Notionの進化が止まらず、何も考えずに使っていると「そんな機能あったんかーい!」となるレベルで進化しています。
最近知ったのが「同期ブロック」です。
「Notionのココがこうならいいのに」を見事に解決するこの機能で、新しい仕事の管理がかなり快適になりました。
同期ブロックの活用実例と類似機能との使い分け、などなどを書いておこうと思いまーす!
Contents
やっていること・やっていたこと

数ヶ月前から新しいクライアントさんと契約して、メディアのディレクションや編集をやっています。
今まで同じようなことをやっていましたが、あくまでマネジメントの立場でした。
今は依頼から公開までワンストップ、執筆以外の実務すべてを担当しています。管理に使っていたツールはこんな感じ。
- 進行管理:スプレッドシート
- リンクやTips・参照したいデータ:Notion
- ちょっとした走り書き:mi(テキストエディタ)かChatworkのマイチャット
メインはスプレッドシートですが、ちょこっとメモするのに手癖で「mi」を立ち上げちゃうし、クライアントからイレギュラーの指示が出たらChatworkのマイチャットにとりあえず投げちゃうし、自分向けのマニュアルやTipsはNotionで管理。
あちこち行き来する必要があったし、miは保存し忘れるし、そもそもメモごときを毎日テキストファイルとして保存? どうなのそれ、と。
- Notionだけでステータス管理したい
- 走り書きのメモだとしても依頼と紐付けておきたい
- どのページからでも「便利グッズ」にアクセスしたい
やりたかったこと

今回の目玉「同期ブロック」機能を使ってやりたかったことがあります。
同期ブロックで実現したかったこと
どのページにいてもリンク集やTipsにアクセスできるようにしたい!
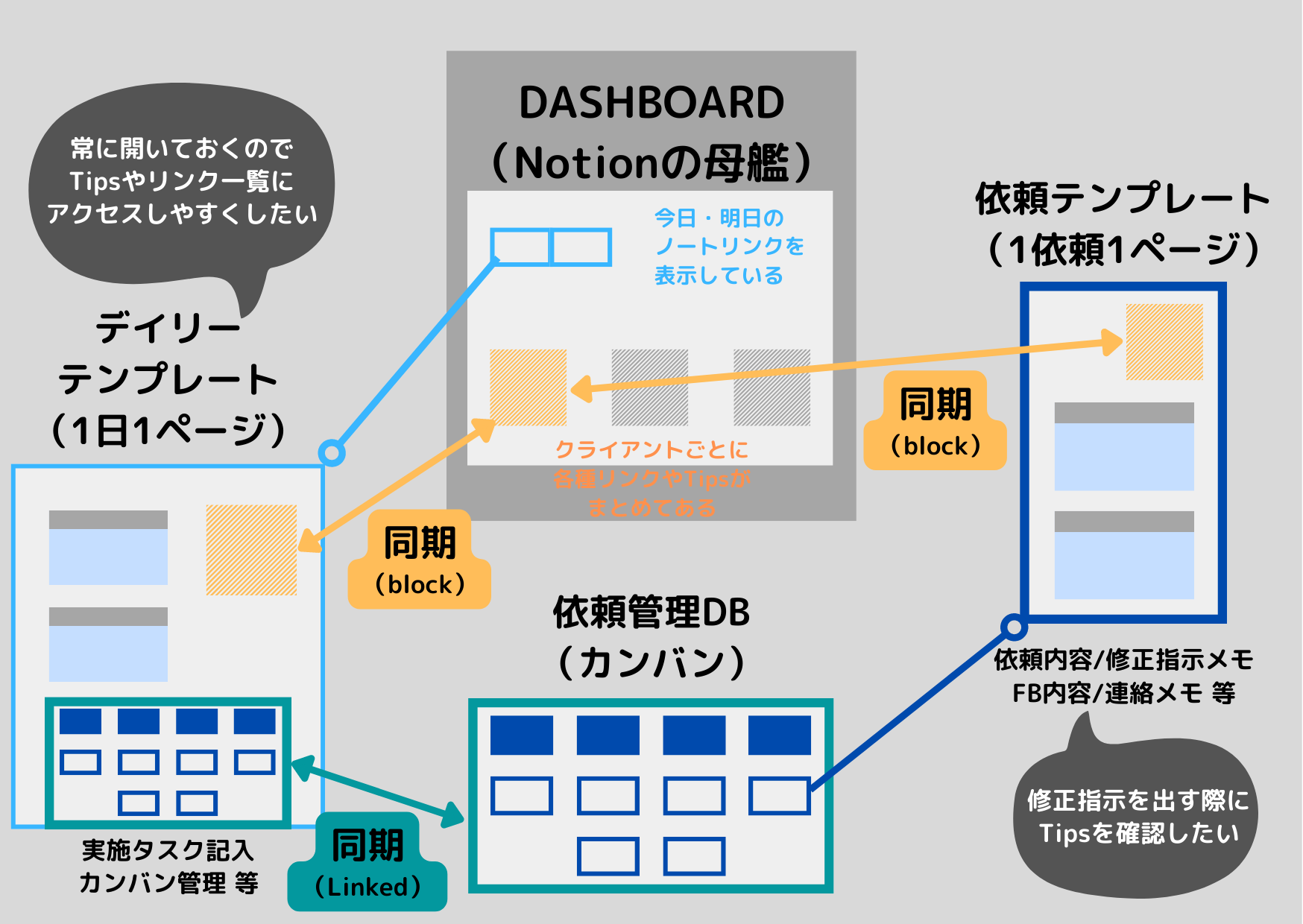
以前整えたDASHBOARDには以下の2つが置いてあります。
- 今日・明日の日付に紐付いたページへのリンク(水色)
- よく使うリンクや作業Tipsなど(オレンジ)
日付紐付けページ(水色)を開いた状態でリンク・Tips(便利グッズと表記)を確認したいときは、DASHBOARDに戻る必要がありました。
しかし便利グッズを同期ブロック化してすべてのテンプレートに置いておけば、どのページにいても便利グッズにアクセスでき、しかも修正や追加がリアルタイムで同期されます。
コレをベースとして以下の計画を立てました。
