2023年の自作手帳は超ミニサイズ&スマホカレンダー併用型に決定。
前回は完成図と、併用スマホアプリ「minical」の素晴らしさについて語りました。
今回以降、何回かに分けて手帳の紙面をスプレッドシートで作り、製本してきますよ!
関数(数式)を使いますが、難しいことはなーんにもありません。Excelやスプシに抵抗がある方でも大丈夫ですよ〜。
こんなかたにおすすめ
自作手帳は作りたいけれど日付の入力が面倒くさいし、年が変わって作り替えるコトを考えると一気にダウナーになるかた。
Contents
自作手帳2023作成のザックリ工程
ザックリ工程
- 列・行の高さをセッティング
- 曜日と日付をセッティング
- 月名リスト作成・セッティング
- 祝日表示を設定
- 罫線や色をつける
- 増殖
- PDFエクスポート
- 中綴じ印刷
- 製本と表紙作成
必要なもの
- Googleスプレッドシート
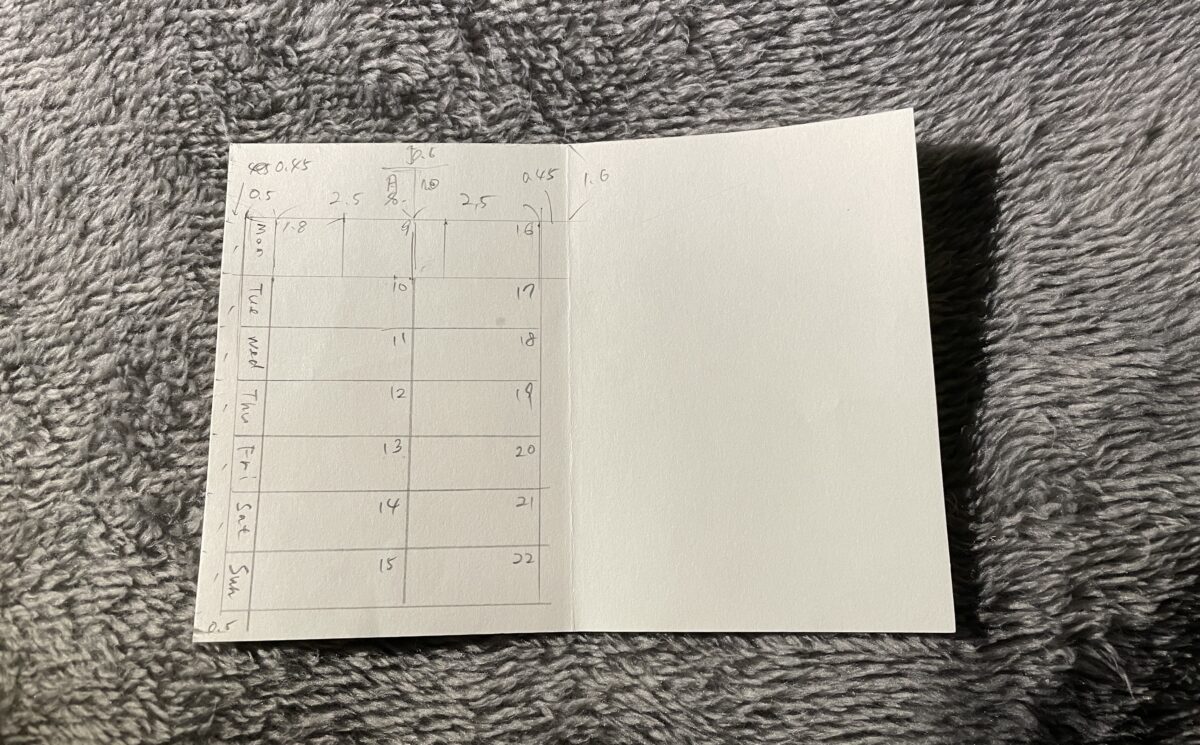
- 手帳のレイアウト案(mm単位※1でサイズを決めておく)
- 気合いと根性
- 息抜きの黒豆せんべい
ザックリとこんな流れで進めていきます(ところどころ前後しますが)。今回は工程1「列・行の高さをセット」と工程2「曜日と日付をセット」していきますよ〜。
※1:単位はcmで大丈夫ですが、その場合小数点第2位まで決めておいたほうが誤差が少ないかも。
自作手帳2023のサイズ

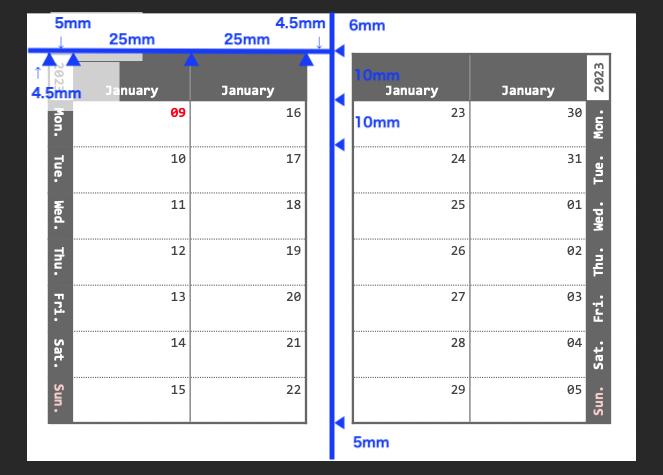
今回はこんな感じのサイズです。片側B8×2面、つまりB7横(64mm×91mm)に印刷するってことになりますね。
ミリ単位で設定しても、印刷するとこれより小さくなります。プリンタ側のクセなので仕方ない。
プリンタの最小用紙サイズによっては縁なし印刷でほぼ寸法どおりに印刷できるかもしれません。
ではこのレイアウトをスプレッドシート上で作成していきます。スプレッドシートのプロフェッショナルのかた、何卒お手柔らかに。
列幅と行の高さを設定する
まずは列・行の幅や高さを設定します。AやBが「列」、1や2が「行」ですよ。
必ずしも最初にやる必要はありませんが、このあとの工程で文字サイズの調整をしやすくするためにこの段階で実施しました。
列に名前を付ける

