もはや「Arc崇拝」の域に達した私(@saosaoyamayama)です。
さて、アフィリエイトリンクの画像が表示できずにドツボにハマったお話をします。
アフィリエイトリンクのうち「画像」のみのリンクをArcで挿入したところ、なぜか記事のプレビューに画像が表示されない事態に陥り、頭を抱えました。
Chromeでは表示できるのに……と、Arcに全責任を押し付けようとした自分を全力で殴りたい。
どうやら「広告ブロック」が原因だったようです。
※画像少なめ進行ですがお許しを。
Contents
やったことはアリフィエイトリンク貼り付け
最近は楽天市場のアフィリエイトを使うことが増えました。楽天アフィリエイトは複数の画像から任意のものをチョイスできるので、なかなか楽しいんです。
加えて、Amazonアソシエイトで画像リンクが使えなくなった※ので、もう楽天に頼るしかなかろうに……。
しかーし、先日以下記事の執筆中に楽天の画像リンクを貼り付けたところ、画像だけプレビューに表示されず、小一時間あたふたしました。
作業環境は以下のとおり。
- 広告リンク:楽天市場の「画像」リンク
- WordPress作業ブラウザ:Arc
- 広告リンク発行ブラウザ:Arc
- WPエディタ:ブロックエディタ
※過去に貼った画像リンクは今のところそのまま使えるみたいです。
アフィリエイトリンクといえばRinker
アフィリエイトリンクの挿入って、1社ならともかく複数社をまとめてセットするのはかなり手間。そのためプラグインを使っている方が多いのではないでしょうか。
私はこれまでRinkerという神プラグインを使っておりました。
Rinkerで商品を検索&選択するだけで、画像+商品名+ボタンが挿入できる。これを手動でやるのは本当に大変なんですよ……。
でも訳あって手動貼り付けに移行しつつあります。実際手動でやってみて、Rinkerの神ッぷりを実感しましたね……。ほんとしんどい。
WordPressのブロックエディタで広告リンクを貼り付ける
広告用のリンクは各アフィリエイトサービスのページで発行し、私はWordPressに貼り付けるだけです。
