iPad miniという神おもちゃを手に入れた私(@saosaoyamayama)です。
何が楽しいって、やっぱり手書きで気の向くままにメモできる点ですわ。
ただ……Notionと手書きって今のところ相性が良くない。
今回その突破口を開くことができました。ノートアプリじゃなくてもできるんだZE!
Obsidian(マークダウンベースのメモアプリ)には手書き拡張機能があるようです(tldrawやexcalidraw)。そちらもご検討を!
Contents
なぜか話題にならないMiro

miroです。オンラインホワイトボードっていうんですかね。
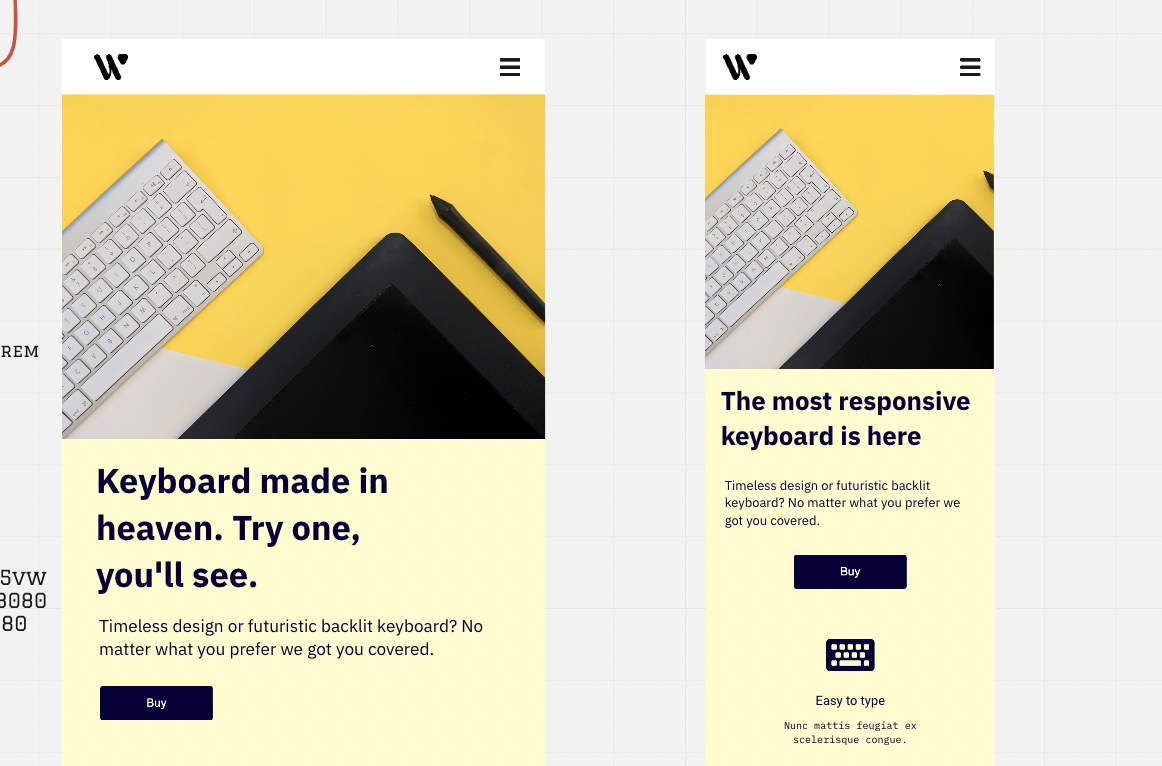
Webサイトのワイヤーフレーム作りで使い始めました。なんてったって独学野郎なので、AdobeXDとか必要ないし、基本的には無料アプリで済ませたいので……。
undefined
undefined
ワイヤーフレームについては、リンクを取得してNotionに埋め込めたんですよね。
手書きについては、必要に迫られなかったのでまったく使ったことがなかったんですが、これだってリンクを取得すれば埋め込めるのでは?とずっと思っていました。
まずは挙動をご覧くださいませ
上がmiro(ブラウザ版)で、下がNotionに埋め込んだmiroです。
miroでカーソルを動かすと、Notion側が反応して名前付きカーソルが動くことが分かります。
18秒あたりから手書き検証です。ほんの少しラグはあるものの、ほぼリアルタイムで手書きが反映されていきます。
余計なアクションが不要なのがmiroの強み
Notionと手書きメモの連携方法を調べていたら、ノートアプリのデータを画像として書き出してNotionに埋め込むものが大半でした。
リンクで埋め込む場合でも、更新のひと手間が必要。あとは投げ輪ツール的で手書き部分をコピーしてNotionに貼り付ける。これもやっぱり更新のたびに貼り付け直さないといけない。
miroは一度リンクを貼り付ければ終わり。miro側でデータが更新されればNotion側も勝手に更新されます。
動画はPCで収録していますが、iPad miniだったらmiroアプリがあります。 もちろん勝手に保存されます。
スマホのmiroアプリもあります。無料ですよー!
Notionにmiroを埋め込む方法