- 依頼管理用kanbanボード作成
- kanban用カードテンプレート作成
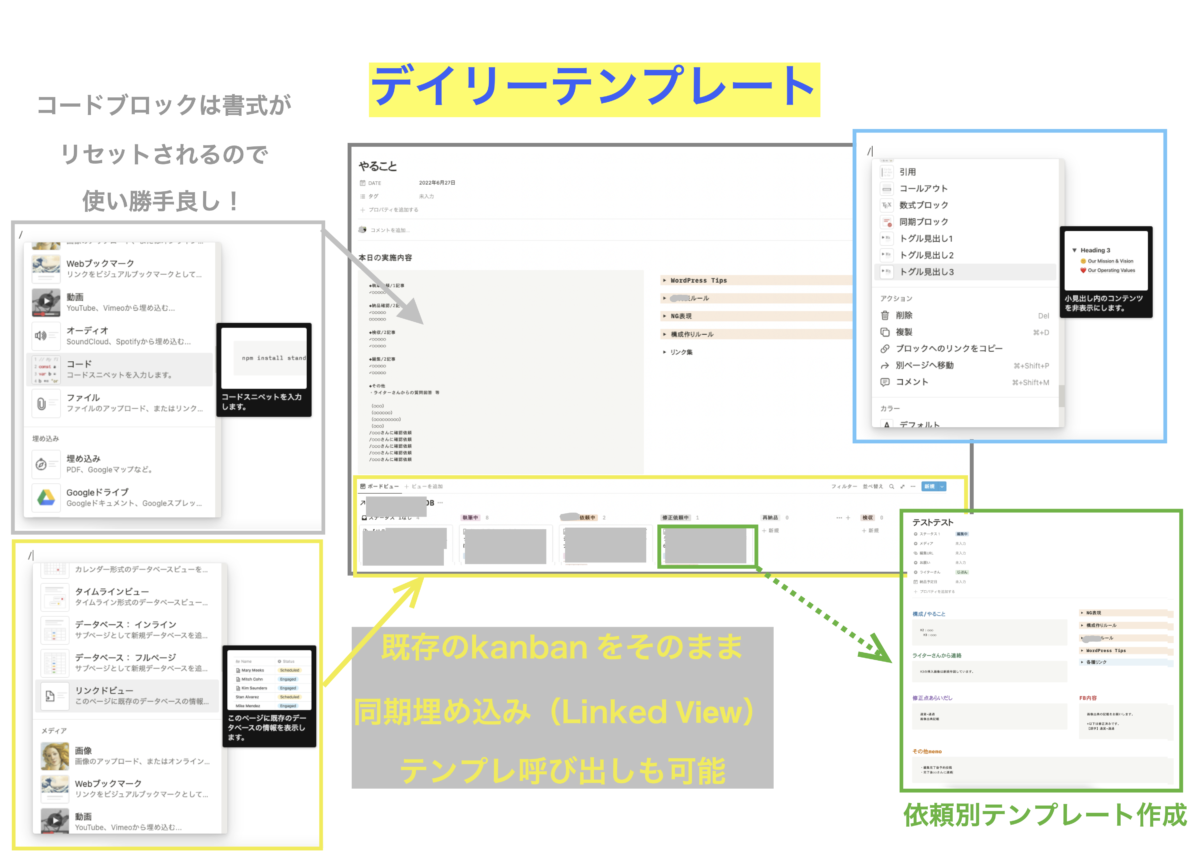
- kanbanボードを埋め込んだデイリーテンプレート作成
今回使ったNotionの同期機能
Notionにはいくつか同期機能があり、今回は以下の2つを使っています。
- リンクドビュー
- 同期ブロック
それぞれの特徴が分かっていないと大事なデータを失います。経験者が語っています、はい。
リンクドビュー

リンクドビューは、既に作ってあるデータベースを別のページ内(もしくはそのページ内)に埋め込む機能です。
親データベースのビューとは異なるビュー(見た目)に切り替えて埋め込めるのがメリット。
たとえばカレンダーでデータベースを作った場合でも、別ページにはリストとして表示させることも可能です。
データベースは「リンク」として埋め込まれ、データは「シンク(同期)」しています。
ひとことmemo
データベースそのものは単なるリンクなので、子を削除しても親は消えません。
同期ブロック

同期ブロックはあらゆるブロックを同期する機能です。
