Mac純正アプリだけでタイムレコーダーを作るプロジェクトの第4回目に突入します。どうも、私(@saosaoyamayama)です。
前回は当日集計・月間集計・次回稼働判定のショートカットを作成しました。
最終回の今回は「報告書」出力用のショートカットを作ります。ショートカット.appを開かずに動かせるように、アプリ化もやりますよ〜!
Contents
報告書出力ショートカット作成

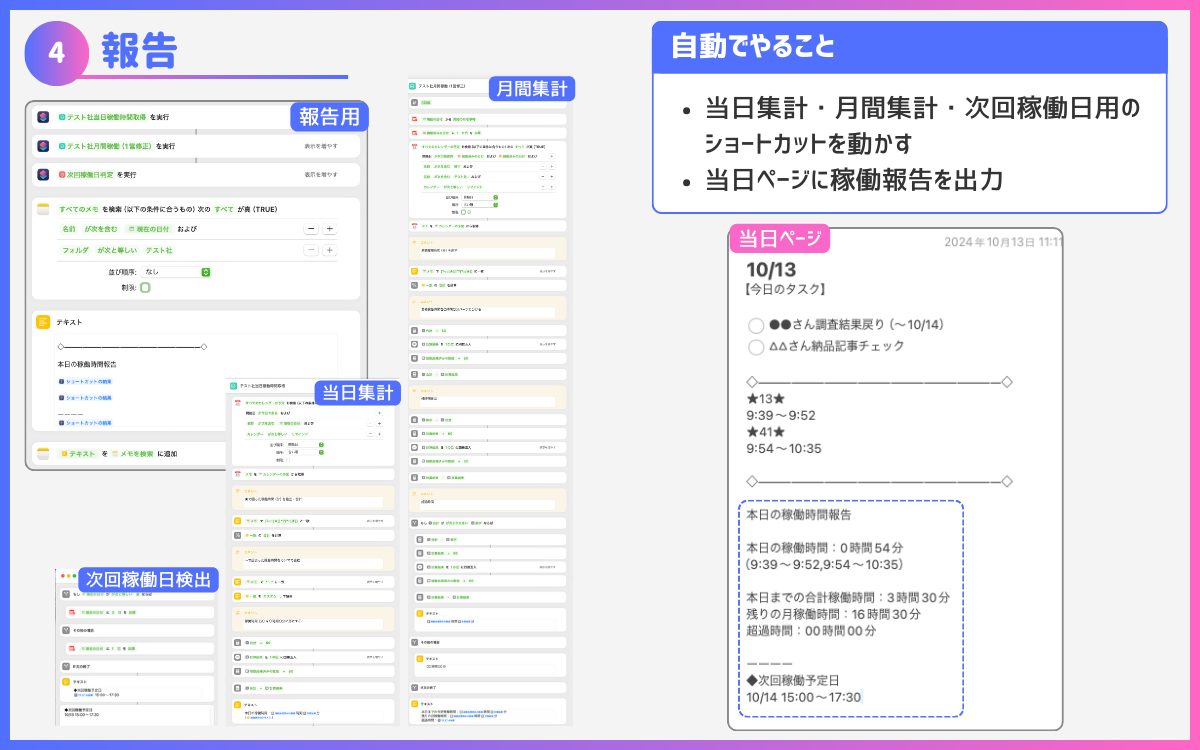
やっと来ました、4番の「報告」です。
前回作成した3つのショートカットを中に埋め込んで、1クリック(実際はダブルクリック)で4つのショートカットを動かします。
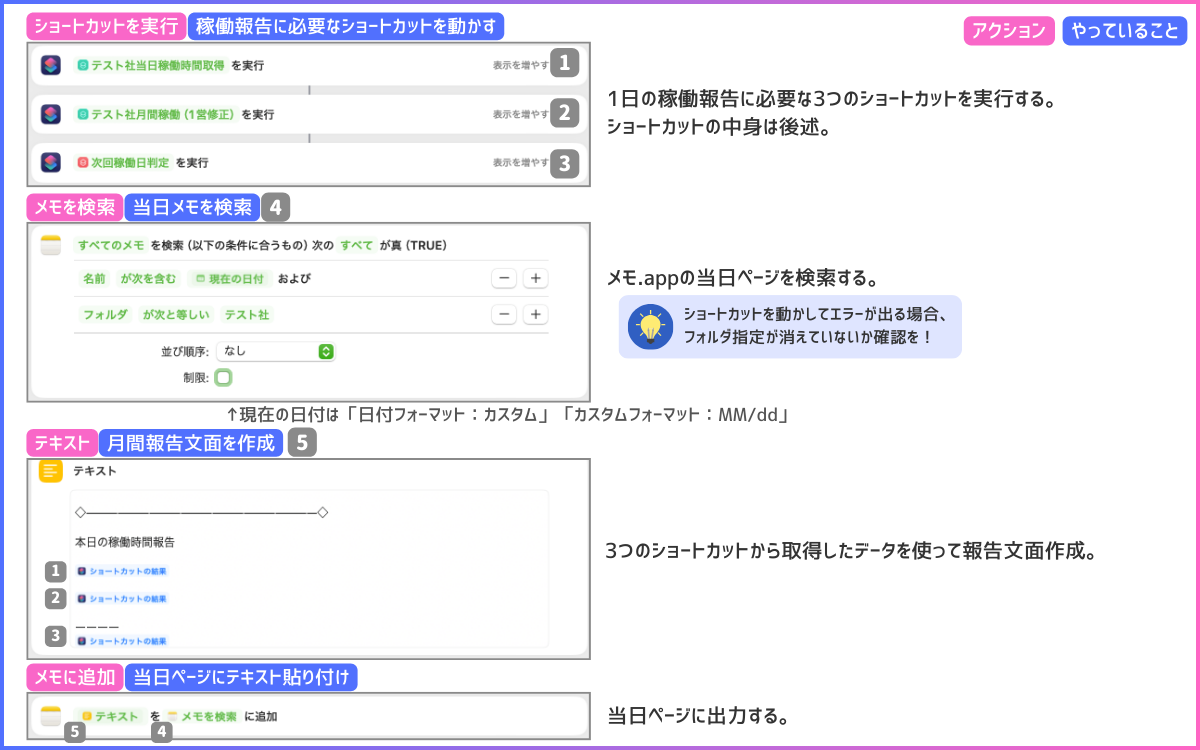
報告書出力用ショートカット作成