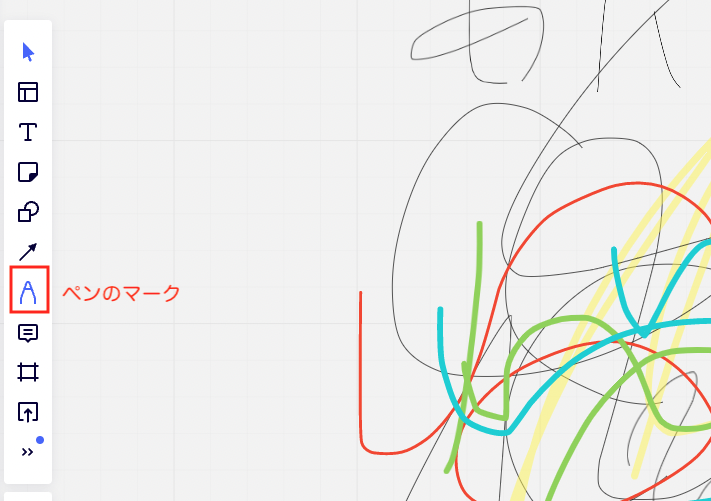
プロジェクトを立ち上げたら、ペンのマークを押すことで手書きモードに移行するようです。
手書きが終わったら一旦ホームに戻りましょう。左上の「miro」のロゴを押せば戻れます。
共有メニューからリンク取得

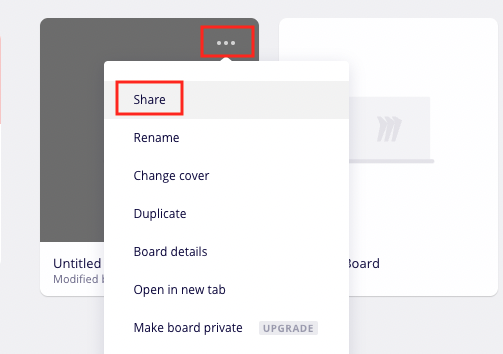
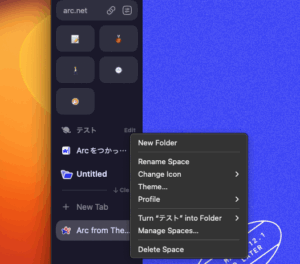
手書きデータのプロジェクト右上にある「…」を押します。
メニューが開くので「Share」を選択。

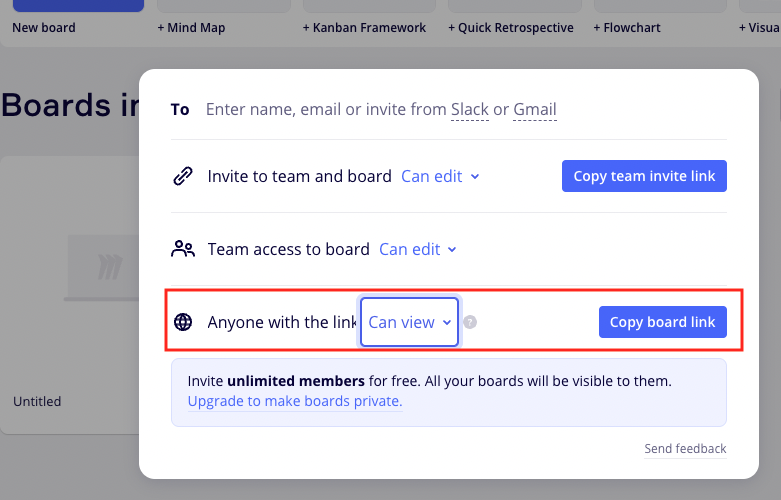
データの共有ステータスを「誰でも閲覧OK」にする必要があるので、万が一を考えて重要なメモは避けておきましょう。
ちなみに無料プランでは「Can view」と「No access」しか選べません。
これを「Can edit」にした場合、Notionから直接編集できるんでしょうか……。
まあいいや。青いボタンでボードリンクを取得します。
Notionに埋め込む