たとえば、メインのページに「今日の日直・中山」と書いてあらゆるページに同期させておけば、メインページに戻らずして今日の日直を知ることができます。
NotionのURLを持つブロック・アイテムであれば埋め込めるので、既に埋め込まれているデータベースも、ページとして立ち上げたデータベースも同期ブロックとして埋め込めます。
- 確実に変更が想定されるデータ
- 頻繁に参照したいデータ
これらを扱うのに便利な機能です。
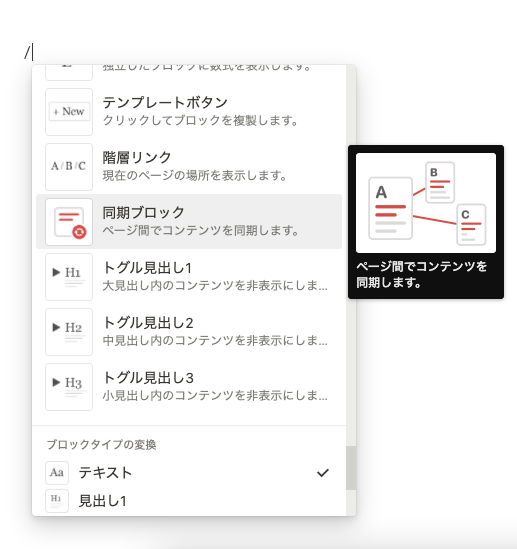
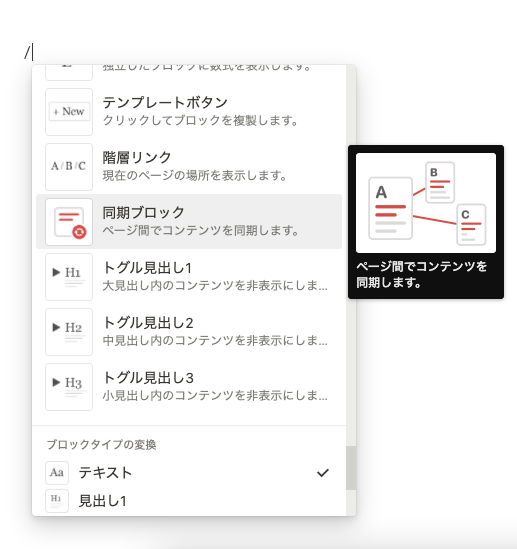
同期ブロックの作り方はいろいろあって……。
- 同期ブロックを作成してデータを入力して別の場所にコピペ
- 既存ブロックのリンクを取得して同期ブロックに埋め込む
- 既存ブロックを「ブロックタイプの変換」で同期ブロックにして別の場所にコピペ 等
他にも方法はあると思います。
やったこと

細かいステータス管理が求められるWebコンテンツ制作フローの管理をNotionだけで完結させるため、以下を行いました。
- 依頼管理用kanbanボード作成
- (既存)DASHBOARDに当日・翌日リンク埋め込み
- デイリーテンプレート作成
