SEOもへったくれもないタイトルをつけている中山(@saosaoyamayama)です。
今回もNotionネタです!
Notionを使い始めたものの、なんだか使いにくいなと思って一時期放置していました。
その理由となったのが、テキストのコピペのしにくさでした。
ということで、Notionから何かにテキストをコピペするとどうなるか、その逆はどうなるか、検証してみまーす。
こんな方はぜひ
- Notionを書き殴りメモとして使いたい方
- Notionから別のアプリにコピペしたときの空白行を滅したい方
- コードブロックを使ったことがない方
前回の記事はコチラ!
Contents
Notionのテキスト改行の挙動

Notionにテキストを打ち込む場合、最初にブロック指定をしなければ自動的に「テキスト」ブロックに格納されます。
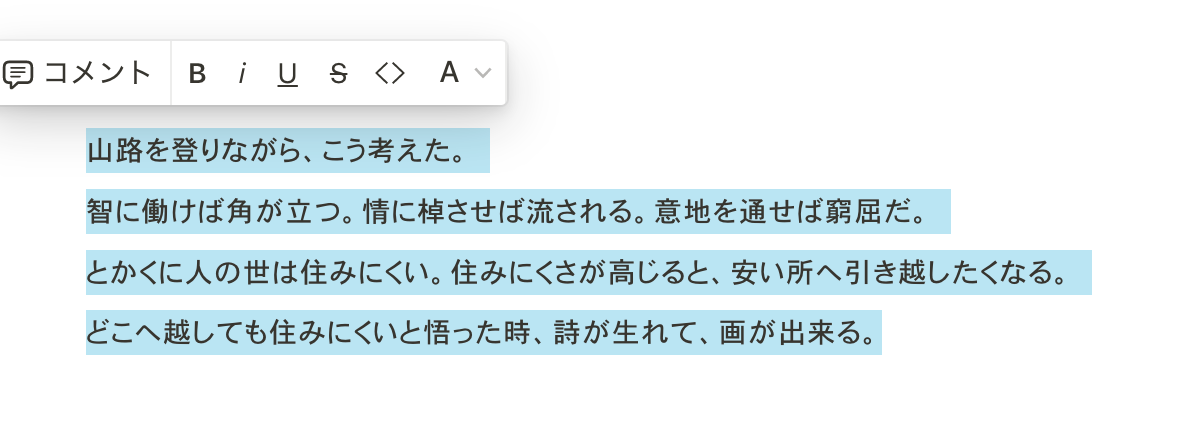
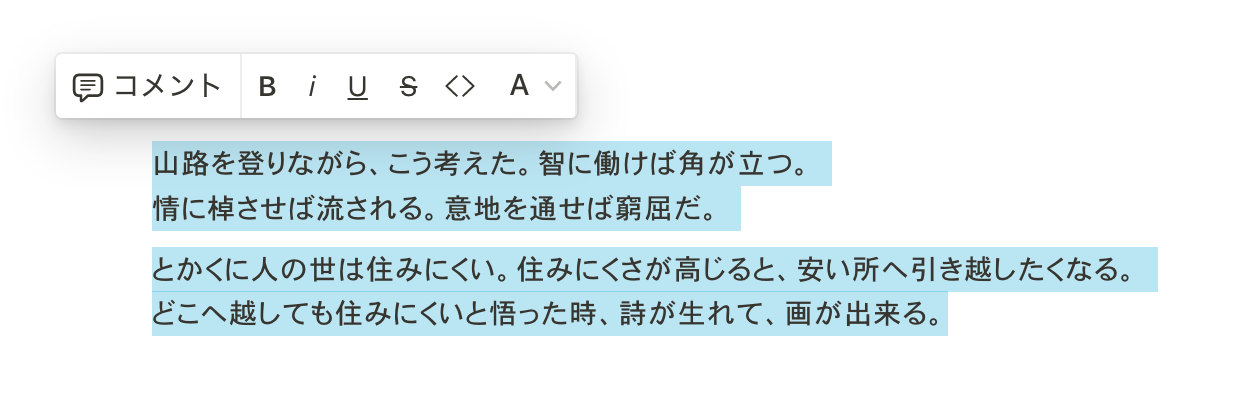
上のキャプチャには青いラインが4つあり、この一つひとつがテキストブロックです。
1行入力→Enterという形で4行入力すれば、4つのテキストブロックができあがります。
見てお分かりの通り、ブロックとブロックに隙間ができるのが特徴です。
では、レイアウトを変えたいときはどうすればいいのか。改行による挙動を検証してみます。
改行しなければ1つのブロックに格納される

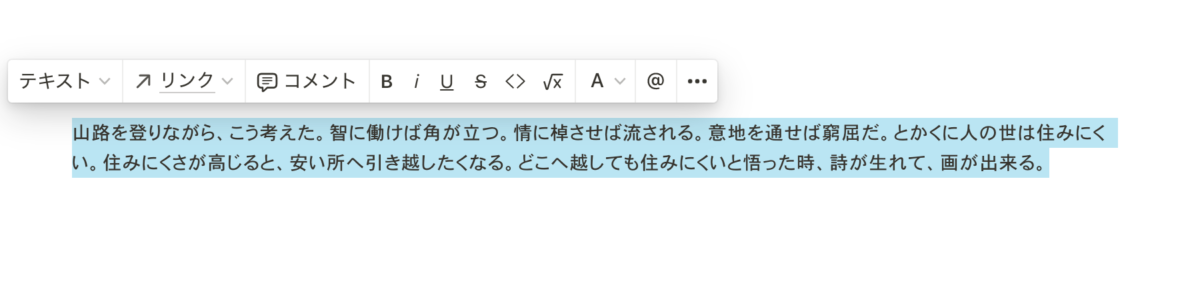
Enterを押さずに書き続けた場合、1ブロックにすべてのテキストが格納されます。
当然ですね!
つまり、Enterが「新しいブロックに移行しますよ」のサインとなります。
1ブロックのテキストを複数ブロックに分ける