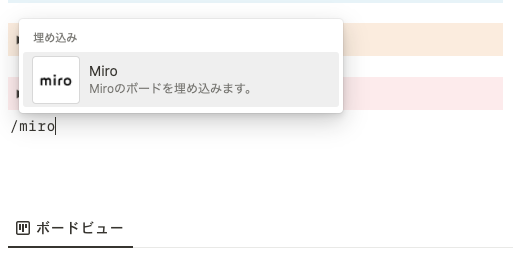
Notionにはmiro用の埋め込みメニューがあります。
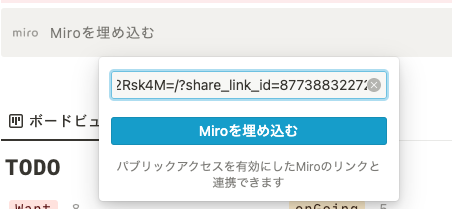
先ほど取得したボードリンクを貼り付けて「Miroを埋め込む」をクリック。
ボードを表示させる


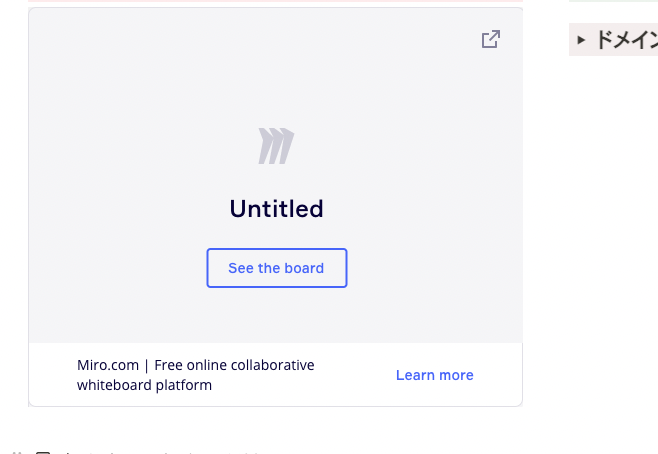
プロジェクト名が表示され、手書きデータは表示されません。
ちょっと焦るんですがご安心を。
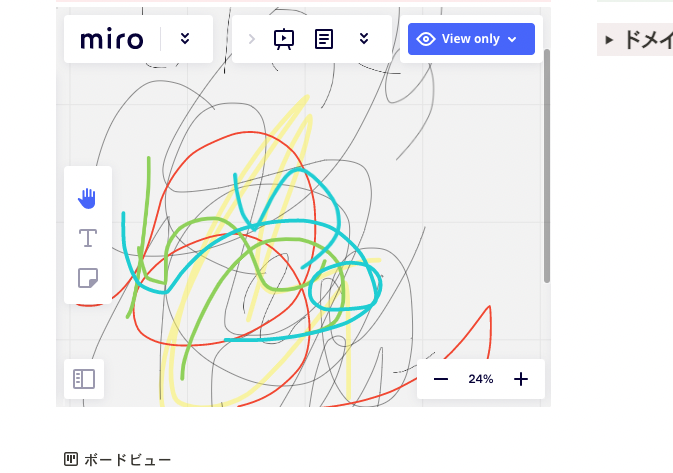
「See the board」をクリックすれば、右側のキャプチャのように手書きデータが表示されます。
描画可能エリアがめっちゃ広いものの「ノート」ではない

ノートアプリのような使い方を求めている方にはフィットしません。
とにかく書き殴ってNotionからいつでも参照できるようにしておきたい方は、活用してみてください。
ページはないけれど、描画できる面積がめちゃくちゃ広くて、Notion上で任意の場所を表示させることも可能。
説明が難しいんですが、とにかく使ってみれば分かります。
ちなみに、リアルタイム更新できなくてもサクッと画像として挿入できればいいですよーという場合、Macの「フリーボード」からのコピペが(私的には)神です。
選択してコピペするだけでNotionに画像として貼り付けられる手軽さ。3分クッキングなんて目じゃないスピードです。








ピンバック: Notionをこんなふうに使っています|Webクリップが発展途上でも楽しいおもちゃ – 自分でやります、はい。
ピンバック: Notionの同期ブロック・リンクドビューの使用実例|使い分けに悩む – 自分でやります、はい。
ピンバック: Macフリーボードの書き込みをNotionにコピペすると勝手に画像化してくれる話 – 自分でやります、はい。
ピンバック: ProNotesでMacメモがNotionに近付いた|Mac純正アプリを見直す時がついに来たか…… – 自分でやります、はい。