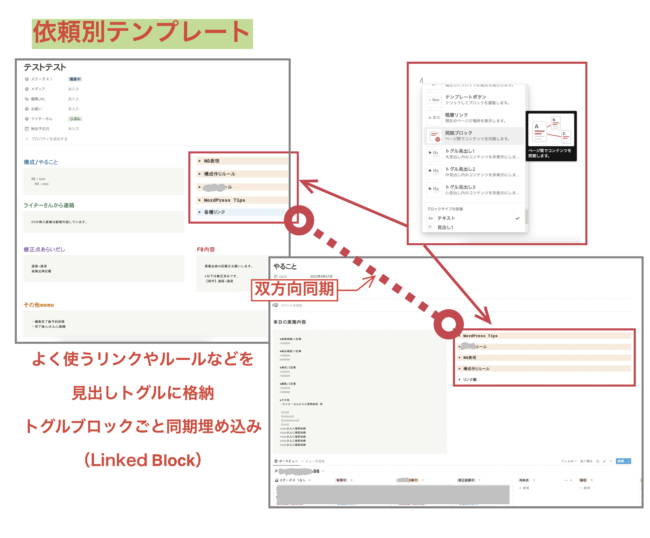
- kanban用依頼別テンプレート作成
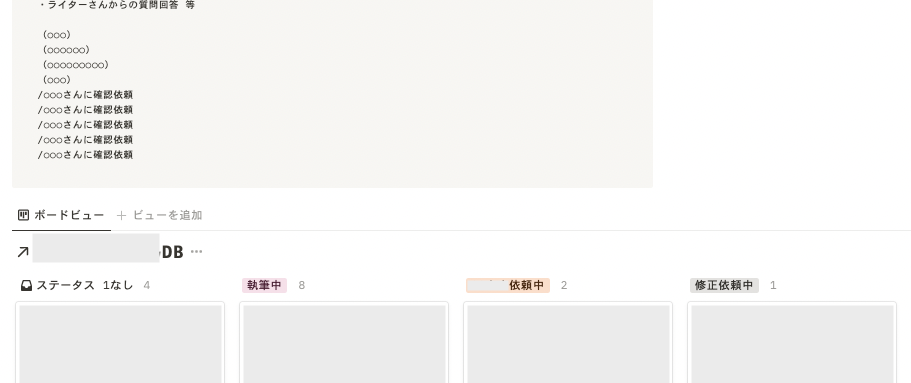
依頼管理用kanbanボード作成

kanbanボードは独立したデータベースとして立ち上げました。kanbanボードって結構横幅とるんですよね。でもフォントサイズやカード幅は変えられない。
ボード全体を広く見渡したいときにデータベース単体で閲覧できるようにしました。
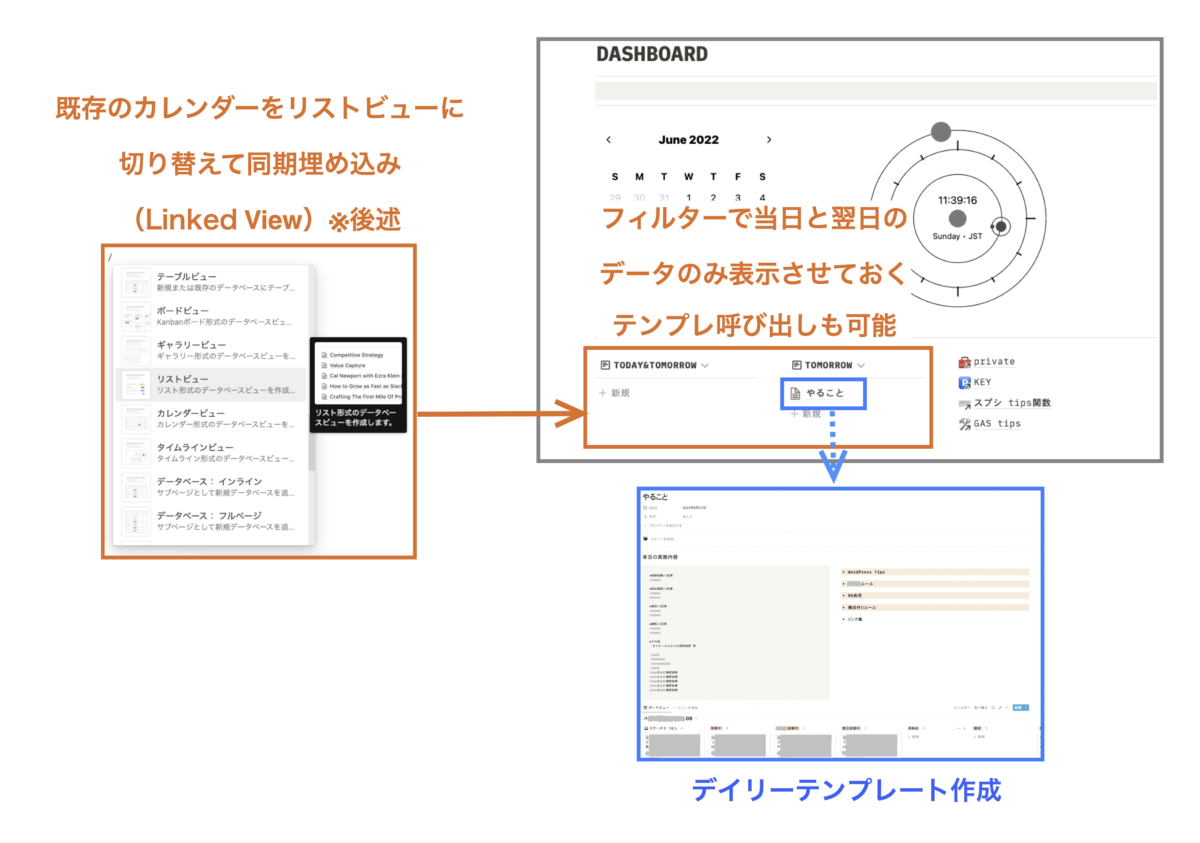
(既存)DASHBOARDに当日・翌日リンク埋め込み

当日分と翌日分のデイリーページにすぐ飛べるように、DASHBOARDにリンクを表示させています。
- 親データはカレンダービューで立上げ
- Linked Viewでリストとして埋め込み
- フィルタで当日・翌日だけを表示させる
デイリーページのテンプレートは完全ブランク(空白)にしていたんですが、大体毎日やることが定まってきたので、記入欄を設けてテンプレ化しました。
ひとことmemo
こうやって途中途中でやり方を変えていけるように、柔軟性を残しておかないと、後で痛い目に遭いますね。