「今後のWordPressはブロックエディタが主流になる」という呪いの言葉を信用して、このサイトの執筆では(数年前から)ブロックエディタを使っています。ブロックエディタでは以下の手順で広告コードを貼り付けます。
- カスタムHTMLブロックを作る
- リンクコードを貼り付ける
- (任意)ブロックのプレビューで確認
クラシックエディタならコードをペタッと貼るだけですが、ブロックエディタにコードをベタ貼りしても動きません。カスタムHTMLブロックに貼り付けるか、コードエディタを使います。
この手順はもう手慣れたモノ。それなのに画像が表示されなかったんですよね……。
「アフィリエイト 画像 表示されない」で検索すると、大抵「カスタムHTMLブロックを使っていないからだYO!」といわれてしまうので、そもそもカスタムHTMLを使っていない人は使ってください。話はそれからだ。
Arcを使って起きた事象は「画像だけ表示されない」
今までAmazonの画像リンクを貼ったことは何度もあって、特に問題は起きていませんでした。楽天に変えたからって問題が起きるとは思えず……。
じゃあ今までと何が違うのか。思い当たるのはブラウザでしょうか。ずっとChromeを使っていたのに今回からはArcです。
いやいや、ブラウザ変えたからって……ねえ。
Arcで実際にどんなことが起きたのか、キャプを撮りました。
何をやっても画像だけが表示されない

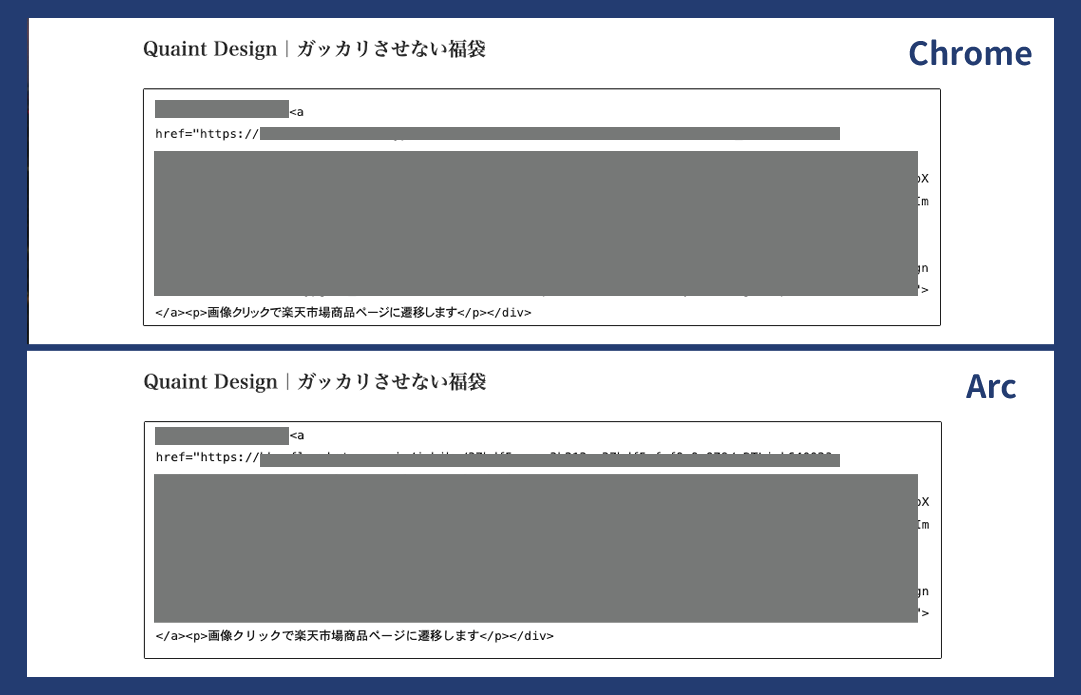
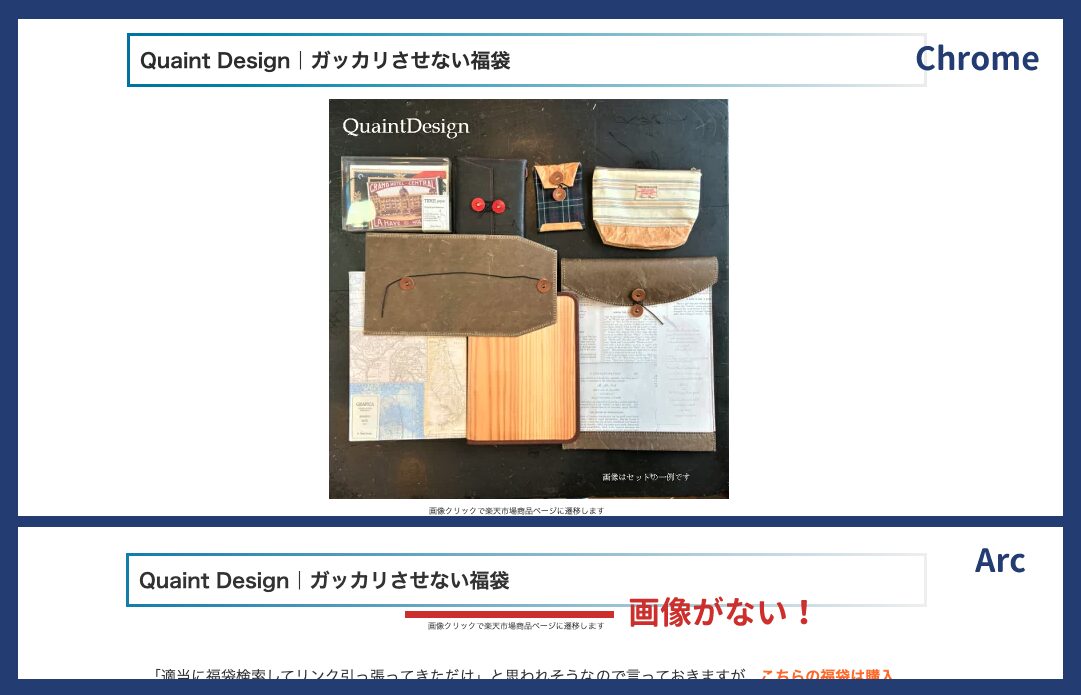
上がChromeで下がArcです。記事内にHTMLブロックを作成し、広告コードを貼り付けました。コードはまったく同じです。
これを保存して、プレビューを確認してみると……。

Chromeでは見出しの下に画像が表示できています。下段のArcは画像がありません。なぜだろう。
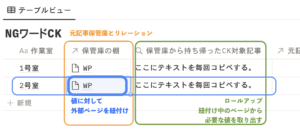