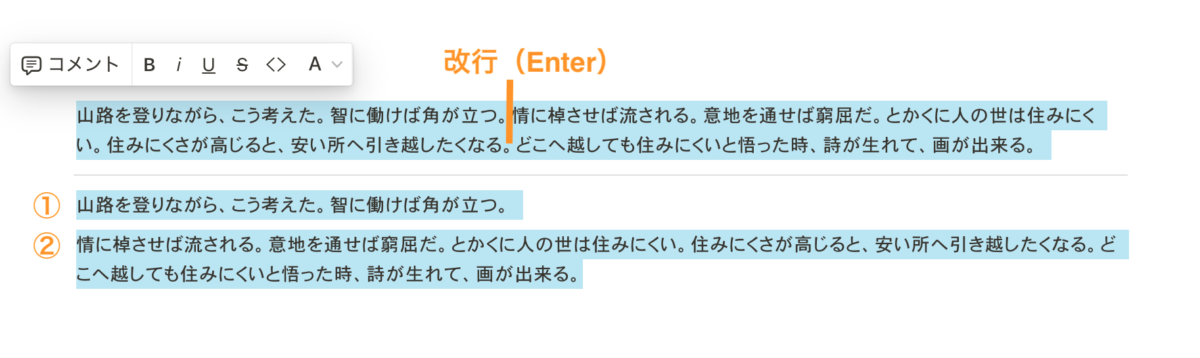
1ブロックにテキストを打ち込んでからブロック分けしたい場合は、分割したい箇所でEnterを押せばOK。
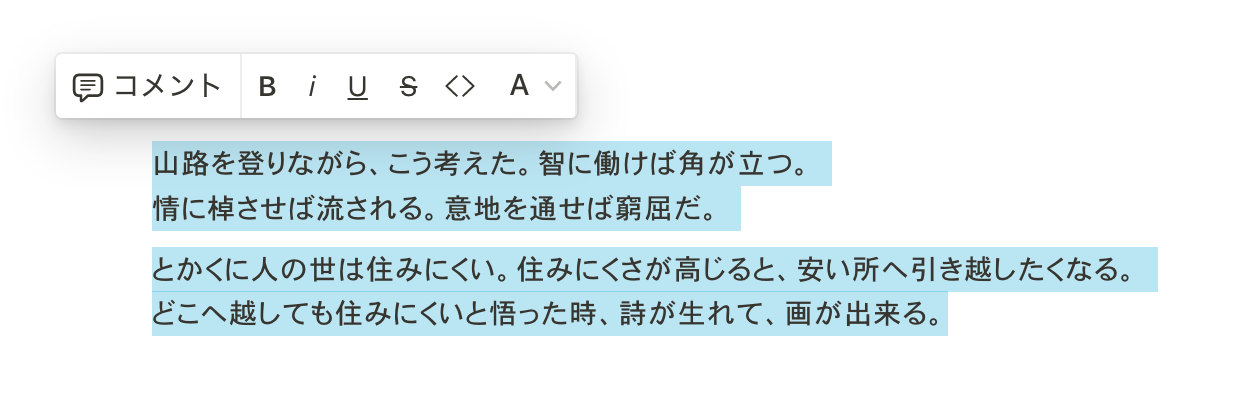
- キャプチャ上部:「立つ。」の後ろにカーソルを置いてEnterを押す。
- キャプチャの下部:2つのブロックに分割される
Enterよりうしろは1つのブロックに格納され、ブロック数は2になります。
段落を作りたいときはブロック内改行

「改行はしたいけれど隙間は要らない!」
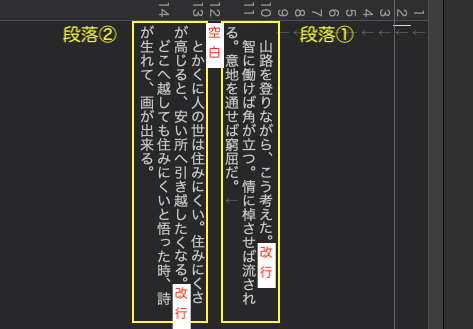
キャプチャは2つの段落で構成されています。段落間には隙間(空白)があり、段落内の改行では隙間がありません。
これをNotionで実現するにはどうするか。