ちなみに、DASHBOARDには便利グッズの親が置いてあるのと、他のクライアントのデータも置いてありますし、とにかくいろいろな作業の母艦として整えました。詳しくは以下の記事から。
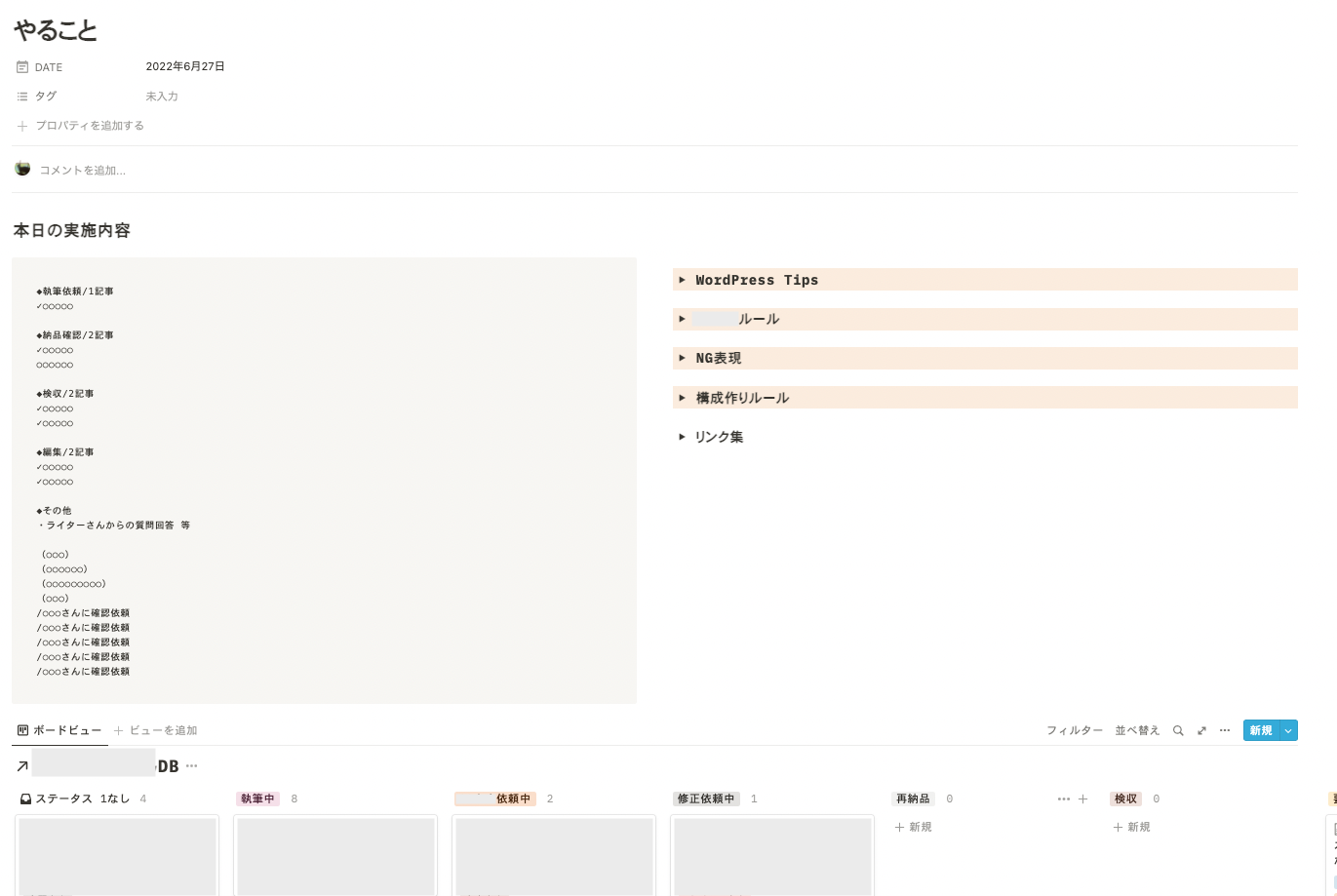
デイリーテンプレート作成
このクライアントの仕事中ずっと開きっぱなしになるのが、デイリーページです。以下を置いています。
- 便利グッズ(同期ブロック)
- 実施タスク記入欄(コードブロックのPlain Text)
- kanbanボード(Linked View)
DASHBOARDに置いている便利グッズを、同期ブロックで埋め込んでいます。トグル見出し(水色)を使ってコンパクトにまとめていますが、トグルを開くとかなりのデータ量です。

トグル内のTipsにはコールアウトブロックを使っています。
背景色がついているので、いちいち見出しを付けなくても「ここからここまでが1つのTips」と分かりやすいんですよね。
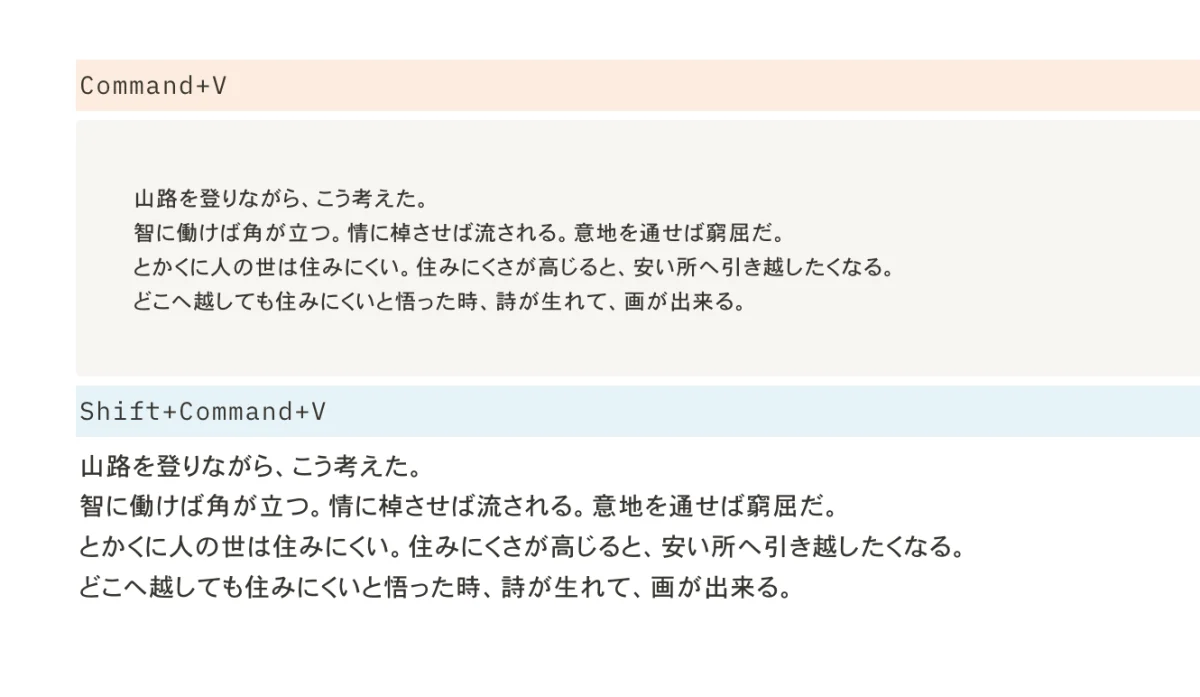
しかもコールアウトブロック内にコードブロックが入れられる神仕様。
ひとことmemo
フォントサイズを一定以上に小さくできないNotionでは、コードブロックが欠かせないんです!
さてさて、最下部にkanbanを埋め込んでいます。
Linked Viewのスゴイところは埋め込んだビューからでもテンプレートが呼び出せる点です。
埋め込んでいることを忘れますが、忘れても差し支えございません。
コードブロックの有用性は以下の記事にまとめています。
kanban用依頼別テンプレート作成
kanbanボード用のテンプレートも作成しました。内容は以下の通り。
- 便利グッズ(同期ブロック)
- メモ用のコードブロック5つ(Plain Text)
依頼別にページを立ち上げるわけで、進行ステータス以外にも複数のプロパティ(タグ)を付与して管理しています。
- 進行ステータス
- ★サイト名
- 納品された記事のURL
- ★担当社員さん(いないときもある)
- ★ライターさん(自分のタスクの場合は「じぶん」)
- 納品予定日
★印はkanbanボードのカード上にも表示させ、パッと見て情報取得できるようにしています。
必要なプロパティは付与できて、でも表示させないという選択肢がある。神かな。Notionはこのあたりも細かく制御できるのがいいですね!