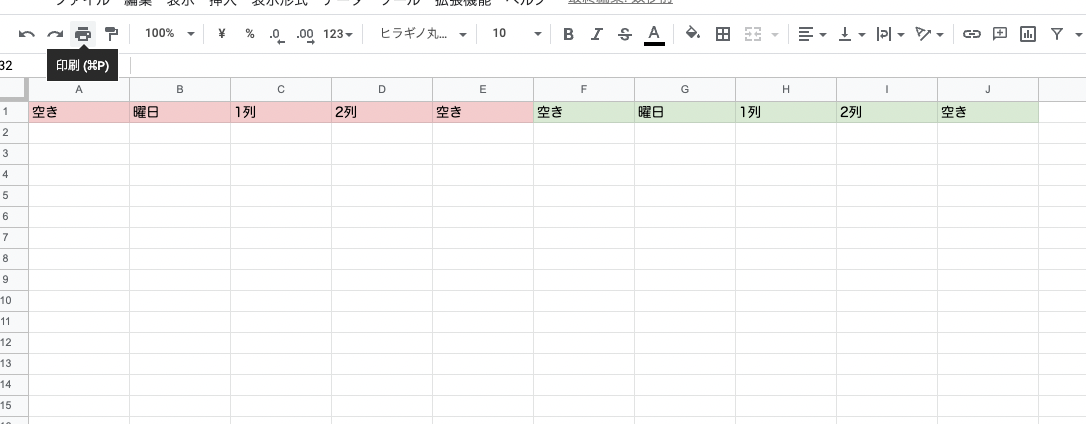
真っ白なスプレッドシートは迷子になりがちです。列幅を調整するにあたり、どの列が何に対応するのかを1行目に書いておきました。
また左右ページでセル色も変えています。セル色はツールバーのバケツマークで変更できますよ〜。ここで設定する色はあくまで「目印」なので、何でもOKです。
列幅
- 余白:4.5mm
- 曜日:5mm
- 週:25mm
- 週:25mm
- 余白:4.5mm
行の高さ
- 余白:6mm
- 月名:10mm
- 曜日:10mm×7行
- 余白5mm
余白も含め、今回は横に5列(×2ページ分)、縦に10行必要ってことになります。
長さをピクセルに変換する

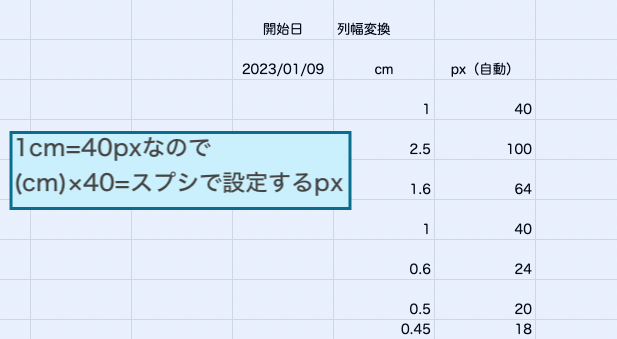
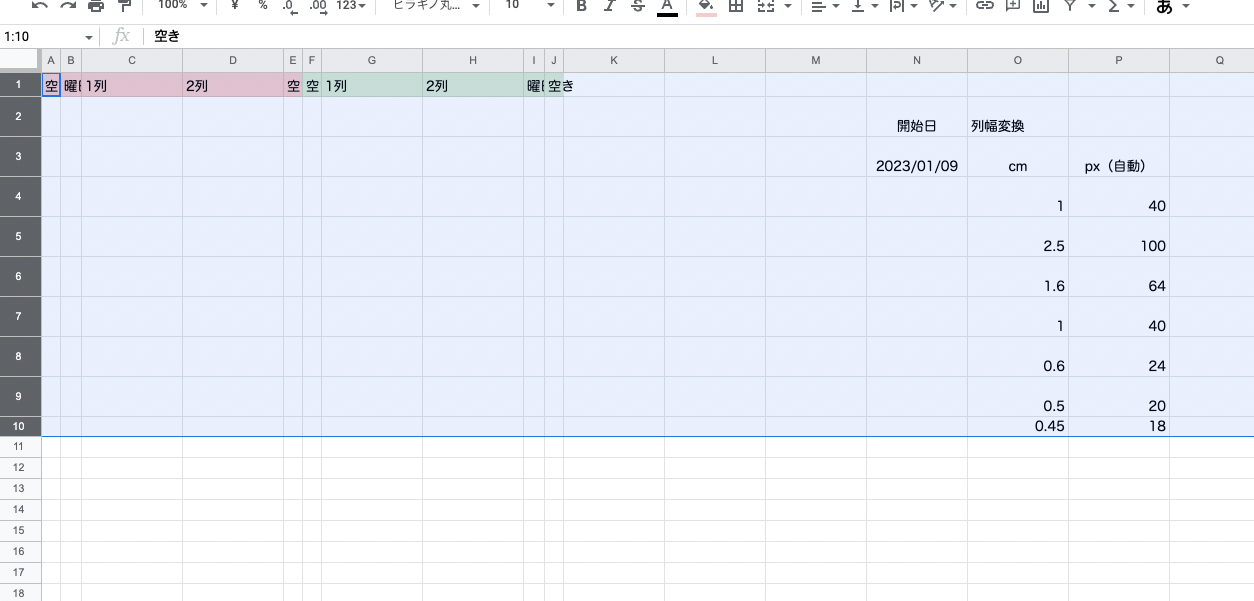
スプレッドシートの長さの単位はピクセル(px)です。大変ありがたいことにざっくりと1cm=40pxという情報が得られたので、シートの右の方に単位変換表を設置して計算しました。
変換したい長さを「cm」の列に入力すると、右側にpx数が出力されます(ただのかけ算)。表を作る必要はないので、手計算してどこかに控えておきましょう。
素晴らしい情報ありがとうございました↓
列幅を設定する

