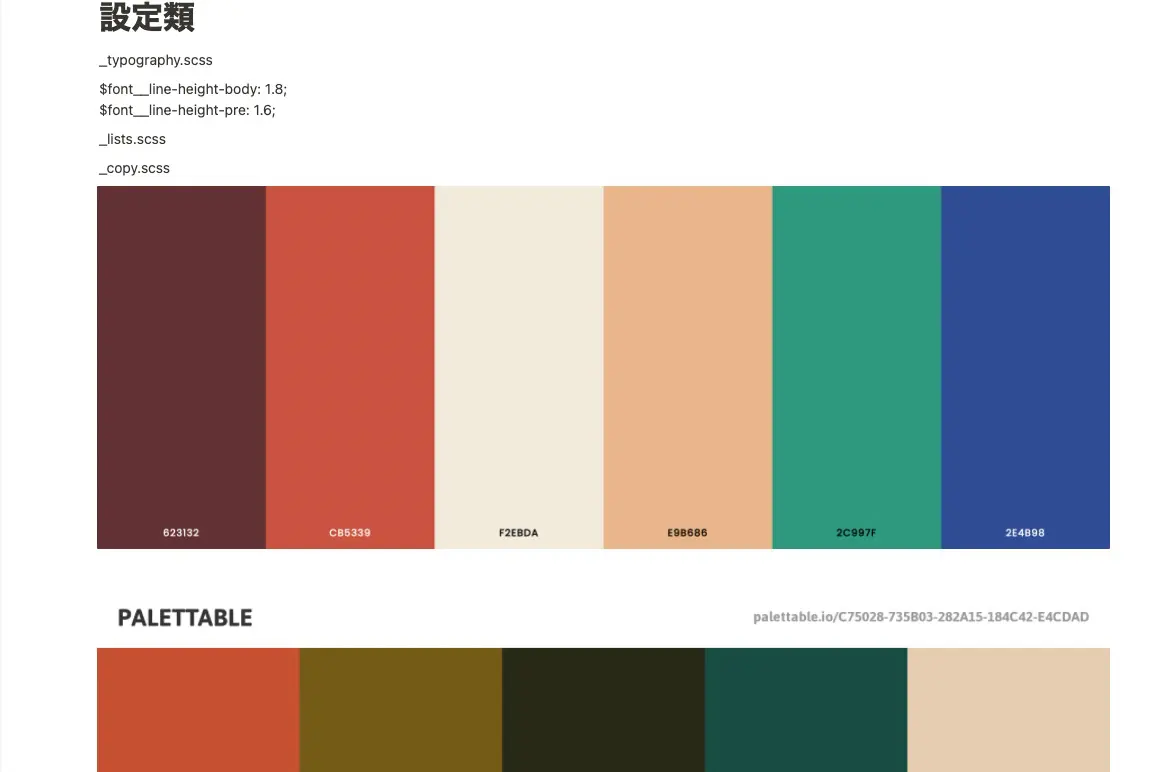
サイト制作で「このカラーセットにしよう」と決めたら、キャプチャを撮ったり画像をDLしたりして、Notionに貼り付けています。
最近はSCSSを使うようになり、カラーコードを何度も見返すことは減りました。
でも恐ろしいほど飽き性でカラーセットを頻繁に変更するので、「今変数に指定しているカラーはどれだったっけ……」と迷子になることがよくあり、この画像に助けられています。
他にも、ボタンのクラス名とCSSを貼っておいたり、一瞬だけバックアップしておきたいコードを貼り付けておいたり、メモ的な使い方をしています。
埋め込み機能を活用