この場合、Shift+Enterで改行します(Command+Enterではありません)。
Excelに「セル内改行」と呼ばれる手法がありますが、それと同じですね。ブロック内改行です。
ブロック内改行前後に隙間はできません。素晴らしい、Excellent!
ブロック内改行→ブロックに変更したいときが問題
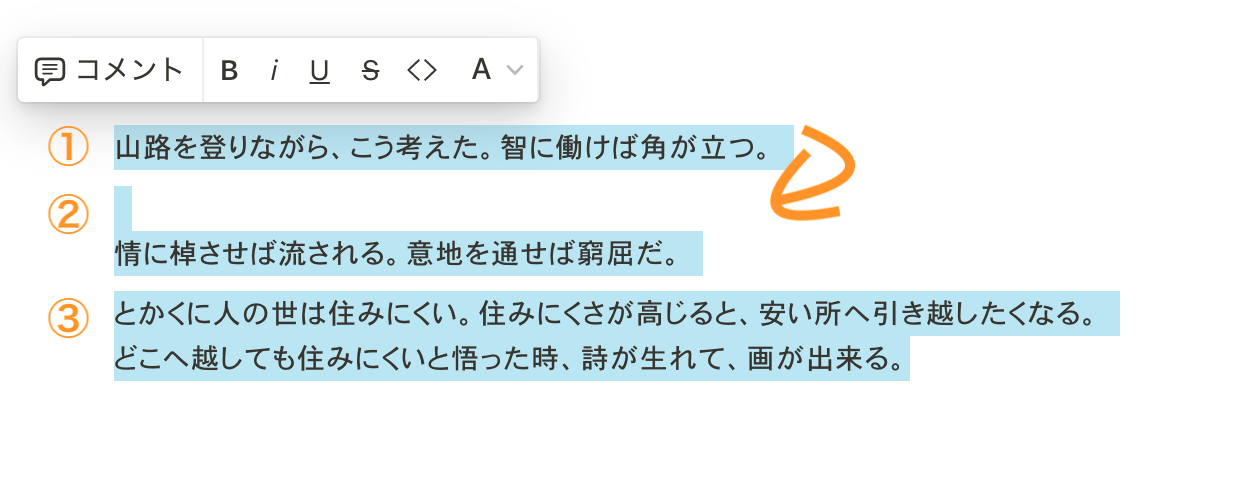
ブロック内改行により2つの段落=2つのブロックができました(左キャプ)。
これを4ブロックに戻したいとき、どうするか。フツーに考えれば「立つ。」「なる。」の後ろでEnterでしょ、って思うでしょ。


ざんっっっねんっっっ!
右のキャプチャ、オレンジ矢印でEnterをかけると、①のブロック内改行を引き継いだ新しいブロック②が生成されてしまいます。
ややこしいでしょ、ややこしいんです。
回避する方法は見つかっておらず、ブロック内改行をキャンセルしてからEnterをかけるしかなさそうですね。
気軽にメモしたいならコードブロックがおすすめ!