列幅を調整してみます。スプシに慣れているかたはスキップしてくださいませ。
各ページの左(A列・F列)の幅を、2列まとめて設定しますよ。もちろん1列ずつでもOKです。
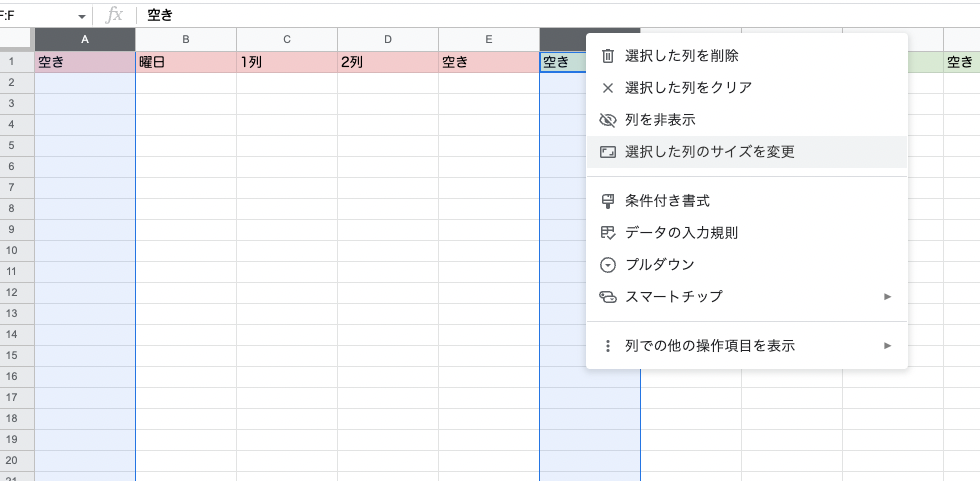
- A列の「A」をクリック
- Commandを押したままF列の「F」をクリック
これで2列選択できます。Commandを離してもOKです。1列ずつ操作する場合も「A」「F」といった見出しセルをクリックして、1列まるごと選択しましょう。
この状態を保ったままサブメニュー(右クリックなど)を開き[選択した列のサイズを変更]をクリックします。

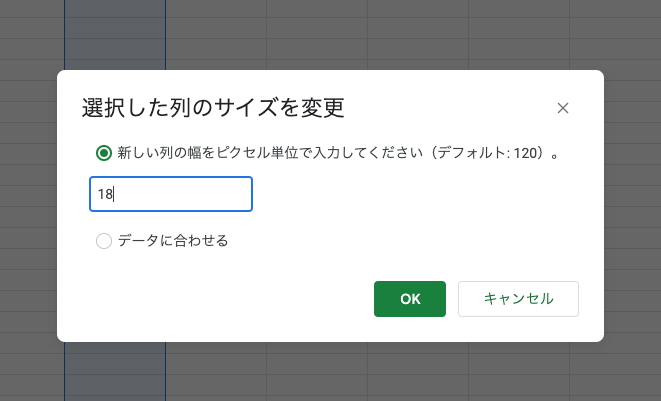
こんなボックスが出てきました。
余白は4.5mm、pxに変換すると18pxなので枠内に「18」を入力して「OK」を押します。
なお、数字を入力すれば勝手にラジオボタン(緑)が動きます。

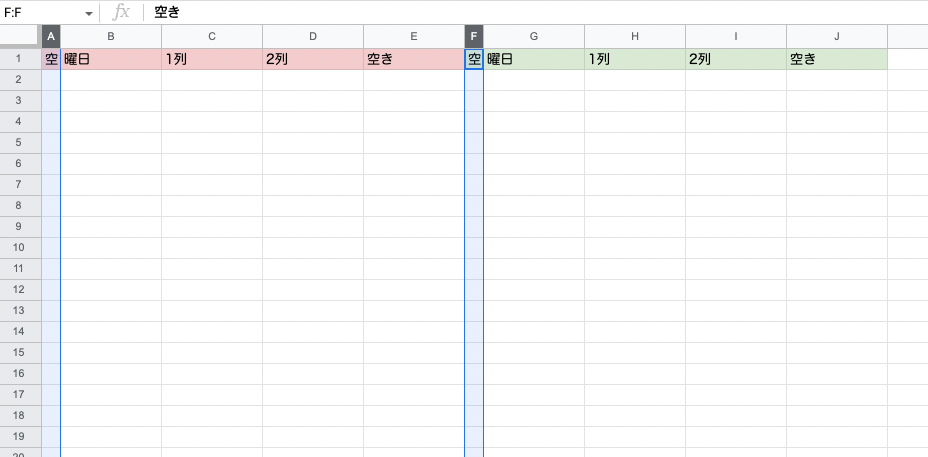
結果がコチラ。うまいこと幅が狭くなりましたね!
続いて曜日列も調整してみました。

余白列と曜日列の幅はパッと見ほとんど同じに見えますね。
どの列が何の列なのかワケがわからなくなるって私のサイドエフェクトが言っていた※2ので、列の頭に「空白」「曜日」などを書いておいたわけです。
以降、地道に幅を変更してください。高さについてもまったく同じ操作なので割愛します。
※2:ワールドトリガー・迅悠一の頻出セリフ。
列幅・行の高さを保ったままコピー&ペースト
いちいち列幅設定画面を開くのめんどくせ。同じ幅ならコピペしたい。
オーケー、できます。とりあえずコピーしたい列を選択してコピーしておきます。
今はセル内に関数が入っていないので、そのままペーストするだけで大丈夫です。でも関数が入った状態でコピペすると、場合によってはデータが狂ってしまうんですね。
そんな時はペーストしたい列を選択した状態でサブメニューを開き、[書式のみ貼り付け]をクリックすれば列幅(を含む「書式」※3)だけがペーストできます。データはペーストされません。
※3:「書式」に該当するフォントやフォントサイズなどはペーストされます。
つまり、データ(関数)をすべて入力し終えてから列幅だけをコピペするっていうのは難しくないってこと。
ですが、[書式のみ貼り付け]ではデータはコピペせず行の高さだけのコピペはできないんです。
行の高さをコピペするときは、データも含めてコピー&ペーストするしかありません。