ショートカットをショートカットの中で動かす:変数1〜3
ショートカットの中で別のショートカットを動かしたい時は《ショートカットを実行》を使います。3つ動かすので3つセットしましょう。
変数部分をクリックするとショートカット名が表示されます。お好きなものを選択すればOKです。
当日ページ検索:変数4
もうお馴染みになった《メモを検索》で当日ページを探しましょう。
制限は特に指定していませんが、検索ミスが起きそうなら条件を増やしてくださいね〜。
報告文面作成〜当日ページに出力
《テキスト》に変数1〜3をセットし、区切り線や見出しっぽいものを入れたりして見た目を整えます。
ここで念のためショートカットを動かして、レイアウトを確認しておくと安心です。
最後に《メモに追加》で報告文面を当日ページに出力させれば完了! お疲れさまでした。
なお報告書は「ボタンを押した時点で当日メモの最下段」に出力されます。
ショートカットをアプリ化

作成したショートカットのうち、日々の稼働管理で使用するのは4つ。これらをアプリ化してデスクトップから起動することにしました。これには理由があります。
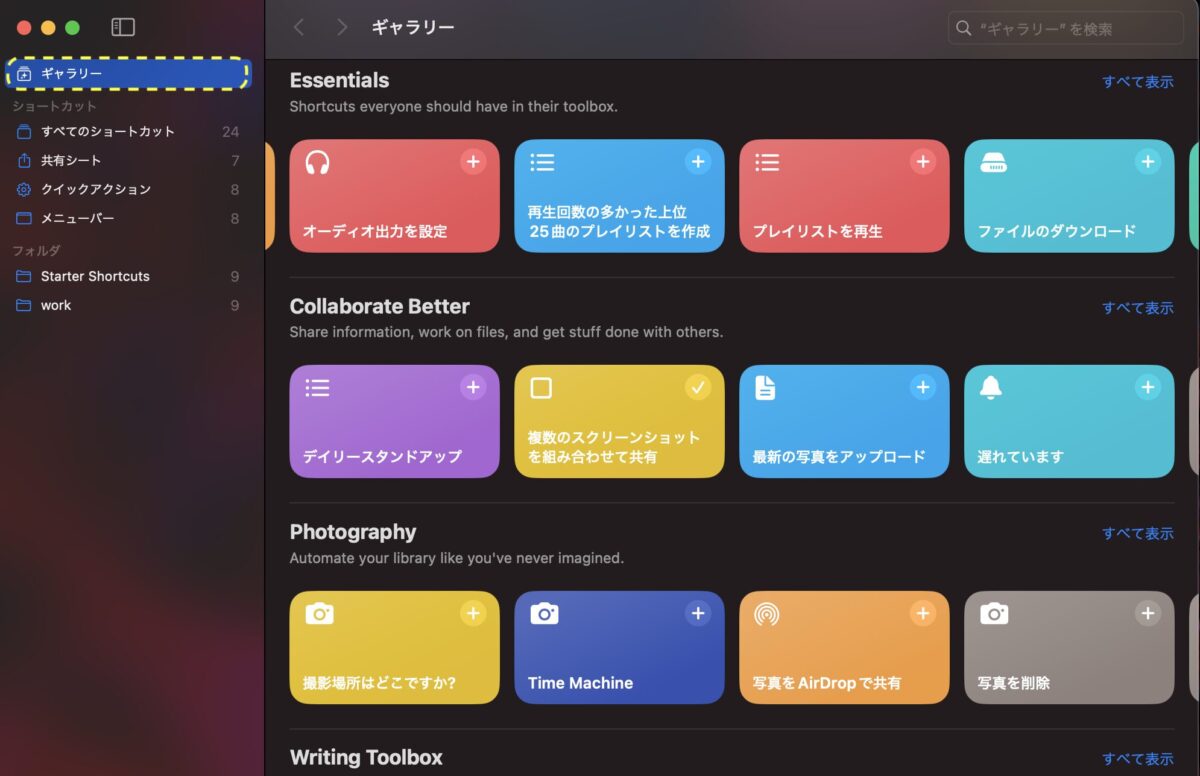
ショートカットを動かす方法で1番メジャーなのが、ギャラリー上でショートカットをクリックする方法です。