Notionにはコードブロックというステキなツールがあります(ショートカットは「/code」)。コードスニペットを書くためのブロックです。
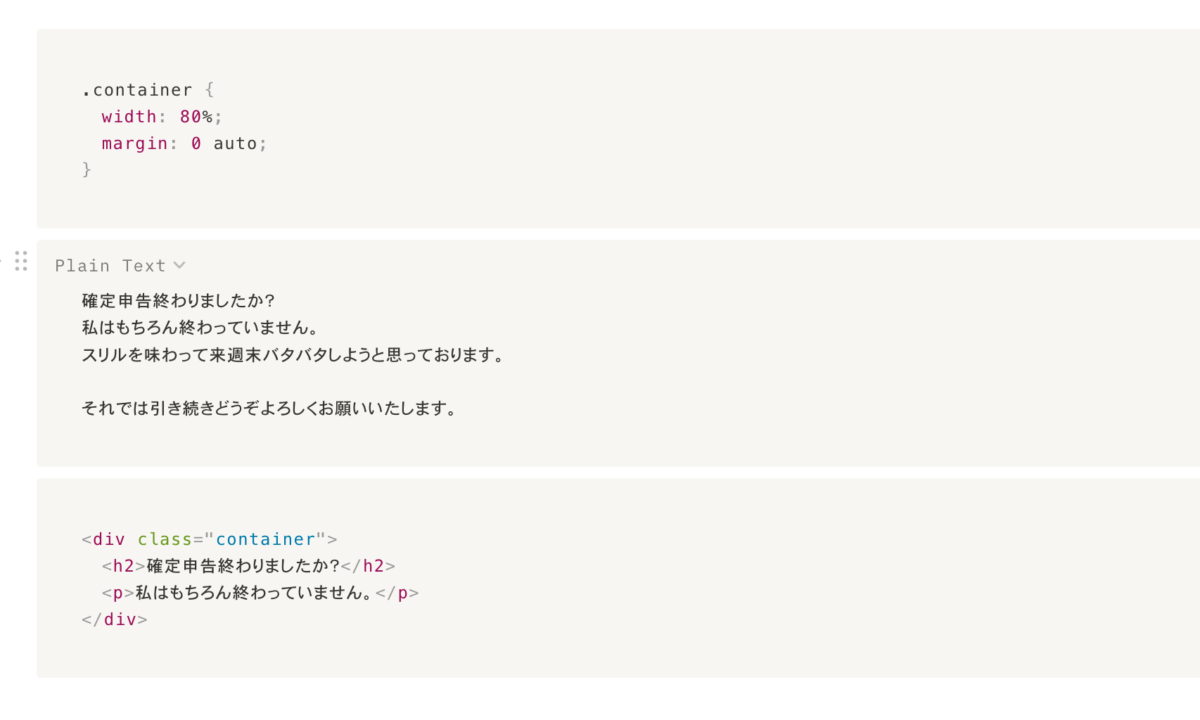
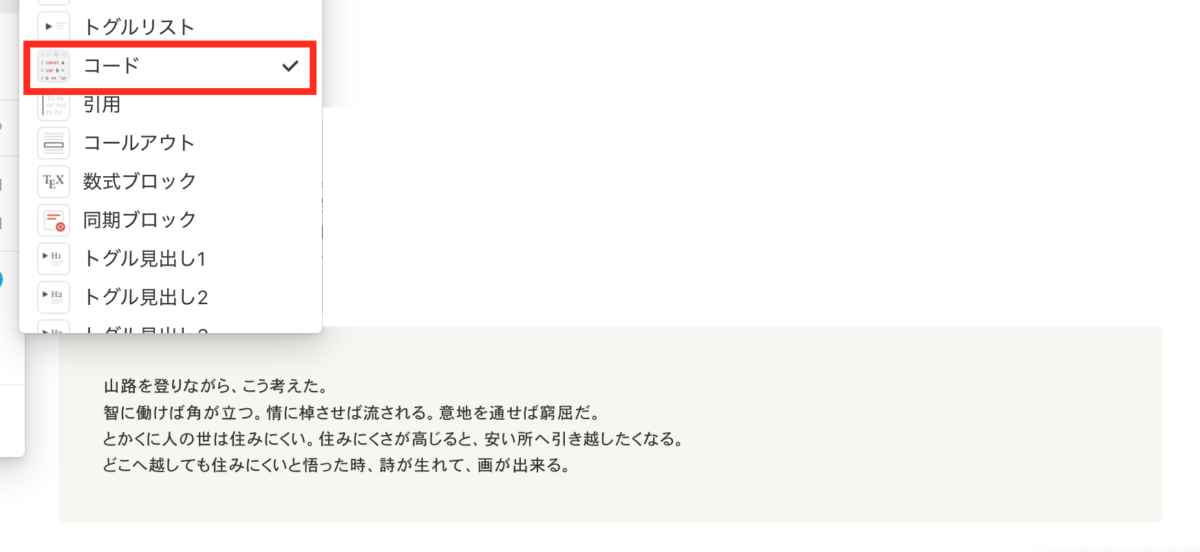
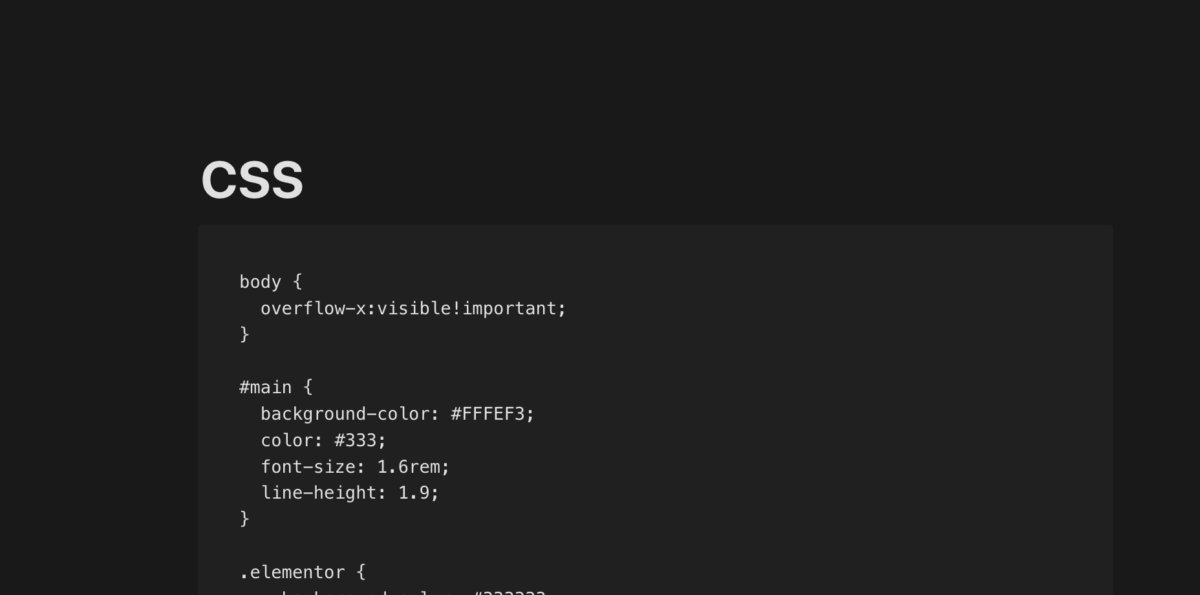
キャプチャの中段「Plain Text」の部分がプルダウンになっていて、言語が選べます(かなりたくさんあります)。
言語によってマークされる文字・文字色が変化する仕様。上段はcss、下段はHTMLです。
コードブロックはただのテキストエディタ
どの言語を指定した場合でも、コードブロックの中はただのテキストエディタです。Enterで改行され、もう1回Enterを押せば空白行ができます。
つまりコードブロックは、拡張子「.txt」のメモと同じ感覚でガンガン使えるわけですよ!!!!
それでいて、コードブロック内のテキストには太字や色づけといった装飾も適用できます。
コードブロックは、もっと自分の価値に気付いた方がいい……。
スマホ閲覧には適さない

