仕事上、どうしてもマルチログインしたいんですよ。
Google Chromeでマルチログインできますが、結構面倒くさいというか「コレジャナイ」。今のところはWebアプリ管理用ブラウザ「Biscuit」を使ってマルチログインしています。
ただしBiscuitにも弱点がありまして、今回Arcのマルチログインがどんなもんなのか試してみたってワケです。
マルチログイン以外のArc基本操作については別記事にまとめています。今回はマルチログインに関連するお話をまとめました。
Chromeでプロファイル別にウインドウが立ち上がることにイライラしている方、Arcどーっすか。
ちょっと長くなるので、この記事に書いたこと・わかることをまとめておきます。
- そもそも私が求めているマルチログインって何だ
- ChromeやBiscuitは何が足りないのか
- マルチログインを楽しむために知っておきたいこと
- プロファイルとスペースの基本ムーブ
- 設定・環境別マルチログインやってみた
なお、Arcの基本設定や使用感は以下の投稿にまとめてありまーす。
Contents
Chrome・Biscuitのマルチログインの何がダメなのか
冒頭に書いたとおり、マルチログインが必要な作業にはBiscuitを使っています。Biscuitはかなり優秀で、シャレオツなStationを切り捨てて可愛らしいBiscuitを年単位で使用中。サポートもすごくいいんですよね〜!(@biscuit_ja)
ただし結論として、マルチログイン作業をするならArcがベストだと感じました。あくまで私の作業環境・作業内容では、です。
ということで、まず私が何を求めているのか、ChromeとBiscuitのマルチログインの何が気に入らないのか。
- マルチログインって何だ・何がしたいんだ
- Chromeのマルチログインはウインドウ増設で使いにくい
- Biscuitはマルチログインできるがリンク操作が微妙だった
このあたりを書いておきます。先にマルチログインの実例を見せろってかたはこちらからどーぞ。
マルチログインって何だ・何がしたいんだ
フリーランスのクライアントワークでは、先方が使用しているさまざまなアカウントを共有してもらって作業します。今回はクラウドワークスを例に取りますが、1つのサービスに複数のアカウントでログインするのは普通のこと。
で、私は何がしたいかっていうと……。
- アカウント[CW-k]でクラウドワークスにログインする
- 別のタブでクラウドワークスを開き、[CW-n]でログインする
- 1のタブに戻っても[CW-k]にログインしたまま作業できる
これを叶えたいわけです。高度な要求はしていないんですけどねえ。
※以降クラウドワークスを「CW」と表記することがあります。
Chromeのマルチログインはウインドウ増設で使いにくい

Chromeでタブを2つ作成して、それぞれ別のCWアカウントでログインすると、最初にログインしたアカウントは強制ログアウトさせられます。もう一度ログインし直すと、今度は2番目のアカウントが強制ログアウト。
強制ログアウトせず、2つのアカウントを同時に使用できる=マルチログイン可能、ってことで今回は進めます。
Chromeでマルチログインを可能にするには「プロファイル」を複数作ってプロファイルごとにCWログインを紐付ける必要があります。これはChromeに限ったことではなく、実はArcもまったく同じなんですよね。
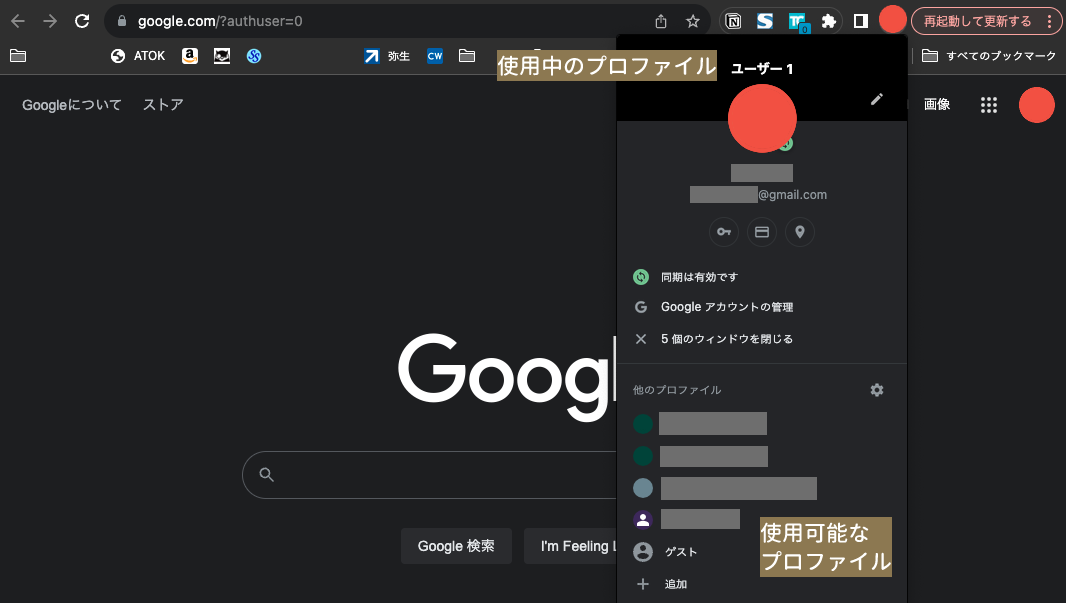
上の画像、右上の小さめアイコンをクリックすると使用中のプロファイルがにゅーっと表示されます。ここでは「ユーザー1」ですね。コイツに[CW-k]を、別のプロファイルに[CW-n]を使わせればマルチログインできます。
では何が問題かっていうと、Chromeではプロファイルごとにウインドウが開く!これがダメ。3つのプロファイルを使うなら3つのChromeウインドウができてしまうんです。
これって人によっては作業しやすいかもしれません。一覧性が高いですからね。でも私はイヤ。
それと、プロファイルを切り替えるとブックマークが変わります。CWのログインを変えたいだけなのに!