Notionが埋め込みブロックとして連携しているサービスはたくさんあります。たとえばSlackやGitHub、CodePenやらGoogleMapやら……。
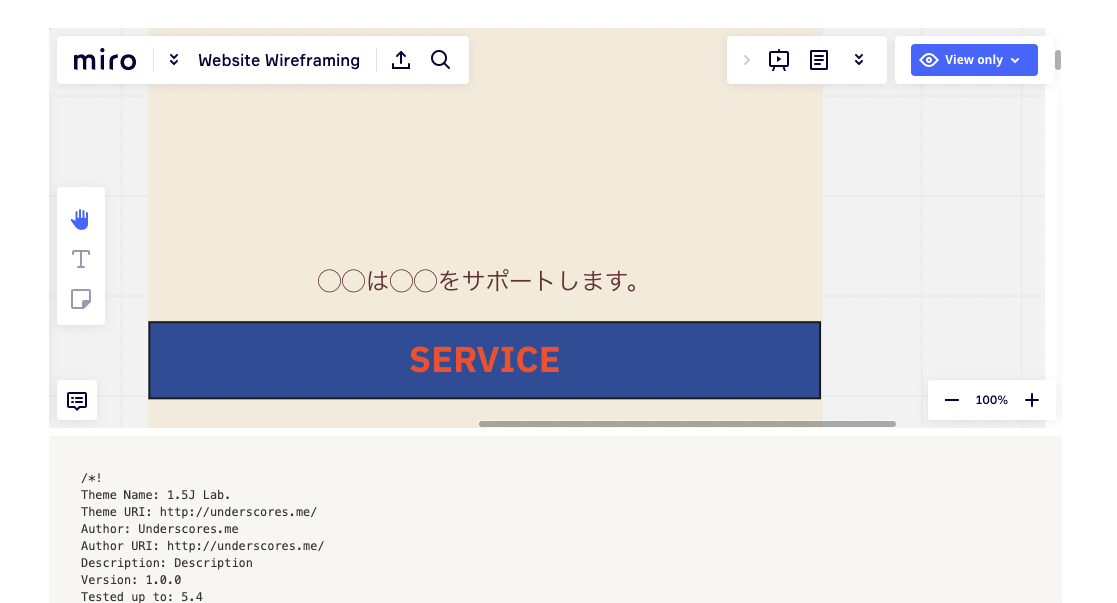
私が使っているのはオンラインホワイトボードの「miro」です。
miroでワイヤーフレームを作り、Notionに埋め込んで、必要とあらば参照していました(過去形)。
「_s」というスターターテーマを使ってコーディングしているんですが、デフォルトのCSSを参照したかったので、miroの下にコードブロックを作ってペタッと貼りました。
miroの下に貼ったことに意味はありません。つまり、貼りたいときに貼りたい場所に貼り付けてしまえばいいんです。邪魔だったら移動させればいい話。
気楽ですな?

Sign in | Miro | Online Whiteboard for Visual Collaboration
Sign in using your Office 365, Slack, Google or Facebook account.
ちなみにmiroはiPad mini手書きメモの表示にも最適じゃないか! と気付いた記事がコチラ。
ID/Passの管理
さすがにキャプチャは撮れませんが、ID/Passの管理をNotionで行っています。作成形式はテーブルです。
仕事関連のID/Passにはクライアント名のタグを付けて、普段はフィルターをかけて非表示にしています。
ご注意を!
Notionはカギをかける機能がありません。無防備にPCを立ち上げたままウロウロする方には向いていません。管理は自己責任で!
なお、以前はちょっとした書類の画像なんかも貼り付けていたんですが、以下の記事を読んでリスクがあるなと判断して削除しました。

Notionに埋め込む画像には気をつけよう – サーバーワークスエンジニアブログ
Notionの一部機能がAmazonS3に関連しているというツイートを見かけたので調べてみました。
関数やコーディングのTips

Tipsページとしては以下の3つを作っています。
- スプレッドシート
- GAS
- CSS
スプレッドシートTipsの中にさらにQueryのページがあります。活用率No.1のTipsです。
Queryの日付指定とかセル指定が本当に……覚えられない。
都度Google検索したほうが早いんじゃないの? と最初は思っていたんですが、意外や意外、Notionを見ますね。
ライターさん用マニュアル