私は「タイムレコーダー」というフォルダにショートカットを置いているので、探すのには時間がかかりません。
でもボタンを押すたびにアプリを起動するのは面倒だし、常に起動させておくのも邪魔だし……。ショートカットの標準機能に「Dockに追加」がありますが、Dockにいくつもアプリを常駐させるのもまた邪魔ですね。
現在のMac OSは、アプリウインドウをどれだけ開いていようと、デスクトップをクリックすればモーセの十戒のごとく視界が開けてデスクトップが表示できます。そのためショートカットへのアクセスはスムーズです。
加えて、私は普段デスクトップにアプリ・ファイルを置かないので、ゴチャッとする心配もありません。
では手順を解説しまーす。
ショートカットを一旦Dockに配置

最初にショートカットをDockに仮置きします。
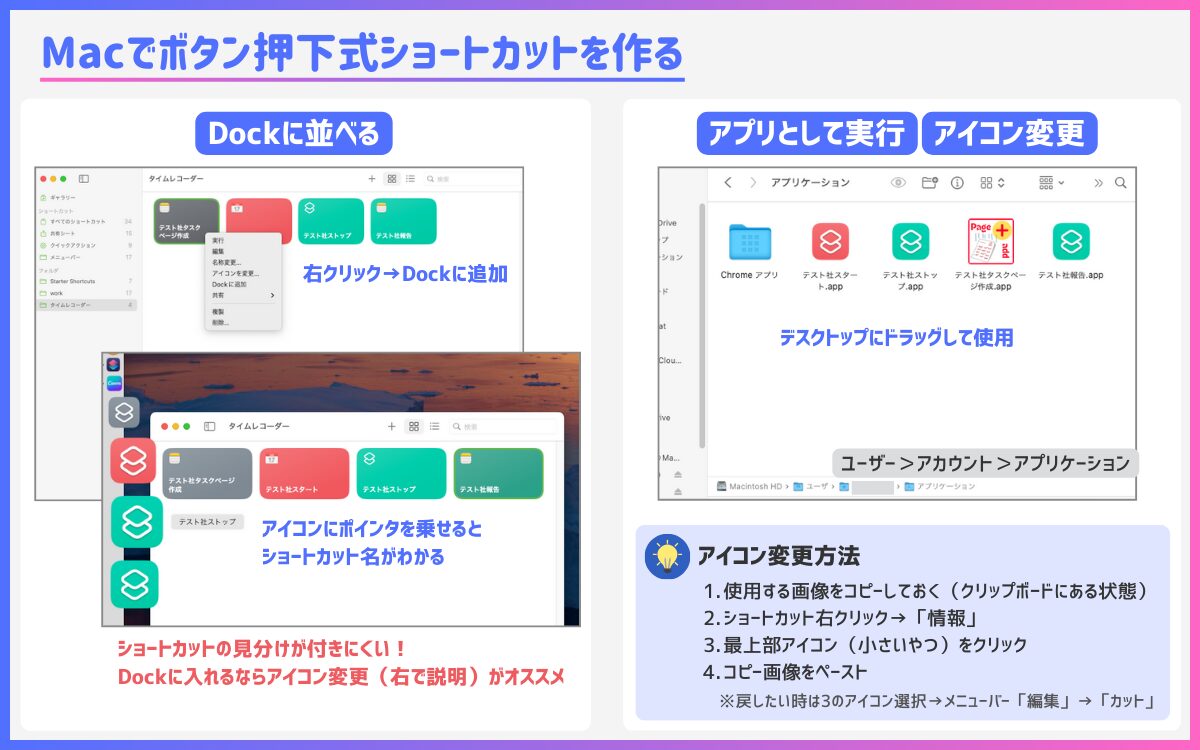
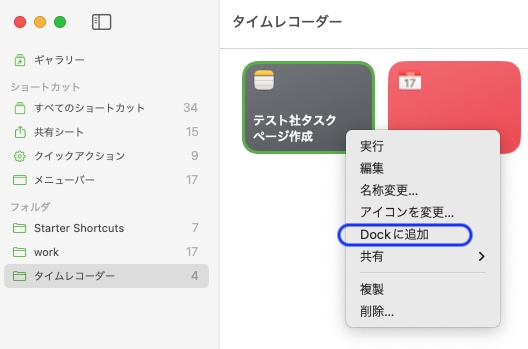
ギャラリー内のショートカットのサブメニューに「Dockを追加」があるのでクリックしましょう。
この機能は「共有」と異なり、ショートカット内に余計なアクションが追加されることはありません。