このあたり、丸っとArcが解決してくれました。
Biscuitはマルチログインできるがリンク操作が微妙だった

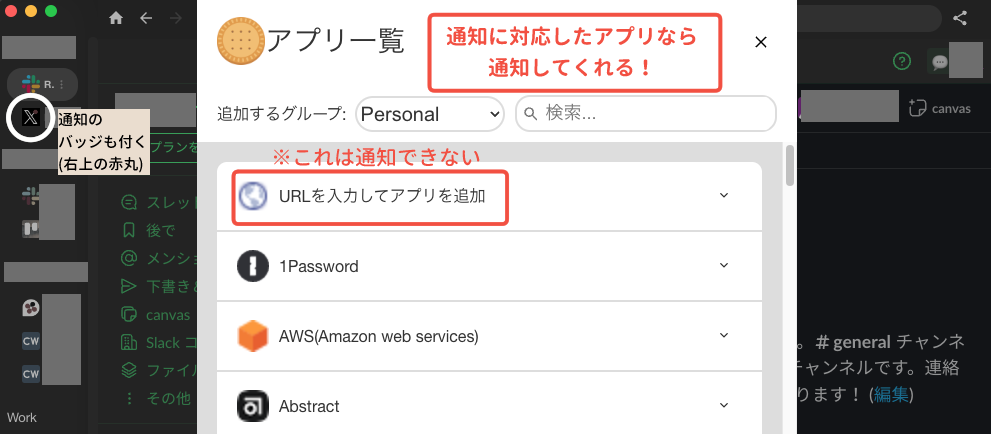
クライアントの数だけ増殖するチャットツールやSNS系をスッキリ統合できる「Biscuit」を愛用しています。公式の「アプリ一覧」にあるアプリなら通知やバッジ表示もしてくれるんですよ、天才。優勝。
少なくともSlack・Chatwork・Gmail・X・クラウドワークスはマルチログインできています。プロファイルの切り替えは必要ありません。そもそもプロファイル設定なんてナイ。
何が問題だったかというと「別窓で開く系」のリンクを踏んだときの挙動です。
- 別窓リンクをアプリ内で開く
- デフォルトのブラウザで開く
いずれかに設定できます。私はデフォルトに飛ばす設定です。
というのもBiscuitは「Webツール専用機」にしているのでウインドウは小さめにしているし、最近はiPadをBiscuit専用ディスプレイにしています。このサイズのBiscuitでスプレッドシートやWordPressを操作するっていうのは現実的ではありません。
この設定でCWのリンクを踏んだ場合、ChromeにCWのタブが立ち上がり「アカウントが違うからログインしなおせ」って言われるんです。もちろんApp内完結設定なら問題ありませんよ。Biscuitの仕様は素晴らしくて、たまたま私の作業フローにフィットしなかったってだけです。
最近デザイナーさんから添付ファイルを受け取ることが増えたので、段々「無視できないストレス」になってきました。
Arcはプロファイル・スペース・ブックマーク・ピンを知れば理解が早い
Arcでは、、Chromeと同じく「プロファイル」の切り替えによってマルチログインが可能です。Chromeとの違いは、別ウインドウが作成されないことと、異なるプロファイルでブックマーク(厳密には「ピン」)が共有できること。
これらArcの強みを生かして「ぼくがかんがえたさいきょうのあーく」に仕立て上げるには、以下の4つを「そこそこまあまあ」理解しないとダメだな!と痛感しました。
- プロファイル
- スペース
- ブックマーク
- ピン