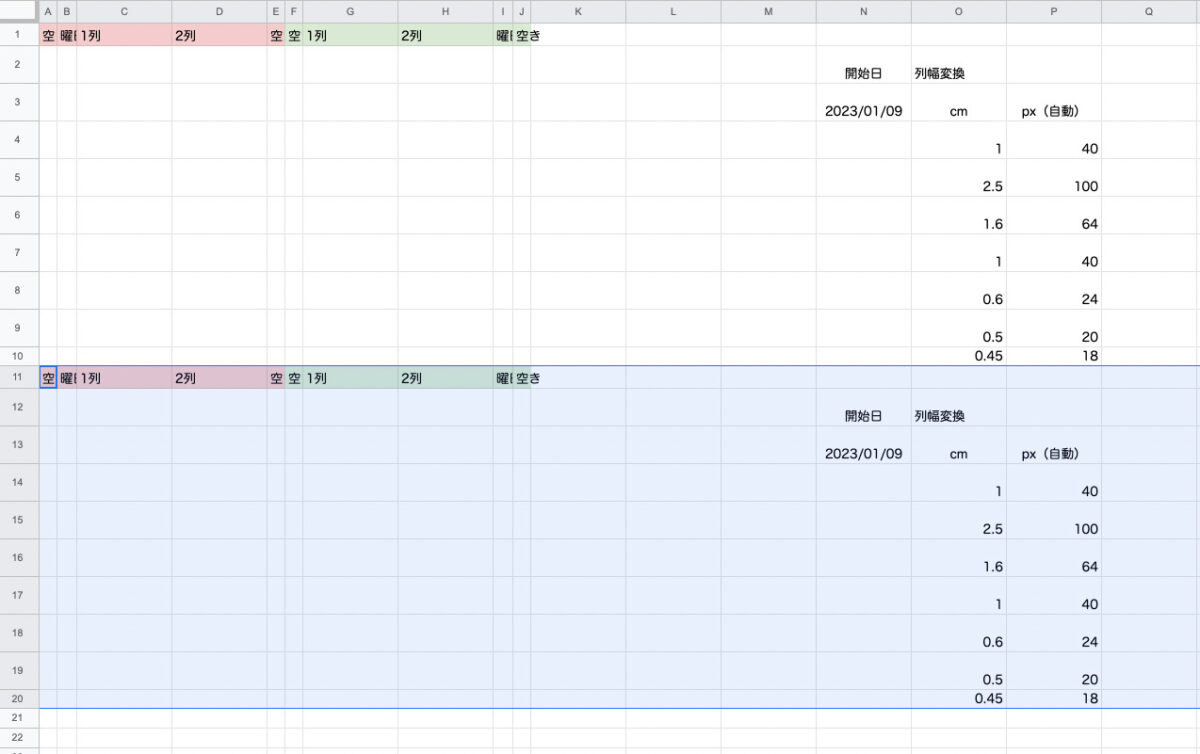
上のキャプチャでは1〜10行目まで選択しています。右側にある単位変換表も含まれていますが、仕方ない。
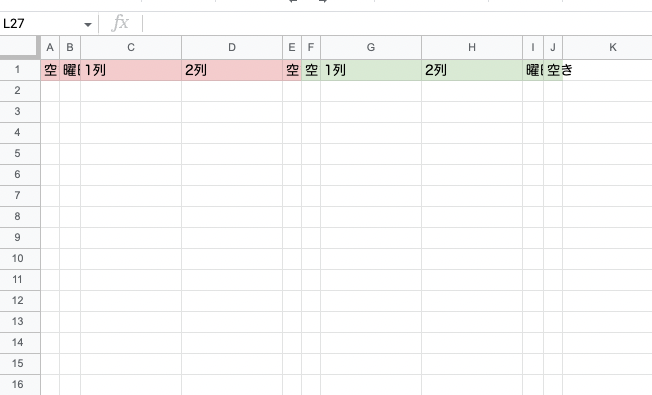
この状態でコピー、[A11]を選択してフツーに貼り付けてみますね。

ほい、高さを維持したままペーストできました。単位変換表は削除すればいいのでね……。
「行の高さ」にこだわるコピペをするなら、以下のいずれかで対応することになります。
- データをいろいろ突っ込む前にコピペしておく
- コピペしてもOKな関数を入れておく
今回は1・2ページ目と3・4ページ目で異なる数式を入れる予定で(次回以降設定)、3・4ページ目はコピペできる形で作ります。
さてさて、最初に設定したのと同じように11行目にも色を付けておけば、1・2ページと3・4ページの境目がわかりやすいっすね。
これで列幅や行の高さの設定4ページ分、できました!
曜日を設定する

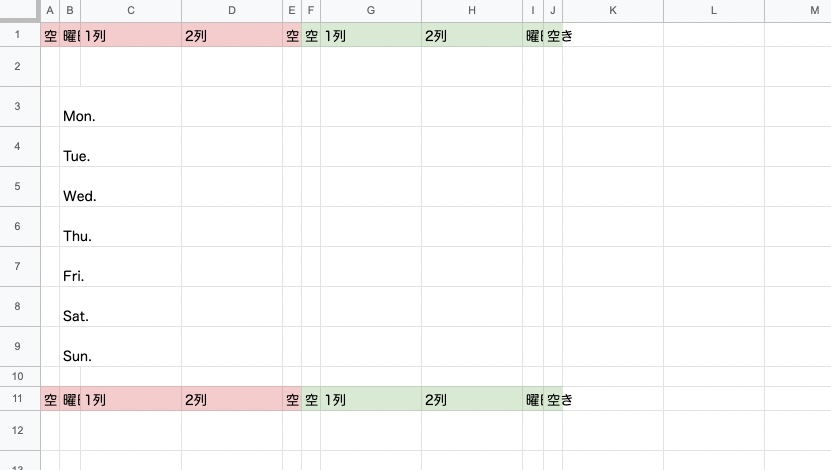
お次は曜日の設定です。アルファベットの省略形で入れることにしました。
[B3:B9]に曜日を入れてみたんですが、うーん、まったく入りきっていないですね。
フォントサイズを小さくしても厳しい。文字を90度回転させたい。しましょう。
文字を回転させる