1点、難があるとすれば、スマホでの閲覧に向いていないことでしょうか……。
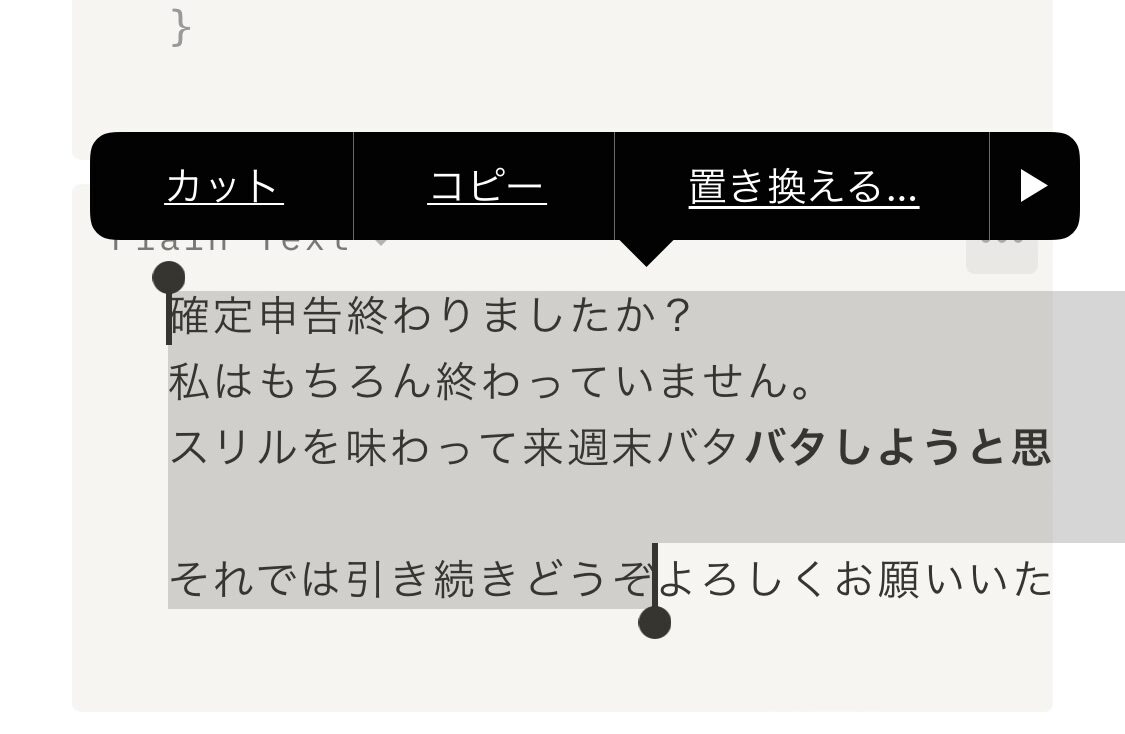
通常、ブロック内のテキストはスマホの画面幅に合わせて自動的に改行されますが、コードブロックは改行されず、横スクロールが発生します。
キャプチャのように、選択コピーしたい場合はちょっと扱いにくいかもしれません。
Notionで作ったテキストをChatworkで送ってみる

ChatworkからNotion、NotionからChatworkにテキストをコピペすると、条件によっては思い通りのレイアウトにならないんです。
Notionで下書きしたテキストをChatworkに貼り付けて送信する想定で、いろいろ試してみました。
1文ごとに空白行を挟みたい
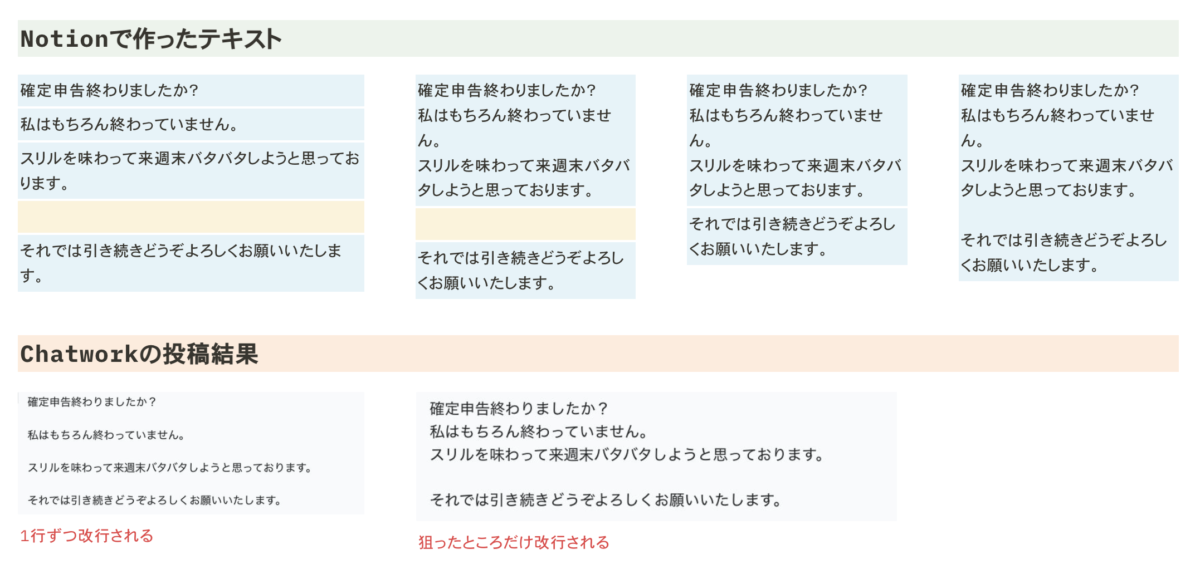
キャプチャの左側をご覧ください。Chatworkの投稿結果を見ると、文と文の間に隙間ができています。Chatworkにおける「空白行」です。
- Chatwork:1文ごとに空白行を挟みたい
- Notion:1文ずつテキストブロックに格納
空白行を作るために「空白ブロック」を作ると無視されます。キャプチャの黄色いブロックが空白ブロックなのですが、Chatwork側に反映されていませんよね。
- Chatwork:空白行を2連続にしたい
- Notion:ブロックの最後にブロック内改行を1つ入れる
ややこしいなぁ……。やっぱりコードブロック一択かな。
狙ったところにだけ空白行を挟みたい
キャプチャの右、3行目と4行目の間だけに空白行を挟みたい。これを叶える方法は3つありました。
まず大前提として、空白行に関わらない改行はすべてブロック内改行で行う必要があります。
- 空白行の部分だけに「空白ブロック(黄色)」を作る
- 空白行を入れたい個所でブロックを分ける
- ブロック内改行で空白行を入れる
ややこしいっちゃややこしいですね……。やっぱりコードブロック一択かな。
ChatworkからNotionにいろいろな方法でコピペしてみた