突然のダークモードですが ……。
とあるサイトで業務委託ライターさんに記事を執筆していただいています。
執筆レギュレーションや事務的な取り決めはいつでも閲覧できるように、また修正がリアルタイムに反映されるようにオンラインに置いておきたいもの。
というわけでNotionでマニュアルを作成し、共有しています。
Webサイトのクリップ

NotionのWebクリッピング機能は有名ですね!
スマホでGoogle Chromeを開くと、オススメのサイトがズラリと並んでいます。Googleさんスゴイ。
「あとで読もう」とか「いつか絶対使う」とか思ったらすべてNotionに送り、ギャラリービューで確認できるようにしているわけです。
(キャプチャ内のサイト)

ライターさんに執筆をお願いしているサイトについては、全ての記事をWebクリップ化してまとめています。
何のためかというと、アイキャッチ画像の重複を避けるためです。
いろんな使い方ができますね〜。
Webクリップのココが惜しい!
Notionは褒めどころ満載のツールなのですが、ちょっと納得がいかない部分もあったりします。
たとえばWebクリップです。あれだけ褒めそやしておいて……。
格納されない情報がある

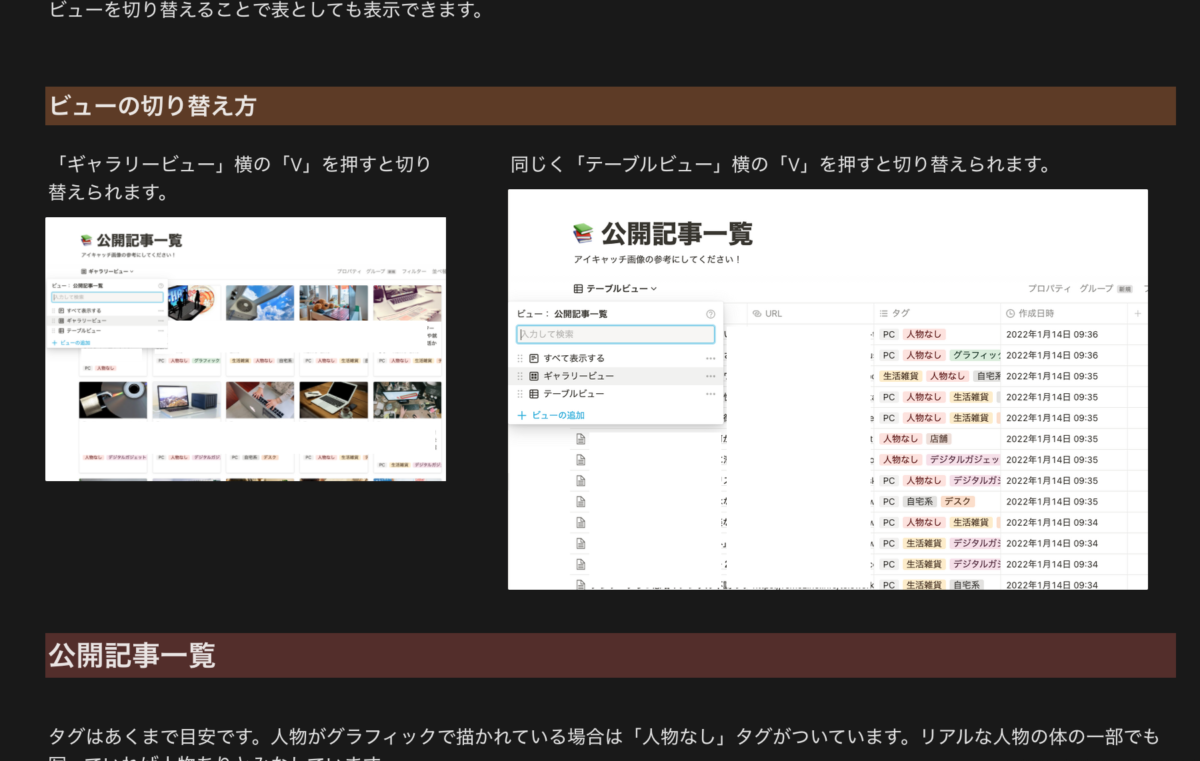