日本語非対応のアプリなので「理解するの面倒ks」と諦めて当たり障りない使い方をしていた私。でもこの4つを理解したら「ほほう、じゃあこういう設定で使えば便利だな」と、自分にフィットする設定・使い方が見え始めたんですよね。
ということで、この4つを3つに分けてザクッと説明します。おそらく実際の動きを見たほうが理解できるので、先に動きが見たいかたはここから飛んでください。
プロファイル

Chromeでは普及しつつあるプロファイル。SafariでもOS Sonomaから複数プロファイル切り替えが実装されましたね(まだ使っていないんですが)。
ChromeにしろArcにしろ、プロファイル作成はメールアドレスなどは一切必要ありません。Googleアカウントも不要です。が、ChromeではどうしてもGoogleアカウントがしゃしゃり出てくるので混乱します。
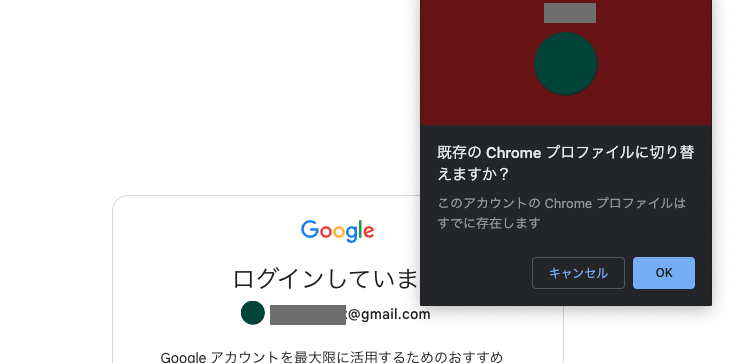
上のキャプチャですが「このGoogleアカウントは別のプロファイルでも使っていますよ」と言われたんですよ。1プロフ1アカウントにしろよっていう圧がスゴい。

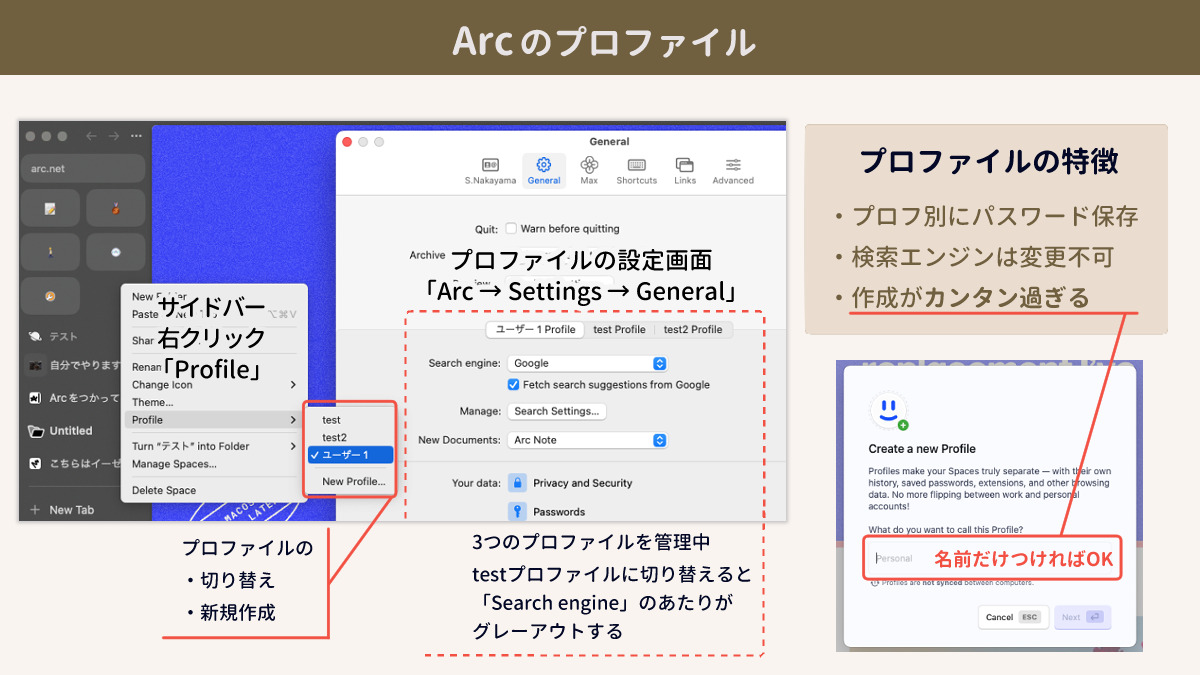
このあたりArcは「どシンプル」で、名前を付ければ終わり。別窓が開くわけでもありません。
また、Arcではプロファイルごとにパスワードが保存されます。そのため「仕事用SNSにプライベートアカでログインして投稿しちゃった!」的なミスは防げるかもしれません。ちなみにSafariはすべてのプロファイルでパスワードが共有されるそうですよ。
プロファイルごとの細かい設定は、Macのメニューバー「Arc」から「Settings→General」で確認できます。とはいえ重要な設定はない……ですね。追加したプロファイルでは変更できない項目もあります。
さてさて、Arcのプロファイルについてどうにかしてほしいことが2つあるんですよ。
- プロファイルをカンタンにスイッチできるボタンか何かがほしい
- 使用中のプロファイルが見えるようにしてほしい
プロファイル切り替えボタンがないので、①ショートカットを作成(Settings→Shortcuts)するか、②サイドバーのサブメニューから切り替えるか、になると思います。また現行プロファイルはサブメニューから確認する感じですかね。