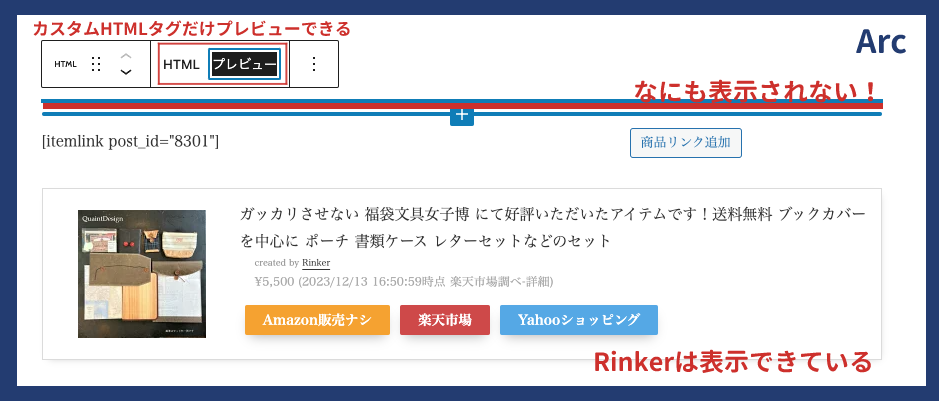
お次はRinker風のボックスを挿入(カスタムHTMLブロック)するパターンです。

私のアホアホコードで作ったボックスですが、Chromeではボックスの中に画像とタイトルとボタンが表示できています。Arcではタイトルとボタンのみ、画像は表示されていません。
じゃあRinkerを入れるとどうなんだろう。確認してみました。
Rinkerの画像は表示できる

比較対象を間違えたな……。上はArcで画像のみをカスタムHTMLで入れています。下もブラウザはArcで、Rinkerを挿入しました。
カスタムHTMLは、ブロック単体の簡単なプレビューが確認できるので「プレビュー」を押して切り替えてみましたが、やはり画像は表示されません。でもRinker内の画像は表示できているんです。
つーことは、ArcかChromeかっていうのは無関係なんだろうか。試しにブラウザの「検証」画面から両ブラウザのHTMLコードを確認してみたんですが、素人目では違いがありませんでした。
ArcでもRinkerの画像は表示できる。「じゃあArcの問題じゃないよね」って思うじゃないですか。
だから解決まで時間がかかった……。
状況を整理して見えてきたAdsブロック
Arc内でRinkerの画像は表示できるのに、タグを手動で貼り付けると表示できない。Chromeなら表示できる。
検証画面のHTMLコードを一文字ずつ突き合わせて確認した結果、多少の違いはあったので、これが原因か! とか考えつつ……。
あれ? ArcにGoogleアドセンスが表示されていないぞ?
アフィリエイトはともかく、まったく別管轄のアドセンス広告が1つも表示されていないのはなぜだ。
実はちょっと前にアドセンスのペナルティを食らって、すべての広告が非表示になったことがありました。うわ、またかよ……とイヤーな汗が……。
待て待て、Chromeではアドセンスも楽天の広告画像も表示されとるぞ!?
あー!そっか!広告ブロック!KOUKOKU-BLOCK!