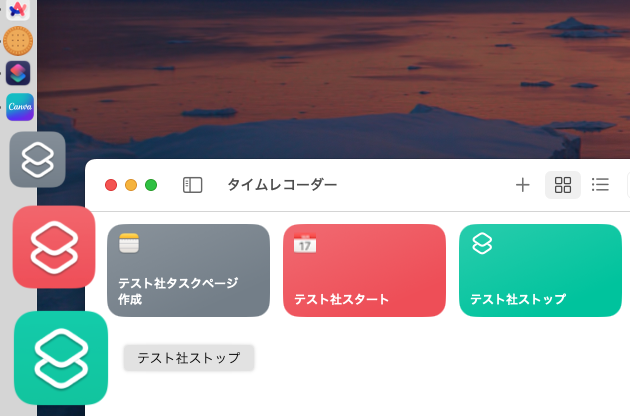
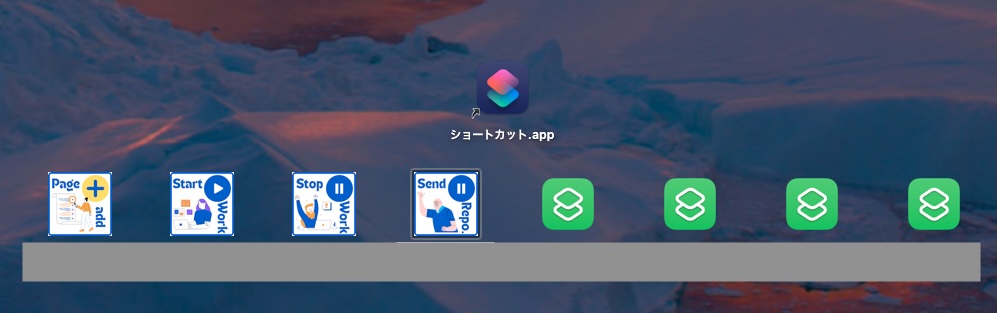
追加したショートカットはこんなふうに並びます。見分けが……つかん。
ショートカットのアイコンをメモにしようがカレンダーにしようが、Dockに入れたらすべてショートカットアプリのアイコンに変更されてしまうようです。
Finder経由でデスクトップに配置