プロファイルごとにブックマークが似ても似つかない、ってことなら今どのプロファイルを使っているかわかるでしょうけれど、そうじゃないとぜーったい見分け付かない。見分けられない自信がある。こんな自信捨てたい。
スペース

Arcのスペースはいわば作業場。スペースの左にサイドバーがあり(変更できるのかな)、上部にツールバーがあります。これが基本スタイルです。
スペースは複数作成できるので、プライベートと仕事、クライアント別、プロファイル別など使いやすさを優先したブラウジング環境が構築可能。

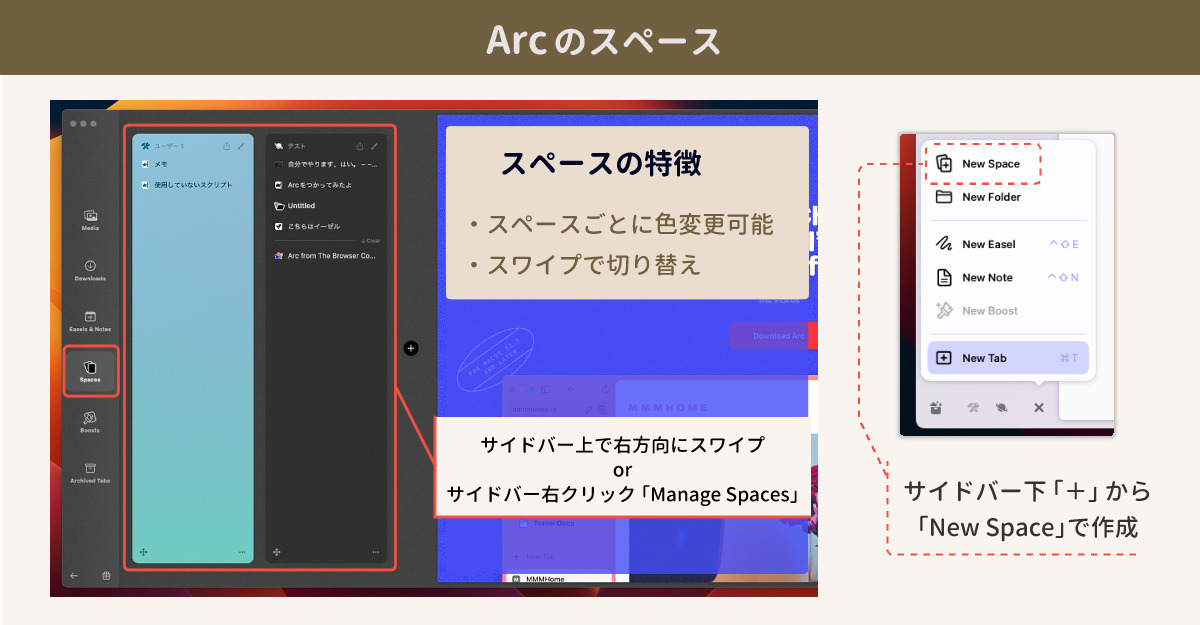
スペースの追加は、追加用のショートカットを設定するか(デフォルト設定にはありません)、サイドバー下部の「+」ボタンを使いましょう(画像右)。
スペースを追加しても新しいウインドウは作成されません。うれしいことだ。では新しく作ったスペースを開くには、別のスペースに移動するにはどうするのか。
- サイドバー上でスワイプする
- サイドバー下部にあるアイコン
- ショートカット(デフォルトではOpt+Cmd+矢印)
これでスペースが切り替わります。
「どのスペースでどのタブを開いているか全部確認したい!」って時はスペースマネージャーを開けばOK(画像左)。
スペースマネージャーはサイドバーのさらに左奥にあるイメージです。サイドバー上でスワイプして「Spaces」を確認しましょう。スペース別にピン(後述)と使用タブが一覧できます。
なお当然のことながら、複数のウインドウを立ち上げるコトも可能ですよー!
ブックマークとピン
ブックマークとピン、実際に本格使用し始めたところ、以下に記載した以外にもかなり違いがありました!
使い勝手に影響しそうなので別途書きまーす。
最後にブックマークとピンです。ブックマークは説明するまでもありませんね。よく使うWebサイトを登録しておくアレです。ピンは、よく使うWebサイトを登録しておくアレです。
同じじゃん。
何が違うかっていうと持ち主が違います。
- ブックマーク:プロファイルが持ち歩いている
- ピン:スペースの所有物
もうおわかりですね。プロファイルを変えるとブックマークが変わります。スペースを切り替えるとピンが変わります。

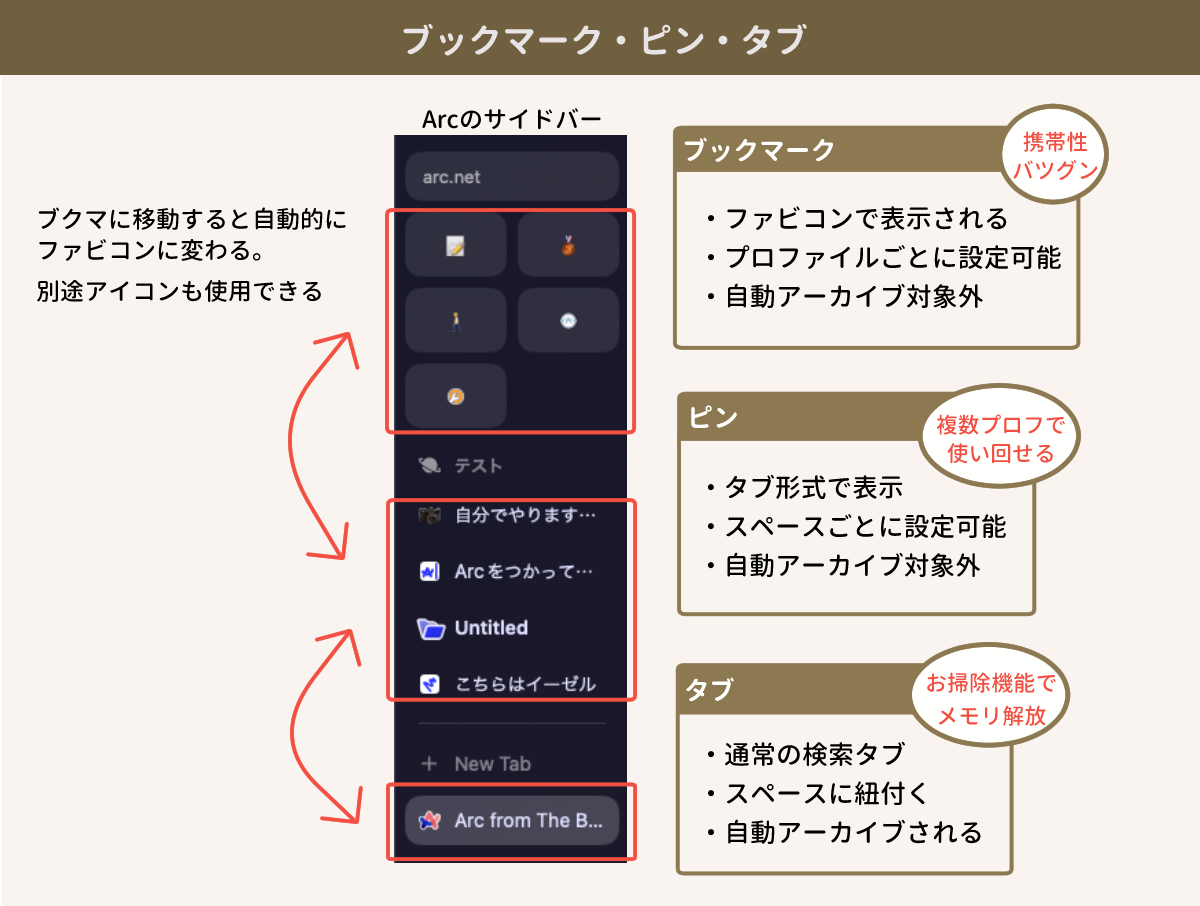