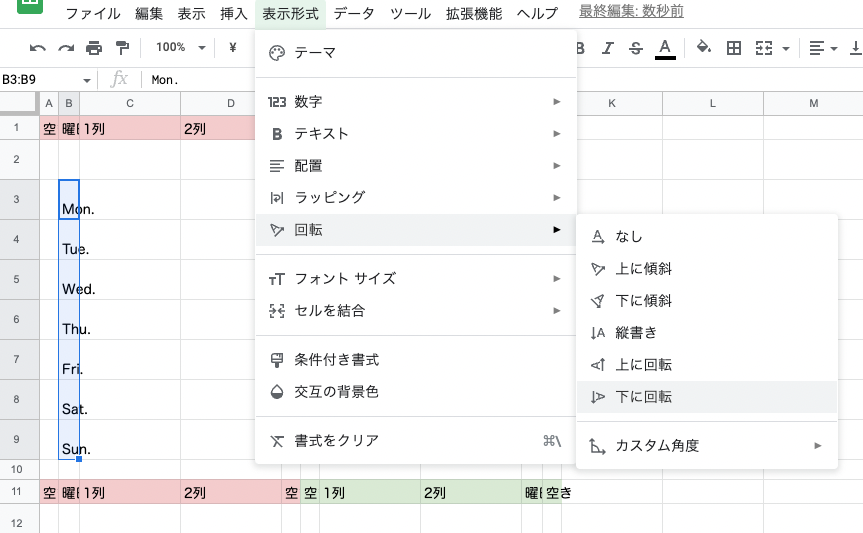
[B3:B9]を選択した状態で、[表示形式]→[回転]→[下に回転]をクリックします。
他にも傾斜とかいろいろありまっせ。お好みで設定してください。

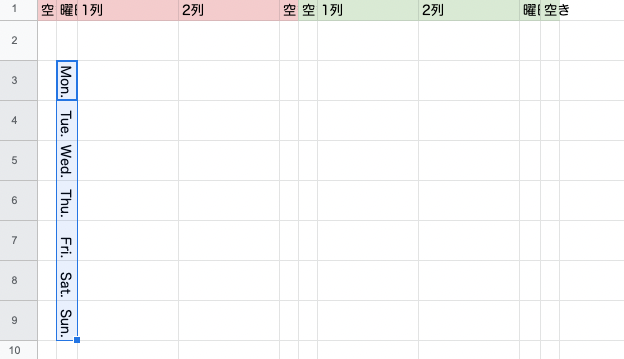
[下に回転]させた結果がコチラ。うん、いい感じ。
あとで文字サイズを調整すれば、もう少し収まりがよくなると思います。
2ページ目に数式を入れて曜日を表示させる

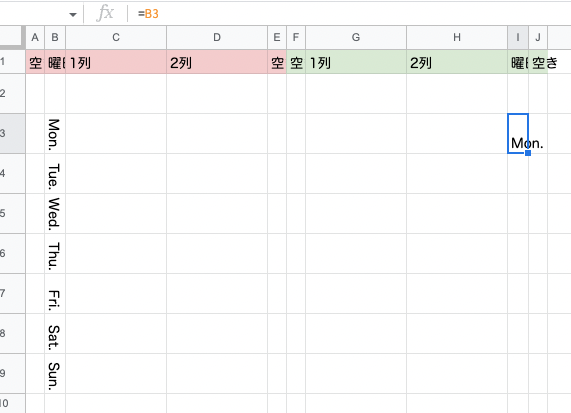
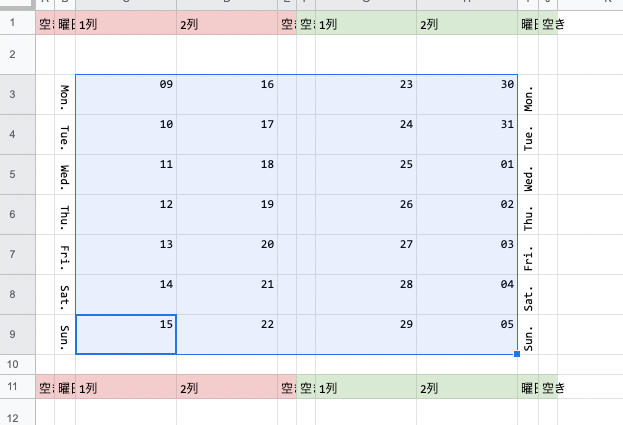
右ページの曜日列には数式を入れました。
[I3(青枠セル)]に「=B3」と入力すれば、[B3]にある「Mon.」が表示されます。同じコトを[I9]までやればいいんですが……。めんどくさいっすよね。
青枠の右下にある小さな四角にカーソルを乗せると「+」に変化するので、その状態でクリックしたまま下にズズズーっと[I9]まで引き下ろしてください。
[I3]の関数が[I4]にコピペされて「=B4」に変わり、[I5]が「=B5」になります。つまり下にズズズーってすると、行番号だけ1つずつずらしながらコピペできるわけです。
この操作はオートフィルと呼ばれています。Excelでもよく出てくる操作です。以降は「オートフィル」と書きますね。
文字サイズを調整

2ページ目の曜日も90度回転させて準備万端。次は曜日の文字サイズやフォントを変更しますよ。
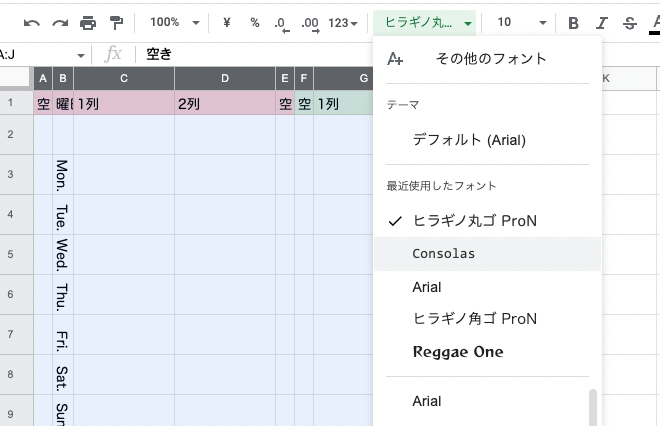
今回は紙面のフォントをすべて「Consolas」で統一するので、A〜J列まで一気に選択しました。
列ごと・セルごとに変更したい場合は地道に選択・変更を繰り返しましょう。
ツールバーにあるフォント名のプルダウン(▼)をクリックして、[Consolas]を選択します。右側にあるのはフォントサイズですね。今回は9ptに設定。

こんなふうになりました。いい感じじゃないですか、うん。
列幅や高さをあらかじめ設定しておくと文字サイズが早い段階で決定できます。そうすると全体のバランスがつかみやすいですね。
どうしても文字が入りきらなければ、列幅を調整するなどで対応しておきましょう。
日付を設定