今度は逆パターン! ChatworkのメッセージをNotionに貼り付ける操作です。
本文だけを選択して、Notionにコピペしてみます。
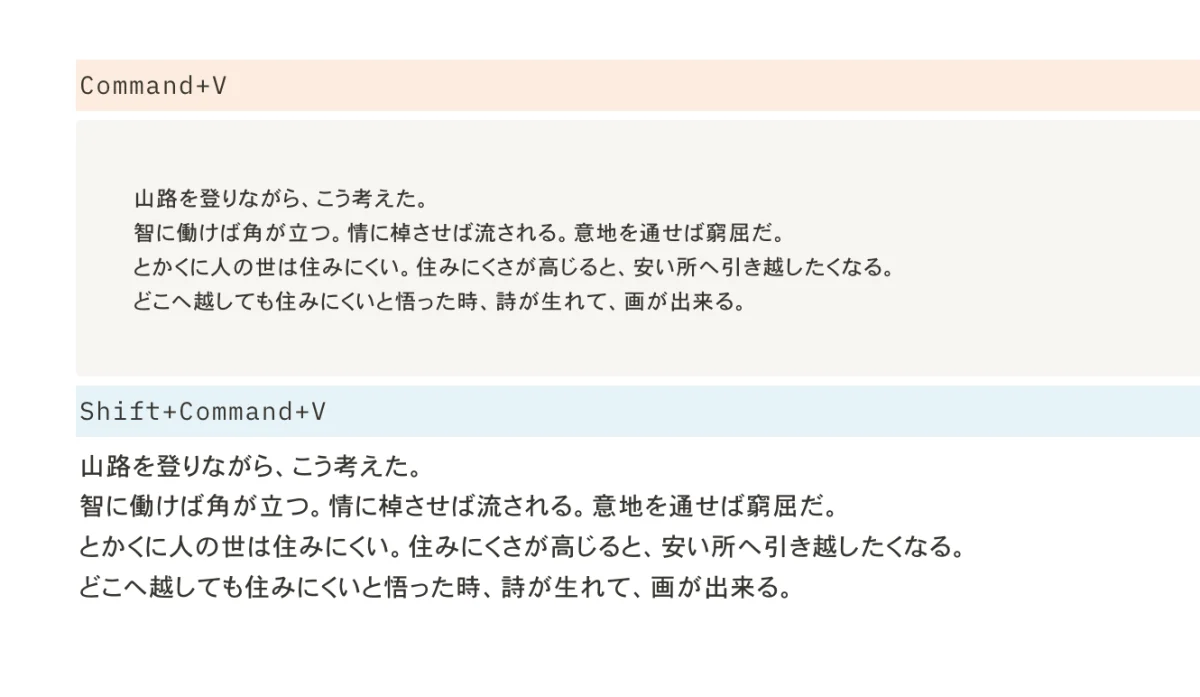
Command+Vで貼り付けた場合

Chatworkのテキストを通常コピペ(Command+V)で貼り付けると、こうなります。
テキストブロックではなくて、コードブロックとしてペーストされるんですね!
改行ルールはChatworkの記載そのままでした。
Shift+Command+Vで貼り付けた場合