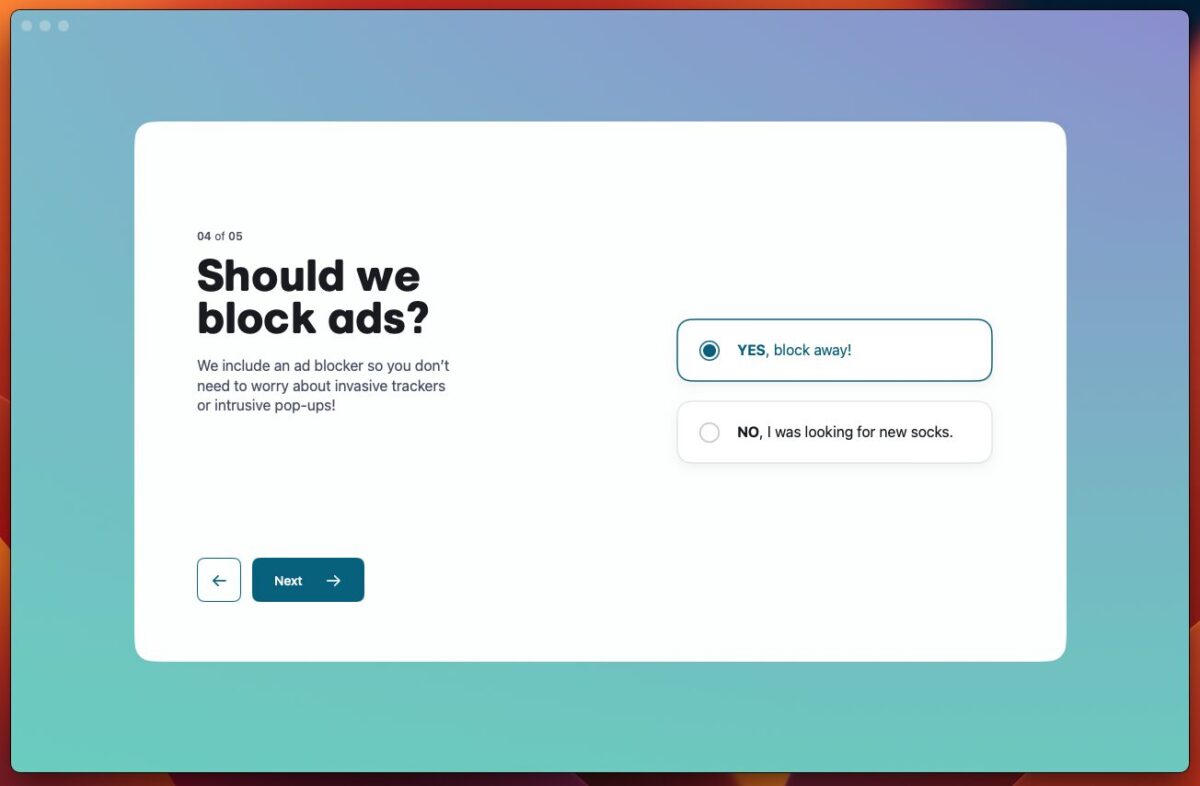
Arcをインストールする時、初期設定の中に「block ads」があったことを思い出しました。
これだ……。つまり、アドセンスが表示されなかったのはArcが広告をブロックしてくれているから。楽天の広告画像も同じです。
Amazon公式が発行しているクソダサ商品リンク(画像+テキスト+価格+ボタン)は広告ブロックに除外されないようなので、Rinkerもそんな感じなのかなと思います。
広告関連をいじる人はご自身の広告設定にご注意を
私がアドセンスでペナルティを受けた原因は「自分で自サイトの広告を何度も表示させたこと」だったようです(めっちゃ調べた)。それで反省文を書いて送ったら許してもらえました。
もちろん故意ではなく、サイト改修の際に公開ページをリロードしまくったことで「意図的に表示回数を増やした」と捉えられたみたいです。
それ以降、執筆中・作業中の記事の広告表示をオフにして、公開前にオンに戻すように心がけています。
ですから、Arcの広告ブロックは好都合かもしれません。でも商品画像が表示されているか否か確認できないまま記事を公開したくないので、当面は画像確認のためだけにChromeを使うようですね……。