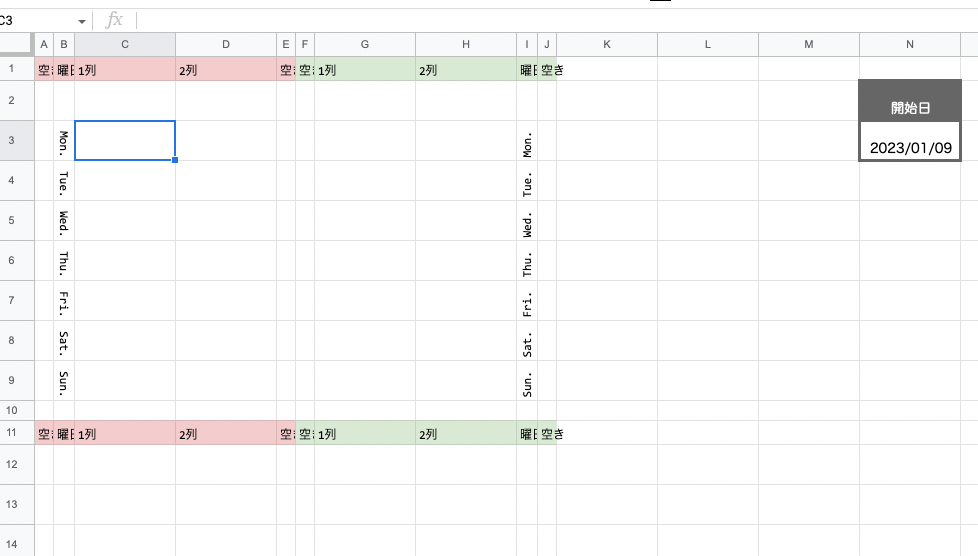
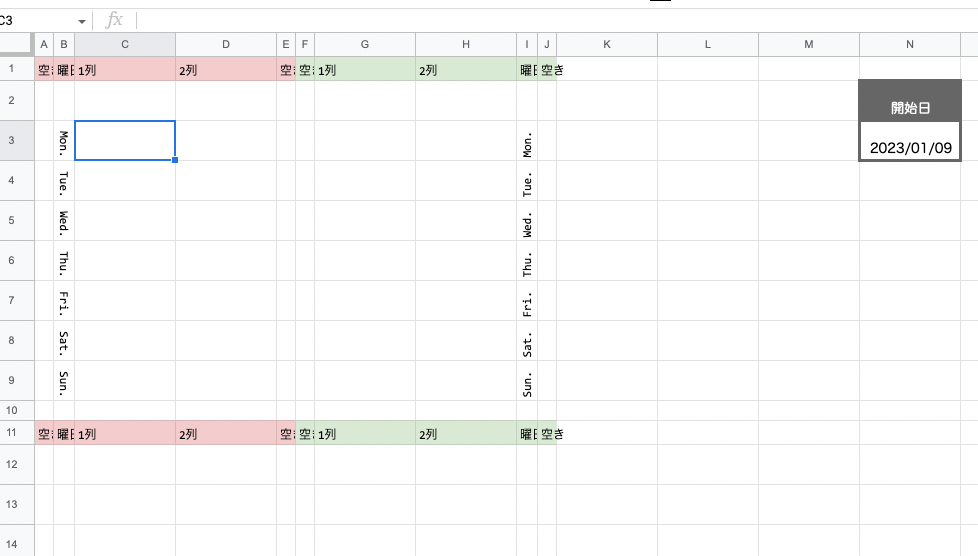
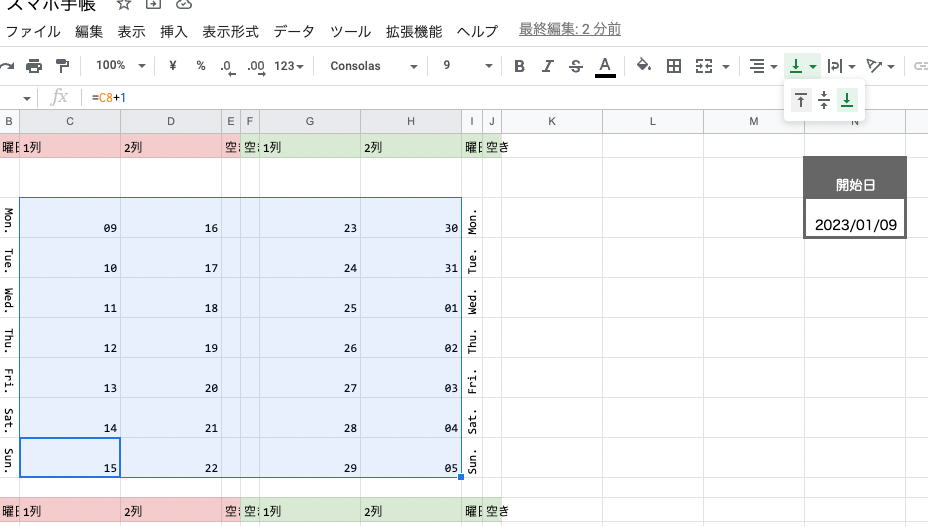
さてさて、キャプチャをご覧ください。[N2:N3]に「開始日」というボックスを作りました。
実はこれが永久不滅の手帳シートの神髄です(大げさ)。
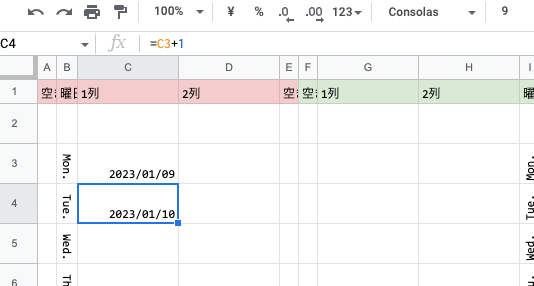
手帳の1ページ目の最初、つまり[C3]に表示させたい日付を決めて、[N3]に入力しました(2023/01/09)。私は月曜始まりで作っているので、当然月曜日の日付です。
[C3]には数式「=N3」を入れましょう。
[N3]に入力する日付を変えれば、手帳の日付がすべて自動更新される仕組みにしますよ!
4週間分日付を入れる