Notionのデータベースの特徴は、1セットのデータが1つの「ページ」として格納される点にあります。
Webクリップの場合は記事タイトルと公開日、URLが1セットになって、1ページに格納されています。
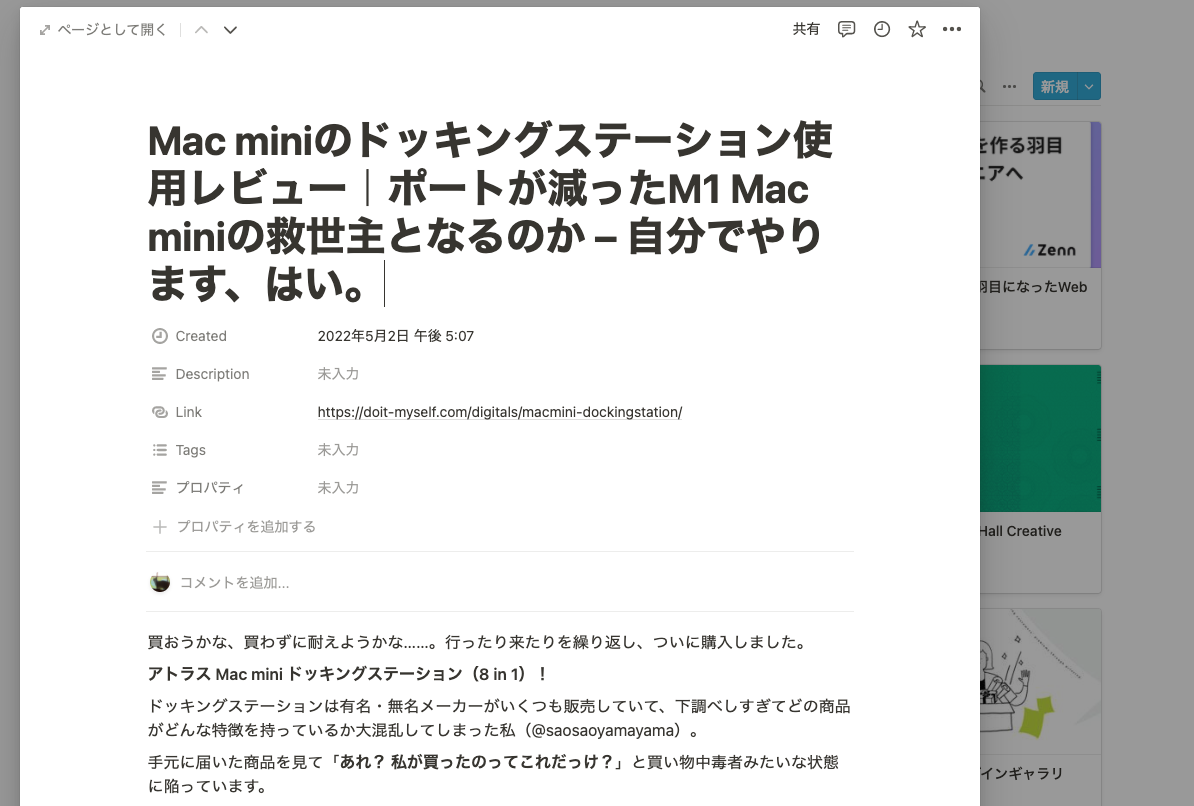
ギャラリーのカードは各記事にリンクしているわけではなく、Notionで生成された「ページ」にリンクしているんです。
カードをクリックすると、上のキャプチャのようにページが展開されます。
本文は段落ブロック、見出しは見出しブロック、引用もきちんと引用ブロックですしリストもリストブロックになっているんです。
でも全ての情報がページ内に格納されるわけではないですし、レイアウトも崩れます。
たとえば記事内にCodePenが埋め込まれている場合、Notionには反映されないようです。
当たり前っちゃ当たり前ですがAmazonのリンクやリンクカード系は埋め込まれません。
ブックマークとして使うには1クリック分無駄が生じる
CodePenのように、Notionに反映されないアイテムがある。それを見るには実際のサイトにアクセスする必要があります。
サイトにアクセスするには……。
- 1. ギャラリーのカードをクリック
- 2. ページ上部の「Link」のURLをクリック
2工程かかります。1クリック分が惜しい……。
画像が簡単にDLできるのはメリット