Arcのブックマークは、サイドバー上部にファビコン(アイコン)で表示されます。
そこからスペース名を挟んでピンがあります。ピンはファビコン+サイト名の「タブ形式」です。
ピンの下には通常のタブがあります。このタブエリアにはお掃除機能(自動アーカイブ機能)があり、一定時間を経過したタブは「Archived Tabs」に移動します。
アーカイブされたら困る!ってタブは、ピンエリア or ブクマにドラッグすればOK。もちろん逆も可能です。
「いつか使うかもしれない」は断捨離の大敵らしいんですが、Arcのピンエリアはフォルダが作成できるので、フォルダ分けして整理できますよ〜。
アーカイブまでのデフォルト時間は12時間です。
その他は24時間後・7日後・30日後で指定可能。「Settings→General」で設定できますよ。
異なるプロファイル・スペースに切り替えてみよう
Arcの強みはプロファイルとスペースの役割分担にあると思っています。
スペースが変わっても同じサイトにアクセスすることが多いのか、まったく違う作業をするのか、一部共通でリンクを使いたいのか、マルチログイン時だけプロファイルを切り替えたいのか……。
ここをしっかり固めると、Arcってめちゃくちゃ使いやすくなるのではないでしょうか。

本格的にマルチログインを使いこなして作業効率をアップさせるために、プロファイルとスペースの関係を整理しておきます。
- スペース固定・プロファイルを切り替える
- プロファイル固定・スペースを切り替える
この2パターンでサイドバーの挙動を検証しました。こう来たらこう打つ!の参考にしてください。
スペースは固定・プロファイルを切り替える(図の左)
- ブックマーク:変わる
- ピン:変わらない
- 閲覧中のサイト:変わらない
同一スペース内でプロファイルを切り替えると、ブクマだけ変わってピンや検索タブはそのまま使えます。
プロファイル固定・スペースを切り替える(図の右)
- ブックマーク:変わらない
- ピン:変わる
- 閲覧中のサイト:変わる
スペースを切り替えてもプロファイルを変えなければブクマは変わりません。ただしピンや閲覧中のサイトは変わります。
【実践】Arcでマルチログイン!
それでは実際に2つのクラウドワークスアカウントを使い、マルチログインの様子を確認していきまーす。
- スペース:Black・Greenの2つ