スプレッドシートの日付って実は5桁の数字でできています。たとえば2023/01/09は「44935」です。ここに1を足すと「44936」になり、日付としては2023/01/10です。
この数字はシリアル値と呼ばれています。
- 44935:1/9
- 44936:1/10
日付がどんな表示形式(1月9日・1/9・09日 等)だとしてもシリアル値は「44935」、1を足せば翌日の日付になるんです。
つまりExcelやスプレッドシートで扱っている日付データは、シリアル値の「表示形式」を変えているだけなんですね〜。まあいいや。
ということで[C4]には「=C3+1」を入力します。その後、C4をオートフィルで金曜日までコピペしましょう。

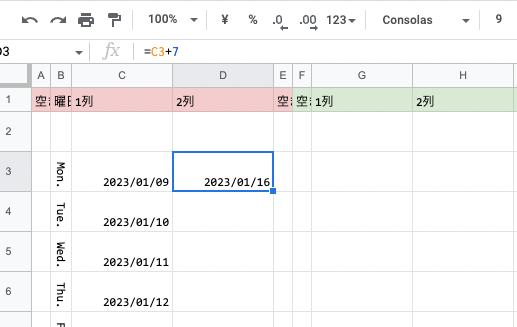
次の週・D列です。[D3]は[C3]の7日後なので、7を足せばいい。ということで[D3]は「=C3+7」にしておきました。きちんと7日後になっていますね。
こいつをオートフィルで金曜日まで適用します。
なお数式は他にもやり方があります。あくまで一例だと思ってください。

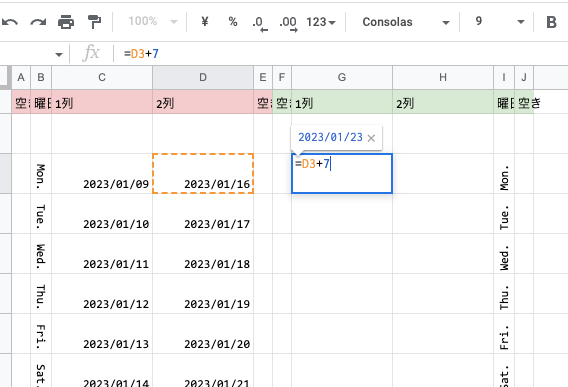
G列はD列の日付に7を足せばOK。H列はG列に7を足せばOKですね。
あるいは、[D3]をオートフィルで[H9]まで広げてE列とF列だけ削除するってこともできます。
という感じで、28日分の日付を埋めていきましょう。
絶対的ルールは「日付を手入力しないこと」です。自動更新するには関数や数式を使う必要があります。
さて、西暦から全部書いてあると邪魔ですね……。日にちだけを小さく表示させたい。
日にちだけ表示させる

狭い記入欄に8桁の数字が入っているとさすがに邪魔なので、記入欄右上に「日」だけ表示させようと思いまーす。
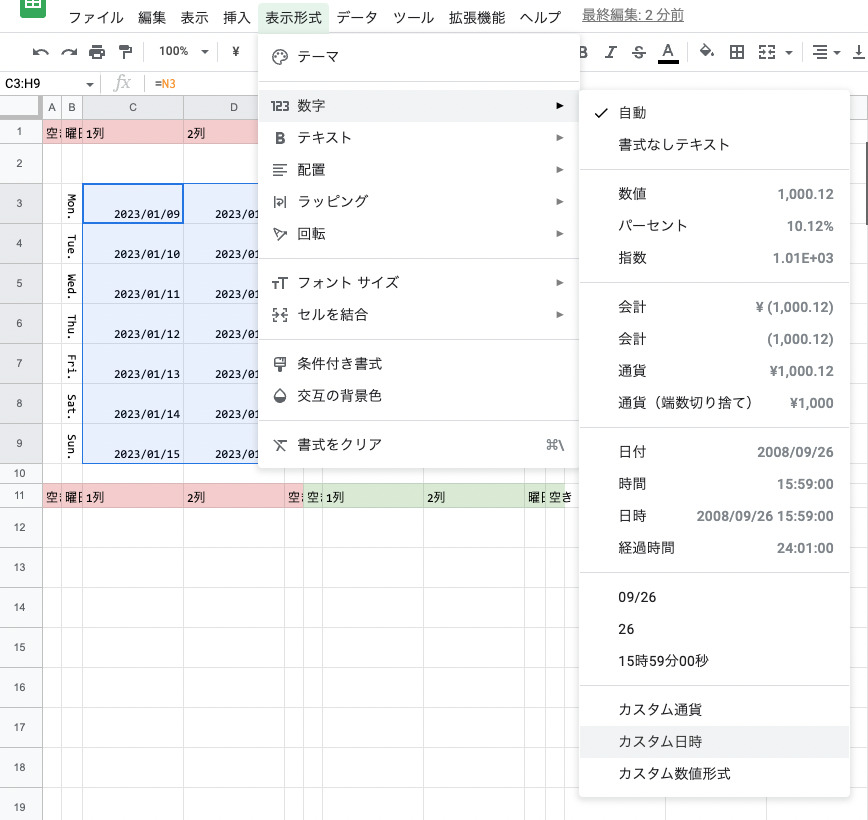
記入欄[C3:H3]を選択した状態で[表示形式]→[数字]→[カスタム日時]をクリック。

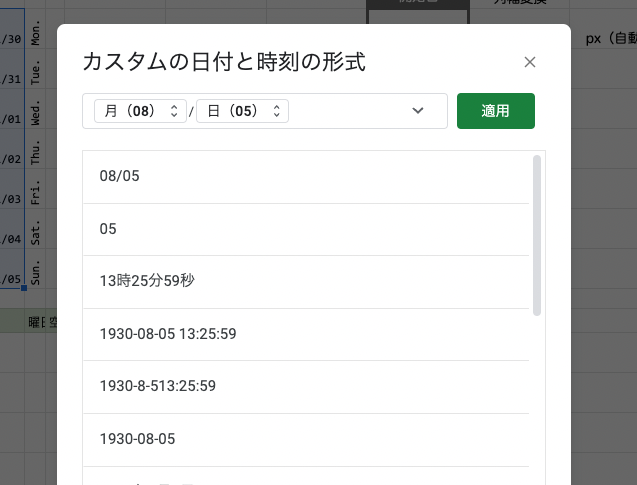
[カスタムの日付と時刻の形式]が表示されました。
上部には[月(08)/日(05)]がセットされています。これは「先行ゼロ付きで月/日の形で表示させますよ〜」という意味です。プルダウンで「先行ゼロなし」も選べます。
私は先行ゼロあり派なのでこのままいきますね。
この状態で「適用」を押すと、「2023/01/09」が「01/09」と表示されてしまいます。求めているのは「09」です。