悪いことばかりではありません。
サイト掲載画像をローカルに落としたい場合、画像右上の「…」メニューをクリックすれば簡単にダウンロードできちゃいます。
たとえば、サイトがクラッシュして「バックアップ取ってない!」みたいな事態に陥ったときのために、自サイトの情報をWebクリップ化しておくとか。
WebクリップからDLした画像ファイル名と、記事に挿入している画像ファイル名は一致しているので、画像のレスキューには役立ちそうです。
情報は更新されない
クリップした時点のサイト情報を格納するので、サイト側で編集が加わってもNotionには反映されません。ご注意を。
そういえばWebクリップの画像は容量にカウントされないの?

Webクリップのページを開くと、画像がたくさん埋め込まれていますよね。
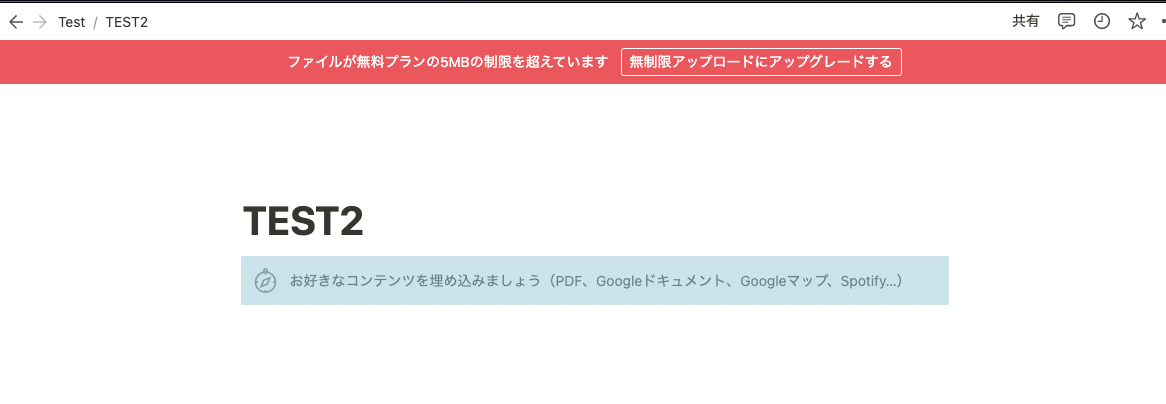
Notionのパーソナルプラン(無料)はファイル容量5MBまでアップロード可能という上限が設定されています。
Webクリップでガンガン画像をアップしていたら、あっという間に容量が尽きるのでは……。
という心配は無用。
1ファイルの容量が5MBまでなので、5MB未満のファイルなら無制限なようですよ。
ちなみに上のキャプチャは、5.9MBのJPG画像をアップロードしてみたときのものです。こんなふうにアラートが出ます。
ずっと無料で使えるといいな……
Webクリップの惜しさはあれど、やっぱり楽しい「おもちゃ」です。