データベースを少しいじって、納品日が近い順にカードを自動ソートさせる仕組みにしようと思っています。
常時開いておくのはデイリーページですが、記事のチェックをする時は案件別のページを開いて作業します。そのため、このページにも便利グッズが絶対必要。同期ブロックで埋め込んでいます。
データベースはLinked Viewと同期ブロックどちらで埋め込むべきか


データベースの埋め込みはLinked View、というのが定石でしたが、同期ブロックの登場により選択肢ができました。
ではどっちのほうがいいのか。
データベース埋め込みの最適解
大切なデータベースはLinked Viewで埋め込むべし。
まあ、うっかりさん&フリープランユーザー限定の最適解ですが。
同期ブロックを使い始めて早速、Tipsを誤って削除しました。これ、めちゃくちゃ痛いです……。
Notionには作業履歴が残っていますが、フリープランの場合は履歴の閲覧ができるだけで復元まではできないんですね。しかも表示される履歴からのコピペもなぜかできない。
Tipsの履歴を表示させながら地道に打ち直しましたよ。
※キャプチャを撮ってテキスト抽出してみましたが、インラインコードになっているテキストが正しく読み取れませんでした。
Linked Viewは、あくまでリンクを埋め込んでいるだけ。うっかり削除しても親データは消えません。うっかり削除を防ぐならLinked View一択です。
ただし、そうかんたんに「うっかり削除」することはありません。
- 同期ブロックはマウスオーバーで赤枠が表示されるので見分けが付く
- 削除しようとすると「本当にいいの?全部消えるけど?」と念押ししてくれる
このあたりも神ですね、本当に。
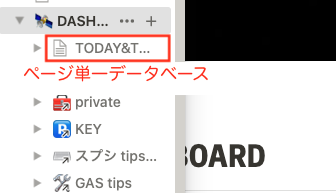
データベースはインラインとページどちらで作るべきか


Notionのデータベースは、ページ=データベースとして立ち上げる方法と、ページのなかに埋め込む形でデータベースを立ち上げる方法があります。後者は「インライン」と呼ばれています。
データベース作成の最適解
大切なデータベースは単一ページで立ち上げるべし。
汎用性が高いデータベースを作成して、フィルタを使ってあちこちに埋め込みたければ、単一ページのデータベースがベストですかね。単純に作業しやすいっていうのもある。
インラインデータベースを作ると、他ページにLinkedを作成する場合に「親」が行方不明になると思うんですよね。
そう考えると、親子関係を解消した同期ブロックでデータベースを埋め込む場合は、インラインで作っても問題なしかなと思います。
あと、飽き性な人は単一ページのデータベースがおすすめです。地位も名誉も捨ててまっさらな私になってスタートしたい! ってときに、大事なデータが詰まっているデータベースページだけ死守すればいいわけですから。分かりやすいですね。
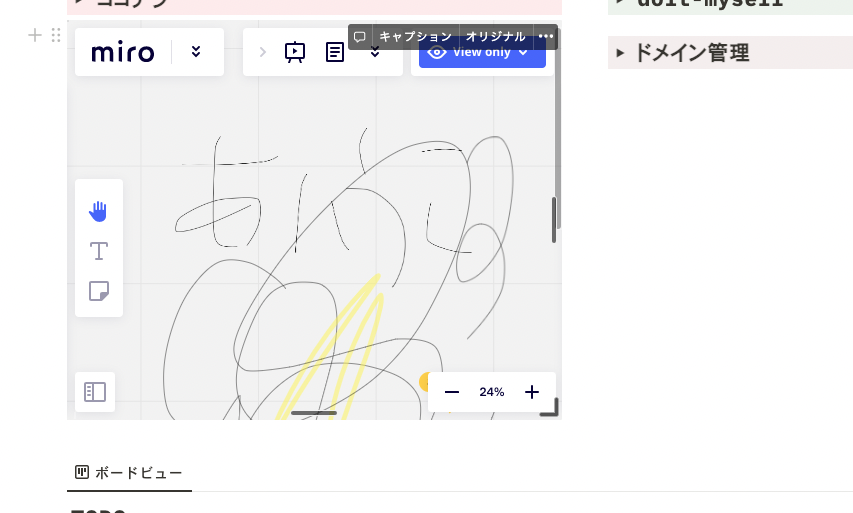
Notionは手書きができるようになれば神of神になる

最近iPad miniを手に入れて、手書きを楽しみまくっています。
でもね、やっぱりノートは1冊にまとめなさい、じゃないけど、Notionですべて完結できたらいいなと思うんです。
今のところ、保存アクションなしでNotionに手書きデータを連携できるのがmiroなんですよねー。
Notion単体で手書きができるようになったら、確実に有料プランに切り替えます。お布施します。
一生ついていきます。