すごーく単純な機能なんですよ、コレ。
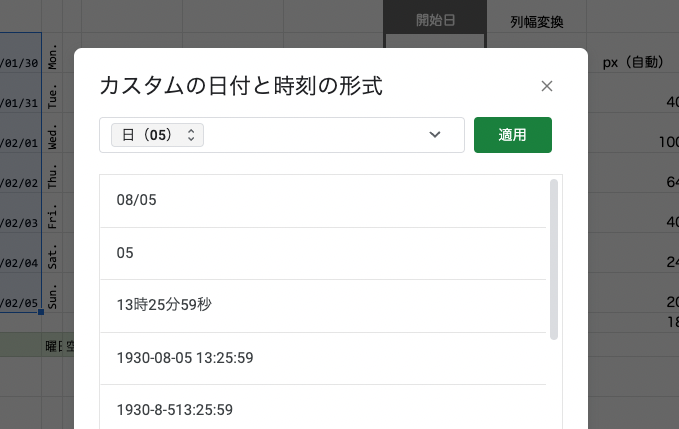
[月(08)/]を削除して[日(05)]だけを残します。
もし「day09」にしたければ[day日(05)]、「09d」にしたければ[日(05)d]にするってこと。
設定したら[適用]をクリックします。
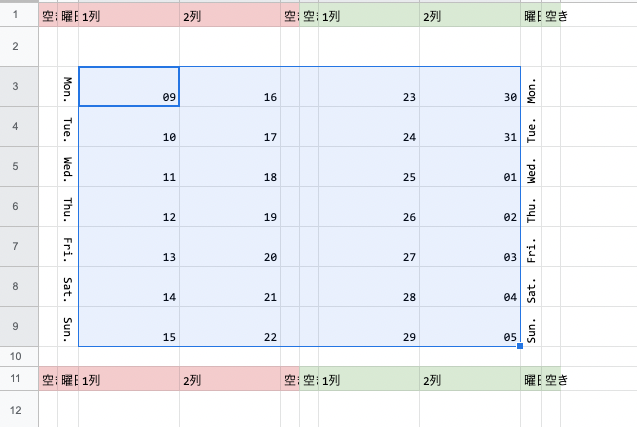
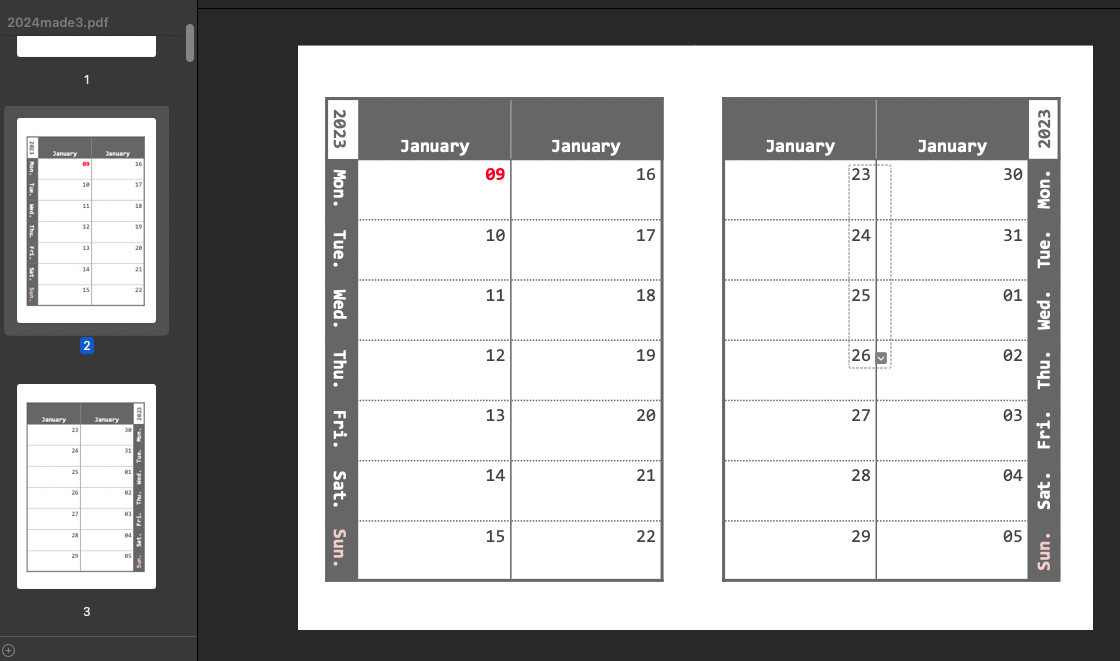
その結果がコレだ!

はい、先行ゼロ付きで日にちだけ表示できましたね〜!
次は数字の位置を調整しますよ。記入欄を選択したままにしておきます。
日付の表示位置を調整

ツールバーの少し右に、セル内のコンテンツの表示方法を指定するメニューがあります。キャプチャだとちょうどM列・N列のあたりです。
今は右揃え+下揃えになっています。だから日付がセルの右下に表示されているわけです。
これを右揃え+上揃えに変えますよ。既に右揃えになっているので、垂直位置だけ調整します。矢印が上を向いているアイコンを選択すると「上揃え」です。さて、どうなるか。

はーい、右上に表示できました!
地道な作業ですが、イメージするレイアウトに近付いてくると何だかワクワクしますよね。オラ、ワクワクすっぞ。
次回は関数を使うよ!

こんな感じでチマチマやっていたら「これってスプレッドシート操作の基本を総なめしているのでは?」と気付きました。
Excelやスプレッドシートは「仕事道具」のイメージがありますが、スプレッドシートについてはプライベートでガンガン使っています。
今回は数式しか使っていませんが、関数が使えるようになってくるとめちゃくちゃ便利なので。
てなわけで、次回は簡単な関数を使っていきます〜。






ピンバック: 自作手帳計画2023|超ミニサイズの手帳はスマホアプリminicalとセット使い – 自分でやります、はい。
ピンバック: 超ミニ自作手帳2023紙面作成その2|祝日は自動で赤・月名フレキシブルの永久不滅手帳シート – 自分でやります、はい。