- プロファイル:[K]と[N]
- CW:[CW-k]と[CW-n](それぞれプロフK/Nに紐づけ)
なお、Arcのパスワードマネージャーはプロファイルごとに用意されています。自動ログインが働く場合、プロフKはCW-k、プロフNはCW-nにログインしますが、相互乗り入れはしません(相互のパスワードを混在させていない前提)。
スペースごとに別プロファイルを割り当てる

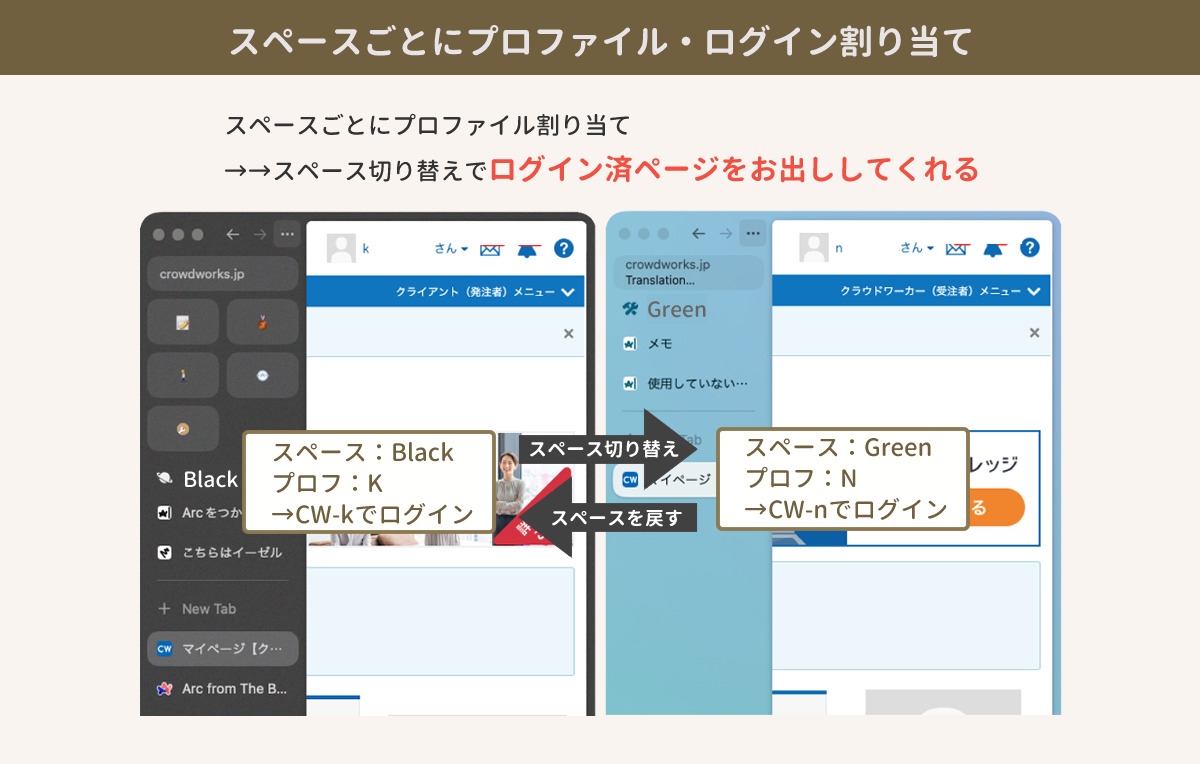
- スペースBlack-プロフKを割り当て
- スペースGreen-プロフNを割り当て
まずは図の左側、BlackにプロファイルKを割り当ててCW-kにログインしました。続いて右側、スペースをGreenに切り替えてプロフNを割り当て、CW-nでログインしました。それぞれを持ち場につかせた形です。
この状態でスペースをBlackに戻したところ、CW-kのログインを維持していました。プロファイルもスペースも異なるので、Chromeでいえば「別プロファイル別ウインドウ」ですから、順当な結果ですね。
Chromeでは「マルチログインをできた!」と思ってもリロードしたら強制ログアウトさせられることが日常茶飯事。念のためリロードしましたが、CW-kのログインは保たれました。
結果
1プロファイル1スペースでマルチログイン可能。
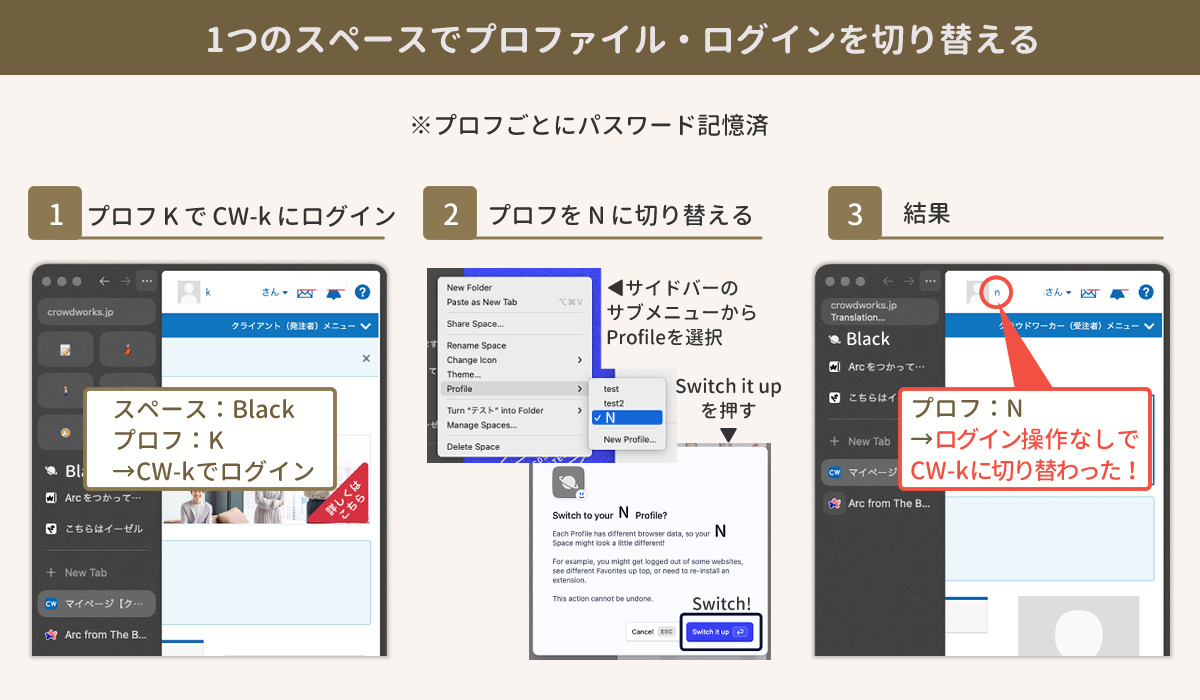
1つのスペース内でプロファイルを切り替える

それではスペースをBlackに固定した状態で、プロファイルをK→Nに切り替えるとどうでしょうか。
前提として、先ほどの操作で各プロファイルはCWのログイン情報を記憶しています。つまり自動ログインが効く状態です。
まずは画像の[1]、BlackにプロフKを割り当ててCWページを開き、CW-kにログインしました。このタブは開きっぱなしにします。
次に[2]、プロファイルをNに切り替えました。サブメニューからプロファイルを指定し「Switch it up」をクリック。
Chromeでは同一ウインドウ内=同一プロファイル内でのマルチログインができないので、強制ログアウト待ったなしの状況ですが……。
開きっぱなしのCWの上部にあるアカウント表示を確認すると、CW-nに切り替わっていました!