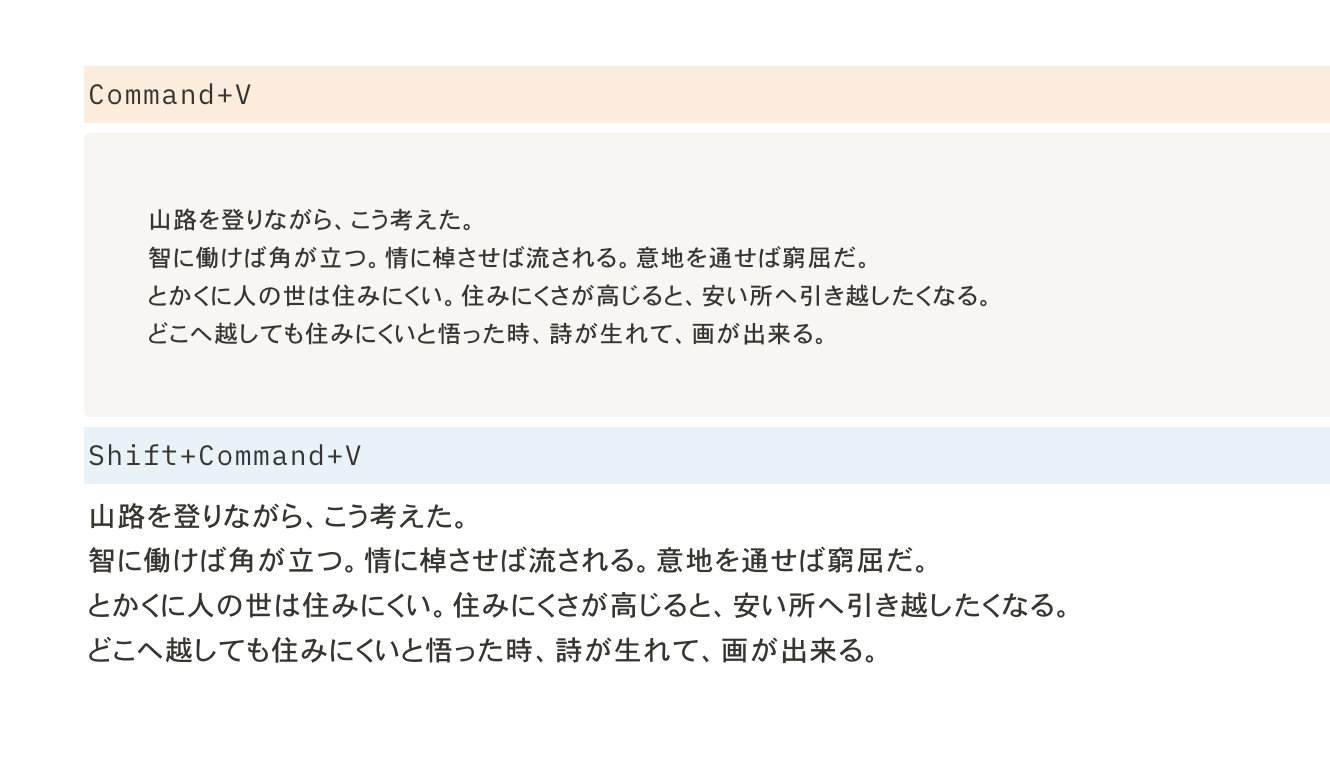
書式を引き継がない、世に言う「値貼り」でペーストしてみたのが、キャプチャの下段です。
今度はテキストブロック・ブロック内改行でペーストされました。
Chatworkから一文だけペーストしてみたところ……

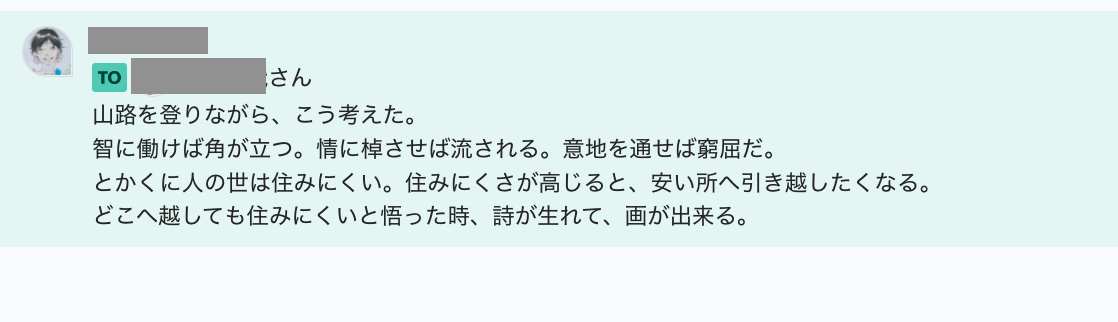
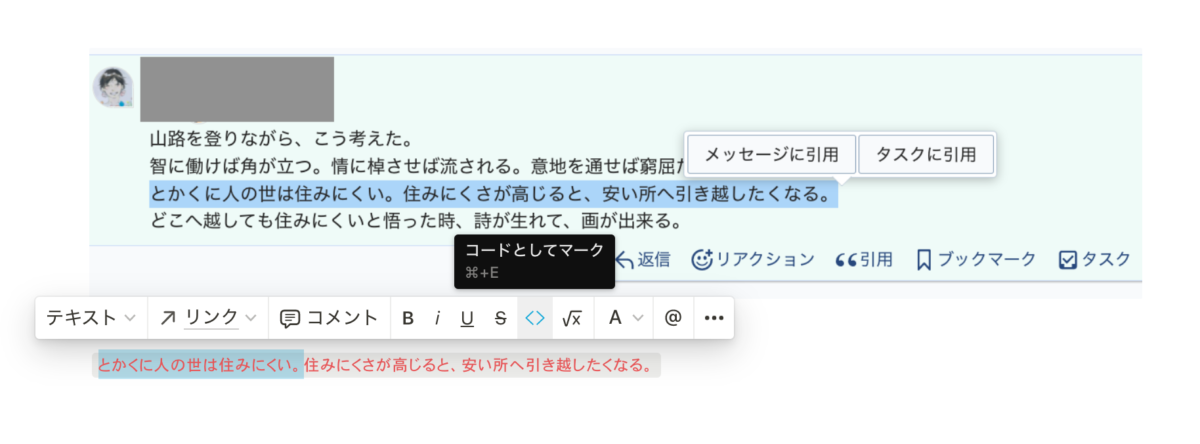
わちゃわちゃと表示が乱立して見にくいのですが……。上段はChatwork、下段はNotionです。
- 1. 「とかくに人の〜越したくなる。」までを選択してコピー。
- 2. NotionにCommand+Vで貼り付け。
テキストブロックに格納されたものの、なぜかインラインコード化されました!
Notionのインラインコードは、フォントが少し小さくなって色は赤、背景がグレーになります。
複数行のCommand+Vだとコードブロック、1行のCommand+Vだとテキストブロック+インラインコード。面白い。
ちなみにShift+Command+Vで貼り付けるとテキストブロック化されます。
SlackのテキストをNotionに貼り付けてみた