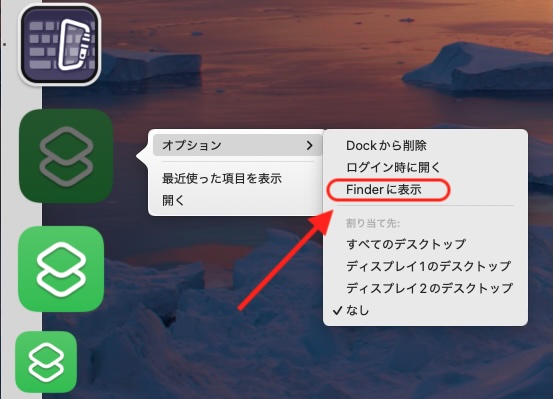
Dockに置いたショートカットのサブメニューを開き「Finderに表示」をクリックします。
通常Finder検索でショートカット名を入力しても、ファイルが見つかりません。でも「Finderに表示」を選択すると、以下の場所にショートカットが表示されるようになります。
ユーザー>アカウント>アプリケーション

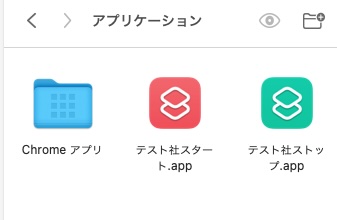
Finderではこんな感じで、ただのアプリとして表示されています。拡張子もappだしね。
もちろん検索にも引っかかるようになります。
これだと味気ないので、アイコンを変えましょうか!
ショートカットの共有メニューにある「Finder」は機能がまったく違うのでご注意ください!
ショートカットのアイコンを変更

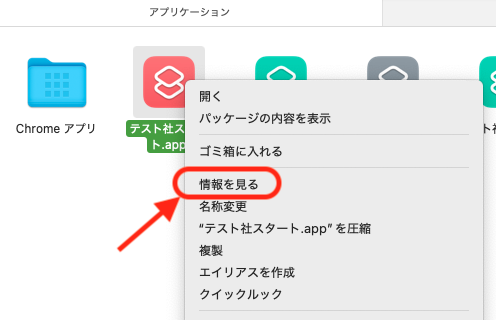
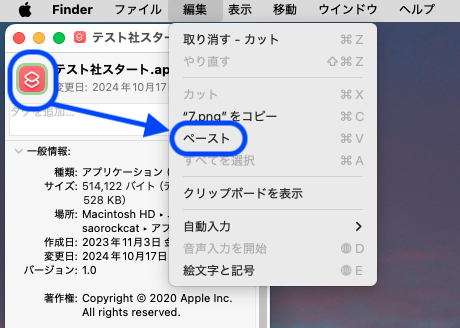
アイコンを変更したいショートカットのサブメニューから「情報を見る」をクリックします。

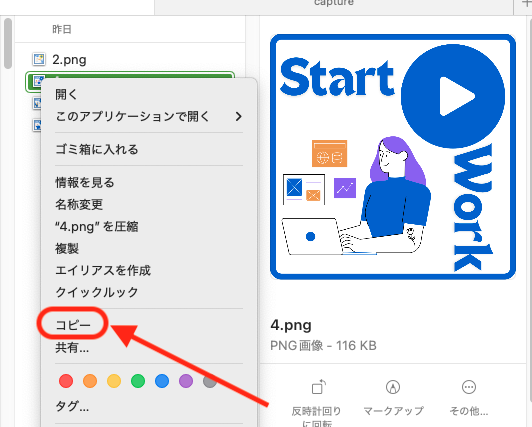
アイコンにしたい画像をFinderで選択、コピーしておきましょう。
サブメニューではなくCommand+CでもOKです。

「情報」の一番上にある小さいアイコンをクリックします。多分色付きの枠で囲まれるはず。
その状態で「編集→ペースト」してください。編集を経由せず、Command+Vでもいけます。
なお、アイコンを元に戻す時は編集→カットを押せばOK。簡単ですね。