逆パターンも大成功。プロファイルを切り替えるとログイン中のアカウントだけが切り替わり、CWのタブが増殖することも、ましてやウインドウが増殖することもありませんでした。
結果
スペースを変更せずプロファイルさえ切り替えればマルチログイン可能。アカウントは自動で切り替わる。
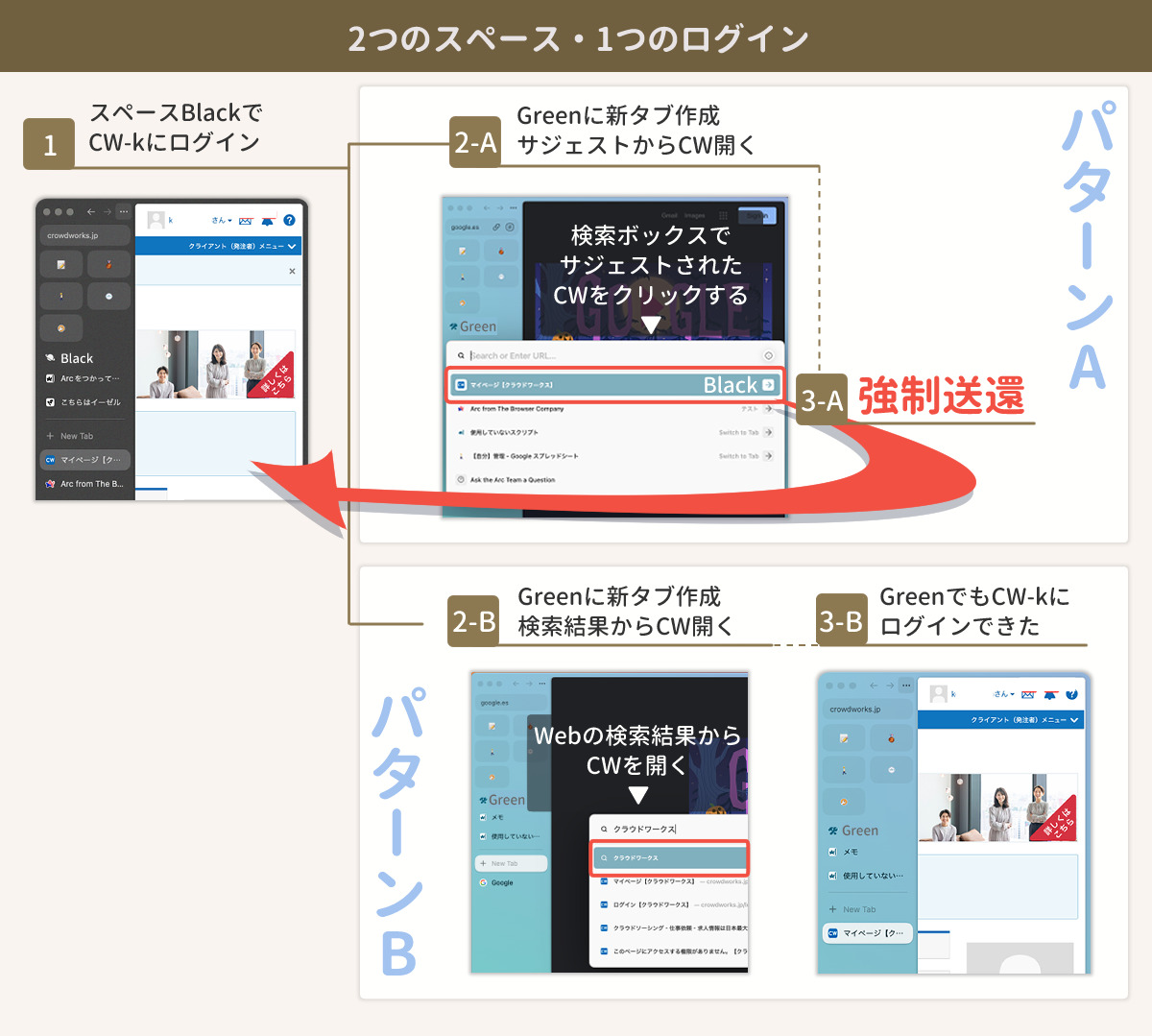
[おまけ]2つのスペースに1つのプロファイルを割り当てる

こちらはマルチログインから離れた「おまけ」です。
Black・Greenとも同じプロファイルを割り当てて、同じCWアカウントでログインするとどうなるのかなーと思ってやってみたところ、動画を撮りたいぐらいおもしろムーブをかましてくれました。
先ほどと同じく自動ログインは有効。また、あらかじめBlackとGreenにプロファイルKを割り当ててあり、CWのタブは作成していない状態です。
まず[1]として、BlackにCWのタブを作成してCW-kにログインします。続いて[2]でGreenに切り替えて、ここからA/Bの2パターンに分岐させました。
- パターンA:サジェストされたCWのリンク(履歴)にアクセス
- パターンB:Web検索経由でCWにアクセス
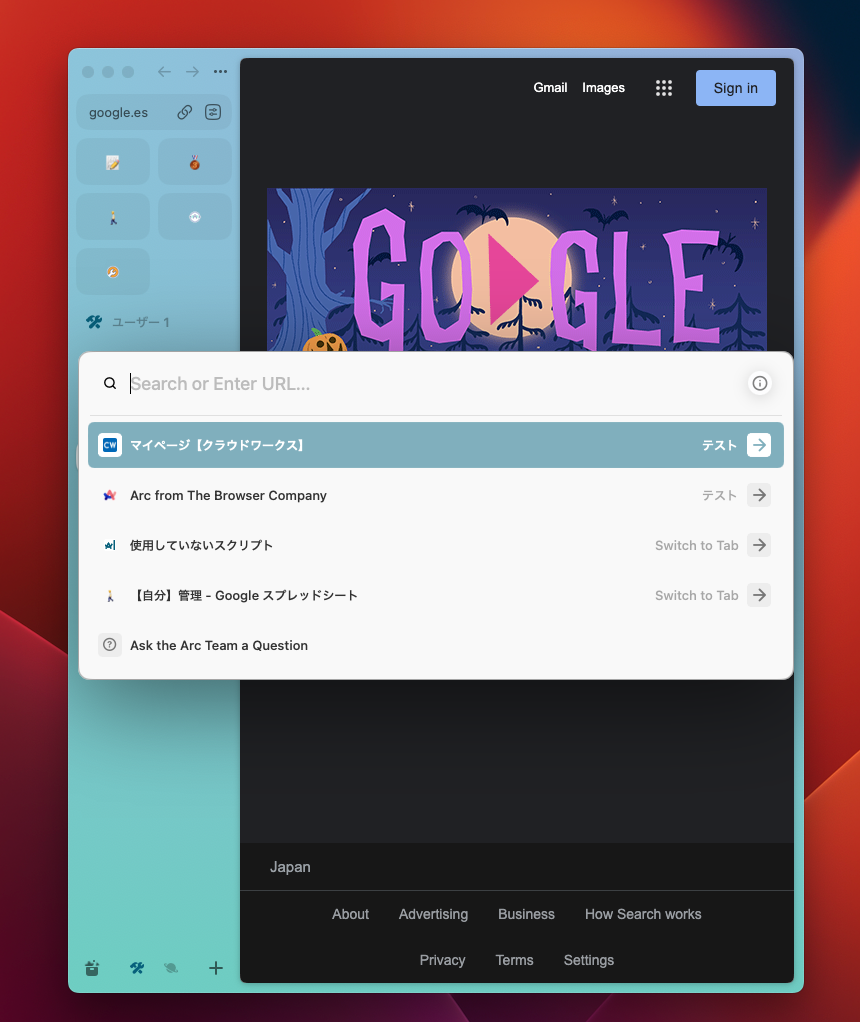
パターンA:サジェスト経由
[2-A]では新しいタブを作成しています。検索ボックスに「クラウドワークス」と打ち込んでもいないのにファビコン付きのCWページをサジェストしてくれました。
さっきまで別スペースで開いていたページですから、検索履歴・操作履歴から「あんたの探しもん、これやろ」とお出ししていると思われます。お主、さては未来視のサイドエフェクト持ち……。
親切丁寧なArcのご提案に従ってファビコン付きのCWをクリックしたのが[3-A]、って書く必要がないぐらいのスピードで「ビュッ!」と[1]のBlackに強制送還です。