ちょっと興味本位で、Slackに投稿した文章をNotionに貼り付けてみました。
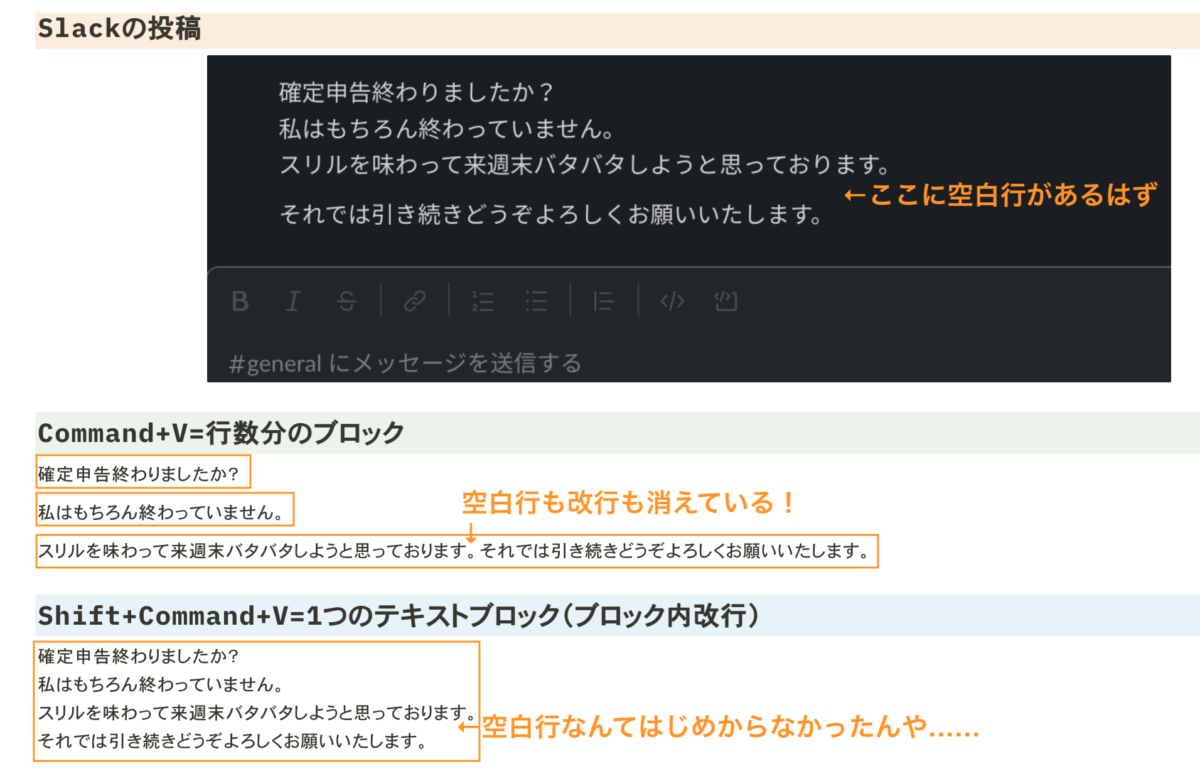
Slackで3行→空白行→1行になっている文章(キャプチャ上段)を、Notionにコピペ・値貼りしてみた結果……。
Command+Vの行く末「テンポ乱す奴は消す」
キャプチャ中段です。冒頭3行はそれぞれテキストブロック化されたのですが。
- 空白行は存在を消された
- 最後の1行が3行目に吸収されている
なかなか思い切ったことしてくれるね。恐ろしい。
Shift+Command+Vすると勝手に省スペース
値貼りすると、4行分の文章が1つのブロックに格納されました。
そして当たり前のように、空白行は存在を消されました。
そもそもSlackはEnter2回で空白行を作っても、気のせいみたいなスペースしか空かないんですよね。
チャットという即時性が求められるテキストツールおいて、改行で文章を切り分けるっていう行為、長文を送る行為自体がナンセンスなのかもしれません。
だからなじめないんだよなぁ、Slackぅ……。ちなみに確定申告は終わっていますよ!
使い勝手No.1はコードブロック

結果として、PCで気楽にメモを取るならコードブロックを推します。
改行操作やコピペによってバリエーション豊かな挙動を見せてくれるのはNotionならでは。いろいろ試してみるのは楽しいんですけどね。
実務でいちいち「うわ、空白入った」「空白消えた」で手が止まると困ります。
何らかの下書きをするならコードブロックのPlain Text一択、Notion内の要素として使うならそれぞれ適したブロックをお使いいただくのがベストです。






ピンバック: Notionをこんなふうに使っています|Webクリップが発展途上でも楽しいおもちゃ – 自分でやります、はい。
ピンバック: Notionの同期ブロック・リンクドビューの使用実例|使い分けに悩む – 自分でやります、はい。
メルマガの下書きとしてNotionを使いたいのに、まさにコピペしたときの改行で苦戦していました!
コードブロックの存在初めて知りました!その使い勝手の良さに感動です…涙
かゆいところに手が届く細やかな記事を書いてくださったこと、心より感謝します…!^^
あきこさま
わー!嬉しいコメントありがとうございます!
そして少しでもお役に立てたのなら大変光栄です、うれしくて寿命が10年延びました。
コードブロックに「プレーンテキスト」があるっていうのは「神」だなと思っております。
Notion活用、楽しみましょう〜!