こんな感じでショートカットのアイコンが変わりました!
私のデスクトップでは、2クライアント分のアイコンを左右に分けて使っていますます。近くにショートカット.appのアイコンを置いておくと、トラブった時の修復がスムーズです。
実際に使用しているアイコンは、人物イラストの部分にクライアント社のロゴを入れて、どのクライアントのボタンかわかるようにしています。
アイコン画像の規定サイズを調べずに作ったので角丸や大きさもろもろ不自然だし、Canvaで透過もできず……ではありますが、ショートカットの中身がわかれば問題ないでしょう。ご自由にダウンロードをどうぞ。
直接DLできるようにしたかったんですが……クリックで画像が開くので、右クリック→名前を付けて画像を保存でお願いします。
余談:いつの間にかMacのメモ.appが進化していて驚いた
以前、Macのリマインダーが看板表示できるようになった、へぇ、すっごーい! という記事を書きました。
その時に調べ物をしていてチラッと、メモがすげーことになっているという記述をチラッと見かけたんです。
- 内部リンクが貼れるようになった
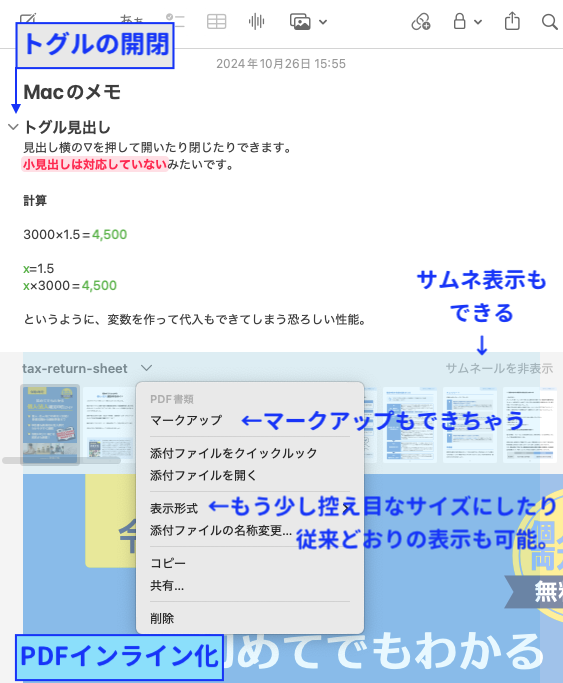
- PDFがインライン表示できる
- 本文に計算式を入力すると計算してくれる(変数も使える)
- 見出しに本文が格納できる=Notionのトグル見出し
もう……Notionにこだわる必要ないのでは? と思い始めました。
Notionではボタンオートメーションの他に「同期ブロック」という素晴らしい機能があります。Macのメモにはありません。
だけど内部リンクが貼れるようになったので、よく使うサイトのURLやアイパスなどを1ページにまとめておいて、「当日ページ」に内部リンクを仕込んでおけば使いやすくなりますよね。
同期ブロックには、よく使うフレーズとか覚え書きなんかも入れてトグルで畳んでいるので、情報量はかなり多いと思います。これをメモ.appにベタッと貼り付けると、欲しい情報にたどり着くまでに時間がかかるよなぁ……。2列表示もできないしなぁ……。

と以前は思っていましたが、トグル見出しが使えるようになったなら解決!
そしてそして、本文で計算できる機能。コレが結構侮れないんだな……。ディレクションをやっていると、ライターさんごとに文字単価が違うので、計算する機会は結構あります。
最近はMacの「Spotlight」で計算することがほとんどです。そうすると「答え」だけを書き留めるので、後から「んー、何じゃこの数字は」と首をかしげたりします。
実際計算機能を使ってみましたが、「わぁ、コレ便利」と声に出して言ってしまったぐらい、感動です。
タスク管理はメモ.app、ディレクションのステータス管理はリマインダーにすれば、Mac純正アプリだけで仕事も夢じゃない……。かも? と思っている昨今です。
生成AIがコードを書いてくれる時代に泥臭い作業が楽しい

ショートカット.appはコードを書けない人でも便利ツールが作れる優秀なアプリです。でも自分の「こうしたい!」を叶えるには、試行錯誤と時間と、少しのプログラミング思考が必要です。
もしかしたら生成AIが「メモ.appのチェックリストだけ選択するスクリプト」を書いてくれるかも……と思って依頼してみましたが、得られたスクリプトでは動作せず。
修正を求めるも「メモアプリにはチェックリスト項目を直接操作できるAPIやアクセス権限がない」などと言われ、解決策として「手動でチェックリストを選択しろ」と言われる始末。
諦めてショートカット一択で進めましたが、結果的に私の「こうしたい!」は叶えられたかなと思います。
- Mac純正アプリだけを使う:メモ・カレンダー・ショートカット・Finder
- 月が変わっても設定を変える必要なし:日付フォーマットで解決
- とにかく自動:2箇所手動になってしまったが、何ならやらなくてもいい作業
もし今回ご紹介した手順でショートカットを作る場合は、皆さんの稼働スタイルや報告書式などにマッチするようにアレンジしまくってくださいね。
後日動画でも解説できたらなとは思っています。とりあえず、どの媒体にアップするか悩みどころ……。
うまく動かない・もう少し詳しく聞きたい……などあれば、お問い合わせからご連絡いただくか、X(@saosaoyamayama)のDMでご連絡くださいませ。