スペースの色を変えていなかったら、強制送還されたことに気付かないレベルのワープ使いがひどい。
でもヒントはあったんですよね……。サジェストの右側に「Black」とスペース名が。「このリンクはBlackで開いたものですよ」って開いたスペースまで履歴に残っているんですね〜。
ムダなタブを増やさないための配慮だとは思いますが、場合によってはありがた迷惑になる可能性も……。Greenにピン留めしているサイトを参照したい場合、Blackに戻されると「んんっ!」ってなりますわな。
そんな時はパターンBで解決できました。
パターンB:Web検索経由
[2-B]、サジェストには触れずに「クラウドワークス」と打ち込み、虫眼鏡のリンクをクリックしてGoogle検索、表示結果からCWにアクセスしてみました。
そうすると[3-B]、スペースはGreenのままCW-kに自動ログインできました。もちろんBlackもCW-kにログイン中です。
わざわざ履歴ページを開かなくても履歴をお出しいただけるのってすごく便利。Chromeでは相当恩恵に預かっています。
でもArcでは念のため、少し右側に視線を向けて「スペース」を確認したほうが良さそうです。
まだ使っていないBoostsが打開策となるか!?
ArcにはBoostsという機能があってですね。まだ詳しくチェックしていませんが、どうやら見た目をアレコレいじれるようです。
英語ばっかりでよくわからない。とりあえず日本語に対応してほしい。
Boosts機能で、たとえばプロファイルの切り替えボタンが設置できたらいいなとか、少なくともプロファイルを示すアイコンが設定できたらいいなとか、そんなことを考えている今日この頃です。
自分自身のArc環境が整ったらまた投稿したいなと思っております。
なお、Arcの基本的な機能や操作感については以下の記事でまとめましたので、よかったらどうぞ。






ピンバック: ブラウザ「Arc」がおもしろい|ブラウザらしからぬ機能がクールすぎた – 自分でやります、はい。