ファイル容量のアップロード制限は1ファイルあたりのものなので、ちょっとしたキャプチャを一時保存しておくようなこともできますね。
データに一覧性を持たせることができるのはNotionの大きな魅力だと思っています。
キレイにオシャレに使いこなすことはできなくても、なんとなーく開いて、ここにあんなモノがあったらいいなぁと思ってノートを立ち上げて、配置してみる。
要らなければ削除すればいいし、テキスト全消しして新しいページにしたっていい。
思った以上にライトな使い方ができるので、まぁとりあえずブラウザ版でお試しくださいな。
GoogleアカウントやApple IDでログインできまっせ!
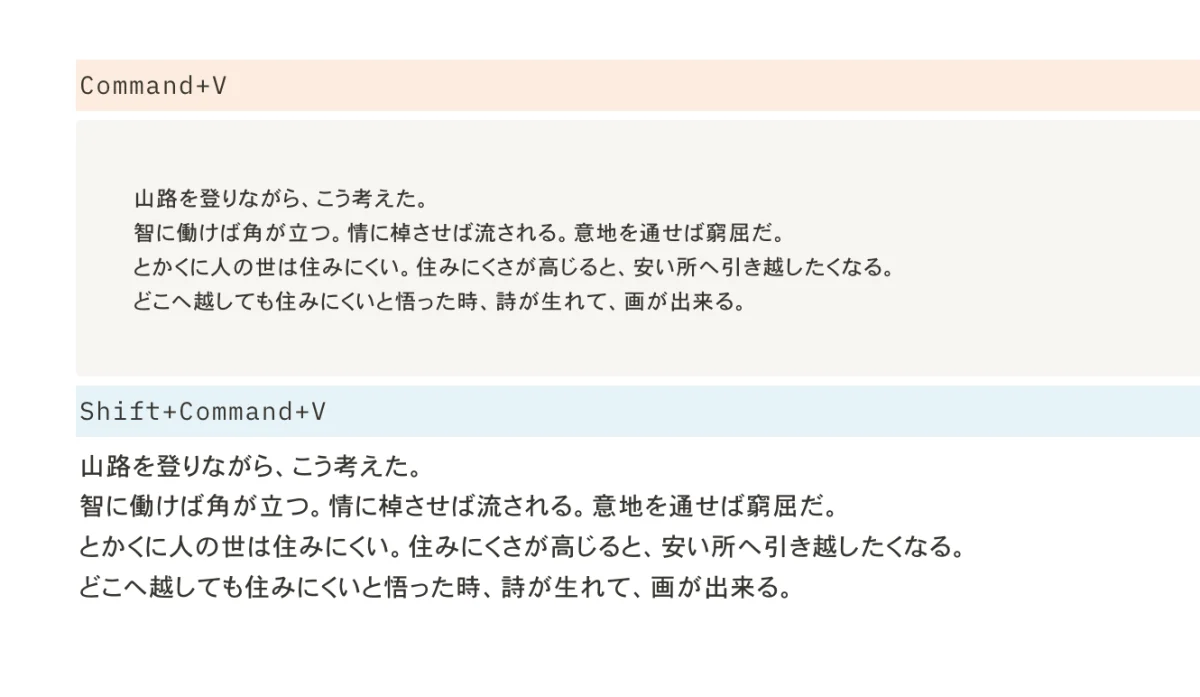
ちなみに次回はNotionとテキストの関係性についていろいろ試してみたいと思います。
※NotionのロゴはNotion公式が公開しているMedia Kitからお借りしました。




 blog.serverworks.co.jp
blog.serverworks.co.jp




ピンバック: Notionとテキストコピペの関係を検証|乱暴なメモを取るにはコードブロックが吉 – 自分でやります、はい。
ピンバック: NotionでDASHBOARD作り|ウィジェットやグラフの埋め込みで気ままアレンジ – 自分でやります、はい。
ピンバック: Notionの同期ブロック・リンクドビューの使用実例|使い分けに悩む – 自分でやります、はい。